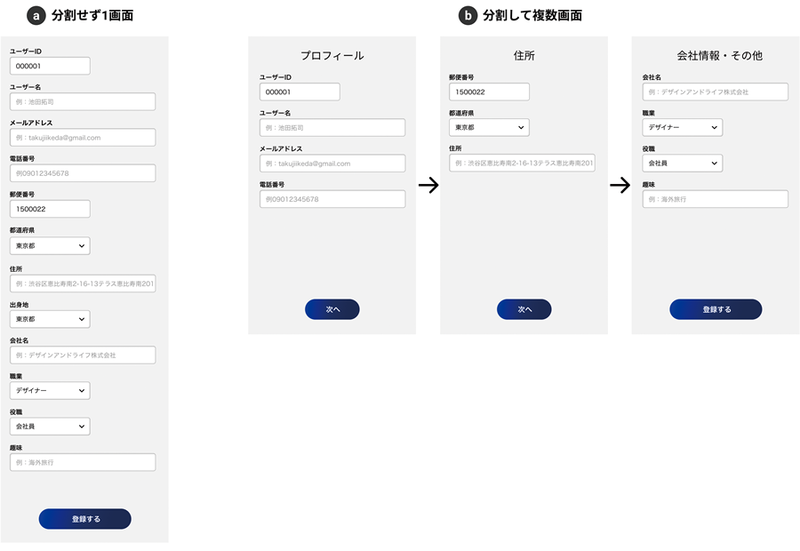
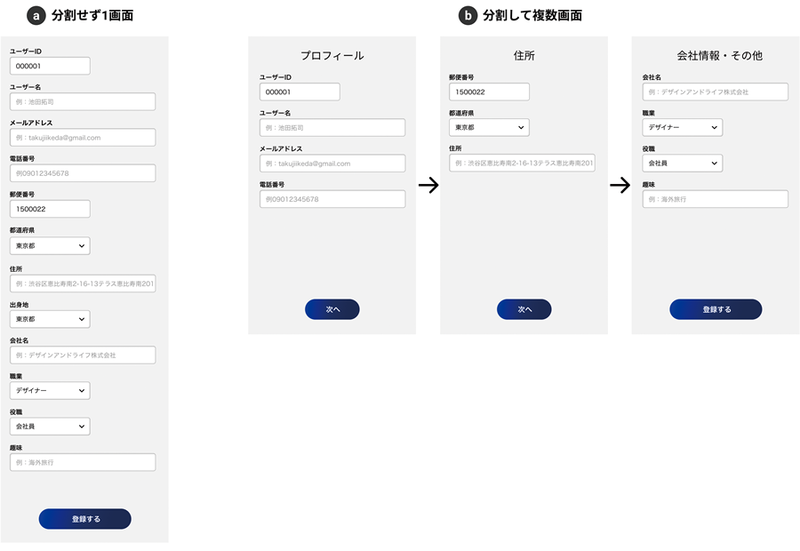
サービス開始時のユーザー登録フロー、クチコミやレビューといったユーザー投稿などユーザーに何か情報入力してもらう際、入力してもらう項目が増え、画面が長くなってしまうことがあります。そんな場合、長くなっても分割せずに1画面にする(図1a)のか、それとも画面を分割して複数画面にする(図1b)のか、その構成がユーザー体験に大きく影響してしまう場合があります。どちらにするべきか悩んだ経験がある方が多いのではないでしょうか。
図1 同じ項目で、分割せず1画面にした場合(a)と、分割して複数画面にした場合(b)の違い

今回はどういったときに分割するか/しないかの考え方の事例をもとに、私の判断軸を紹介します。この記事を読んだあと、みなさんの迷いが少しでも解消しやすくなり、ユーザーにとってスムーズな設計ができるようになればと思っています。
分割するかしないかの基準
分割する/しないどちらが良いかは一概には言えず、どういったシチュエーションで何を優先するかが重要です。今回は普段私が意識している3つの基準を紹介します。
コンバージョン重視ならできるだけ分割しない
ユーザーが入力する項目は少ないほうが最後まで完了(コンバージョン)しやすく、多ければ完了しにくくなります。同様に、完了まで画面数が少なければ完了しやすく、多くなれば離脱ポイントが増えるため完了しにくくなります。
そのため、入力を完了することを第一に考えそれを優先するのであれば、項目数を少なくし、画面を1つにすることがまず最善です。
モバイルならスクロールよりタップ移動のほうが行いやすいので分割する
モバイルでユーザーに文字を入力してもらう場合は、フォーカスを合わせた際にキーボードが画面に出現します。そのうえ、ほかの項目に移動する場合画面を操作してスクロールしないといけないため、画面の狭い端末では画面の広いPCと比べて1画面でスクロールしながら入力する操作のしやすさが落ちます。モバイルではスクロールをさせずに、画面を分割して1画面1アクションにすることが有用です。
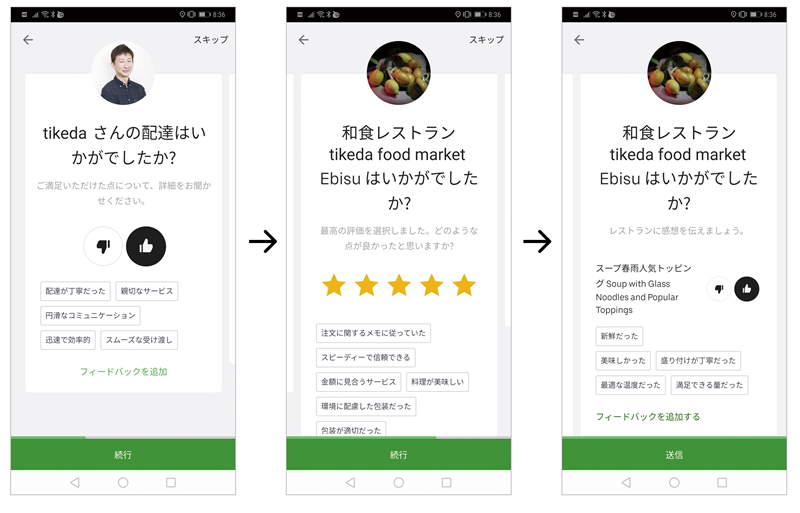
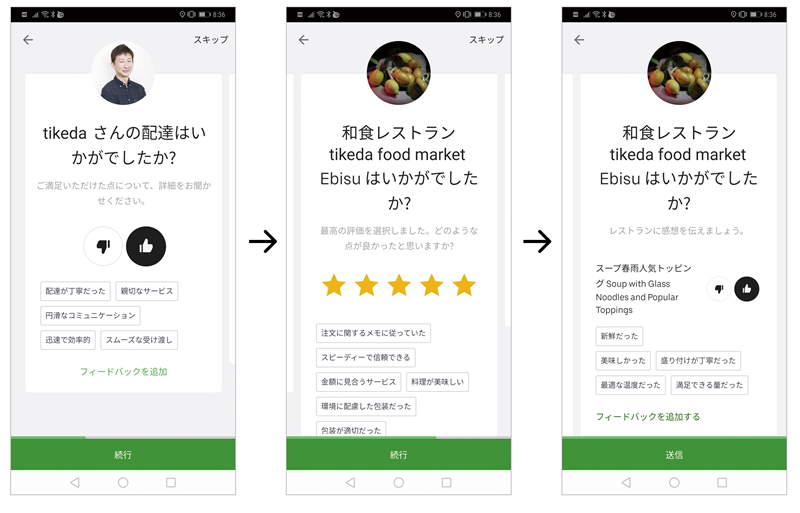
図2はフードデリバリサービス「Uber Eats」の注文後のレビュー画面です。配達員について、お店のサービスについて、お店の料理についての3種類のレビューを要求されますが、それぞれ画面を分割しています。スクロールなしで簡単なアクションを繰り返し行って完結できるようになっています。
図2 Uber Eats(Androidアプリ)の評価画面(一部)

じっくり編集したり、あとから更新が多い場合は分割する
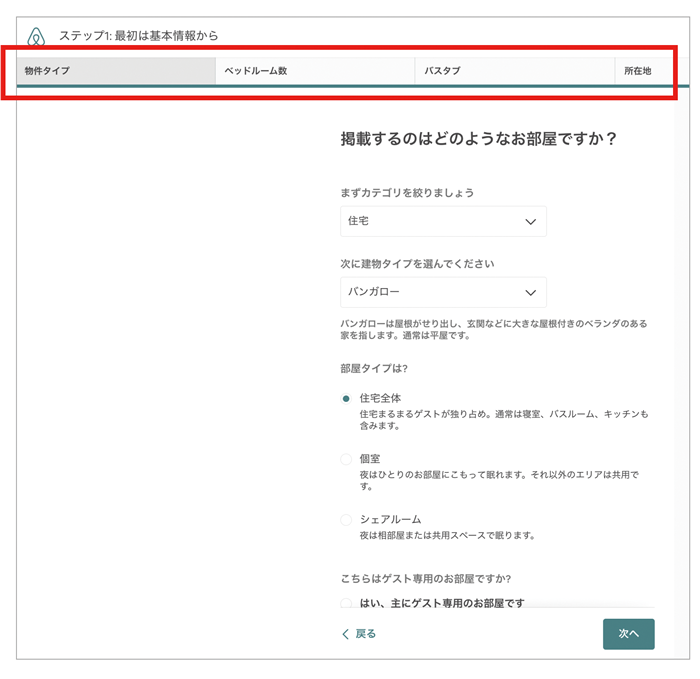
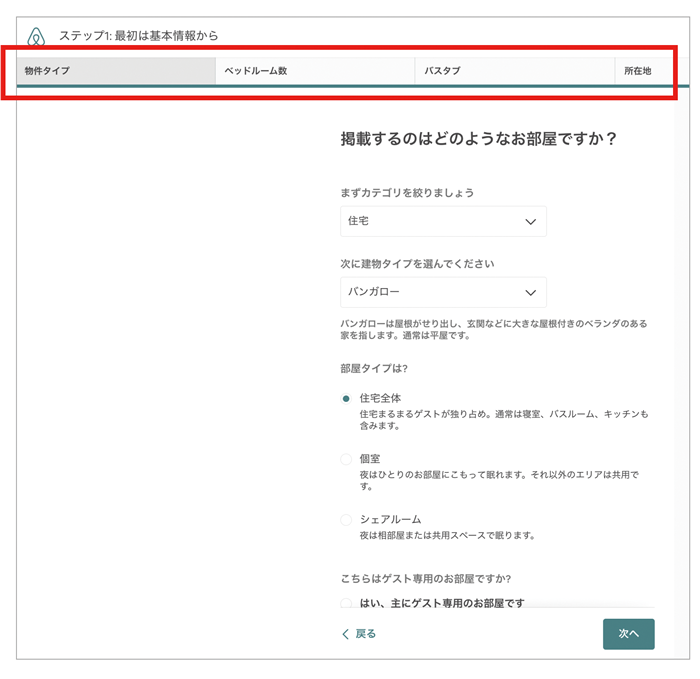
図3は、民泊サービス「Airbnb」のホスト向け登録画面です。自分のプロフィール情報だけでなく、部屋の情報や価格など入力する項目が多岐に渡ります。すぐに入力できるものもあれば、何か書類を見ながらでないと入力できない項目や十分考えてからでないと入力できない項目もあるかもしれません。このように項目が多い場合は、情報のカテゴリで画面を分け、何がどこにあるかわかりやすく明記してあげることが重要です。
図3 Airbnbのホスト情報入力画面

また、あとから更新するものも多い場合、1画面に多くの項目を置いてしまうと何がどこにあるか探しづらい欠点がありますが、分割しておくことで、目的の情報がどこにあるかわかりやすいという利点もあります。
特にB2B(Business to Business、企業間取引)サービスなど会社情報やビジネス情報などでは、こういった場面がよくあるため有用です。
分割しないときの工夫
画面を分割しない場合で、ユーザーにスムーズに入力を完了してもらうための工夫を2つ紹介します。
チャットUIで受動的に入力を完了させる
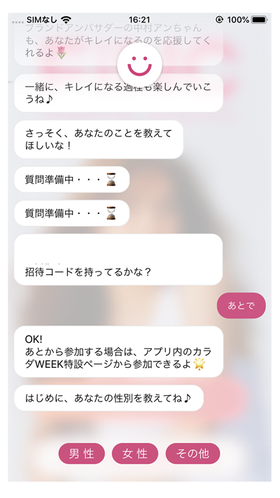
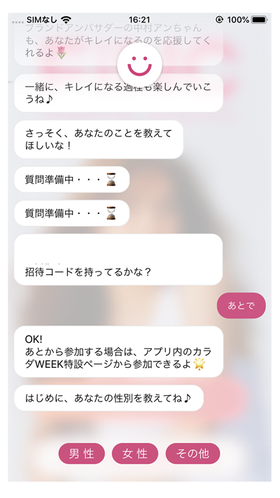
図4はヘルスケアサポートアプリ「FiNC」の初期登録画面です。ユーザーは性別や目標などの入力をする必要がありますが、チャット形式のUIで対話型になっているため、スクロールしてユーザー自身が能動的に入力をしていく必要がありません。次々と聞かれる質問に回答すれば完了するようになっています。画面は分割されていませんが、スクロールをする必要もないため、煩わしい、入力しにくい、と感じることがありません。
図4 FiNCの初期登録フロー

ユーザーに能動的に入力させるのではなく受動的に操作させることで、同じ入力項目でもスムーズに入力をしてもらう体験を作れることも意識しましょう。
入力完了後に操作させる
あらかじめすべての情報を入力してもらうのではなく、入力タイミングを分けるという工夫も考えられます。たとえば、ユーザー登録の際は、敷居は低くするため必須である最低限の情報にしておき、登録完了後の画面に必須ではない項目の入力を促す方法です。登録前の画面がシンプルになり、画面を分割しなくてもよい項目数に減らすことができます。
ただし、登録後の入力は項目数を多くするほど著しく入力率が減ることが想定されます。ユーザー情報の項目は少なくてもできるだけ多くのユーザー数から情報をとりたい、ユーザー数は少なくてもできるだけ多くの項目をとりたいといった、優先度を考えたうえで判断が必要です。
分割する場合の2つの方法
画面を分割する場合、どういった基準で分割するか大きく2つの方法があると考えます。
種類で分ける
図3で紹介したAirbnbの画面のように、入力内容がどういった種類なのかで分ける方法です。しかし、画面を複数に分割すると、どこまで入力したか、入力漏れがないかなどわからなくなってしまうデメリットもあります、このような場合は残りの入力項目数がどの画面でも明記されている、完了している画面がわかりやすいようにチェックが入っている、など入力漏れで離脱するユーザーを防止するため使い勝手を上げておくことをお勧めします。
重要度で分ける
もう一つは重要度によって分ける方法です。まず、全員が対象の必須項目を入力させて、任意で限られた人しか入力しないような項目を別の画面に分けることによって、ほとんどの人は項目数が少なく簡単に入力ができます。ビギナーの人からエキスパートの人まで使うようなユーザーの習熟度の差が大きいサービスや、長くからサービスが続いていて、初期のユーザーが利用している消そうにも消せない項目があるようなサービスはこの方法が有効です。
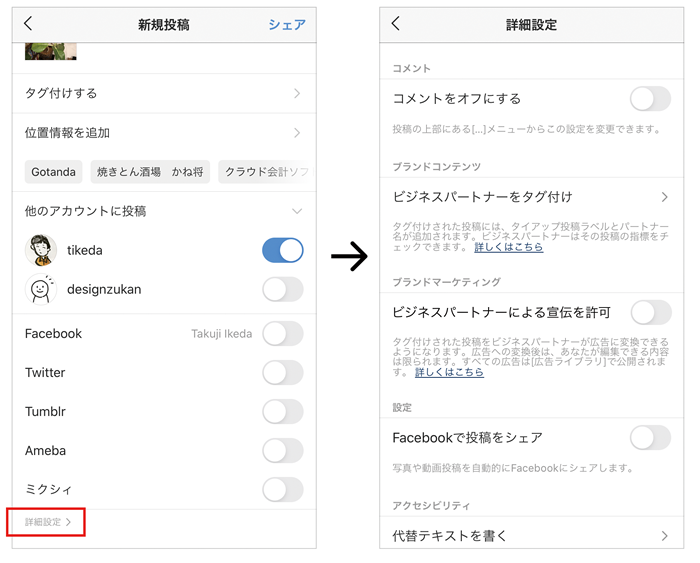
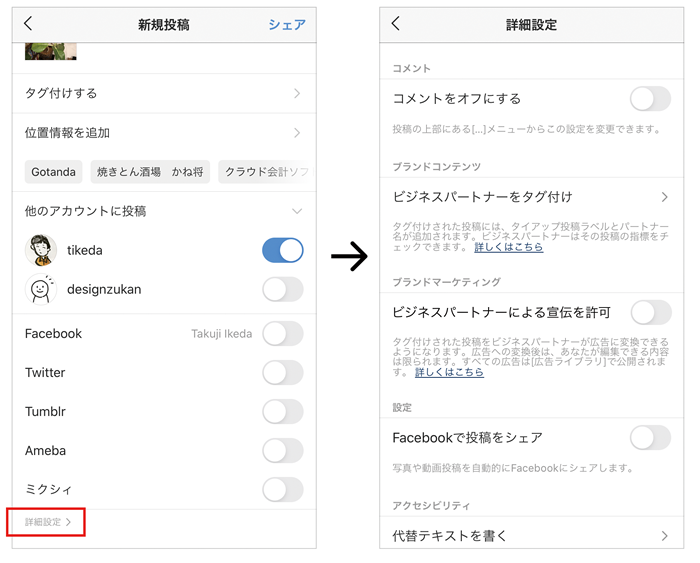
図5の「Instagram」では、コメントをオフにする機能やビジネス向けの機能を詳細設定画面に分けています。目立たない位置に動線があるため、ほとんどのユーザーはこれに意識せず投稿を完了できます。
図5 Instagramの投稿画面の詳細設定

今回は、ユーザーの使いやすさやわかりやすさという観点で、フォーム画面での画面を分割するかしないかについて触れてきました。近年、クチコミなどユーザー投稿においては、情報の量よりも情報の質がますます重要になっていると感じています。そのためには、あらかじめ何の情報を入力してもらうと活用しやすいかをまず考え、画面設計に落とし込むようにしましょう。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT