昨年(2018年)末、日本ではPayPayやLINEPayなどモバイル決済サービスが話題になりました。一方、中国ではAlipay、WeChat Payといったアプリを使ったモバイル決済が多くのユーザーに利用されています。またTikTokも国境を超えて話題になっており、中国のIT先進国としての認識も日本で高まっています。
昨年、筆者は2度ほど中国に滞在していましたが、滞在期間中、中国のスマートフォンアプリやITサービスを自分事として触れる機会がありました。実際に利用していると、「これは日本にはない特徴だな」「このUIはほかの中国のアプリでも使われていたな」といった共通点や特徴に気が付くこともありました。
今回はそんな中でも、特に飲食店情報、旅行情報、ECなど多数の情報を取り扱うようなアプリのUIデザインの共通項とその背景などについて考察します。
見た目の共通項
中国というとカラフルで派手な色彩であるという印象を個人的に持っていました。実際に、日本のメディア系サービスなどと比較すると色数を多く用いているように感じられ、抱いていた印象と近いものが多いように感じました。しかし、ただカラフルだというわけではなくトーンが統一されていて、美しく表現することを意識しているように感じとれます。
アイコンとグラデーションを使った下層への動線
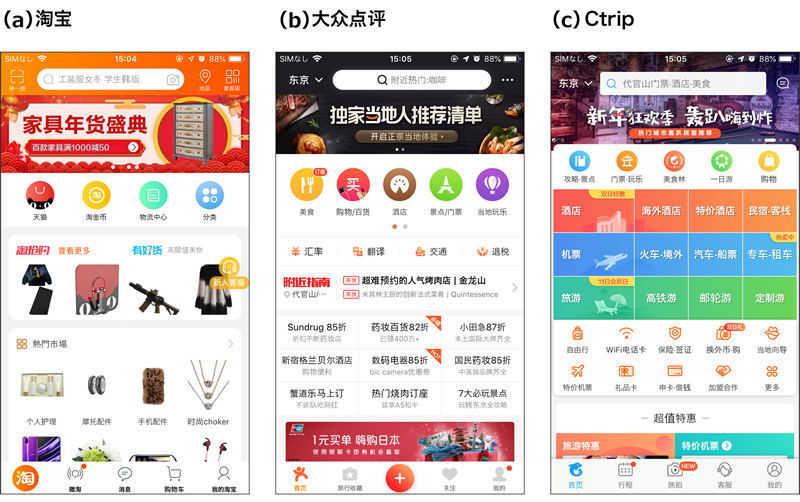
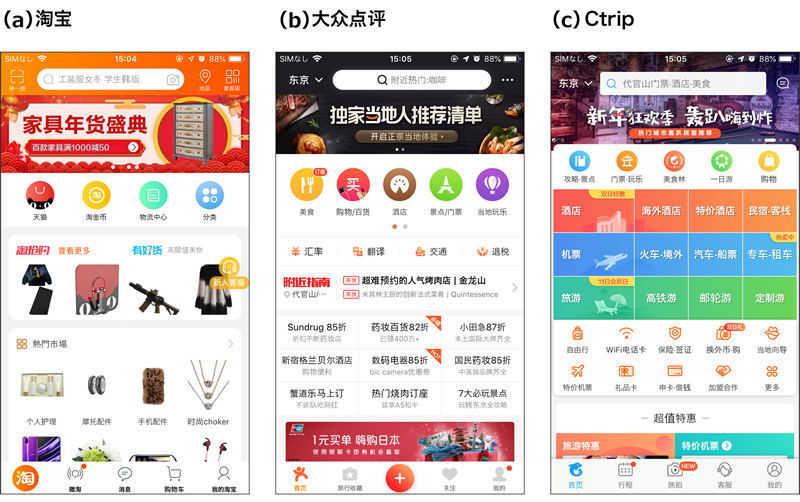
図1の3つの画面は、それぞれ別々のアプリのホーム画面です。(a)は「淘宝」(タオバオ)というショッピングサービス、(b)は「大众点评」という飲食店などのクチコミサービス、そして(c)は「Ctrip」という旅行情報・予約サービスです。それぞれ業種が異なりますが、どことなくホーム画面が似ているのが特徴的です。
図1 異なるアプリのホーム画面(iPhoneアプリ)

特に目に止まるのが、各コーナーへの動線のアイコンです。どのホーム画面も表現がよく似ています。背景のサークルは別々の色で塗り分けられていますが、絶妙にグラデーションがかけられています。その下にはテキストで説明が補足されています。
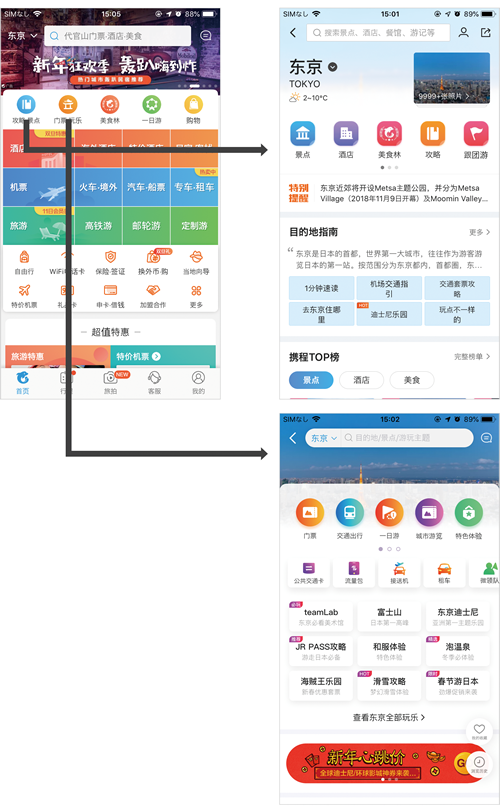
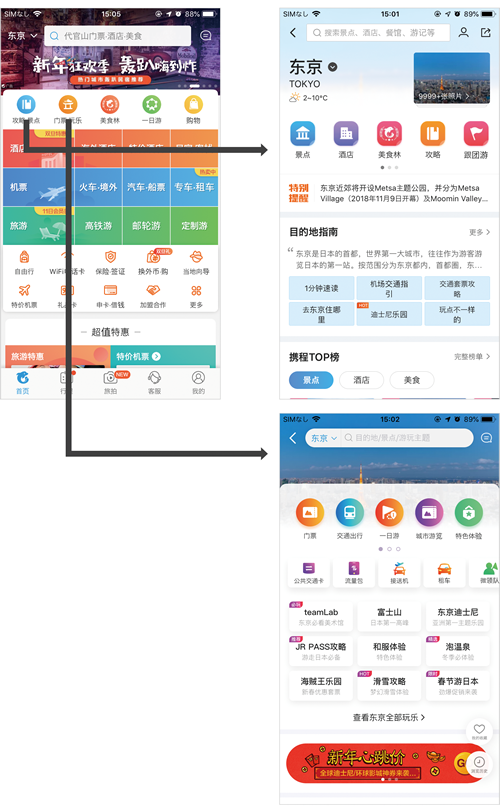
このアイコンをタップし次の階層に遷移した場合、下の階層でも同じようにサークルにアイコンを乗せた動線が利用されているのです(図2)。
図2 Ctripの階層構造とファーストビューのUI(iPhoneアプリ)

このようなデザインを筆者がした場合、下層のデザインはホーム画面のアイコンの色をテーマカラーとして、世界観を色で分けることを意識すると思います。しかし、中国のこれらのアプリでは、動線の色とそれぞれのコーナーのUIのキーカラーは一致していません。意味の関連性よりも、それぞれの画面での見た目の印象に意識がいっていることが考えられ、コーナーごとや画面ごとでの分業があるのかもしれません。
ディテールの作り込み
前述したように、アイコンの下に敷かれたサークルは微妙に繊細なグラデーションがかけられていますが、そのほかにも、このような細かいところの作り込みへの意識が感じとれる部分を紹介します。
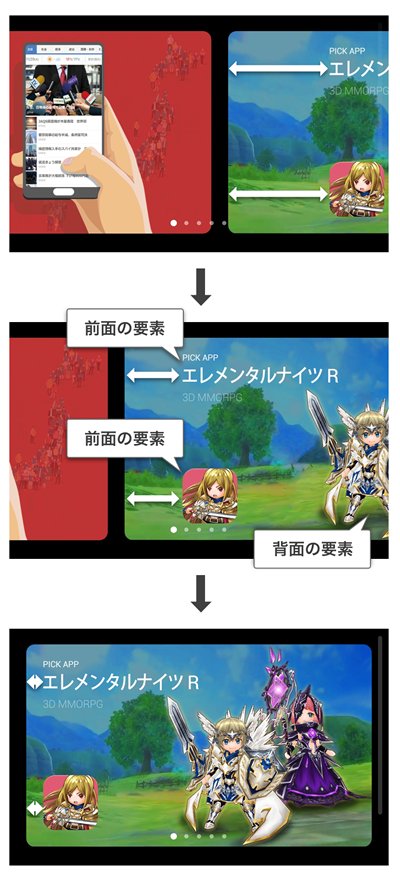
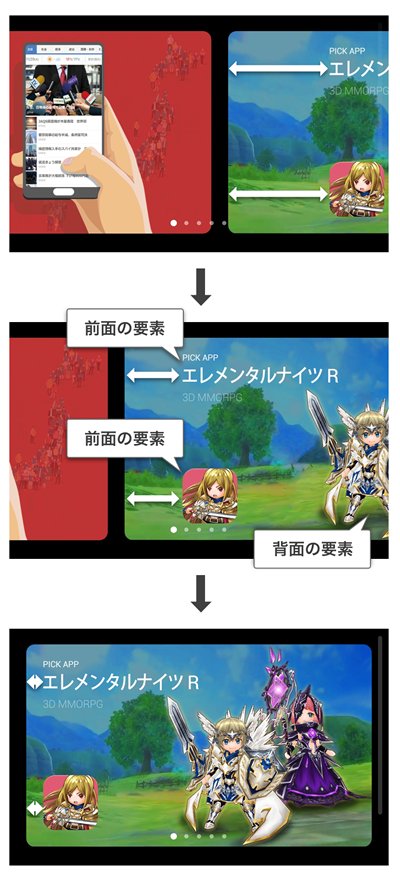
図3はHuawei製のスマートフォンにプリインストールされているAppGalleryで、画面上部のフィーチャーアプリ紹介エリアです。一見1つの画像に見える要素は、テキストやアプリアイコン(前面の要素)と背景やキャラクター(背面の要素)でレイヤ構造が分かれていて、スワイプするとそれぞれ、ずれて動くことがわかります。アプリ名、キャッチ、アプリアイコン、背景とそれぞれ分けることによって、メンテナンス性の高いデザイン要素にすること、統一感を生み出すことを両立できる気がします。
図3 Huawei AppGallery(Androidアプリ)のUI

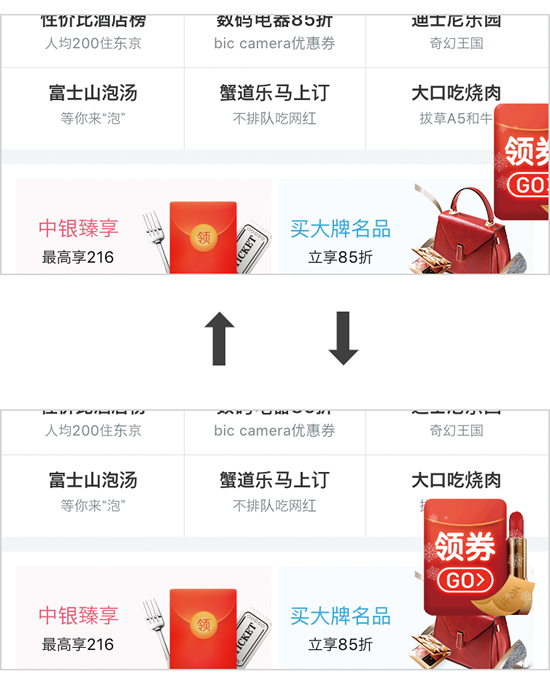
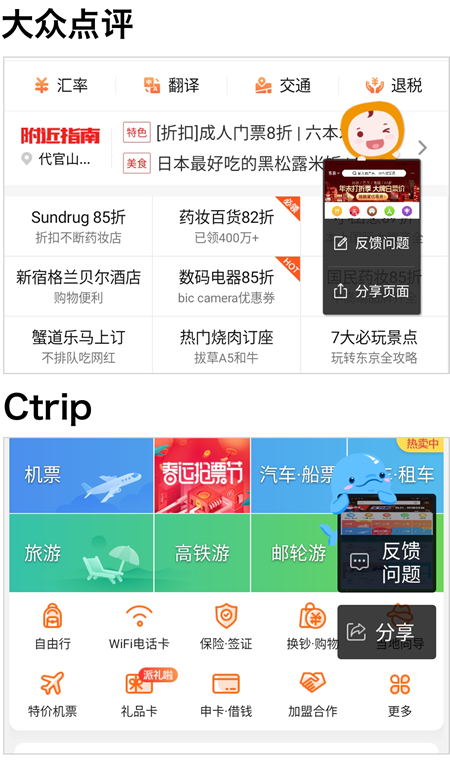
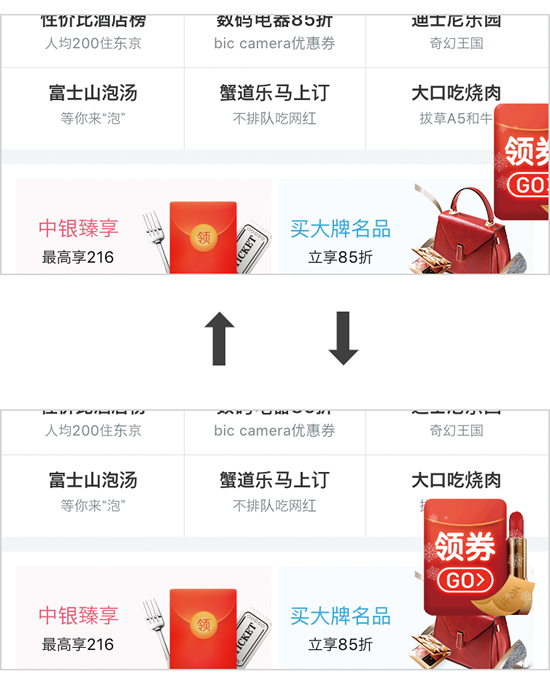
図4は上でも紹介した「大众点评」を運営する会社の「美团」というアプリです。画面右下に固定で、袋のような「領券」(クーポン)と書かれたイメージが半分ほど見えています。画面をスクロールして上に戻ろうとするとすべて画面に出現され、またスクロールしようとすると元に戻るというように見え隠れしています。さらに、このイメージはアプリ上で見ると雪の結晶がちらついている演出があるため、スマートフォンで見ると目に止まりやすくなっています。
図4 美团(iPhoneアプリ)

このような、細かな動きのギミックが散りばめられてあり、コンパクトで効果的な演出をしています。購買意欲を高めたり、ユーザーの気持ちをひと押しするようなサービスにおいては効果的に感じます。
また、こういった細かな演出に力を入れられるのは、多くの人口がいる(多くのデザイナーがいる)中国だからこそなのかもしれません。
使い勝手の共通項
アプリ内で決まったアクションをするとき、使い勝手にも共通点を感じる部分があります。中でも実際に利用していて特に感じられた2つについて紹介します。
画面キャプチャのUI
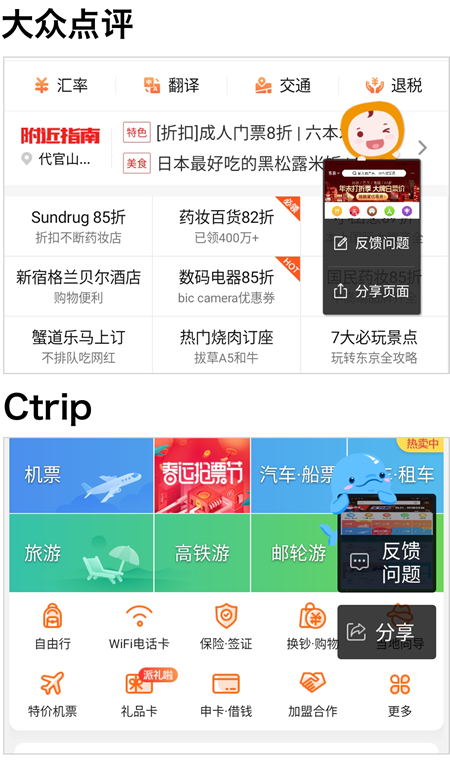
アプリ内で画面のキャプチャを撮ると、画面のサムネイルが、キャラクターが添えられて画面右側に表示され、次のアクションを促されます。図5は図1で紹介した「大众点评」((b))、Ctrip((c))の2つのアプリです。それぞれ別のアプリではあります、似たUIが用いられています。
図5 キャプチャのUI

筆者が日本でユーザーインタビューをした際に、気になる商品や、行きたい場所、忘れないでおきたいことなどを、それぞれのお気に入り機能ではなく、画面キャプチャを撮って、ギャラリーアプリで横断的に管理しているようなユーザーと出会ったことがあります。日本でも同じようなことを考えられると思いますが、このような背景には、キャプチャを使ったキャンペーンや、キャプチャを友達にシェアするような機能が日本よりも多く利用されているのかもしれません。
場所選択のUI
筆者が体験したアプリでは、利用者の「場所」が意識的に強調されているように感じました。図6のように、画面左上にユーザーの設定した場所がダイレクトに変更できるUIをよく見ます。
図6 大众点评の位置を表すUI

中国はとても広い国であり、場所によって提供すべきコンテンツが大きく変わることや、旅行計画を練る場合などほかのエリアの情報を取得しやすくするために、こういったUIの特徴に表れるのかもしれません。
今回は、中国のアプリのUIデザインの特徴的な部分について触れました。当然ながら、ユーザー体験はどのような暮らしをしているか、どのようにスマートフォンが使われているかに大きく依存します。中国だけではなく、世界中それぞれの場所に合ったUIデザインがあるように思います。
あらためて日本人の暮らしにあったUIデザインがどのようなものか考えてみることも大切かもしれません。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT