基本的なツールに続き、グラフィックデザイン向けのツールをご紹介します。
前回でご紹介したものと同じく、長く使っていて本当に便利だと感じたものかつ、仕事で実際に活用しているもののみを厳選しています。
ツールの種類が多いわけではないですが、使っているエピソードも交えてお届けします。
グラフィックツール・ソフト
簡単な文書を書いたり、一時的なメモをするために気軽に立ち上げられるツールでもあり、HTMLやCSS・各種CMSのテンプレートなどを書くための必須ツールでもあります。
高価なオーサリングソフトを使わなくても、小規模なサイトのHTML/CSSであればこれだけで十分と思えるほどです。
昔からDTP業界・デザイナー業界で広く普及していたこともあり、Webの現場でも普及率が高いため、どうしても欠かせなくなってしまっています。制作会社同士のファイルのやりとりのほとんどがPSD形式で行うことが多いように思います。ただ、凝った(繊細な)グラフィックを必要としない限りややオーバースペックでもあります。
個人的には、Web制作に特化するのであれば後述のFireworksのほうが向いていると思っています。
もしWeb制作の現場でFireworksを使っていない方がいらっしゃったら、一番最初にお勧めしたいソフトです。
Fireworksの良さはなんと言っても拡大縮小しても劣化しない「ベクター画像」と、写真のような「ビットマップ画像」の両方をシームレスに配置できるところです。一言で説明するとPhotoshop+Illustrator÷2といった感じでしょうか。
そして、幾重にも重なったレイヤの中でいとも簡単に画像やオブジェクトを選択・非選択を行うことができます。Photoshopでレイヤごとに配置された画像を選択しようとしたら大変面倒なところですが、Fireworksではより直感的になっています。
PhotoshopやIllustratorが印刷向け用途から発展してきたツールなのに対し、Fireworksは最初からWeb制作のために作られたツールなので、かゆいところに手が届きます。Web制作における一連のワークフローはFireworksで完結してしまいます(デザインモックを制作→スライスして切り出しまで)。その上Photoshopより安価です。
連載第10回「CSS Spritesでサイトを高速化」のテクニックは、Fireworksなしでは正直なところ面倒すぎて実践をためらってしまいます。
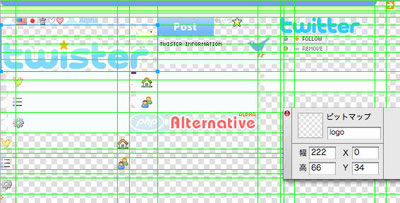
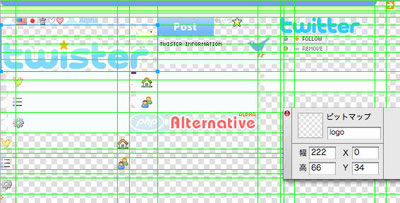
CSS Spritesで一番面倒なのは画像の座標を取得するところだと思いますが、Fireworksであれば部品ごとに画像を独立して配置することにより選択するだけで画像の座標が取得できる(常に表示されているプロパティウインドウに表示される)ので、慣れれば面倒どころか1枚のファイルを触るだけで済むのでかえって生産性が上がることもあります。
プロパティウインドウ内で幅・高さ・X座標・Y座標を確認できるFireworks

もちろん弱点もあります。
緻密なグラフィックを制作するためのレイヤ効果・エフェクトなどの機能はPhotoshopと比較して多少物足りなさもあります。
私がWeb業界に入る前の会社で、広告制作といえばこれ、というくらいに使っていたツールです。画面上で自由自在にオブジェクトを移動できたり、拡大縮小しても劣化しないところに惹かれ、最初のころはPhotoshopになかなか馴染めず、Illustratorだけでなんでも完結させていました。
単純なイラストを描くならまず最初に起動します。
Fireworksでもベクターオブジェクトを取り扱えますが、新しくイラストを描くときやロゴを制作するときの使い勝手の点でIllustratorのほうが私に馴染むので、Illustratorを使っています。
グラフィック関連便利ツール
デザイナーさんがデザイナーのために作ったと言われる海外のオンライン&デスクトップツールです。ローカルにアプリケーションをインストールして使います。
アプリケーションを立ち上げておくと、その機能を利用して取得したスクリーンショットなどを、ボタン1クリックで共有スペースにアップロードされます。
クライアントワークでは、デザインカンプ案を複数種類みていただき、意見をいただいたりする場面が多くありますが、Skitchを利用すると、たとえば、見てもらいたい方が複数いる場合でもURLを教えるだけで共有ができ、画像ごとにコメントをつけることができます。
もちろん画像ごとに公開レベル(公開・非公開・一部の人だけURLを知らせる)設定ができます。
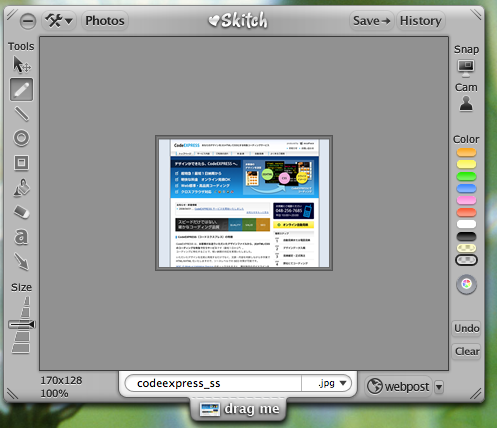
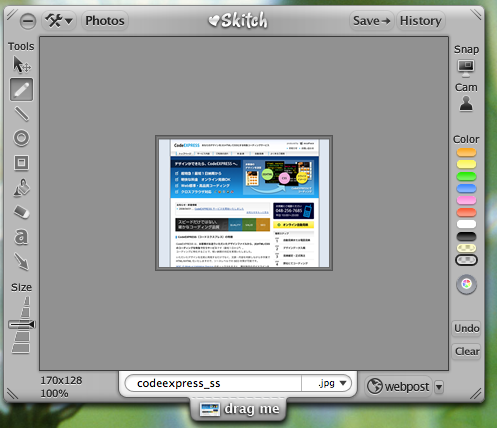
デスクトップ上でSkitchを立ち上げ、サムネイル画像をドラッグした状態。右下のwebpostボタンを押すだけでアップロードできる

上のスクリーンショットは、デスクトップアプリのSkitchです。このアプリを常時立ち上げておくと、スクリーンショットを取得し保存することも簡単です。また、PNGやPSDなどの画像をウインドウにドラッグするだけでアップロード・編集などができます。
アップロードしたい段階でwebpostボタンを押すだけでいつでもアップロードができるのでとても便利です。
- アップロードした画像の表示例
- http://skitch.com/purprin/1isq/codeexpress-ss
ブロードバンドが普及してもやはりファイルサイズが小さければ小さいほど快適になるので、最小限のファイルサイズにしておきたいところです。
Web制作においてPhotoshopやFireworksで画像を書き出す際に、画像の書き出し形式(PNG24/PNG8/JPG/GIFなど)を選び、ファイルサイズを工夫することは比較的簡単にできるので実践している方も多いかと思いますが、ファイルサイズをさらに抑えるためには減色が必要です。
Yukariはで肉眼で見て気づかない程度の範囲内でさらに減色を行うことができる、強力画像減色ツールです。
グラデーションのかかった画像をPNG24からPNG8に落とすと、PhotoshopやFireworksでは縞模様になってどうしても使い物になりませんが、そんなときこそこのツールの出番です。かなり色数は落ちても、見た目は劣化したように見えません。
以上、私が使っているツールをご紹介しました。
有償のものでも体験版が用意されているため、実際の操作感を味わっていただくことをお勧めします。手に馴染むものが一番とも言えますが、少し慣れるために使ってみてその良さに気づくツールは多く眠っていることと思います。
私自身も、Fireworksに出会うまでは、IllustratorとPhotoshopしか使ったことがありませんでしたが、使ってみて良さを実感しました。なんと、使い始めたのは約2年前とまだまだ時間がたっていません。
新しいソフトやツールを試すとき、操作・UIに慣れないために試すことすら躊躇してしまうこともあります。そこを乗り越えることで、新たなワークフローを開拓できて生産性があがっていくことが多いので、使ったことのないツールをまずは「触って、試してみる」好奇心を失わないでいたいと思います。