2011年11月16日(水)に、スマートフォンサイト制作の主流になるコンセプト、モバイルファーストに関する勉強会が開催されました。
モバイルファーストというキーワードは日本のWebマーケティング界でも出現
モバイルファーストという言葉が、日本のWebマーケティング界のイベントでも出現するようになった事もあり、Webデザイナーやコーダーなどのデベロッパーの方々よりも、ディレクターやマーケッターの参加が過半数以上での開催となりました。
講演者の菊池氏はアップルストア銀座で開催された事や、いち早くモバイルファーストをパソコンに搭載している企業である事などの理由からか、スティーブ・ジョブズ氏が再度アップル社に戻った際のスローガンである「Think different.」という言葉を利用して解説しはじめました。

「Think different.」とは、今までの考えとは違う考え方をしようという意味になります。
今までWebページは、まず初めにパソコンサイトを制作して、次に携帯などのモバイルサイトを制作していましたが、今後はモバイル(スマートフォン)サイトを初めに制作する事が常識になる、つまり「Think different.」の考えが必要になると解説しました。
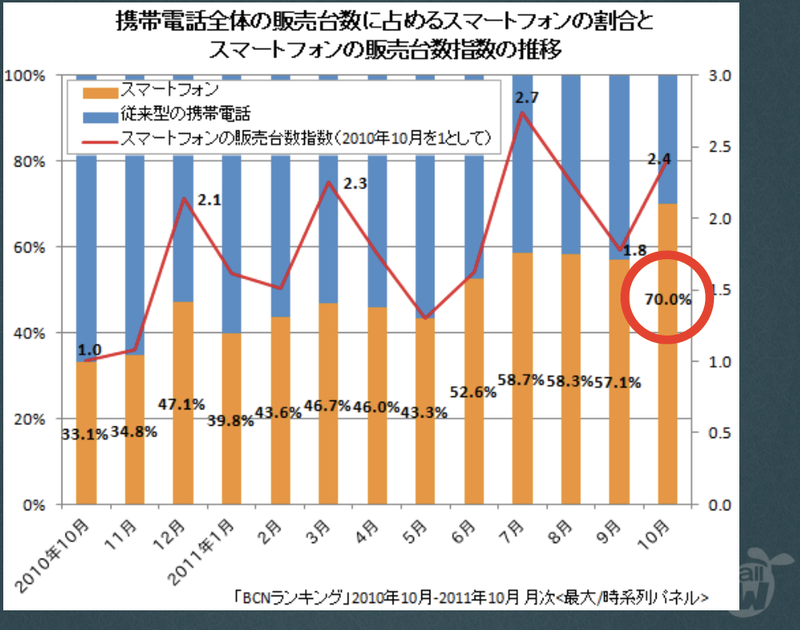
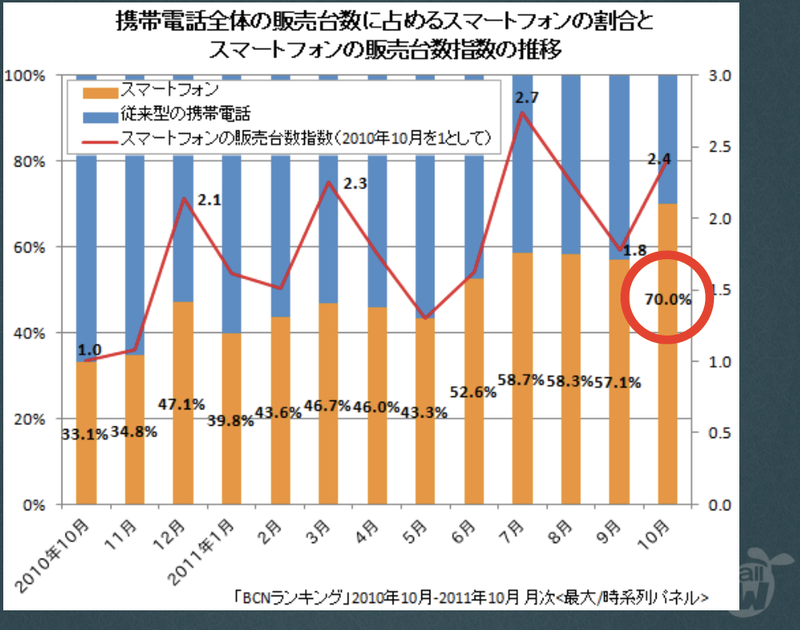
モバイルファーストの必要性の理由として、近年のスマートフォンの普及を述べました。当初は、スマートフォンは男性の所有率が高く、ネイルなどをやっている女性には浸透しにくいと言われていましたが、2011年1月の調べでは、F1層(20歳から34歳までの女性)の7割がスマートフォンに興味を持ち、2011年10月時点の携帯電話の販売台数の70%がスマートフォンになっている情報を紹介しました。さらに、スマートフォンのアプリを紹介するアプリソムリエというコンテンツや、シニア向けスマートフォン利用講座などもあり、社会現象にもなりつつあると説明しました。

また、日刊サイゾーのTweet「日刊サイゾーの10月のスマホPV(スマホサイト+アプリ)が、PCサイトの1.5倍となり、軽くオリジナルを超えてしまった。もうみんなPCでニュースを見ない時代に完全に移行してしまっている 11月8日」の声を例に、ユーザーの利用方法も変化していると解説しました。
つまり、ターゲットはパソコンユーザー層だけでなく「老若男女」になり、同じユーザーでも「パソコンからスマートフォンの利用」が増えてきていて、スマートフォンサイトを今までのようなサブ的な扱いで制作するのでは成り立たないと解説しました。
モバイルサイトで重要なものはコンテキスト
2007年に行われたSXSWというイベントでCameron Moll氏が発言した「コンテキスト[1]は非常に大切。人を取り巻く環境、場所やモノ。コンテンツがその状況を踏まえてなければ全く価値を見出すことはできない」を引用し、スマートフォンを利用するシーンを考えながら、マーケティングやサイト制作をすることが、モバイルサイトでは最も重要だと話を進めていきました。

例えば、急いでいる時と急いでいない状況でのスマートフォンの利用方法は異ると解説します。実体験として菊池氏は、飛行機の搭乗時についての話をしました。それは、モバイル画面でのチケットで搭乗しようと搭乗口に行った際に電話がかかってきてしまい、一旦電話を切ってその画面に戻ろうとしたがなかなか戻る事ができなかったというものでした。
このように、コンテンツによって想定される様々なコンテキストを考慮してサイトを制作する事が、モバイルサイトとして重要であると説明しました。
モバイルサイトを利用するシーンを考えよう!
スマートフォンを利用するシーンの例えとして、「歩いている時」「トイレ入っている時」「行列に並んでいる時」「電気屋さんで家電を購入しようとしている時」「テレビを見ている時」を紹介しました。
実際に自分に置き換えてみたり、まわりの人を見ても上記のような利用が多いのではないでしょうか?
このようなモバイルユーザーをGoogleでは以下の様に分類されると解説しました。
- 2007年 Googleはモバイルユーザーを3つに分類。
- 繰り返し行動をおこなうユーザー
- 退屈なユーザー
- 急いでいるユーザー

これらはあくまでモバイルサイトであって、パソコンサイトにまでこの考えを持っていく必要はない。と考えられる方もいらっしゃると思いますが、モバイルファーストにする(=つまり、モバイルからパソコンサイトまでこのコンセプトを利用する)事はマーケティング的にも経営的にもメリットがあると解説しました。
例として、アップルを挙げ”3つのメリットがある”と説明しました。
ひとつ目は、iOSの様にOS(Lion)をダウンロード販売する事で、商品化のコスト、在庫のコストはもちろん、販売、流通、店舗などのコストの軽減ができるということ。2つ目として、デザインをiPhoneに統一する事で、開発/制作のコストやメンテナンスのコストのカットが可能になったこと。3つ目には、操作方法をiPhoneと統一させる事でユーザーの利便性が上がることを挙げ解説しました。
上記の様にモバイルファーストにする事で企業側のメリットも多くあります。逆に言うと、ユーザーの操作性(ユーザービリティ)がよくないサイトやアプリは機会損失が発生するため、企業にとって大きなデメリットになると話をまとめました。
そして、モバイルファーストの表裏一体である、レスポンシブウェブデザインの本物の制作のポイントとメリットを解説しました。
レスポンシブウェブデザインは、ウィンドウサイズによってデザインが柔軟に配置されるデザインを言います。
しかし、菊池氏は単純にサイズによって柔軟に変わるだけでは本当のレスポンシブウェブデザインではないと解説します。それは、先ほど説明したように、ユーザーのコンテキストを考慮して、情報をどのように見せる事ができるかが重要で、それらをマスターしてこそ本物のレスポンシブウェブデザインなのだと、GoogleMapを組み込んだサイトを例に解説しました。
今回の本題はモバイルファーストについてであり、レスポンシブウェブデザインとは異なるため、技術的な詳解はかいつまんでの説明となりました。ですが、紹介されたレスポンシブウェブデザインでのGoogleマップの実現は、コンテキストを理解した上での実装でした。これが現場で使える本当の意味でのレスポンシブウェブデザインだと参加された方は理解されたのではないかと感じました。
技術的なテクニカル部分だけを学ぶのではなく、きちんとしたコンセプトを理解した上での制作が、本当の意味でのクリエイティブだと感じさせてくれたイベントになりました。