UI(User Interface)デザインには、AppleのHuman Interface GuidelinesやGoogleのマテリアルデザインのようなガイドラインがありますが、サービスを超えて共通的に認識されている、お決まりのルールや定番も存在します。
たとえば、2017年6月15日にTwitterはユーザーアイコンを四角形から円形に変更しました。2015年2月24日にはLINEも同様にユーザーアイコンを円形に変更しています。このようにユーザーアイコンを円形にするサービスが増えており、今後定番化していく可能性があります。
今回の変更で画像の四隅が切り抜かれてしまい、ユーザーにとって意図しない形になってしまうのはデメリットにつながることも想像できます。しかし、特定のサービスの枠を超えて定番化することで、丸く切り抜かれた写真を見ればユーザーなんだなと認識がしやすくなるというメリットがあります。
上記のように形という観点もあれば、色という観点でも受け取られる印象を活かした定番の使い方が存在します。今回は特に色の中でも、UI(User Interface)をデザインするうえでよく使われる「赤」の使い方を取り上げます。
赤が与える基本的な印象
色には人間が感じ取る印象があり、それぞれ違いがあります。赤は、「危険」「活気的」「情熱的」「熱い」などの印象があり、さまざまな場面で定番の表現として使われています。代表的なものに、トイレの男性と女性を区別するための識別としても使われたり、UIにおいては「危険」「注意」などを表現する要素として用いることが多くあります。たとえば何か要素を消してしまうときに実行直前に注意を促す文字の色に利用したり、車のガソリンがなくなりそうになるとメーターが赤く点滅したり、エラーメッセージに用いることもあります。
ただやみくもに使うのではなく、サービスの特徴やユーザーに与えたい印象によっても使い方を変えるとよいでしょう。
数字表現での赤
まず、数字に赤を用いるケースはよくあります。ネガティブな表現に用いる場合や、数字が減っている場合です。そのため、たとえば値下がりしたセール品の価格を表示する場合にもよく用いられます。
赤の効果的な利用法
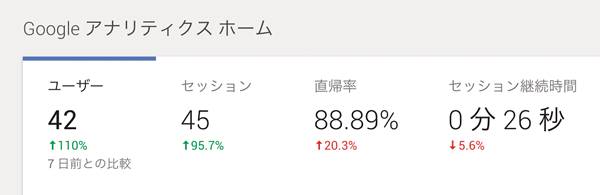
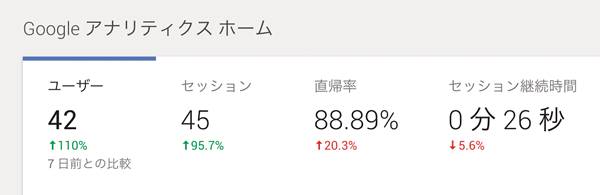
図1は、Googleアナリティクスのホーム画面でサイトのデータを表している部分です。矢印の向きと数字に注目してください。特に左から3つ目の直帰率の数字は7日前と比較して増えていますが、赤く表示されています。直帰率は増えてしまうと悪化したことになります。数字が上がったか減ったかではなく、そのサイトにとってポジティブかネガティブかによって数字の色が緑か赤かで表現されているのです。
図1 Googleアナリティクス(PCサイト)のホーム画面

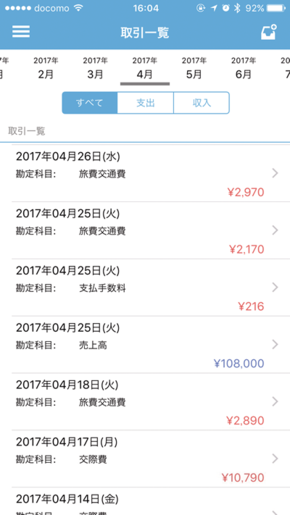
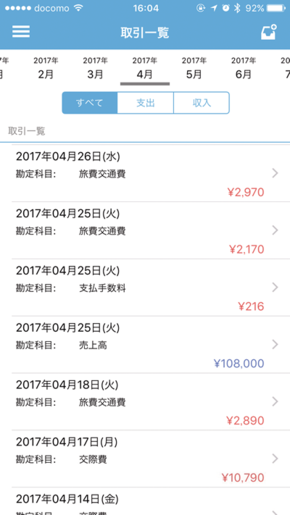
また、クラウド会計サービスを提供するfreeeは、支出には赤、収入には青を使っています(図2)。
図2 freee(iPhoneアプリ)の取引一覧画面

会計ソフトでは、支出なのか収入なのかを間違えることは問題となります。そのため、それらをしっかりと区別しておくことがUIで大切なことだと言えます。
あえて赤を避けている事例
家計簿サービスを提供するZaimは、お金を取り扱うという点では図2のfreeeと同様ではありますが、支出を赤で表現はしていません(図3)。家計簿では何にいくら使ったかを見ることが多くほとんどが支出になり、仮に赤い文字を使うと画面の印象が真っ赤になり、利用者もちょっとげんなりしてしまいそうです。
図3 Zaim(Androidアプリ)の履歴画面

会計は数字を間違えないように処理することが大切ですが、Zaimは自分の生活を振り返ったりお金を楽しく使うために利用することもあり、数字の増減を強く強調する必要性はないためあえて赤を利用しなくてよいと感じます。
同じ数字の上下を扱うサービスでも、その数字がユーザーにとってどのような意味を持つかによっても赤を使うべきかなど表現方法が変わってくるのです。
削除ボタンでの赤
削除は破壊的な行為のため、一度実行してしまうと取り返しがつかない場合がほとんどです。そのため、ユーザーに注意を促すため赤を用いて表現されることがよくあります。
ただし、削除行為自体はユーザーに頻繁に行ってほしいものではない場合がほとんどです。どのタイミングでどう赤を用いて注意を促すかがポイントです。
赤の効果的な利用法
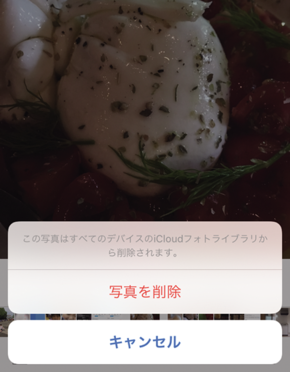
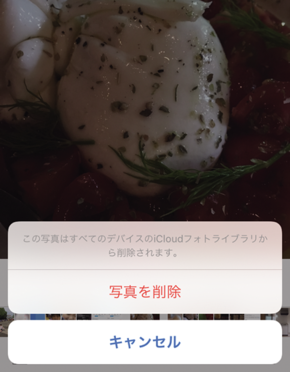
iPhoneの写真アプリでは、写真画面での削除を表すUIはアイコンで周りと馴染むように表現しています(図4)。そして、削除を確認するアラートで、図5のように最終的な削除ボタンを赤い文字で表現しています。
図4 写真(iOSアプリ)の削除アイコン
 図5 写真(iOSアプリ)の削除確認のためのアラート
図5 写真(iOSアプリ)の削除確認のためのアラート

写真画面では写真に注目するべきで、削除行為自体は目立つ必要はありません。いつも削除を赤く目立たせて表現するのはお勧めできません。
赤を使わないほうがよい場面
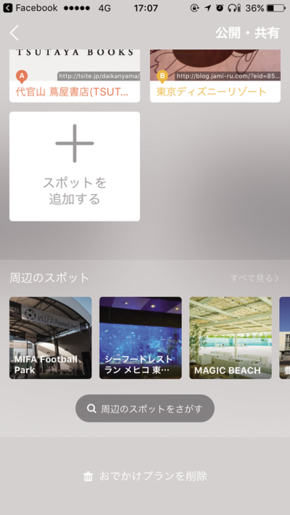
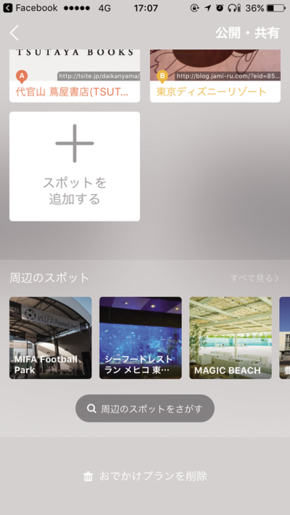
Holidayは、「みんなで作るおでかけエリアガイド」を提供しています。図6は筆者が投稿したプランの編集画面です。編集画面において削除は欠かせない機能ではありますが、一度投稿したものを削除するのは頻繁に行うことではありませんし、サービス提供者としても削除してほしい場面は多くありません。画面の一番下に赤を利用して強調などはせずに設置されていることから、そのことを察することができます。
図6 Holiday(iOSアプリ)のプラン画面

インジケータでの赤
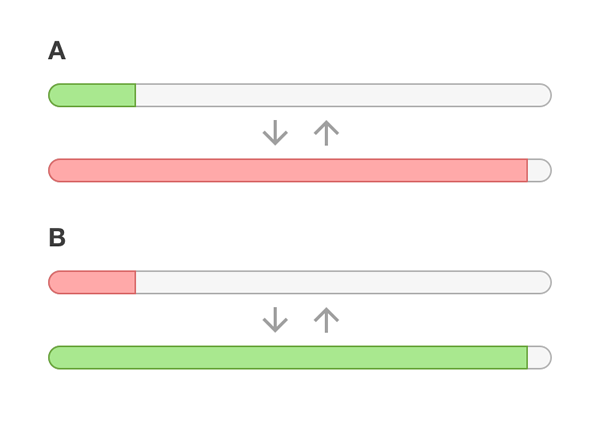
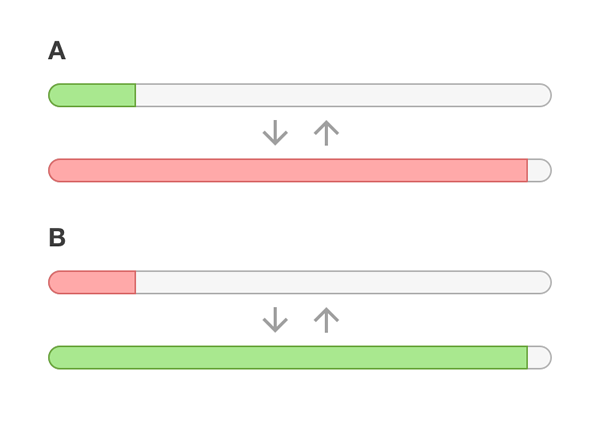
容量などを表すUIであるインジケータでも、赤を用いることがよくあります。図7のAとBは、色の変化がそれぞれ逆の2つのパターンです。赤で終わる場合、赤から始まる場合それぞれ表現したい内容によってどちらを使うかが変わるため注意が必要です。
図7 色の変化が異なる2タイプのインジケータ

多い状態が赤の効果的な利用シーン
これまで書いてきたように赤は「注意」を表します。図7Aのように多くなるにつれて赤に変化するのは、たとえば、容量制限があるストレージサービスで規定容量に達しそうな場合や、家計簿サービスなどであらかじめ設定されていた予算に近付いた場合です。多くなっていることをユーザーに喚起させる必要があるケースです。
少ない状態が赤の効果的な利用シーン
一方で、少なくなるにつれて赤に変化するケースは逆です。前述のガソリンの量を表す場合は、足りない状況で注意を促さなければいけません。ほかにもスマートフォンのバッテリーなどが該当します[1]。
このほかにも、赤はUI上いろいろな場面で使われています。一見、注意やエラーを表す定番化した色だから使いやすいと考えがちではあります。しかし、どういったユーザー体験を提供したいかを踏まえないと、定番化されているだけに意図を取り違えられてしまう可能性もあります。
今回取り上げた使い方はいくつかの事例です。赤を基調とするサービスでは意味合いが変わってくる場合もありますし、赤を使いすぎてしまっては役割が薄れてしまう場面もあります。色の持つ意味を理解して、その効果を最大限活用してみましょう。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT