2012年10月20日(土)にallWebクリエイター塾(東京都)主催のマンスリー勉強会「CSS3使用のためのModernizr(モダナイザー)活用&カスタマイズ」(参加自由型のミニワークショップ付き)をGMO Yoursで開催いたします。
CSS3を利用するにはModernizrは必須!
Webサイト制作者は今までCSSのサポートの違いとして、モダンブラウザかIEかの対策をメインに考えていました。そこでIE対策としてコンディショナルコメントを利用してCSSの読み込みを振り分けていました。現在ではモダンブラウザを中心に制作されることが一般的になりました。しかし、モダンブラウザ間でもHTML5やCSS3などのサポートがまちまちなため、見た目や機能が異なってしまう場合があります。そんな時には利用するのがModernizr(モダナイザー)です。
Modernizr

ブラウザのサポート状況だけを知るのであれば「When Can I Use...」で充分
Modernizrは、ブラウザごとのHTML5やCSSのサポートの違いによってClassを吐き出してくれるため、結果としてサポート状況を知ることができます。そのため雑誌などでは、サポート状況を調べるツールとしてModernizrを紹介していることがありますが、実際にはClassを利用してブラウザごとのデザインを振り分けるものとして利用します。
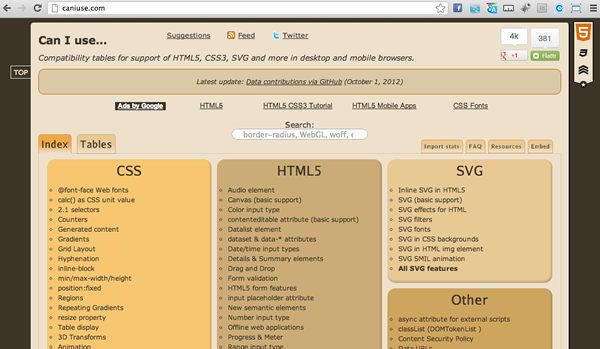
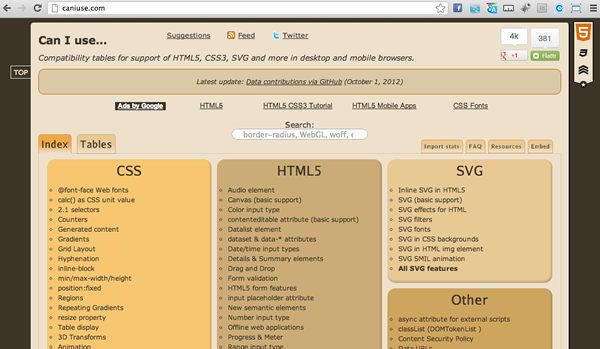
ブラウザのサポート状況だけを調べたいのであれば、「When Can I Use...」というサイトで把握することができます。
When Can I Use...

CSS3でデザインしていますか?
スマートフォンの利用の増加とともに、スマートフォンサイトが増え、CSS3でのデザインをすることが多くなってきました。背景としてCSS3を対応している、今までモダンブラウザと呼ばれていたブラウザのシェアが多くなってきていることや、Retinaなどの解像度の高いデバイスが誕生したことなどがその理由に挙げられます。回線速度が遅いスマートフォンでは、画像を読むためのHTTPリクエストが減るだけでもパフォーマンスの改善になり、CSS3でのデザイン実装は急務になってきています。ぜひ、CSS3でのデザインに取り組んでいただきたいです。
デザインが完全に一緒でなくても良い
CSS3はモジュール型に設計されていて、ブラウザごとに実装が異なっていても大丈夫という前提があります。また、準拠されたプロパティでなくてもブラウザごとに先攻実装しても良いとされ、接頭辞(ベンダープリフィックス)を利用する必要がありました。余談ですが、最近ではこのベンダープリフィックスもOpreaがWeb-kit系を読むようになったりしています。
話を元に戻し、(少し大胆な表現ですが)CSS3ではブラウザごとにサポートが異なっても見栄えに大きな変化がある訳ではないとう大前提上、以前まで1pxもずれないデザインが一般的だという考えは崩れ、角丸でないボタンでも利用しているケースが一般的になってきています。
つまり、ブラウザ間のデザインの相違は当たり前のことで気にする必要がないとことが少しつづ浸透してきているのだと考えています。
しかしながら、やはりクライアントやサイトによってはできるだけブラウザ間でのデザインを統一したいなどの要望があるため、Modernizrは必須になります。
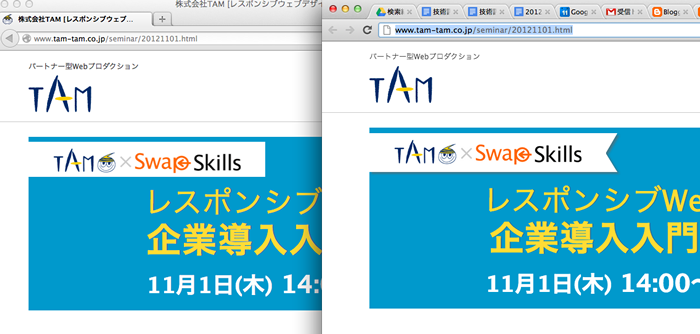
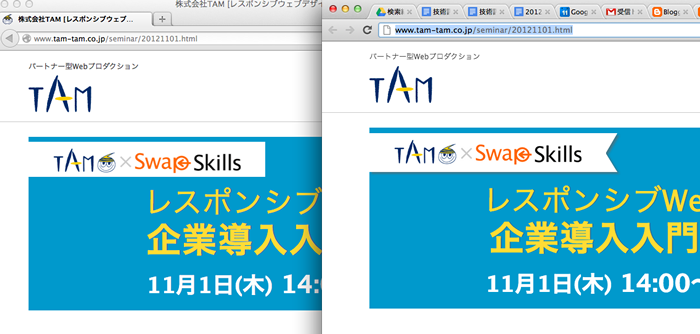
図 ブラウザによるデザインの違い

図は、http://www.tam-tam.co.jp/seminar/20121101.htmlのページを左側はFireFoxで、右はChomeで表示したものです。CSS3のboder-imageのサポート異違うため、ロゴリボンの形状が異なっています。
CSS3のブラウザサポートがまちまちだった2011年頃が利便性が高かったModernizr
allWebクリエイター塾のブログで紹介した「絶対に使いたい、Modernizr 2.0」は、2011年3月19日(土)の記事です。これを読むと、モダンブラウザのCSS3サポートがまちまちだった2011年頃が、Modernizrが一番利用されていたとも言えます。今では各ブラウザのCSS3サポートが良くなり、以前より必要性がなくなってきていますが、今後、CSS4などで新しいプロパティが出てくるたびにブラウザごとのサポート状況は誤差がでてしまいます。その差異を吸収してデザインを整える必要がでてきますので、ぜひ覚えておきたい機能のひとつです。
参加自由型のミニワークショップあり
今回から、マンスリーの勉強会をSwapSkills Buildと名称を変えて参加自由型のワークショップを行います。座学で覚えたことをその場で実践できるので、より理解することができると思います。実際の問題を通して、Modernizrを使いこなせるようになりましょう。