SNS(Social Networking Service)などのコミュニケーションサービスを利用している人にとって、「いいね!」などフィードバックをする行為は最も身近なアクションであり、頻繁に接するUI(User Interface)かもしれません。
Facebookの登場以降「いいね!」はスタンダードになり、多くのサービスに同様の機能が実装されています。しかし「いいね!」の役割や目的をはっきりと理解しないと、ユーザーにしてほしいことと機能の間にギャップが生じることがあります。今回はアイコンをタップすることなどによりコンテンツに対して簡単にフィードバックできる、ライトフィードバックのUIについて考えます。
ライトフィードバックの目的と設計
まず、ライトフィードバックの目的は、「簡単」にコンテンツにフィードバックを返せるようにすることです。感想をコメントで書く場合は内容などをあらかじめ考えてしまいますが、考えることなくアクションできる手軽さがあるため、より多くのフィードバックを集めることができます。また、そのおかげでコメントも内容の濃いものが集まりやすくなるため、アクションが明確に差別化できます。
冒頭に紹介したFacebook、写真共有SNSのInstagramなど、「いいね!」ボタンを押すと、「いいね!」した数、誰がアクションしたかわかる最もシンプルな設計です。
しかし、近年のサービスは、ライトフィードバックをした人の感情を表現したり、コンテンツ作者に自分の存在をアピールできるといった設計の工夫も広がっています。
直感的に簡単に操作できるボタン設計
「いいね!」の機能の売りは、コンテンツを見たユーザーが深く考えることなく直感的にフィードバックを送れることです。そのため、「いいね!」はコンテンツの近くに配置する必要があります。「最初隠れていて気付きにくい」「小さくてなかなかタップできない」といったことがないように、アクションしやすい設計にすることが基本です。
「いいね!」の言い換えについて
「いいね!」がよく使われていることから、あえて「Good!」「便利!」「よさそう!」など異なるワーディングで個性を出そうとしているケースに出会ったことが何度かあります。しかし、その変更自体が有効に感じたことはありません。
別の言葉にするかを考えるよりも、スタンダードな「いいね!」で実装しユーザーの反応を見てから個性を出すことを考えても遅くはないと筆者は考えます。
コンテキストを読んだライトフィードバック
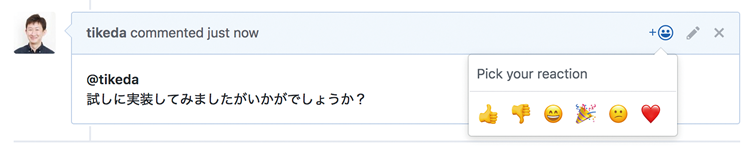
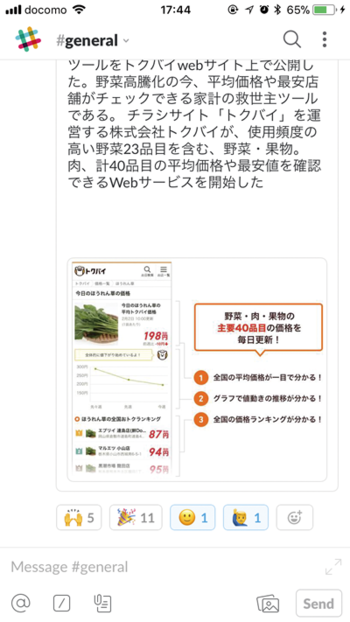
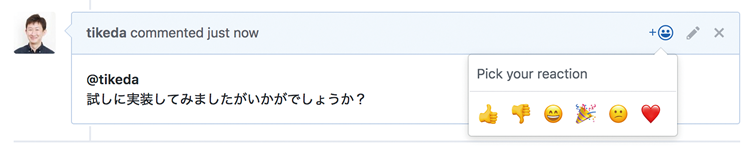
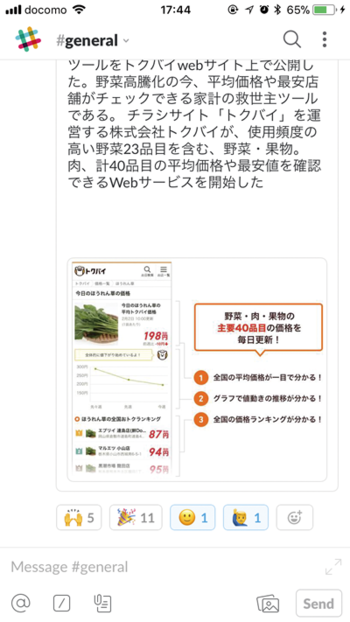
図1のGitHubでは、コメントに対して「Pick your reaction」と6つの絵文字からフィードバックするアイコンを選ぶことができます。図2のSlackでは、文章の書き主と受け手の間に多様な絵文字を使ったコミュニケーションが可能で、自分で新しい絵文字を追加できるほどです。
図1 GitHubのPC Web
 図2 SlackのiPhoneアプリ
図2 SlackのiPhoneアプリ

このように複数の軸のフィードバックができるサービスが登場したのには、2つの背景があると考えます。
1つ目は、「いいね!」という1軸では不十分になった点です。たとえば、「風邪を引いた」「何か身内に不幸があった」ことを連絡目的でSNSに投稿するユーザーも少なくありません。この場合、「いいね!」はコンテキストには合わないため、合ったリアクションを返してあげる必要があります。逆に写真投稿に対するリアクションなどコンテキストを考える必要があまりないものに対しては、1軸で十分であることも多いはずです。
2つ目は、賑やかさの演出という観点です。図2のSlackはリリースを社内に報告した場合の反応の事例ですが、1軸のアクションよりも、複数の絵文字が画面上に可視化されることでその場の盛り上がりを表現できています。
ネガティブなライトフィードバック
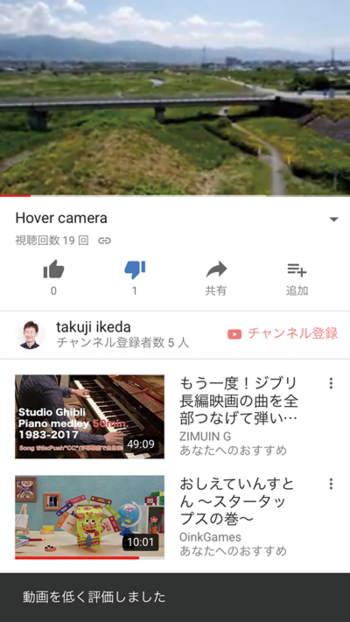
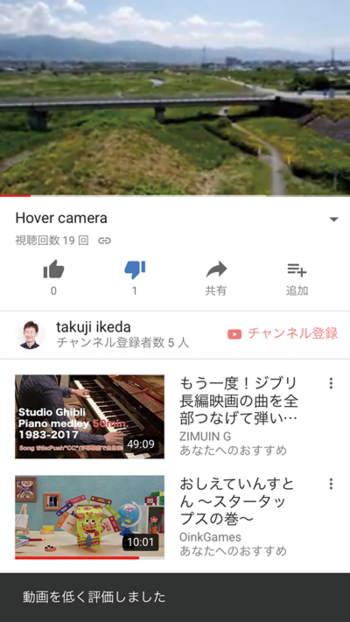
図3のYouTubeのように、「いいね!」ではなく「よくない!」を表すケースも存在します。ネガティブなフィードバックはマイナスの印象が目立ってしまうため導入には十分配慮する必要があります。このフィードバックが付いていることで、不適切な投稿をしづらい環境を作ったり、仮にそういうものが投稿されたとしてもそれが目に付きにくい状態を作れるといったメリットもあります。
図3 YouTubeのiPhoneアプリ

送り手の感情の強弱を付ける
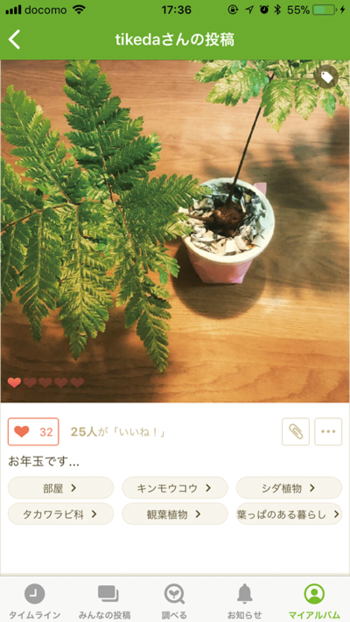
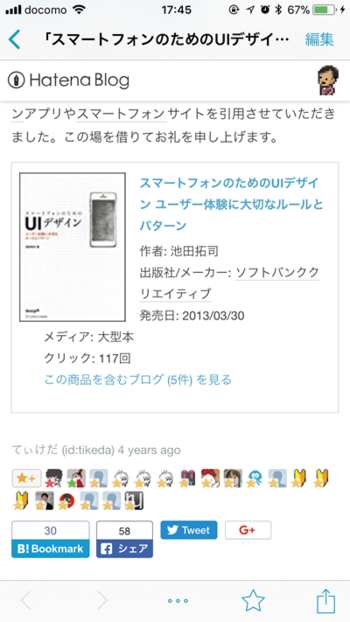
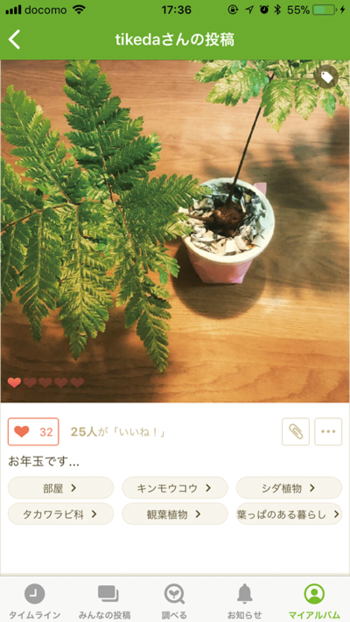
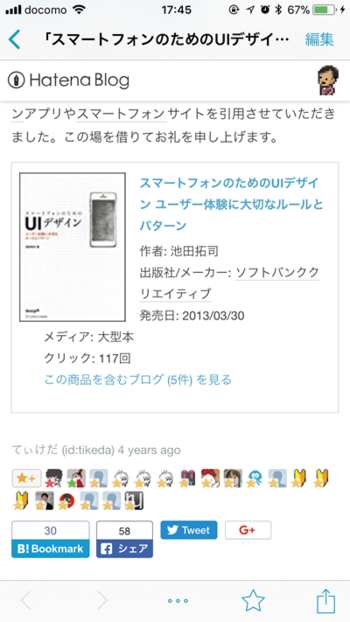
図4の植物写真共有サービスのGreenSnapでは、コンテンツに対して複数回ハートをタップできます。最大5回タップでき、好きな度合いを表現できるのです。同様に、はてなが提供するはてなスター(図5)はスターの色と数が指定でき、ユーザーのアイコンとともに可視化されます。色ごとに稀少性が変わるため、貴重な色のスターを使ったユーザーは目立つことができ、加えて作者に対してありがたさを強く表現することもできるのです。
図4 GreenSnapのiPhoneアプリ
 図5 はてなブログに付いたはてなスター
図5 はてなブログに付いたはてなスター

コンテンツ作者へのフィードバックにも段階があり、その先にはコンテンツに対してお金を払って買うというアクションがつながっているとも考えられます。自分が作るべき機能、ユーザーに接してもらうUIがどのようなものか内容に合わせて考えなければいけません。
保存とライトフィードバックの違いを明確にする
ライトフィードバックは、しばしば「お気に入り」「クリップ」といった「保存」のための機能と混同されがちです。基本的にライトフィードバックは相手に対して付けるため、あとから自分のために振り返る目的はありません。そのため、ブックマーク的な機能と混同しないように注意が必要です。
図6のTwitterには「いいね」というライトフィードバックのアクションがありますが、これを保存としての役割として使っていたユーザーも少なくないと考えます。しかし、「いいね」は誰がアクションをしたかが第三者に見えてしまいます。そのため保存やブックマークの機能は非公開を望むユーザーの声が多いことが考えられ、新しく「ブックマーク」という機能が2018年2月に実装されました。
図6 Twitterの「いいね」

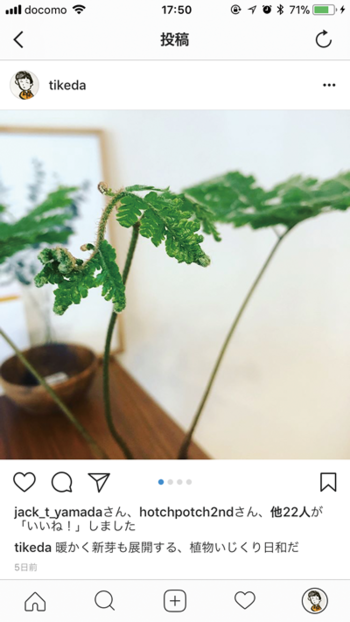
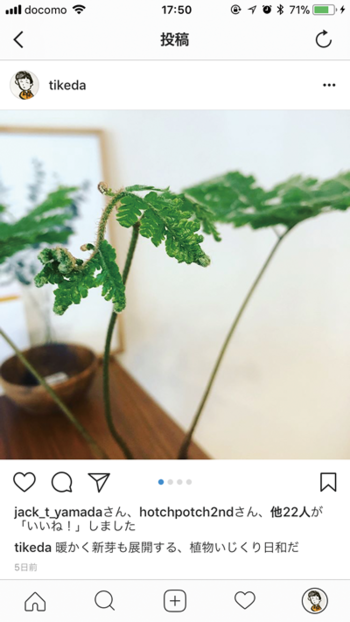
実際に図7 のInstagram でも、「いいね!」と「保存」は異なった機能として提供されます。
図7 Instagramの「いいね!」と保存(左側のハートのアイコンが「いいね!」、右側のしおりのアイコンが保存)

コンテンツ作者と読者の良い循環を作る
コンテンツ作者にとって、読み手のフィードバックがあるからこそ投稿のモチベーションが高まるのです。投稿したときにユーザーの反応を気にするようになり、良い反応があるとまた投稿したくなります。そして投稿と反応のループが起こり、それがサービスの活性化につながるのです。「いいね!」というそれだけに目を向けるのではなく、この循環を作るために何が必要なのかをちゃんと考えることが大切なのです。
「いいね!」から始まったライトフィードバックも、感情を表現するために複数の種類からわかりやすく選択できたり、保存の機能と混同しないよう表現したり、さまざまな配慮をしてデザインしなければいけない奥の深いUIだと考えています。まずはシンプルに必要な機能を付けて、アクションするユーザーとそれを受け取るコンテンツ作者の反応を見ながら広がりを考えていくのがお勧めです。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT