Facebookあるある

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第40回になりました~!コングラチュレーション!みなさま&自分。ここまでよくお付き合いくださいました。ついに40回まで来ましたよ。
いやもうホントに、人間やればできるもんですね。「文章書いて、マンガ描いて、編集さんにダメ出しされて、修正して、またダメ出しされる」。それを繰り返すこと40回。確実にワタシの人格形成に何かしら影響が出ていると思います。訴えるにはドコに行けばいいですか。ねえ。ねえ。
……コホン。それはともかく。
今回のウミネココーポレーション仮設広報部は、前回に引き続きFacebookのお話です。今回は「あるある」編が展開されています。
それにしても、本当に「知り合いかも」はどうやって候補をピックアップしてるんでしょうかねえ……。ワタシ自身がスッカリ忘れている昔の知り合いまで探してくるあの検索力っていったい。
ではでは、今回はFacebookシリーズの後半戦です。「とっても便利なFacebook」と、「みんな大好きWordPress」。この2つのシステムを連携する具体的な方法=プラグインについて見ていきましょう。
それではみなさんご一緒に、レッツ~いいね!いいね!
前回のまとめ
最初に、前回のおさらいをしておきますね。
前回は「Facebookのアカウント取得」と、「Facebookページ」という便利な仕組みのお話をしました。バッチリデスか?(サッパリデス、というアナタは、どうぞ前回にひとっ走り行ってきてくださいね)
そのFacebookページ。仕組みはこんな感じでした。
- タイムラインを持つ専用のページ
- 企業、組織、ブランド等の単位で作ることができる
- 個人アカウントを持っていれば誰にでも作ることができる
- 管理者を自由に設定することができる
- ページに「いいね!」を押した人には「友達」同様投稿が流れる
うんうん。
Facebookは「実名」をベースにした「個人」向けサービスですので、企業や組織として使う場合は、機能が少々ギクシャクします。そのギクシャクを解決するために、「Facebookページ」という仕組みが用意されているのでしたね。
自分の会社用にひとつ「Facebookページ」を作って、関係者を「管理者」として登録すれば、準備OKです。
個人のアカウントと同じように「Facebookページに」投稿をして、他のユーザーさんからの「いいね!」を集めましょう!集めて集めて、「いいね!」の海に溺れましょう!うわははは、ウチの会社ってば大人気だぜ~!来年のボーナス上がりますように~!
……というところまでが、前回のお話です。たぶん。
ちょっと覗いてみよう。企業のFacebookページ
さて、前回から今回にかけて、みなさんもさっそくFacebookを作ってみましたか?「いいね!」は順調に集まっていますか?
……作ってみたはいいけど、何を投稿したらいいかわからない。
……いいね!が信じられないほど集まらない。
おおっと。それは困りましたね。
こういう「はじめてのこと」をするときには、インターネットの世界には「ひとつのルール」があります。今お困りのみなさんに、ワタシからそのルールをお話ししましょう。ズバリそのルールとは、
「先駆者をパクる」
です。
……ほら、そこのアナタ。そんな覚めた目でこっちを見ない。
いえいえ、パクるって言っても、内容自体はパクれませんので、あくまで雰囲気とか、何を投稿しているかとか、そういうところを参考にさせていただくのです。コレって結構大事なことなんですよ?ホントですよ?
ではでは、既に成功している企業さんのFacebookページをいくつかピックアップして見てみましょう!
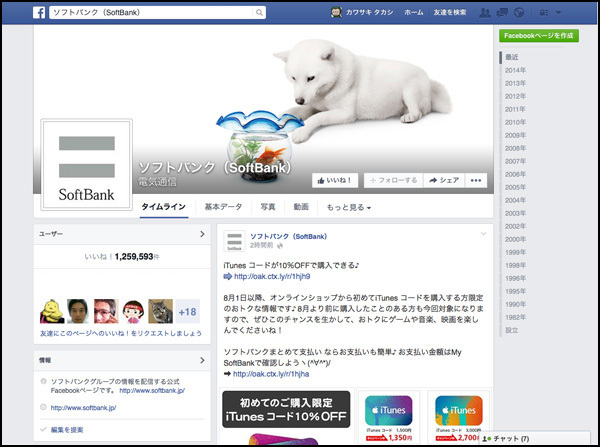
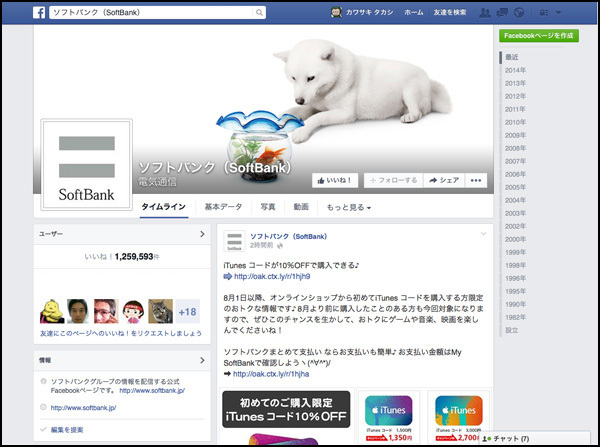
ソフトバンク:いいね!「125万件」

お父さん犬が目印のソフトバンクFacebookページです。「いいね!」の数がなんと125万件!まさに日本を代表する企業Facebookページですね。
内容的にはザ・王道と言った感じで、「イベント情報」「商品情報」「企業情報」「ソフトバンクホークス情報」あたりが投稿されています。うん、イメージ通りでわかりやすいです。
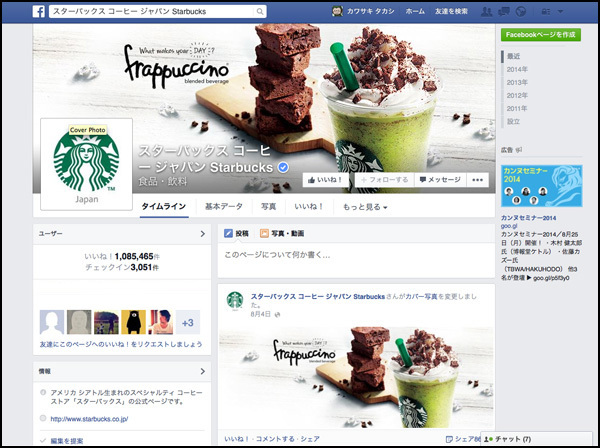
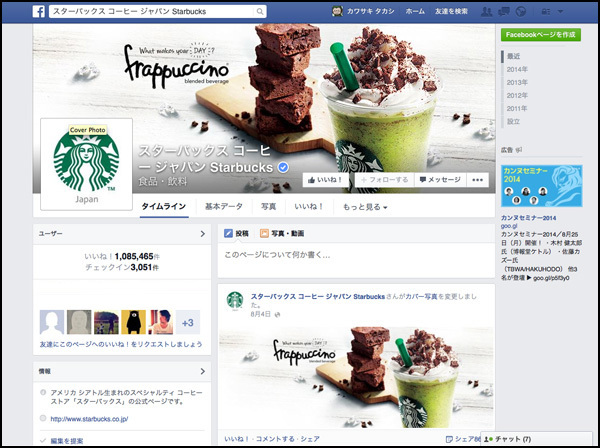
スターバックス:いいね!「108万件」

ワタシの勝手な偏見調べ、「オシャレ投稿と言えばランキングNo.1」のスターバックスFacebookページです。こちらも「いいね!」の数が100万件をオーバーしています。
内容的には専ら「商品情報」が中心です。「自分のトコロの商品と店舗を撮っておけばオシャレになる」という地の利を活かした、写真投稿が多いのが特徴ですね。
ローソン:いいね!「53万件」

こちらはローソンFacebookページです。「いいね!」数的にはソフトバンクやスターバックスに一歩及びませんが、チェックすべきはアイコンにもなっている女の子のキャラクター、「あきこちゃん」です。
ローソンは「ソーシャルメディアキャラクター」として、この「ローソンクルーあきこちゃん」を作成、展開しています。
(参考URL:http://www.lawson.co.jp/socialmedia/)
「企業の情報発信」という枠では、必要ないといえば必要ない世界観かもしれないのですが、ワタシはこういうのが大好きでして。個人的に超注目しています。頑張れあきこちゃん。でも、「あきこロイドちゃん」は全然似ていない気がするぞ。
チキンラーメン ひよこちゃん:いいね!「35万件」

ローソンと同じように、キャラクターを語り部として立てるやり方をしているのが、チキンラーメンひよこちゃんFacebookページです。
言わずもがなチキンラーメンのテーマキャラクター、「ひよこちゃん」の投稿で溢れています。見ていて楽しい楽しい。
その楽しさのおかげでか、なんとソフトバンクのページよりも、1件の投稿に対する「いいね!」の数は多いくらいです。いいね!したくなる親しみやすさ、やっぱり大事ですね。
ふむふむ。
どの企業も面白い投稿をしていますね~。おまけに投稿のペースが速いです。さすがに、「いいね!」の数が多いのも納得です。
こうして成功しているFacebookページのポイントをまとめると、「面白い投稿を」「コンスタントに行う」ことが大事そうですね。
とは言え、いくら大企業と言えども、スタッフのマンパワーには限りがあります。ですので、その限りあるマンパワーでコンスタントに記事の投稿を行うために。何かしらの工夫をしているという感じです。
……お話の流れが見えてきましたか?ちょっと無理矢理ですかね?
そうです、限られたマンパワーでコンスタントに投稿をし、上手に「いいね!」を集めるためには、「WordPress」と「Facebook」を連携するのがグー!それが、今回のテーマなのです!
よーし、つながりましたよ。
WordPressで書いた記事をFacebookページに流すためには、もちろん「記事のタイトルとURLをコピペして貼り付ける」という、ドコかで見たようなシンプルなやり方でもOKなのですが、それだけではあまり「マンパワーの上手な使い方」にはなりません。
せっかくなら、WordPressに書いた記事を、自動的にFacebookページに投稿されるくらいのことができたほうが効果的、ってもんです。
自動化したいですね~、困りましたね~。え?特に困っていませんか?まあまあ、とっても困ったことにして、いつものやつを呼んでみましょうか。
せーのっ!
「助けて~プラグイーン!」
『Jetpack by WordPress.com~』
ぱっぱらぱっぱっぱ~♪
WordPressとFacebookをつなぐプラグイン
「Jetpack by WordPress.com」
ありました。プラグイン。ちょっと変な名前のプラグインですけど。今回はコレを使います。
で、ですね。実は今回、ちょっとだけ先にお話をしなければならないことがありまして。
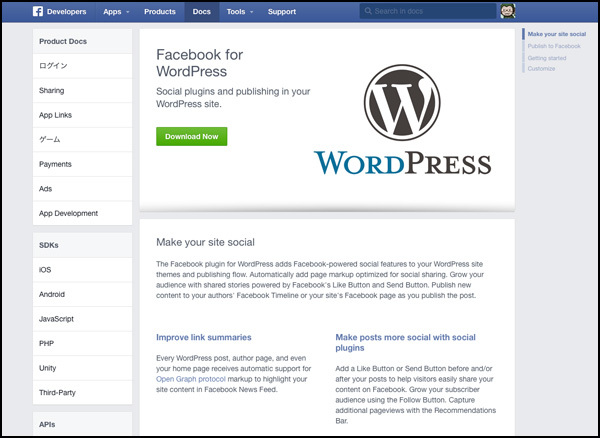
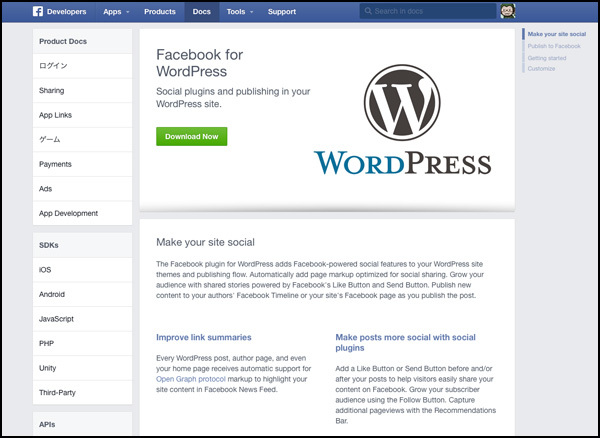
当初ワタクシ、このプラグインを使う予定ではなく、「Facebook for WordPress」というプラグインを使う予定でした。
なんとFacebookのオフィシャルプラグイン

なんとこちらのプラグインは、「Facebookオフィシャルプラグイン」でしてね。FacebookがわざわざWordPressのために作ったプラグインなのです。
オフィシャルが出てくるなんて珍しい。これは使うしかないでしょ~、と思って動作確認をしていたのですが……。
結果から言うと、ものすごく微妙な感じのプラグインでした。
以前ワタシは、このプラグインを使って実際にWordPressとFacebookの連携を行っていましてね。その時はそこまで違和感はなかったのですが、なんだか最近のFacebook側のバージョンアップに、プラグインのバージョンが追いついていないようで。
- プラグイン内のリンクが切れてるわ
- 認証の手続きが複雑になっているわ
ちょっとコレはオススメできる感じじゃない、ということで、オフィシャルプラグインではあるのですが、泣く泣く使用を断念しました。ググるとこのプラグインのことが沢山出てくるのですが……慣れない方は回避をオススメします。
ということで、当連載では、「Jetpack by WordPress.com」というプラグインを使います。オフィシャルじゃないと言っても侮ることなかれ。
とってもカンタン、超便利。山ほどの機能を持っていて、何ならWordPressとTwitterとの連携もできちゃう。
「最初から(Twitterのときから)こっちで良かったじゃん」というツッコミを今回は進んで受ける所存です。嗚呼ごめんなさいごめんなさい。確かにワタシもそう思いましたよ。ええ。
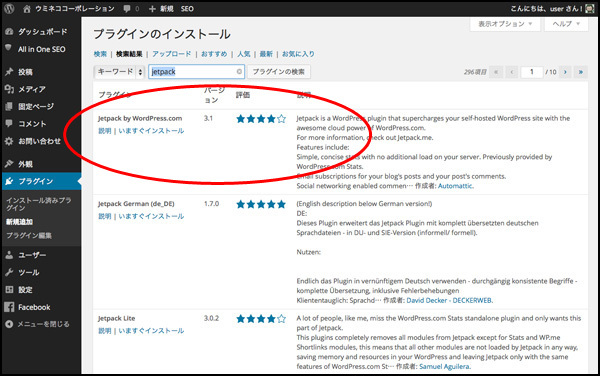
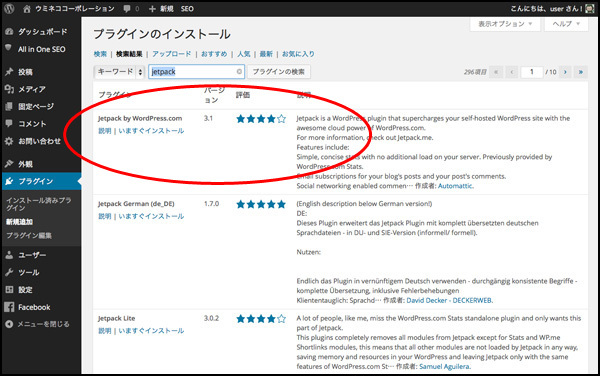
ではまずは、プラグインの検索画面にどうぞ。
ありました
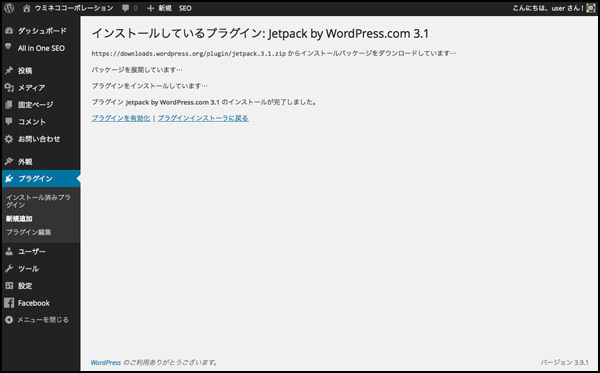
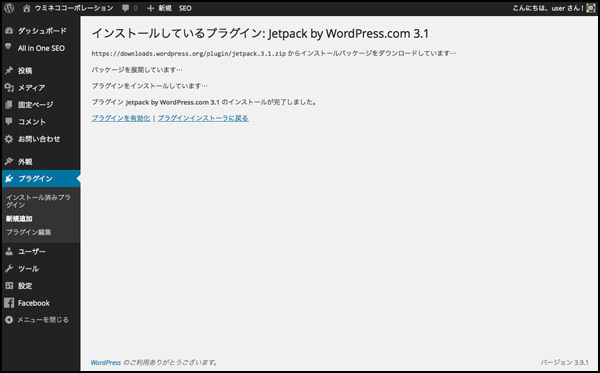
 インストールして……
インストールして……
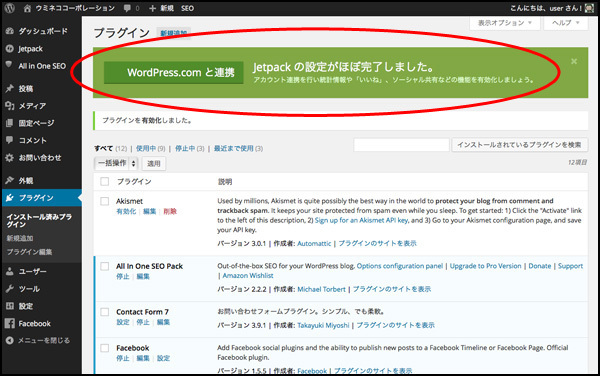
 有効化、と。あれ?
有効化、と。あれ?

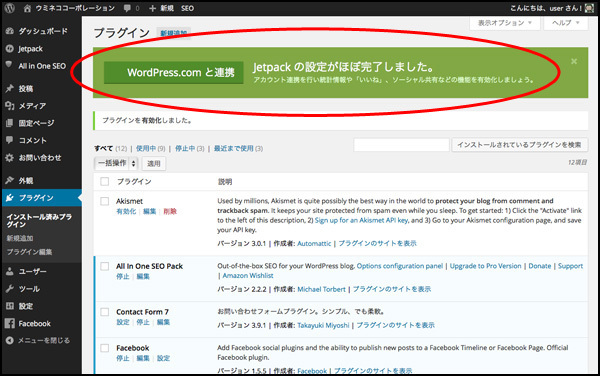
一応……有効化できましたね。ここまではいつも通りです。画面に何か出ていますが……「見なかったこと」にして管理画面を見てみましょう。
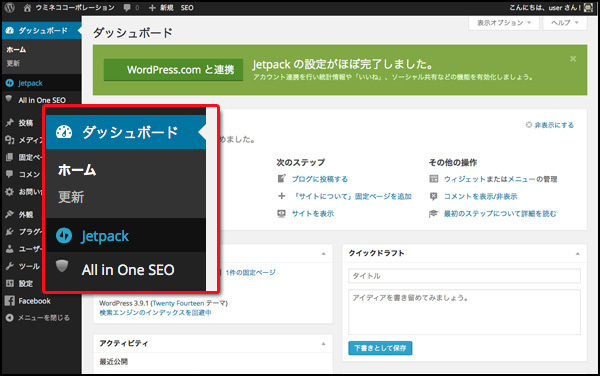
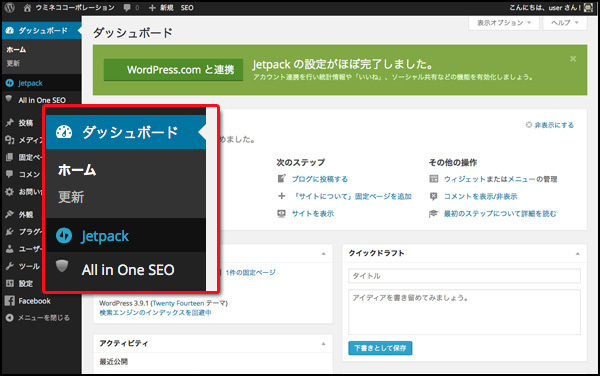
サイドバーの上のほうに、「Jetpack」のメニューがあります

以前「All in One SEO」のお話をしたときに、メニューがサイドバーの上のほうを陣取っていてスゲエということに触れましたが……なんとそれより、「上」にいます。
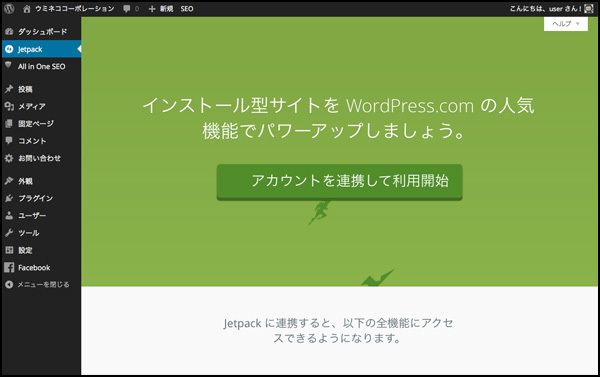
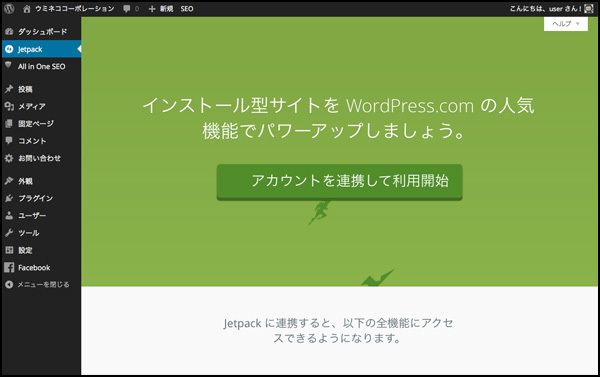
こちらが管理画面……なのですが

管理画面を開いてみると、「アカウント連携」なる文字が出てきました。
さすがにここでは、「見なかったこと」にできそうもありませんので、ちゃんと見ることにします。ボタンをポチッとな。
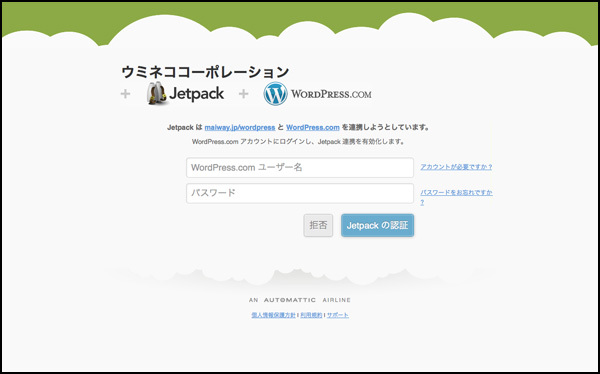
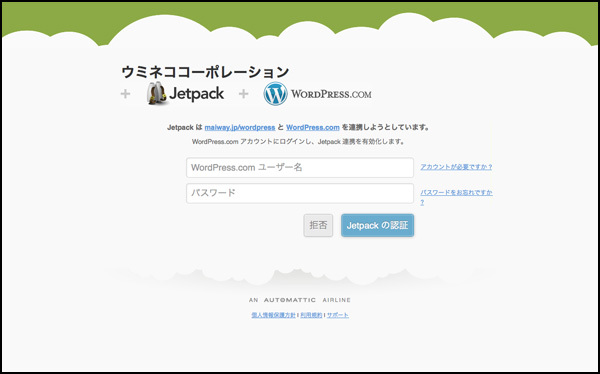
何やら画面に「認証」なる文字が書かれていますね

ここで言う「アカウント連携」とは、「Jetpackプラグイン」と「WordPress.com」のアカウントを連携することを言います。
……WordPress.com?
何やらはじめて見るような、やたら見慣れているような、そんなドメインが出てきましたね。
「WordPress.com」とは、「WordPress作成メンバーの一部の方々が運営している会社の持つドメインのひとつ」でして。
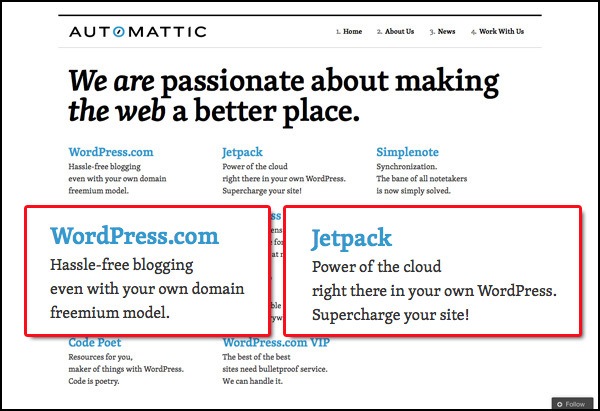
楽しげ(WordPress.com)

実はこれ、ブログサービスのサービスサイトです。
で、その運営している会社、「AUTOMATTIC」が、ブログサービス「WordPress.com」と同様に提供しているサービスのひとつに、今回の「Jetpack by WordPress.com」がある、というわけです。
ありましたね、Jetpack

まとめると、「Jetpackプラグイン」を使いたかったら、ブログサービス「WordPress.com」のアカウントを取得して連携してね、ということです。あ、別にJetpackプラグインを使うだけでしたら、無料プランでアカウントだけ持っておけば大丈夫です。
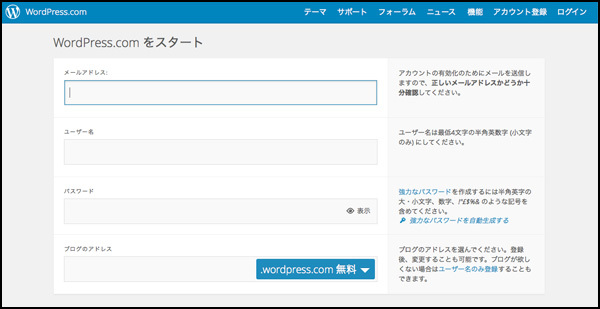
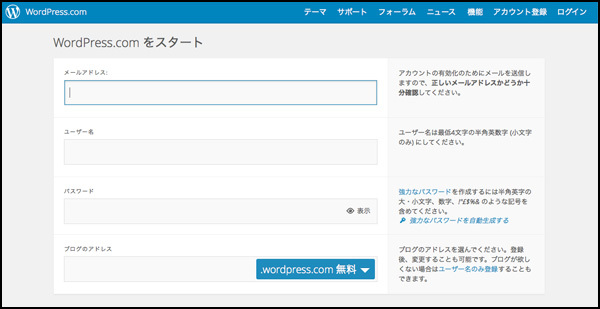
ではでは、まずはこちらから、「WordPress.com」のアカウントを取得してください。
無料プランでOKです

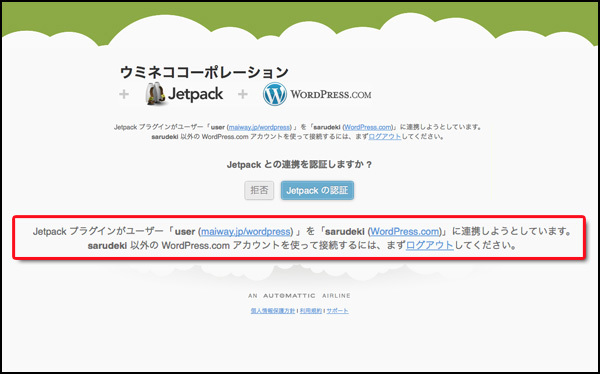
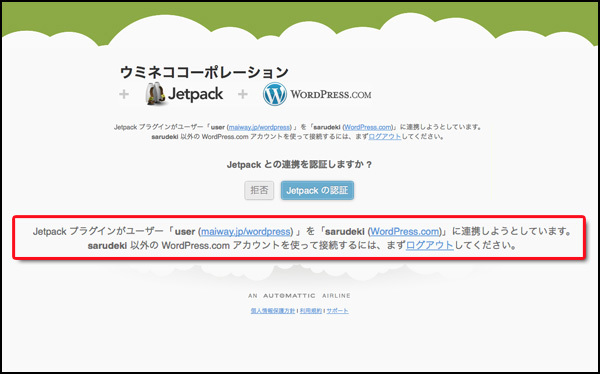
アカウントを取得したら、「WordPress.com」にログインをして、「Jetpackプラグイン」まで戻ってください。画面がこんな感じになっているハズです。
ログイン中のアカウントが表示されています

「Jetpackの認証ボタン」をポチッとな。
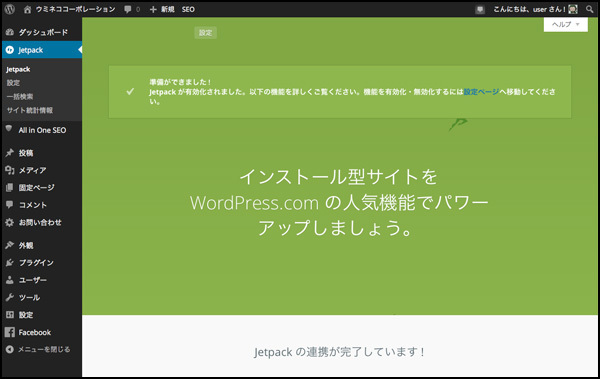
連携ができました!

Jetpackには数多くの機能が含まれているのですが、今回はFacebookとの連携機能のみを見ていきます。興味がある人は他の機能も触ってみてくださいね。
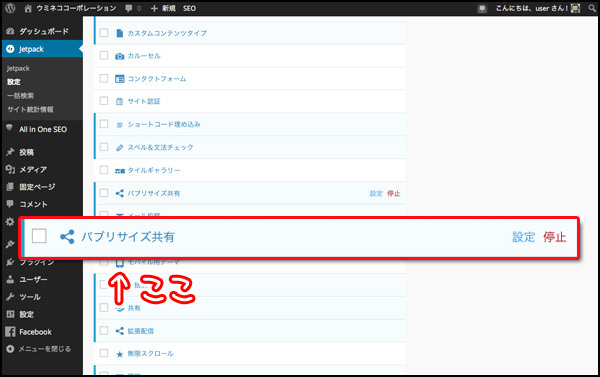
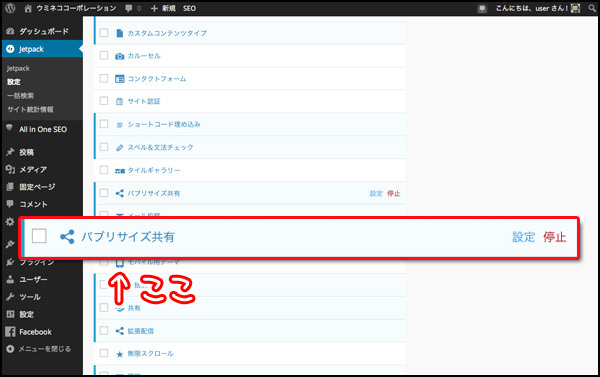
それでは、「設定」メニューの中から、「パブリサイズ共有」の「設定」リンクをどうぞ。
ここです
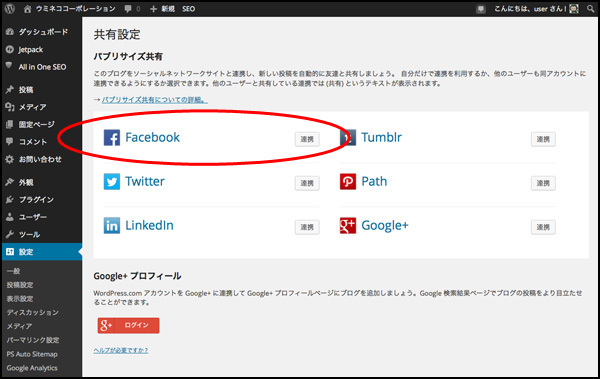
 するとこんな画面が
するとこんな画面が

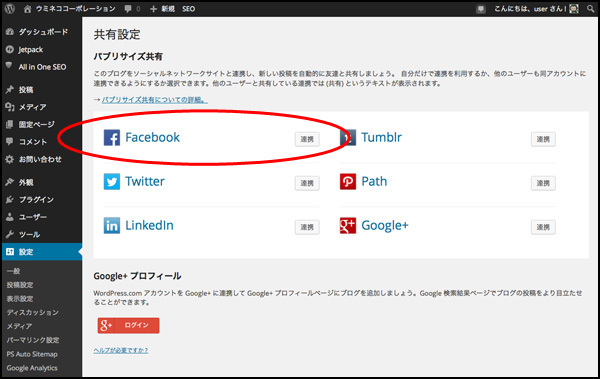
前々回あたりで見かけたような、「鳥さんマークのアイコン」も見えているような、いないような気もしますが、今回は「Facebookとの連携機能のみ」を見ていきますので、完全スルーです。
Facebookの欄の「連携」ボタンをポチッとな。
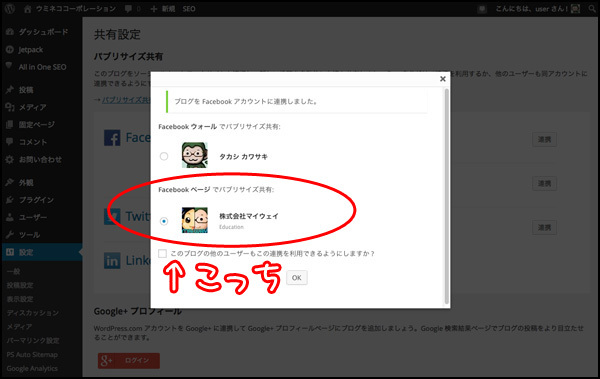
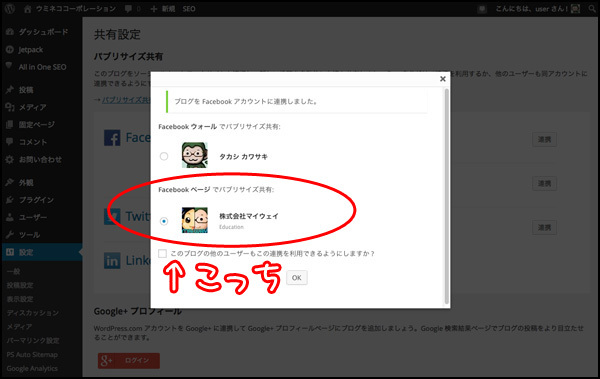
個人のタイムライン(ウォール)に連携するか、Facebookページに連携するかの選択肢が出てきます。ここは迷わず「Facebookページ」をチェックしましょう
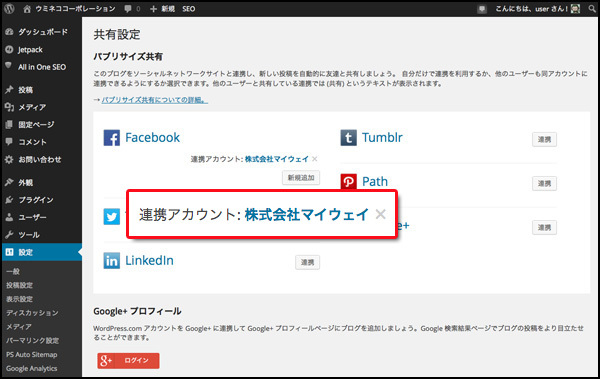
 するとこんな感じに
するとこんな感じに

おつかれさまでした!たったこれだけで連携完了です。ナニコレ!?超カンタン!
……ほんとに連携できてるのかしら?
そうですね。コレだけカンタンですと、逆に疑いたくもなりますね。ではでは、実際に投稿を行って確かめてみましょう。
新規投稿画面に行きますよ。
記事タイトル付けて、本文書いて、アイキャッチ画像を設定して、テスト記事の公開準備をしてくださいませ。
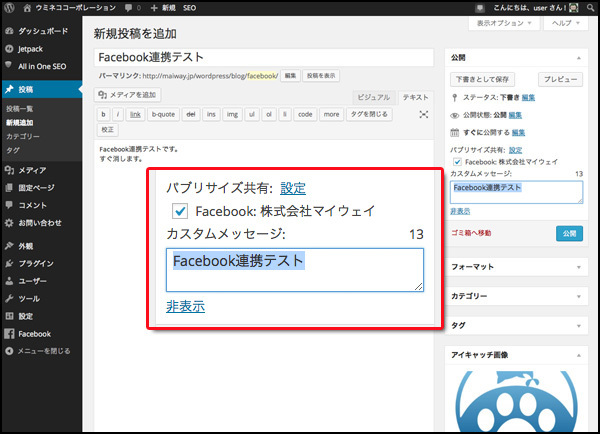
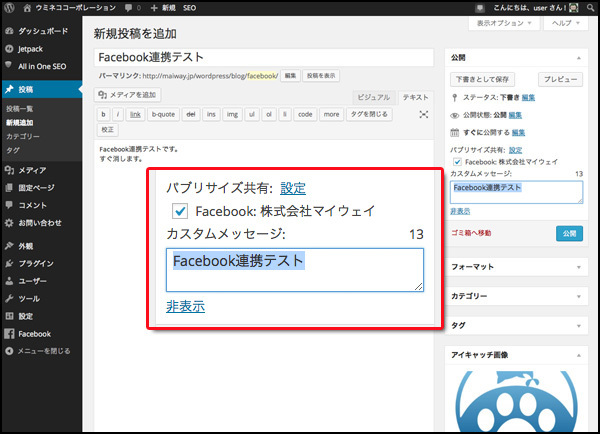
……おや?よく見ると、「公開」欄に見慣れない文字が表示されていますね。
パブリサイズ共有……おお、コレっぽい

先ほど設定した、連携対象の「Facebookページ」にチェックが入っていることを確認して、記事の公開をポチッと。
おお~ちゃんと連携されてる~!

バッチリできてましたね。これでWordPressに記事を書いたら、自動的にFacebookページと連携されるようになりました。WordPressにコンスタントに記事を書いていけば、Facebookページにもコンスタントに投稿が行われていきます。
よーし、準備はできましたね!Facebookページに「いいね!」をガッポガッポ集めて、お客様を増やしまくりましょう!
まとめ
いかがでしたか?
前回と今回の2回で、WordPressとFacebookの自動連携についてのお話をしました。その前のTwitterのお話と合わせて、ソーシャル・ネットワーキング・サービスへの対応はもうバッチリですね。
企業として大事なことは、とにかく「個別にやらない」ということです。
WordPress(Webサイト)、Twitter、Facebook。これら3つを3つバラバラで展開すると、どうしても無駄なコストが発生しますし、お客様側から見た時に、ブランドイメージが一致しないケースが出てきます。
「元ネタはひとつ」で、チャネルに合わせてカスタマイズして公開する。その運用を効率的に行うために、WordPressのプラグインを上手に使う。まるっとまとめると、そういうことです。
……あ!そうそう!繰り返しになりますが、ワタシの会社のFacebookページのIDは「maiwayjp」です。「Facebookをもっと上手に使う方法」とか、「Facebookページのあんなことやそんなこと」とか、何か聞きたくなったらお気軽に「いいね!」してくださいませ~。
さてさて、次回からは「WordPress実践編」に入ります。最新の有料プラグインを導入して、「イマドキ」の企業サイト作りに挑戦です。時代の最先端を、ガッツリ覗いてみましょうね!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。