iOS7の変更点はフラットデザインになっただけではありません。細かなデザインルールや描画エリアなど、様々な変更が加えられています。前回はUIデザイン(見た目)の変更箇所をピックアップしましたが、今回は体験として感じる違いであるUXデザインの変更にも踏み込んでお送りします。
iOS7標準デザイン(フラットデザイン)へ変更するメリット/デメリット
本連載の第1回、第2回でiOS標準デザインがフラットデザインになったことについて解説しましたが、UXの話に入る前にiOS7の標準デザインを採用するメリットとデメリットについて言及してみたいと思います。
Skeuomorphism(スキューモフィズム)はもうダメ?
第1回では、iOS7は「スキューモフィズムからの脱却」を目指したOSだというお話をしました。それでは、その上で動くアプリもスキューモフィズムからの脱却を目指すべきなのでしょうか?
筆者の考える答えとしては「NO」です。もちろんOSがそのUIを採用している意味を理解することは大切ですが、その意図を理解した上で違うUIを作ることは全く問題ありません。メリット・デメリットを理解した上での選択が一番大切です。
iOS7の標準デザイン(フラットデザイン)のメリット
今風でオシャレ
ちょっとミーハーなように感じてしまうかもしれませんが、「流行を追いかける」ということが、会社のブランディングとして求められることがあります。ユーザーは変化に敏感です。特にOSのアップデートという大きな変化が起こった後に、それに付いていけていない場合は、かなりの違和感を感じられてしまいます。
iPhone5が出た当初、あの縦長のディスプレイに対応していないアプリに違和感を感じた方も多いのではないでしょうか。
iPhone5の解像度に対応していないアプリ。「更新されていない」という印象が強い

プライオリティとしてはどうしても低くなってしまうかもしれませんが、使っていて「なんか気持ちいい」「違和感がない」という、数字に中々出てこない感覚こそが非常に大事な要素として、今求められています。
アプリUIがOSに溶け込む
OSのUIに準ずるデザインをアプリ側で採用すると、アプリを立ち上げた時の違和感が少なく、その分ユーザーのアプリ利用への精神的ハードルが低くなります。まるでOSの一部のような感覚で利用できるからです。
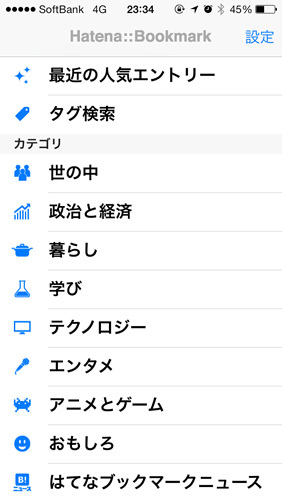
OSのUIに準じたデザインのアプリ例

これは「次へ」のアクションへつなぐアプリに向いている考え方だといえます。ToDoアプリやカレンダーが例として挙げられますが、これらは、そのアプリを開くこと自体は目的ではありません。「何か忘れていることはないかな?」「今日の予定は何だったかな?」ということをチェックし「次の行動」へつなげることが目的なのです。この場合、次の行動への過程はむしろ極力短く他のことを考えないでいたいという意識が当然ありますので、OSに準じたデザインはその効率化を助けてくれることでしょう。
iOS7の標準デザイン(フラットデザイン)のデメリット
特徴が薄くなる
これはメリットの裏返しですが、見た目がOSに溶けこむということはそれだけ目立たなくなり、結果として他のアプリに埋もれやすくなります。日常生活の一部になって毎日確認するようなアプリや、あるシチュエーションの時に思い出すアプリでない限り、埋もれてしまう可能性が高まるため注意が必要です。
アプリ内の世界観を持たせにくい
これはゲームなどが良い例だと思います。未だに大ヒットを続ける「パズル&ドラゴンズ」、さてこのアプリが全てフラットデザイン風になったらどうでしょうか? もちろんゲームとしての面白さは変わりません。しかしそのゲームの世界観へ没入しにくくなり、場合によっては平均プレイ時間が減ってしまうかもしれません。iOSの標準デザインに近いものを利用すると、アプリを「日常の延長線上」として考えてしまうため、ゲームのような画面の中の非日常を楽しむという行為には反するものになってしまいます。
ゲームなどのアプリは独自の世界観であえて非日常を演出する

そういった意味では、先に挙げたメリットとは全く逆に、「そのアプリを開くこと」が目的の場合はあえてiOSの標準デザインを踏襲せずに独自の世界観を創りあげることも一つの戦略と言えるでしょう。
デザイン以外で何を変えるべきなのか
全く見た目には現れない、しかし総合的にデザインを考える上で欠かせない変更点として、iOSのジェスチャーの追加があります。
今までのiOSが持っていたジェスチャーの代表的なものとして、通知センターがありました。ディスプレイの上端から画面内にフリックをすると、通知センターウィンドウが現れます。通知センターは非常に便利なUIでしたが、結果として画面上端からスワイプやフリックするようなジェスチャーをアプリ内で採用するのは難しくなりました。
さらに今回iOS7では上下左右にそのジェスチャーが追加されています。
上下左右からのジェスチャーイメージ

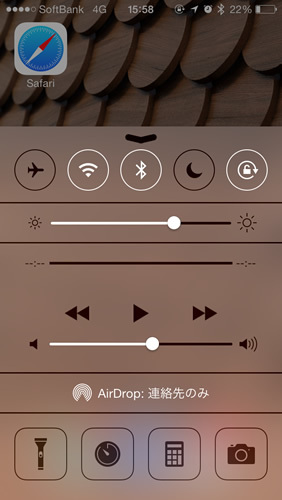
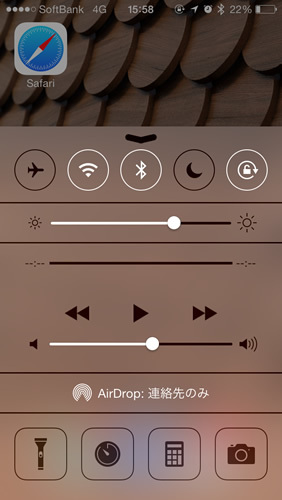
- コントロールセンター
- 今まで呼び出すのに数タップ必要だった機能が、1回のフリックで呼び出せるようになりました。
コントロールセンター

- ページ遷移時の左右フリック
- 標準アプリのほとんどがページの「戻る」「進む」を画面外からの左右フリックでできるようになりました。Safariやミュージック、iTunes Storeや設定アプリなどで採用されています。
Safariの「戻る」「進む」ジェスチャーイメージ


これは、Androidにおいて物理ボタンとしての「戻る」ボタンの機能性が非常に高かったことに対するアップルとしての一つの解だと考えています。特にiPhone5が出て以降、縦長の液晶がスタンダードとなり、iOSの「戻る」ボタンを左上に置くスタンダードな配置にユーザーが不便さを感じていたことも関連してくるのだと思います。
標準ジェスチャーを採用しないのはアリ?
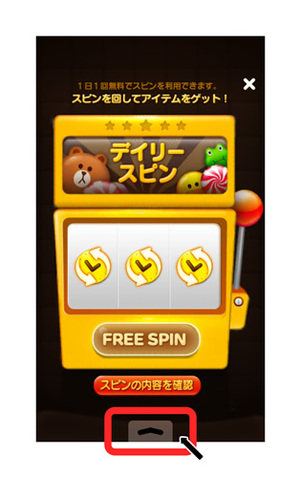
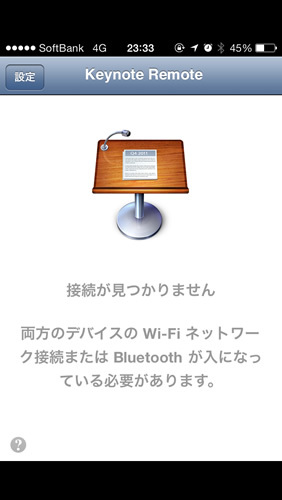
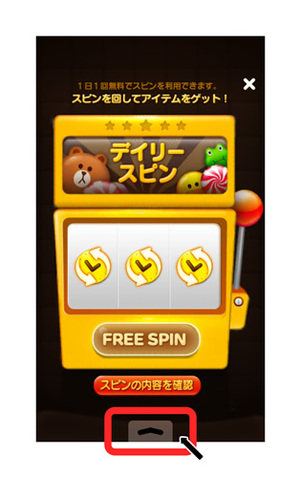
Safari上では、これらの標準ジェスチャーは強制的に発動してしまうので、スマートフォンWeb上でこれを防ぐ術はありません。しかしネイティブアプリであれば、これらのジェスチャーをあえて利用しないことも可能です。特にゲームなどのステータスバーもタブバーも排した全画面アプリに採用されています。
コントロールセンターを呼びだそうとすると、一度矢印が表示されてもう一回フリックする必要がある

しかし筆者はこの方法をあまり良い方法だとは思っていません。そもそもiOSで採用しているこれらのジェスチャーは見た目からは学習できず、それを知っている人にしか使えない補助的な機能です。つまり「このアプリはこのジェスチャーに対応している」ということが、ジェスチャーを使ってみなければわかりません。特に「戻る」「進む」といった多くのアプリに共通するジェスチャーでは、フリックしてみて使えなかった時のストレスはとても強いものです。
使えて当たり前という機能が使えないことは利便性を著しく落とすものになります。ユーザーが期待する機能をあえて提供しないリスクをきちんと測る必要があります。
影響を受けやすいUI例
ここではジェスチャーの混乱をまねきやすいUIをいくつか上げてみます。
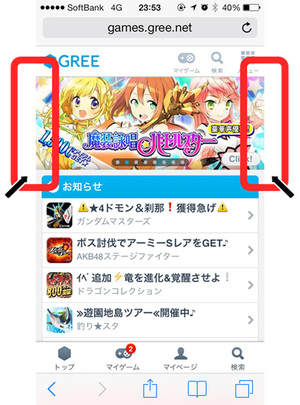
横幅いっぱいのカルーセルリスト
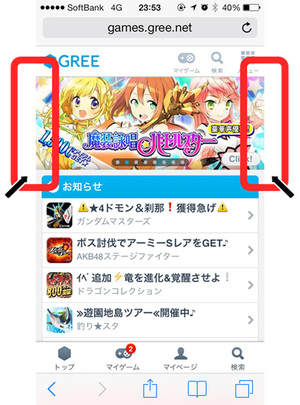
iOSでは昔からカルーセルリストが多用されてきました。色々なカルーセルリストがデザインとして登場しましたが、横幅いっぱいのカルーセルリストは今回のジェスチャーと競合する可能性があります。
横幅いっぱいで展開するカルーセルイメージ

普通に使っている分にはあまり気にならない箇所かもしれませんが、横幅いっぱいの画像を使うことはつまり、その画像がある範囲のどこでフリックしても大丈夫だという意思表示となります。もちろんそのように作られていることと思いますが、それが結果としてiOSの進む/戻るジェスチャーと競合する可能性があります。
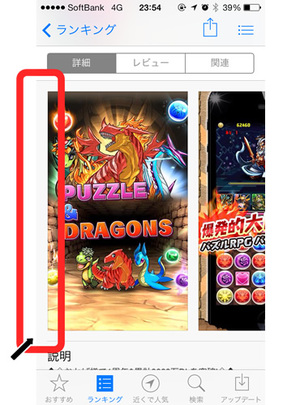
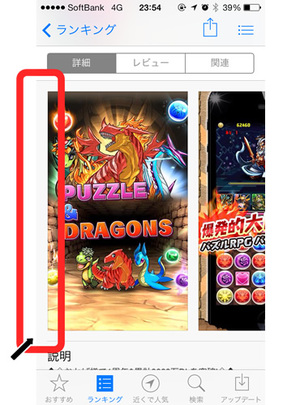
はじめから計算に入れていたわけでは無いと思いますが、App Storeアプリでは画像の左右に余白が入っており、結果として画像の上でのフリックを誘導したデザインになっています。
App Storeのカルーセル

メニューリスト
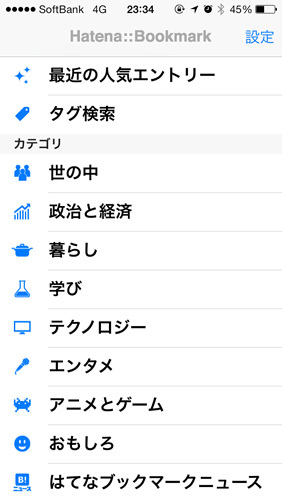
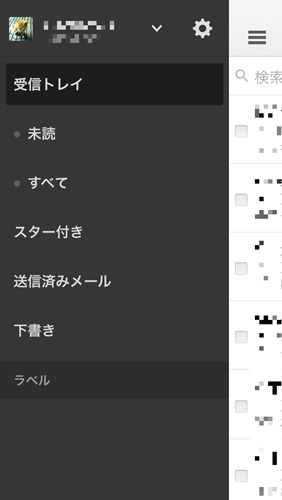
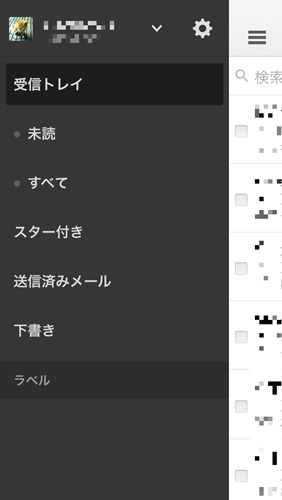
GmailやFacebookで採用されて一気に浸透したメニューリスト。非常に機能性が高いUIだと思いますが、こちらも残念ながら競合していると言えるでしょう。
Gmailのメニューリスト

メニューリストを展開するジェスチャーとして、左から右へのジェスチャーを採用しているアプリは数多くあります。これは左端から出現するメニューに非常にマッチしています。しかし「左端から出現する」からこそ、画面の左端からフリックをしてしまいますので、結果として「戻りたかったのにメニューが出た」「メニューを表示したかったのに戻った」という、ユーザーの意図とは離れた動作をしてしまうケースが出てきました。
このジェスチャーの変更を受けてかはわかりませんが、メニューリストを採用した代表的なアプリであるFacebookは、結果として自ら提案したUIを撤廃しています。
今までiOSはサードパーティーが考えたUIやジェスチャーを、標準ジェスチャーとしていくつか採用してきています(Cover Flowや引っ張って更新など)。筆者はこのメニューリストも標準UIとして採用されるのではないかとまで思っていましたが、結果としては真っ向から対立するような形となりました。
UIとしては非常に優れたものだと今でも思っていますが、「戻る」という動作をすることが期待されるUIとの併用は難しいと考えた方が良いでしょう。
今回はデザインがユーザーに与える心理的な影響と、目には見えないジェスチャーが及ぼすUIの変更点についてお送りしました。
単純に見た目だけを気にすれば良いのではなく、やはり適材適所があります。また、今までストレスなく使えていたアプリが、今回のiOS7の変更によっていきなり使いにくくなってしまうこともあります。
今もまだUI/UXデザインは常に進化し続けています。今デファクトスタンダード(事実上の標準)となっているものが、ある時突然なくなるかもしれません。しかしそれでユーザーが使いやすくなるのならば歓迎すべきことでしょう。むしろ筆者はこれらの進化や変化を楽しんでいます。世界中で行われているデザインが、それぞれ良い所を吸収しながら進化を続ける様子を、ぜひ皆さんも一緒に楽しみましょう!
次回は本連載の締めとしてこれからのUIデザインのあり方を考えてみたいと思います。お楽しみに!