メンテナンス性が落ちる点などを指摘しました。
一方で、最近までCSS拡張言語はあまり利用されていませんでした。この理由として同氏は、コマンドライン操作や独自の構文の習得など、WebデザイナーやWeb制作者には敷居が高いという点を挙げました。
SassとLESSの歩み
こうした問題点を受け、SassやLESSはどのような考え方のもとに発展してきたのでしょうか。まず、SassはHaml(ハムル)のサブセットとして開発されたという経緯があると同氏は解説しました。Hamlは、RubyによるWebアプリケーションフレームワークRuby on Railsでの利用を主眼としたもので、インデントとCSSセレクタを用いた記述を行うことによって、少ない行数で正しいHTMLを記述できるようにしたマークアップ言語です。Sassは、Hamlと同じようにCSSを記述できるよう、インデントでCSSの構造を記述する言語として開発されました。しかし、独自の構文を覚えなければいけない点が敬遠され、拡張言語としてはあまり利用されることはありませんでした。
一方、LESSは、上記のような問題点を抱えたSassの対案として、CSSに準拠した構文である点を特徴に登場しました。こうした流れを受け、Sass陣営もver.3よりCSS準拠の構文であるSCSS(エスシーエスエス)をリリースしました。LESS陣営は、Webデザイナーでも容易に扱えるよう汎用性を高める方向に舵を切り、コマンドライン不要のMac用GUIクライアントが登場したり、JavaScriptを利用したLESS処理を実装することでソフトのインストールを不要にしたり、Node.jsで動くコンパイラーを公開したりと、より扱いやすさを追求していると同氏は述べました。
LESSはJavaScriptによるブラウザ上での動的変更が特徴
SassやLESSなどのCSS拡張言語の主な機能として、同氏は以下の要素を挙げました。具体的な機能の解説は次セッションに譲るとして、同氏はSassとLESSの機能上の違いについて解説しました。
変数と演算(variables and arithmetic)
ルールのネスト(nested Rules)
ミックスイン(mixins)
セレクタの継承 ( selector inheritance)
for, if などの制御構文
Sassの特徴的な機能は、@extend(エクステンド)という機能です。これは、LESSにはない機能で、一つのスタイルに対して適用したいセレクタを複数適用できるものです。重複する記述が減るのでコードが圧縮でき、メンテナンス性が上がる効果が期待できます。
一方、LESSの特徴的な機能は、JavaScriptによりブラウザ上で動作するため、ブラウザ側で要素を変更したときに動的に変更することができる点です。デメリットとしては、パーサー(構文解析)の機能が弱く、後方互換などブラウザのCSSハックがあるときに、うまくコンパイルできない場合があることです。Sassはコマンドラインで扱うため少々敷居が高いものの、個人的にはSassがおすすめであると同氏は語りました。
CSSにプログラミングの力を
ハックの力によって、CSS制作や管理の効率化ができないかという点について同氏は言及しました。「 ハッカーとは、5分かかる仕事を5秒で終わらせるために5時間かける人」というエピソードや、Rubyコミュニティーの標語「DRY ( Don’t Repeat Yourself) 」を引用しながら、同氏は「めんどうくさいと思う力によって、従来は面倒だった問題を手早く解決する」ことが大事であると語ります。
一方で、CSSは上述したような問題点により、似たような機能を毎回コーディングしないといけないことを防ぐ「抽象化機構」が弱く、「 DRY」が実現できないと同氏は言及しました。抽象化とは、プログラミングの世界では複雑で重複する処理を減らすこと、またはその仕組みのことを指します。CSSにプログラミングの考え方を導入し、プログラミングによって得られるメリットをCSSでも享受してはどうかと同氏は提唱しました。
CSSの制作や管理の効率性を高めるSassやLESSなどのCSS拡張メタ言語は、WebデザイナーやフロントエンジニアなどCSSを書く人はもちろん、大規模プロジェクトのCSSを設計したり記述したりする立場の人にもメリットがあると同氏は言及しました。最後に、構造が不可逆的である(CSSからLESS、Sassを変更することはできない)ため、クライアントへのファイル管理には気をつける必要があるといった、導入に際しての注意点に触れてセッションは終了しました。
斉藤祐也氏によるLESSシンタックス解説
次に、サイバーエージェントでWebデザイナー/フロントエンドデベロッパを務める斉藤祐也氏より、実際にLESSを導入するにあたっての基本的な機能説明や、代表的なシンタックスの解説がありました。LESSはプリプロセッサと呼ばれ、コンパイルの前に前処理を行うプログラムで、変数、ミックスイン、演算、関数のような動的な処理をCSSに追加・拡張することができます。
冒頭、同氏は、LESSの使い方について解説しました。LESSはJavaScriptを利用しているので、図のように.lessファイルを呼び出し、less.jsを読み込むリンクを記述すれば利用できます。また、node.jsをサーバーにインストールすれば、コマンドラインを利用することによりサーバーサイドで利用することも可能です。
引き続き、代表的な機能とシンタックスについての解説がありました。
(1)変数
多くのプログラム言語と同様、LESSでは特定のデータに固有の名前を付与し、データを再利用することができます。図では、よく使う色(#5B83AD)に「@nice-blue」という変数を付与し、当該色を適用したい複数の要素に指定することができます(図の例では、#header、h1、h2、h3、#footerの各要素に文字色として#5B83ADが適用されます) 。また、URLなどの文字列も変数に指定することができます。
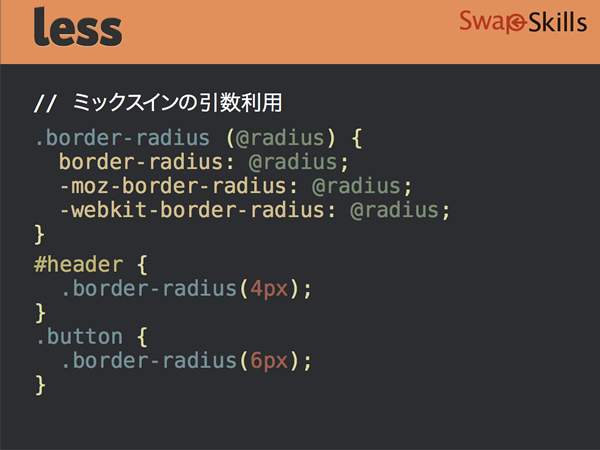
(2)ミックスイン
ミックスインは、複数の値を再利用できるようにするものです。図のように引数を使って指定した値を渡すことも可能です(図の例では、#headerには4ピクセルの角丸が、.buttonには6ピクセルの角丸が適用されます) 。
(3)パターンマッチング
この機能は、2012年1月8に更新されたバージョン1.2.0からの機能です。パターンマッチングは、同じミックスインのクラス名から条件にあったミックスインを利用できるようになります(図の例では、ミックスインに指定した文字色#888888に対し、10%明るくした#a2a2a2がCSS上に記述されます) 。
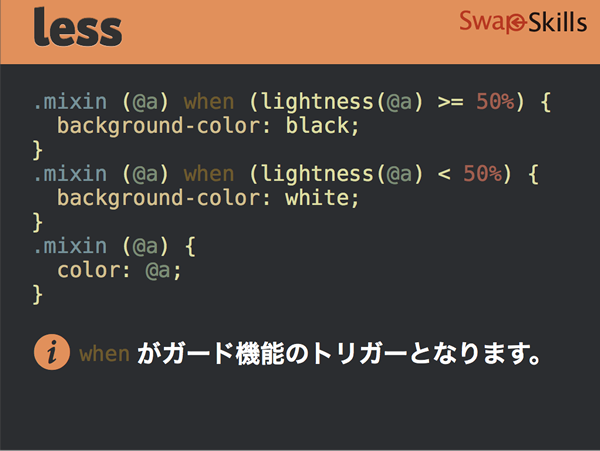
(4)ガードエクスプレッション
この機能は、条件分岐によるパターンマッチングを行います。ミックスインを特定の条件にあう場合のみ使うことができます。図ではwhenがガード機能のトリガーとなっています。ミックスインの要素の文字色の明度を判定し、50%以上の明度であればクラスの背景色が黒に、50%未満であれば白になります。
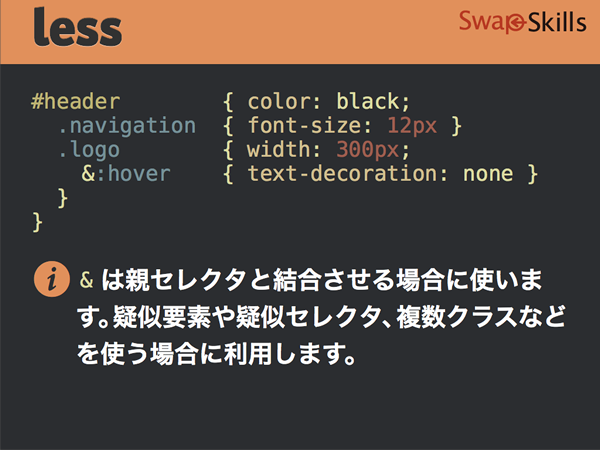
(5)ネスト
ネスト(入れ子構造)の記述により、セレクタの繰り返しを避けることができるようになります。
(6)オペレーション
数字や色、変数に対して四則演算を行うことができます。図の例では、フォントサイズの36pxという値は、@base-fontの変数で指定した値の3倍であるということを可視化することができます。
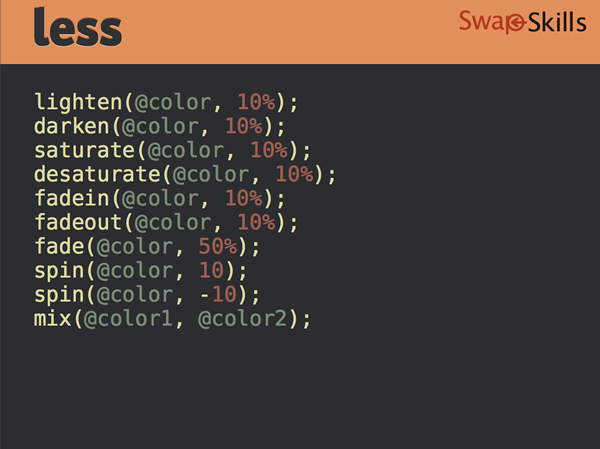
(7)カラーファンクションズ
色の変換を行う関数です。主要なカラーを1色決めるだけで、様々なカラースキームの作成などを簡単におこなえます。HSL空間(Hue: 色相、Saturation: 彩度、Lightness: 明度)だけでなく、Alpha(透明度) 、Mix(混合)なども利用できます。
(8)ネームスペース
名前空間は、変数名やミックスイン名の重複を避けるため、変数やミックスインをグループ化するときに利用できます。
(9)スコープ
変数やミックスインの効果が及ぶ範囲です。他のプログラム言語と同様、まずは変数やミックスインが利用されたルールセット内に効果が及び、そこで見つからなければ、その親のルールセット内に及びます。
(10)コメント
/* */で区切られたCSSスタイルのコメントと、//ではじまるシングルラインコメントが利用できます。シングルラインコメントはCSS側には出力されません。
上記のような代表的な機能とシンタックスの解説がありました。また、開発を支援するツールやドキュメントに関する紹介がありました。特に、「 LESS-ja 」は、同氏が了承を得てオフィシャルサイトを日本語に翻訳したものです。開発に参考になる情報が日本語で参照できるので、参考にしていただきたいと案内がありました。
最後に同氏より、上述した機能がLESSのすべてではありませんが、すべての機能を使う必要はないと説明がありました。.lessのファイル内にCSSを記述してもエラーにならないので、わかるところはLESSで記述し、わからないところは従来通りCSSで記述していくというのがスマートで現実的な運用ではないかとのことでした。あくまで、これまでの開発フローを拡張するように利用するのが望ましいと言及してセッションを締めくくりました。