インターネットを通じて商品を購入したり、予約をとったり、登録をしたりする機会はますます増えています。スマートフォンをはじめとするさまざまなデバイスがより身近で手軽に扱えるようになる中、これまでの常識では想像しにくい体験も増えています。
そんな中、内容に合わせてそれらの手続きについてしっかりと考えることもより大切になると考えます。
今回はそのような手続きをスムーズに行うための「確認」のUI(User Interface)を取り上げます。
効果的にエラーを伝えるには
入力画面を作る場合、入力のしやすさを考えることがUIをデザインするうえで必要不可欠ですが、エラーをどのように伝えるかも、スムーズに手続きを完了させるための大切な要素です。その対応を怠ると、ユーザーが離脱する大きな要因になってしまいます。
自由な振る舞いをさせるためのUI
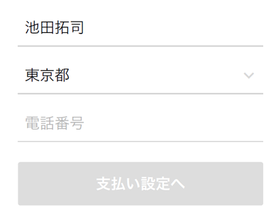
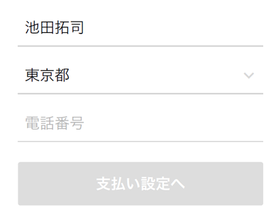
図1のようにユーザーが何かを入力するような画面で、必要な項目がすべて埋まらない限り機能しないdisableボタン[1]の使い方は避けることをお勧めします。
図1 必要条件が成立しないとボタンが押せない例

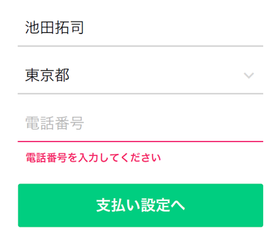
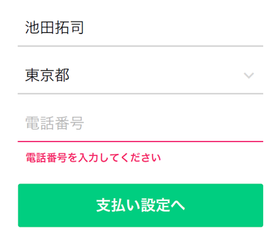
もし必要な条件を満たしておらず次の画面にいけない場合でも、図2のようにいつでもボタンは押せる状態にして、ちゃんとエラーメッセージを表示し次の画面にいけない理由を確認できる状態にしてあげてください。
図2 どんな状況でも押せる例

筆者が過去にユーザーテストで出会ったユーザーには、まず登録ボタンを押して、エラー項目を見ながら1つずつエラー項目を潰していくような使い方をしていたユーザーもいました。
ユーザーが自分の思ったとおりに行動できなかったり、押せそうなのに押せないなどあいまいな状態にすると、その不自由さに不安を感じたり、なぜそれができないのかを気が付かないことがあります。もしもdisableボタンを用いるのであれば、それがなぜ押せないのか推測できるようにしてあげましょう。
文体や色への気配り
一方で、安易にエラーを表示することでユーザーがびっくりしたり、自分が悪いことをしているかのようにネガティブにとらえてしまうことも考えられます。エラーメッセージの文体もできるだけ機械的ではなく、気持ちを込めた人間らしい文体にしましょう。
エラーメッセージの色は赤を用いることが多くありますが、その表現がショッキングな印象を与えすぎないかという視点で気を配る必要があります。もし赤を用いる場合でも、サービスの体裁と調和するよう色合いに変えてあげることで印象が少し緩和します。
状況に応じた確認手段を用いる
インターネットで物を購入する理由は人によりさまざまです。生活用品を定期的に購入すること、めったにしない高額な商品を購入すること、誰かにプレゼントを贈ること──同じ購入するという体験でも、ユーザーの気持ちはまったく違います。状況に応じた確認方法を考える必要があります。
もし、今デザインしようとしているものが実社会の体験の置き換えなのであれば、デザインする前に実社会での体験を想像してみましょう。スーパーでティッシュをレジを通して買うことと、販売店に何度も足を運びローンを組み車を買うことは、物を購入するという行為としては同じではありますが、意思決定をするまでの訪問回数やスタッフとの接し方、サービスの内容などが異なります。したがって、デザインもこれらは異なっていることが自然なこともあります。
確認せずに気軽に完了
2016年12月に、日本でも「Amazon Dash Button」が発売されました。あらかじめAmazonショッピングアプリをスマートフォンにインストールして設定をしておけば、ボタンを押すだけで希望の商品が届きます。スマートフォンを立ち上げる必要さえありませんし事前確認もありません。
「間違って押したらどうするの?」と考えることもあるかもしれませんが、高額な商品ではありませんし、ルーチン的に購入するもので賞味期限が短いものでもありません。万が一間違ってボタンを押してしまってもストックしておけばよいですし、すぐならキャンセルもできます。それよりも、面倒な手続きを省いて買いたいものをすぐに買うことができるというユーザーの利便性を優先した事例です。
このようにアプリやサービスにおいても、購入の確認をせずにすぐに購入できる遷移にしたほうがよいものもあると感じます。
何を確認してもらうことが大切か
手続きの確認をする場合も、どのように最終確認をするかはさまざまです。特に確認画面で確定ボタンの位置をどこに置くかでコンバージョンも変わってくるため、大事な判断になります。
ECサービスの場合、ファーストビューに確定ボタンを収めている場合が多く見受けられます。早く購入を確定してほしいというサービス運営サイドの気持ちもあると思います。ユーザーにとっても、最後に確認しておくべき点は、いくら支払うのかであると考えられ、図3のZOZOTOWNの購入確認画面のようにその直下に確定ボタンが置かれることが多くあります。
図3 ZOZOTOWN(iPhoneアプリ)の購入確認画面

何を買うか、どこに送るかなどは購入プロセスを通して確認していることもあり、気になる人はスクロールして確認したらよいといったことがメッセージとして込められているように感じます。
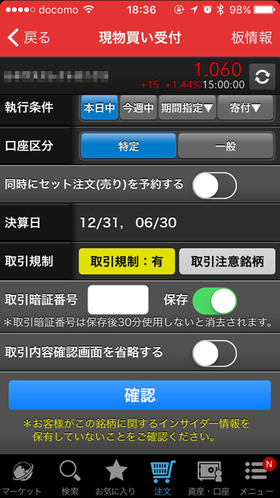
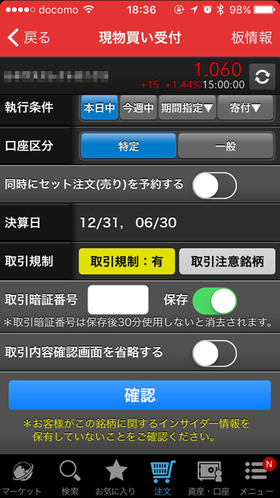
図4の楽天証券では、入力画面の最後に「取引内容確認画面を省略する」という項目が設けられています。株の取引は高額で、原則キャンセルがききません。ちゃんと内容を確認しないと気になるという観点もあれば、価格変動があるためいち早く取引を完了させたいという観点もあるので、ユーザーが選択できるようにしていると思われます。
図4 楽天証券(iPhoneアプリ)の取引内容入力画面

ストレスのないスムーズな流れを意識する
手続きが完了したあとに、ちゃんと完了したことをどのようにユーザーに伝えるとスムーズになるかも大切なポイントです。
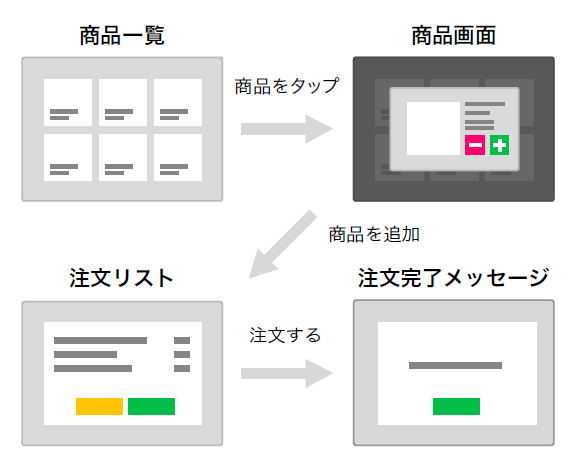
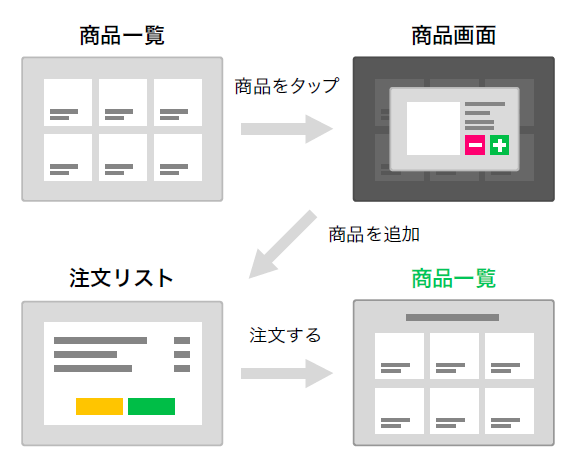
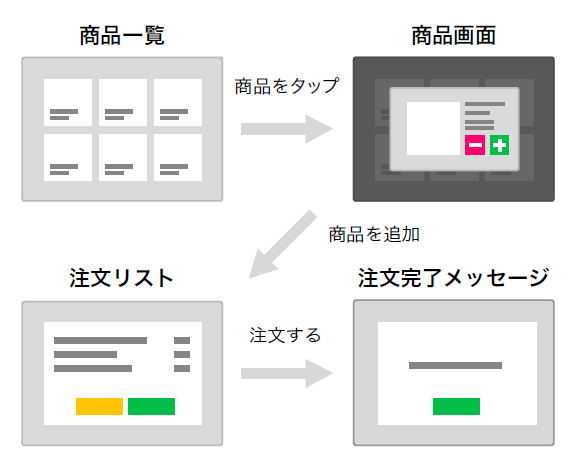
図5は、飲食店でタブレットを用いて注文をとるためのアプリケーションの画面遷移例です。これは筆者が実際に体験したものを思い出して作りました。この例に倣(なら)うとビール一杯を注文するのに4つの画面を表示することになります。
図5 居酒屋で経験したプロセスが長い事例

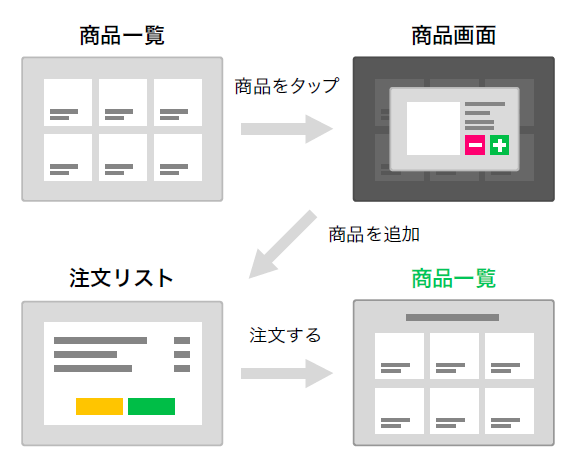
そこで図6のように、最後の注文が確定したことを告げるモーダルウィンドウをなくし、トップスクリーンに自動的に戻ってメッセージを出してあげるほうがボタンを押す回数を減らしスムーズになるように思います。
図6 最後の確認メッセージの変更案

タブレット端末を使った商品注文は、商品を複数まとめて注文する場合など効率的なことも多くありますが、商品の単品注文など、店員を呼んで一言告げるよりも手続きが増えたように感じる場面もあります。また飲み会で盛り上がっている最中会話から離れてタブレット端末に向かう時間は、できるだけ少ないほうが場の雰囲気にも合致します。
今回は、手続きのプロセスにおける確認のUIの工夫について書きました。紙や現実社会でやっていた手続きがインターネットにどんどん置き換わったり効率化され簡単になったり、離れた場所の知らない人と商品の売買ができるような新しい体験もできるようになっています。しかし、その体験もちゃんと手続きの内容に沿った形でデザインしてあげることがサービスには求められると思います。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT