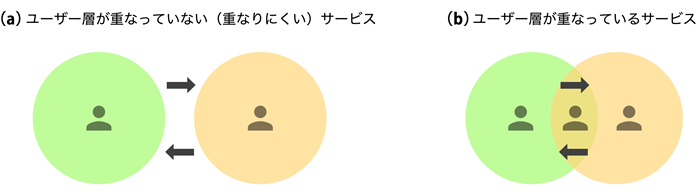
どういった人へ向けたサービスなのか考えながら設計することで、的確にデザインへ落とし込みができるようになります。たとえば旅行予約サービスの場合であれば、「 旅行情報を持っている人(旅行会社) 」 「 旅行情報を探している人」に分類、設計できます。前者に対しては限られた人しかアクセスできない管理画面を用意し、後者であれば広く一般的に使うことのできるサービス画面を用意して、それぞれのユーザー体験を分けて考えることができます(図1(a) ) 。
しかし、たとえばオークションサービスの場合は「商品を出品する人」「 商品を買う人」のように、同一画面上で2つのユーザー層の体験を作っていかなければいけないケースもあり、かつ商品を買う人が出品する人になったり、商品を買う/出品するの両方を行うユーザーもいたりします(図1(b) ) 。今回はこのような異なるユーザー層に対しての工夫について考えます。
図1 重ならない(重なりにくい)サービスと重なるサービス 重なり合わないユーザー層
まずは、2種類のユーザー層が重なり合わない場合を解説します。
ユーザー層によって画面を分ける
ユーザー層が重なりにくいサービスは、お互いの利用シーンを想像することが難しくなりがちです。
クラウドソーシングサービスである「ランサーズ」は、「 仕事を受けたいユーザー」と「仕事を依頼する企業側」との2つのユーザー層が考えられます。
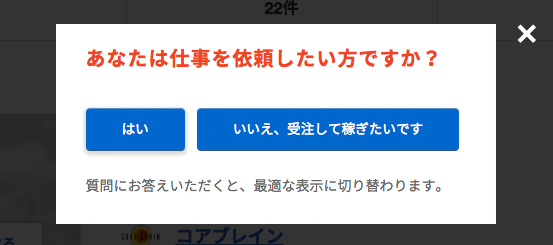
たとえば、検索エンジンで「Webデザイン」と検索してサービスにたどり着いた場合、「 Webデザインを依頼したいのか」それとも「Webデザインの仕事を探しているのか」どちらなのかによって表示すべきコンテンツが異なります。そのためランサーズでは、図2 のようにサービスを回遊していると「受けたいユーザー」かそれとも仕事を「依頼したい企業側」かという問いがモーダルで表示され、選択することで最適な表示に切り替わり、この課題を解決しています。
図2 ランサーズのユーザー層の選択画面本来は1つの画面で両方の体験を考えながら設計したいところですが、このような対応をすることで的確な情報を届けることができるとも言えます。
もう片方のユーザー層のことをイメージしやすくする
ユーザー層が重ならない場合、お互いの画面を意識する機会が減ってしまいます。その場合、もう片方のユーザーがどのように見えているか簡単にイメージできるようにすることをお勧めします。
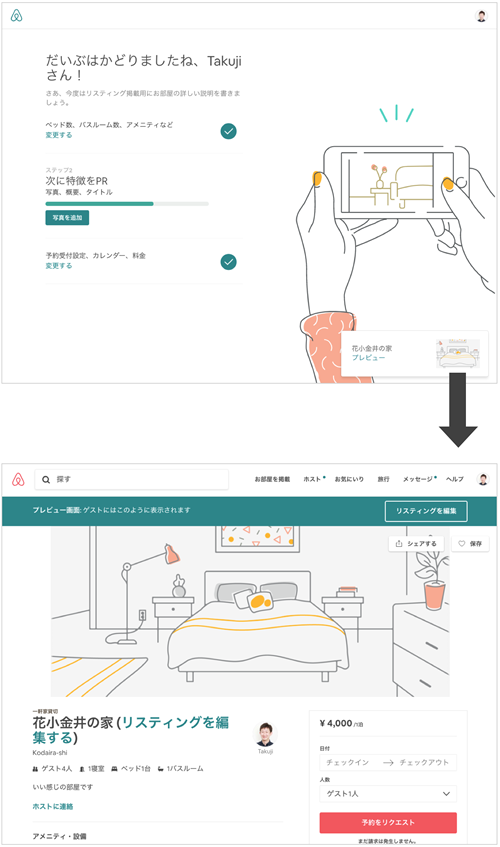
民泊サービスのAirbnbの管理画面では、図3 のように「部屋を貸したいユーザー」の管理画面上からでも「民泊希望のユーザー」が部屋の情報ページを見た際にどのよう見えるかわかるプレビューが付いているため、ユーザーを意識しやすくなっています。
図3 Airbnbの管理画面重なり合うユーザー層
たとえば、コミュニティサービスでは、情報をただ眺める「閲覧ユーザー」と、閲覧ユーザーに向けて情報を投稿する「投稿ユーザー」がいます。最初は閲覧ユーザーとしてサービスを使っていても、何かをきっかけに投稿ユーザーになることがあります。
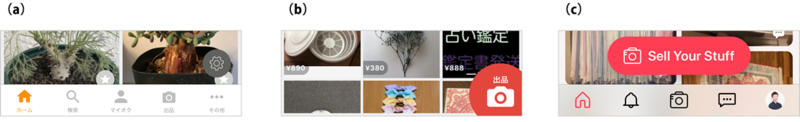
図4 はサービスを通して個人と個人が商品を売買するサービス、ヤフオク!、メルカリ、Letgoのホーム画面の違いです。画面には「商品を買うユーザー(探している) 」向けの要素と「商品を売るユーザー」向けの要素があります。
図4 ヤフオク!、メルカリ、Letgoのホーム画面の比較 (a) (b) (c) ヤフオク!と同じように下部のバーにアイコンがあるだけでなく、その上に「Sell Your Stuff」という文字も大きくあり異なります。
出品する気のないユーザーにとっては、できるだけ「商品を売るユーザー」の要素は少ないほうが使い勝手が良いかもしれません。一方で、できるだけ売るための動線を増やしたほうがユーザーは気が付きやすくなります。そして、このバランスがサービスの特徴や作りたい世界観に大きく影響するのです。
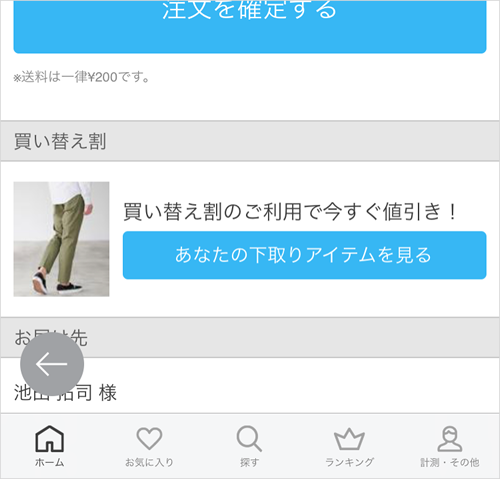
しかし、「 商品を買うユーザー」から「商品を売るユーザー」になるのは簡単なことではありません。一方的なナビゲーションを置くと邪魔に感じられて、離脱するリスクすらあります。図5 のZOZOTOWNでは、注文確定の前の確認画面で、過去に買った商品を売ることにより新しく買う商品が安くできることに気が付くことができます。
図5 ZOZOTOWNの注文確認画面ユーザーに「買う」から「売る」という逆のアクションを取らせる場合、ユーザーのコンテキストに沿った形で売ることのメリットなどを提示する方法があります。そうすることでユーザーの気持ちを動かし、別のユーザー層になる可能性が高くなります。
リテラシーの異なるユーザー層
ユーザー層の種類には、「 はじめて使うユーザー」「 ずっと使っているリピートユーザー」という観点も考えられます。「 はじめて使うユーザー」を意識しすぎた結果、幼稚で説明的なUIになりすぎてしまわぬよう注意が必要です。
慣れやすい体験を作る
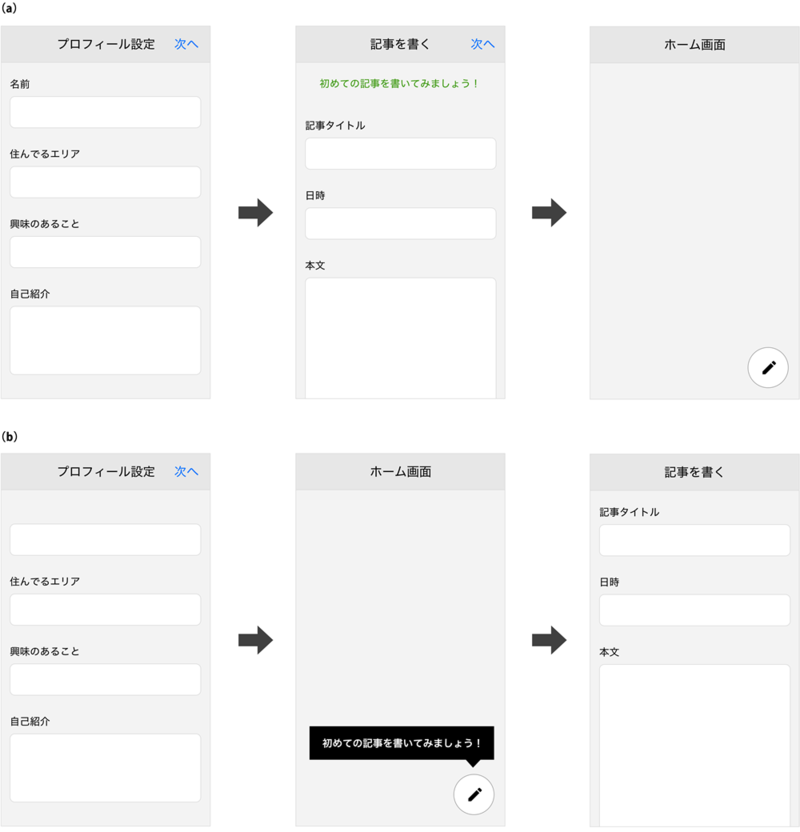
初回登録後は、ユーザーが日々使うUIの流れと同じにすることが大事です。図6 は初回登録画面の流れの図で、通常の利用ではホーム画面から記事の投稿画面を開くことを想定しています。(a) (b) ホーム画面からコーチマークにより記事投稿を体験するものです。(a) 2回目以降の利用方法と大きく異なってしまいます。
図6 初回登録時の流れについての2つのデザイン普段よく使う機能を初回に体験させる場合は、いつも使うであろう使い勝手で体験させることをお勧めします。
習熟度の高いユーザー向けのUI
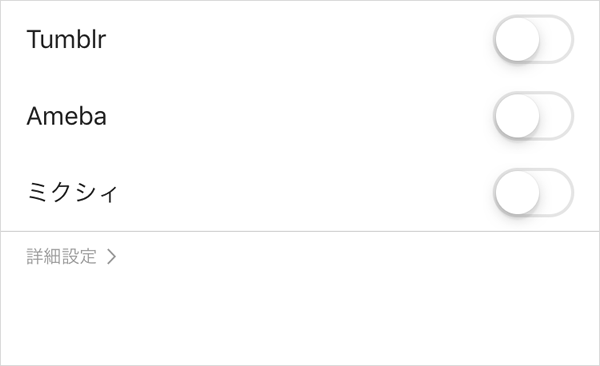
設定項目などは、機能の種類や利用されるページなどで分けられることが多くあります。図7 のInstagramの投稿画面には、「 詳細設定」という小さく目立たないナビゲーションがあり、細かな設定ができるようになっています。新しく使うユーザーには必要なかったり、ヘビーなユーザーしか使わないような機能を開発することになった場合は、それらをまとめて奥の階層に配置することもお勧めです。
図7 Instagramの投稿画面このように、サービスを使うユーザー層はさまざまです。そのため、あれこれ考えていると特徴のない誰のためでもないデザインになってしまうリスクも増えてしまうと思っています。
家族や友達など親しい人でもよいので、まずはユーザーになり得る人を身近に見つけイメージすることが大切だと考えます。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT