前回まで、CGMの構造について解説してきました。
今回はそれらを踏まえ、スマートフォン(スマホ)でCGMの企画/デザインをする際に起きる問題を具体的に紹介していきます。
今回は、4月から日本に上陸したことでも話題の「世界最大の口コミサイトYelp」と、著者の運営するRettyを題材にしていきたいと思います。
「世界最大の口コミサイトYelp」のスマホ画面


Yelpとは何か
飲食店、ホテル、小売店など、店舗の口コミ(レビュー)サービス。
2004年にアメリカでスタートし、現在世界25ヵ国で展開、世界最大級の口コミ数。筆者の運営するRettyと同じく「実名投稿」による信頼性が強み。
- 参考記事:
- 「世界最大級の口コミサイトが日本上陸 米「Yelp」」
スマホCGMの問題1:とても多い機能
CGMでは「投稿者のニーズ」の種類が多く、機能が肥大化する傾向があります。多すぎる機能は削るのが理想ですが、そうも言っていられないのが現実です。
- CGM特有のニーズの例
- コミュニティ機能
- オフ会の告知・募集機能
- ユーザ間のメッセージ
- 掲示板
- 特定ユーザ同士のコミュニケーション履歴を見る機能
- 過去のログを整理して見る機能
- マイページと、それをリッチに装飾する機能、自己紹介機能の充実
- ランキング
- 季節的なキャンペーン
とくにPCサイトも同時に運用しているCGMの場合は、PC版にある機能がスマホに無いことで、利便性が著しく低下するがあります。
そこで、必要となる機能を残したまま整理するのですが、
- 階層が深いと、必要な機能の場所がわからない
- 使わない人が多い機能が、メイン導線にある
- 主要機能ではないが、気づいてほしい機能に気づいてもらえない
などの問題が発生します。
以下、Yelp、Rettyでどのように問題を解決しているのかをご紹介します。
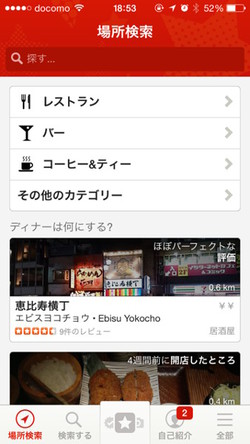
右下に「全部」ボタンがある


多い機能への対処方法(Yelp)
右下に「全部」というボタンを作って、主要な4つ以外の機能を追いやっています。
「あの機能はどこにあったっけ?」と迷ったユーザに、とりあえず押してもらえるようなイメージで設置したのだと思います。
しかし、押す機会が少なそうで、ここにある機能はほとんど認知されないのではないかと思います。
自分も実際にいくつかレビューを書いていますが、いまのところこのボタンを押したことはなく、どんな機能があるのかも本稿執筆までは理解していませんでした。
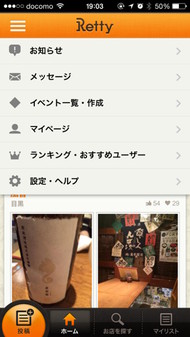
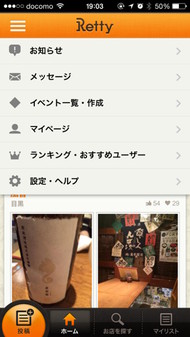
「左上にプルダウンのボタンがある」


多い機能への対処方法(Retty)
ホーム画面の左上にプルダウンメニューボタンを設けて、そこに優先順位の低いメニューを置いています。
主要ではない機能を追いやる狙いとしてはYelpと同様ですが、このプルダウンメニューは「お知らせ」の導線も兼ねていて、新しいお知らせがあると赤丸が灯り、このメニューを開くことになります。
メニューを開く機会が増えることで、優先順位は高くないものの、便利な機能があるのを認知してもらう狙いがあります。
スマホCGMの問題2:テキストの投稿がしづらい
画面の狭いスマホは、一般的にテキストが入力しづらいです。
とくに考慮すべき点は、端末ごとに入力枠の高さが異なる点です。iPhone 4~5系と5S以降の端末は高さが異なりますし、Androidも端末によっては極端に入力枠の高さが狭くなってしまうものもあります。
スマホのCGMは投稿機能周りのデザイン・機能の検討は非常に重要です。
テキストの投稿がしづらい問題への対処(Yelp)
Yelpの投稿機能周りのデザイン

画面の左右と上下いっぱいまで、テキスト入力エリアを広げています。
また、同じ画面でもテキストを入力中とその他の操作をしているときでは、表示されるボタンやアナウンスが入れ替わるので、テキスト入力エリアを確保しつつも、1つの画面でいくつもの操作をすることができます。
これは操作してみないと伝わりづらい点なので、ぜひご自身で試していただくことをお勧めします。
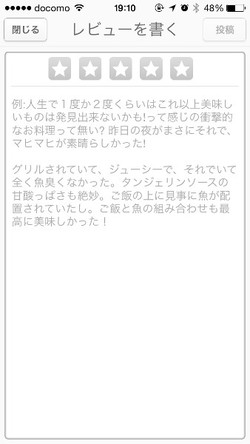
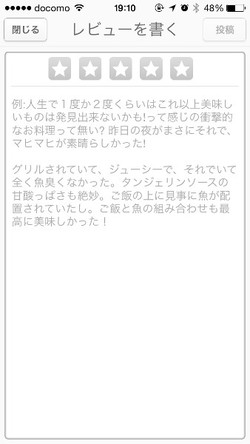
テキストの投稿がしづらい問題への対処(Retty)
Rettyの投稿機能周りのデザイン

入力フォームは、広すぎもせず、狭すぎもせずという面積にしています。
操作感を低下させず、ぎりぎりの広さにすることで「文字をたくさん入力しなくても大丈夫ですよ」というメッセージを伝えています。
スマホCGMの問題3:どんなサービスか理解しづらい
どんなサービスか理解してもらわないと、ユーザは離脱してしまいます。
チュートリアルなどで理解してもらおうとしても、チュートリアルを見るユーザはごく一部なので、アプリ自体でどんなサービスか理解できないといけないわけです。
PCサイトであれば、画面の上部にタグラインと呼ばれる「サービスのコンセプト」を記載したり、画面のあちらこちらに「こんなサービスですよ」というテキストをちりばめることができるので、ユーザにどんなサービスなのかを伝えるのは容易なのですが、スマホの限られた画面では難しいことです。
そこで重要なのが「ホーム画面などの主要な画面に表示するコンテンツ」で、どんなサービスなのかをユーザに理解してもらうことです。しかし「使いやすいコンテンツ」や「惹きの強いコンテンツ」ばかりを並べても「どんなサービスなのか」が理解しにくい場合もあるので、注意が必要です。
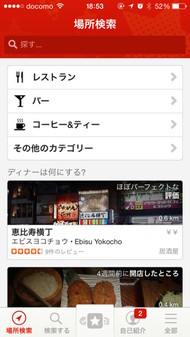
Yelpの場合
チェックインが目立つYelpのお店画面

実際は「飲食店、ホテル、小売店など、店舗の口コミ(レビュー)サービス」
アプリからはチェックイン、レビュー、写真投稿の3つができますが、全体的に「レビュー」が目立たないので、初めて使う人には「チェックイン」をするサービスに見えてしまいそうです。
おそらくスマホでは「レビュー」を書くのが面倒なので、チェックインを全面に出しているように見えますが、このままだとコンテンツ(レビュー)が集まるのか疑問が残ります。
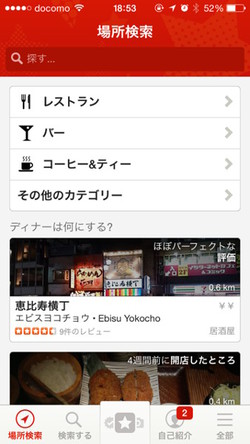
Rettyの場合
実名のレビューが並ぶRettyのホーム画面

実際は「飲食店の実名レビューサービス」
ホーム画面は、実名のレビューが並ぶ。これでユーザに「レビューが見られる(投稿できる)サービスなんだ」と伝わることを期待しています。
食べログのように、ファーストビューに検索機能を置くことも検討しましたが、Rettyの特徴である実名のレビューが最初に目に入る点を優先して、現在のようなデザインになりました。
スマホCGMの問題4:他のユーザを見る機会が少ないので、さびれたサービスに見えてしまう
CGMの投稿数を集めるうえで、サービスが「盛り上がっている感じ」が非常に重要です。
人が集まらずさびれたサービスに見えることを「過疎っている」と表現することがありますが、誰しも人が使っていないサービスを孤独に使い続けることは敬遠します。
ましてやCGMではブログのように自分でコンテンツを「投稿」する訳ですから、なるべく多くの人に見てもらいたい訳です。
そのため、いかに「盛り上がっている感じ」に見えるかがCGMでは重要となってきます。ときには、実際の数以上に、投稿者やコンテンツが集まっている感じが伝わることも必要となってきます。
しかし、スマホでは表示できるコンテンツが限られるため、主要なコンテンツ(口コミ、商品情報、お店情報)を表示するか、盛り上がっているように見えるコンテンツ(ユーザランキングや、ユーザどうしのやりとり、「○○人がログインしてます」の表示など)を表示するかはトレードオフになりがちです。ここにスマホCGM特有のジレンマがあります。
さびれたサービスに見えてしまう問題(食べログの場合)
人のアイコンなどは表示されない食べログのホーム画面

先発サービスですでにコンテンツが集まっている場合、「人のアイコン」や「人の名前」などを、表示しない場合があります。たとえば、食べログのアプリはアプリ起動後の画面に「投稿者のアイコン」などは一切表示されません。
これは「食べログはお店を探せるサービスだ」と十分認知されているうえに、投稿者はPCサイトなど別のところで「盛り上がっている」ということが伝わっているためにできる構成と思われます。
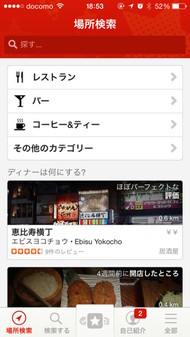
さびれたサービスに見えてしまう問題(Yelpの場合)
人のアイコンなどは表示されないYelpのホーム画面

反対に、Yelpは日本においてそれほど投稿者が多い印象は受けませんが、食べログと同じようにアプリ起動後の画面に「投稿者のアイコン」などは一切表示されませんね。
お店の詳細画面に行っても、「人の顔と名前」が表示されるのは画面のずっと下のため、あまり「盛り上がっている」ようには見えません。
筆者の周りでもあまりYelpに投稿している人を聞かないのは、こういった理由があるのかもしれません。
とはいえ、すでに海外で成功しているからこのままでも良い、という判断もあるのでしょう。今後どういった変化があるのか、注目しています。
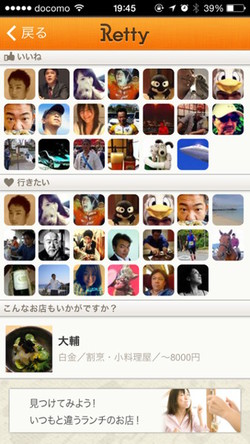
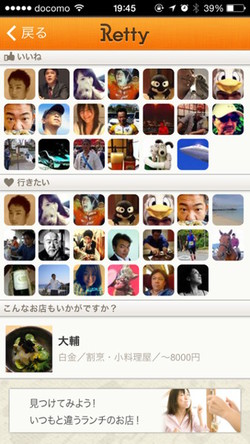
さびれたサービスに見えてしまう問題(Rettyの場合)
人のアイコンが多くならぶRettyのホーム画面

Rettyの場合、食べログやクックパッドなどのサービスに比べると、まだ知名度が高くないため、「過疎っている」と思われることが致命的です。
そのため、アプリ起動後の画面(ホーム画面)には、ユーザのアイコンと名前、そしてレビューを並べています。
また、できる限り多くのユーザが使っていると伝わるように、レビューの詳細画面などにもユーザを積極的に登場させることにしています。
意識的に人のアイコンを多く表示させている

以上、スマホのCGMに代表的な問題と、各サービスの状況を書いてきました。
次回は
企画/UIデザインにおいてはこれ以外にも多くの問題が発生します。
- 企画/UIデザインで起きる問題の例
- メイン導線にどの機能を置くか
- アプリとブラウザ、どちらを選択するか
- 機能の説明に文字を使うのか、デザインで解決するのか
- どういった利用シーンを想定したデザインにするのか
個別の解説はさらに膨大になるため本連載では控えるとして、次回はこれらの問題をクリアしたうえで、どうすればCGMが発展して成功したCGMとなるのかを、成功しているサービスの例と、Rettyの試行錯誤を交えてご紹介していきたいと思います。