インターネットの利用がPCからスマートフォンに移り変わっていくなか、PCを中心にデザインを考えていかなければいけない場面もまだまだあります。筆者はこれまで主に生活の中で利用するサービス(以下「生活利用サービス」)のデザインを中心にやってきましたが、業務利用を目的とするサービス(以下「業務利用サービス」)のデザインを担当することも増えています。
PCはスマートフォンと比べて一画面で扱う情報量が多いことや、特定の場所でしっかりと作業できるため、業務利用サービスにはスマートフォンよりも適しているとも言えます。
今回は、これまで生活利用サービスのデザインを中心にやってきた筆者が、業務利用サービスをデザインする中で、それぞれで考え方の異なる点やデザイン上の工夫などを解説します。
ウィンドウの幅を意識する
スマートフォンの場合、ユーザーが横幅を変化させることを強く意識することはありません。しかしPCの場合、ブラウザのウィンドウをユーザーが自由に操作できるため、環境によって大きさが異なることを意識しなければなりません。
テーブルレイアウトを工夫する
特に業務利用サービスの場合は、一度に複数の情報を見比べるような場面もあり、一覧画面などに同時に多くの情報を配置しなければいけないケースがあります。そのため、幅を何ピクセルに最適化し、それよりも小さい場合どのような見え方になるか配慮することが大切です。
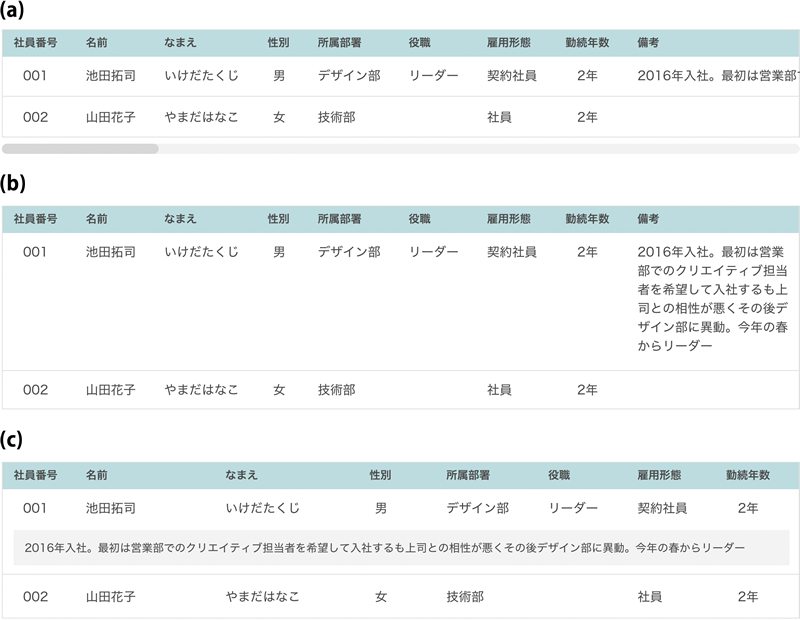
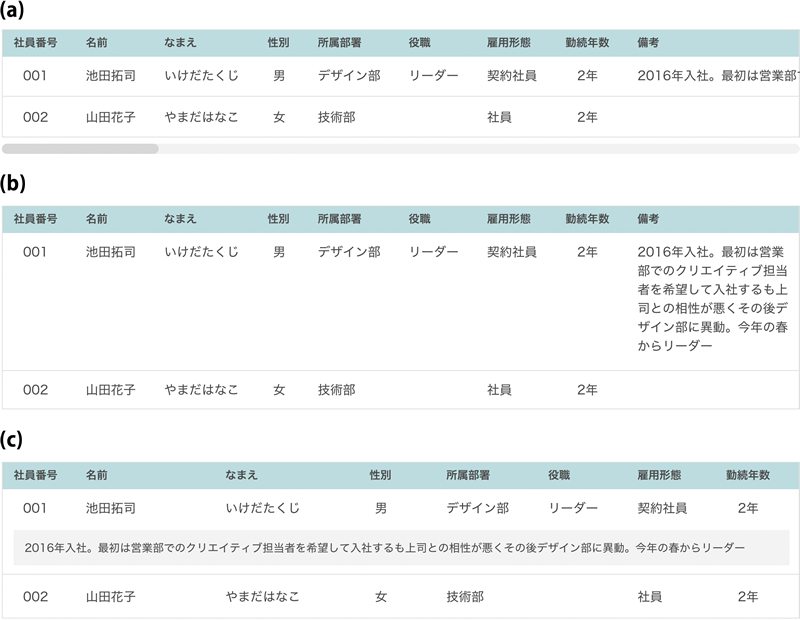
図1は従業員データを記録して一覧にしたUI事例で、最小の幅で表示した状態を想定しています。(a)は、「備考」の内容がテーブルの幅に収まり切らずスクロールしないといけません。(b)は画面内に収まっていますが「備考」の幅が狭く改行が多くなり、一覧としての視認性が落ちます。(c)は任意項目である「備考」を2段目に配置します。1人あたりの高さはとりますが、情報が過不足なく収まり見やすくなり、ウィンドウをさらに縮めた場合でも無駄なスペースが少なく、要素が画面から横にはみ出ることもありません。そのため、このようなケースでは筆者としては(c)がお勧めです。
図1 3タイプのテーブルレイアウトの例

クラウド会計サービスfreeeの取引一覧画面(図2)では、画面右端の「登録日時」と「登録した方法」が2段で表示されています。1段でも表示できますが、2段にすることによって横に配置する要素にゆとりを持たせることができるため、視認性が上がります。1画面に入る件数はそのぶん少なくなりますが、長くなって見えなくなる要素が出るより全体を網羅しやすくなっていると言えます。
図2 freeeの取引一覧画面

右隅に重要な要素を配置する場合に注意する
ユーザーがウィンドウの幅を狭めた場合、右から影響を受けていきます。そのため、もし要素が横に広がりそうなときに、右隅に重要な要素を配置すると隠れてしまう可能性があるため注意が必要です。
図3の請求書作成サービスMisocaの請求書一覧画面では、「請求済」/「未入金」のラベルが行頭にあります。「請求済」をクリックすると「未請求」に、「未入金」をクリックすると「入金済」に、それぞれこのアイコンをクリックすることで状態変更の操作をすることができます。これを行末に配置した場合、ウィンドウサイズが狭いとこのステータスに気が付かない可能性があります。
図3 Misocaの請求書一覧画面

ウィンドウの幅も意識して、行頭から何の要素を配置していくか考えることをお勧めします。
横幅が可変なサイドバー
ナビゲーション目的のサイドバーを配置する場合、場所をとってしまいウィンドウの横幅を最大限活用するためには邪魔になってしまうこともあります。そのため、サイドバーの幅をコントロールできるようにすることがお勧めです。
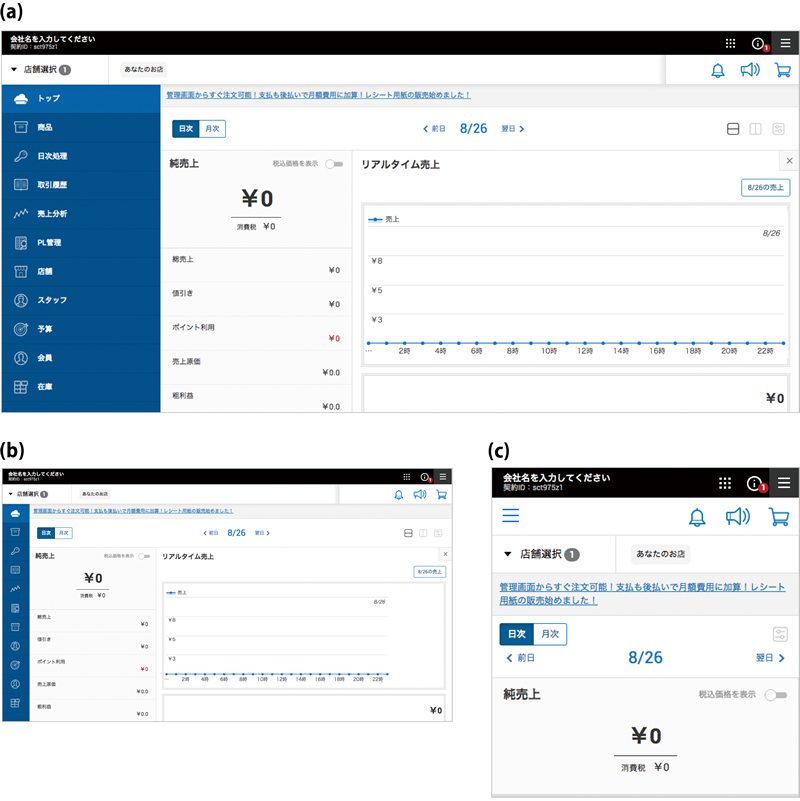
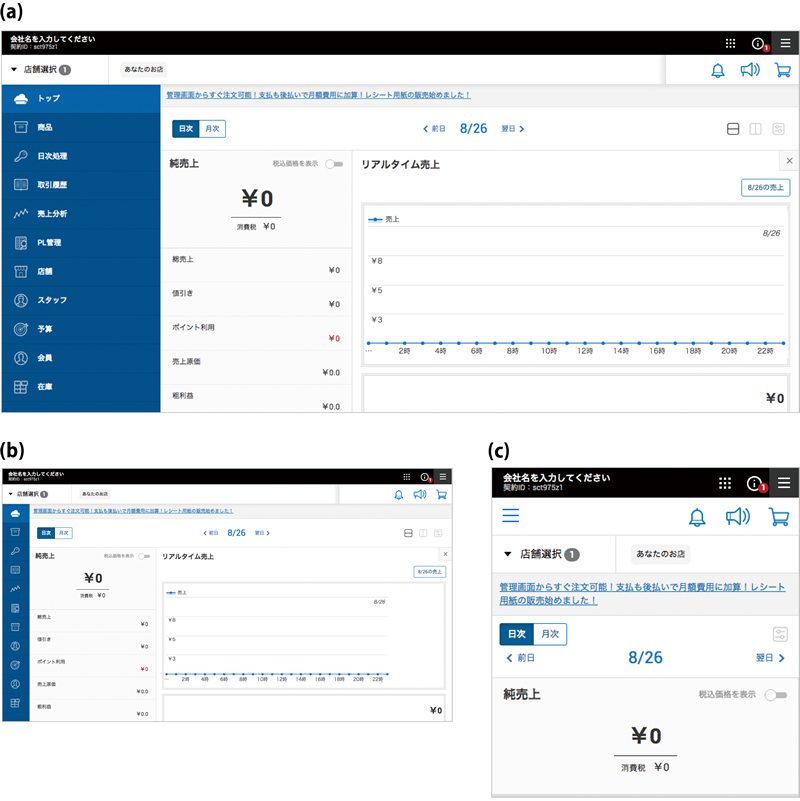
図4のクラウドPOSレジサービスのスマレジでは、画面の横幅に応じてサイズの違う3段階のサイドナビゲーションがあります。特に日常的に使う業務利用サービスの場合は、日々利用しているうちにどのアイコンが何の意味を指すか、どこに何があるかを覚えていくことが想定されます。そのため、ナビゲーションがコンパクトにできたほうが機能的であるとも言えます。
図4 スマレジの3段階のサイドバーレイアウト

文字情報を工夫する
文字情報も、UIデザインの大切な要素です。業務利用サービスはラベルや単語などの文字情報を変更しにくく、漢字や専門用語が多く、硬い雰囲気になることがあります。
Twitterは「つぶやき」のことを「ツイート」と言い、ほかの人のツイートを自分のタイムラインに流すことを「リツイート」と呼んでいるように、サービスで利用する単語に造語を使うことができます。また、たとえば「口コミ」という表現は漢字の「口」がカタカナの「ロ」に見えるケースもあるため「クチコミ」と表現したり、「検索」「探す」とすると難しくとらえられるため、あえて「さがす」と柔らかく表現するケースなどもあります。このように、ひらがな、カタカナをサービス運営側で意図的に使うことができます。
しかし、業務利用サービスで用いられる用語は、変えることができないことがほとんどのため、限られた範囲での工夫が大切です。
ボタンの文字を動詞にする
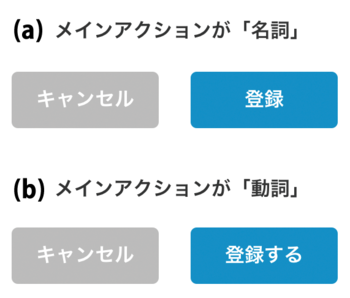
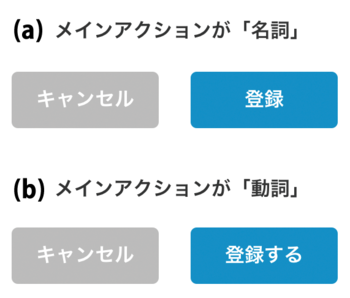
硬くなりがちな画面の印象を緩和するために、図5のようにユーザーがアクションするボタンを「名詞」((a))ではなく「動詞」((b))にすることによってひらがなを混ぜ、柔らかくすることを筆者はよく行います。
図5 ボタンの文言

もう一つのメリットとして、動詞にすることでボタンを大きく見せることができる点があります。画面におけるボタンの比率を上げることができるため、特にメインのアクションボタンでは存在感が上がり全体のバランスが良くなるとも考えられます。
説明することを惜しまない
業務利用サービスは生活利用サービスと異なり、ユーザーが能動的に使いはじめるのではなく、社内の担当者などから説明を受けて利用しはじめるケースも多くあります。生活利用サービスは、使い方がわからなかったり使いにくいと別のサービスを使うという選択肢がありますが、業務利用の場合はそのサービスを利用しないといけないため、使い方がわからない場合、別の人に聞いたり、サポートに連絡をしたりと別の負荷がかかってしまいます。
生活利用サービスをデザインする場合、画面に説明などを書かずとも直感的にわかるUIが大切です。業務利用サービスの場合もそうであることは前提ではありますが、専門用語や業務フローなど使い方をちゃんとUI上で説明することによって、サポートやほかの人のコストを軽減できる場合もあります。そのため、ツールチップUIなどをちゃんと用いて、説明を付与することも大切だと考えます。
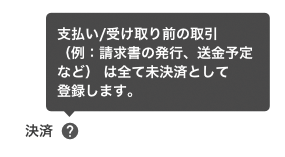
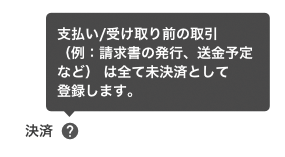
図6は、特定の項目についてより詳しい内容を知りたい場合、「?」にマウスカーソルをかざすことで見ることができるバルーンヘルプの事例です。わからないユーザーだけが見るUIのため、画面はシンプルな状態を維持できます。
図6 バルーンヘルプを利用した事例

今回は、業務向けのサービスを意識したUIデザインについて、テーブルレイアウト、文字情報という2つの切り口に着眼しました。UIデザインの領域は普段の生活に欠かせないツールやメディア、買い物をするためのEC、家族や友達と楽しむゲームのようなサービスもあれば、今回紹介したようなビジネスを支える業務向けのサービスもあり、それぞれのシーンやシナリオに適したデザインは異なることを意識しなければいけません。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT