ユーザーにわかりやすく使いやすいUIを提供するためには、ガイドラインに従ったり、よくあるルールに沿って作ると、ユーザーの学習コストが低く、何が起こるかの想像もしやすくなります。一方、新しいエッセンスやユニークな体験を取り入れることも大切なことだと思っています。その手段の一つとして、身近な生活の中で経験した快適な体験のエッセンスをうまく置き換えられるか試してみることを、私はやってみることがあります。
今回は、ゲーム機やハードウェアで最近私がよく体験している「ボタンの長押し」をヒントに、Webサービスやアプリでどのような使い方ができるか、どのような特徴があるかを発想してみます。
長押しが使われている身近な事例
長押しが利用されている最も身近なものの一つにはコンピュータの再起動があります。iPhoneやMac の電源ボタンを長押しして再起動した経験がある人は少なくないはずです。それ以外にも、ボタンなどを長押しすることは意外とよくあります。2つの事例を紹介します。
イヤホンのBluetoothペアリング
最近のデジタル機器は、フォルムの美しさが際立ったデザインが多くなってきたように感じます。そのためボタンの数も減り、1つのボタンが複数の役割を果たすような事例も増えているように感じます。
最近私が愛用しているソニーの「WF-1000XM3」というイヤホンでは、右耳用、左耳用イヤホンそれぞれのタップ操作に機能を割り当てられますが、両方を同時に長押しすることでスマートフォンなどの再生機器とペアリングします(写真1 ) 。この製品以外でも、同じようにペアリングするためにボタンを長押しする経験をしたことが何度かあります。
写真1 イヤホン「WF-1000XM3」の事例 この使われ方を一般的な言葉にすると、「 頻度高く利用するものではないけど、なくてはならない機能を割り当てたパターン」と言えます。
ゲームでのスキップ
コンシューマー向けのゲームでも、ボタンの長押しがよく使われています。『 熱血硬派くにおくん外伝 River City Girls』( 注1 )というゲームでは、シーンのつなぎとなる会話や動画の画面をボタンを長押しすることでスキップできます。ボタンを長押しすると画面の右上の「SKIP」の文字の色が左から右に別の色で塗りつぶされることによって、長押しでスキップできることを示唆しています(図1 ) 。
図1 ゲーム『熱血硬派くにおくん外伝 River City Girls』の事例 この使われ方を一般的な言葉にすると、「 特定のアクションをショートカットするために利用したパターン」と言えます。
[1] WayForward Technologies、アークシステムワークス開発、2019年発売で、プラットフォームはNintendo Switch、PlayStation 4、Xbox One、Steamです。
アプリやインターネットサービスでの利用
このように、ハードウェアやゲームで長押しを利用することはよくありますが、PCやスマートフォンの操作で使うことはそう多くないように感じます。現時点での利用例としては、テキストの選択や、iPhoneでのアイコン長押しによるメニューを表示などが思いつきます。
ガイドラインでの言及
Googleが提唱しているMaterial Designでは、長押しによる選択モードへの変更事例が言及されています。しかし、長押しすることによってモードが変わることはユーザーにはわかりにくいとも解説されています 。Appleが提唱するHuman Interface GuidelinesのGesturesでは標準的なジェスチャを紹介し、これらの利用を推進していますが、入力フォームの長押しで、テキストの選択位置を拡大表示する使い方が取り上げられています 。
アプリで利用されている事例
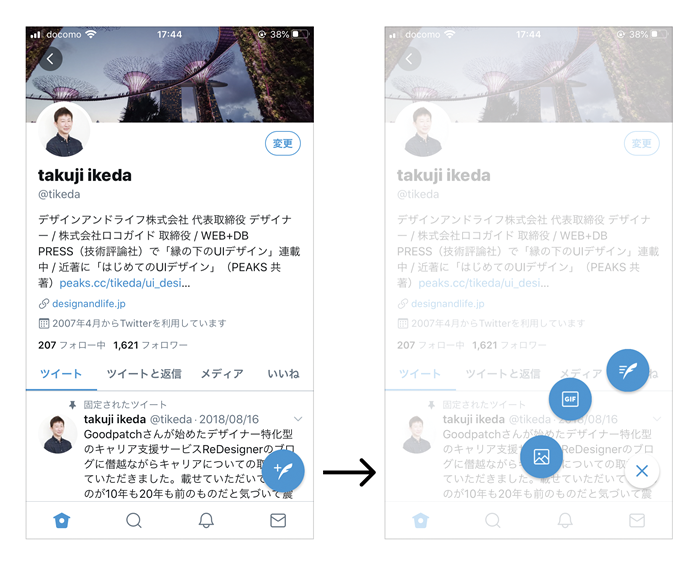
TwitterのiOSアプリでは、画面右下の投稿ボタンをタップすると投稿画面に遷移しますが、長押しすると上から、下書き、GIF投稿、画像投稿のショートカットメニューが表示されます(図2 ) 。
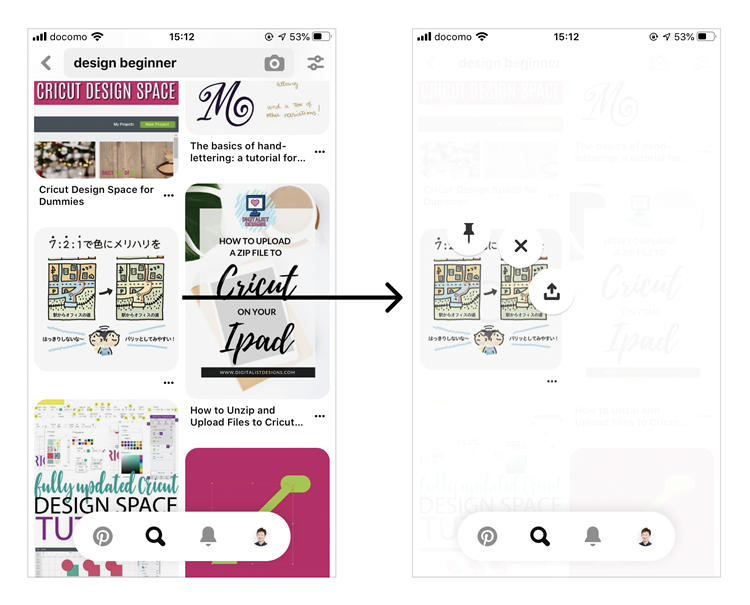
図2 TwitterPinterestのiOSアプリでは、イメージをタップするとイメージの詳細画面に遷移しますが、長押しすると上から、保存、非表示、シェアのショートカットメニューが表示されます(図3 ) 。押した状態からそれぞれのアイコンに指をずらすと、対応した画面に遷移します[2] 。
図3 Pinterestいずれのメニューも通常タップした先の画面からも動線がありますが、長押しすることでショートカットになるのです。このことは気が付いた人しかわかりません。しかし、これらの機能を普段よく使う人が気が付くと、より便利な使い方ができるよう長押しが利用されている事例と言えます。
ゲームでの利用方法をスマートフォンで検証
TwitterやPinterestのアプリでの事例を紹介しましたが、いずれもショートカットメニューとしての利用方法でした。そこで、スマートフォンでほかの利用方法が可能か少し検証してみました。図1でスキップの事例を紹介しましたが、これを応用してカートに入れる行為や決済/配送先情報などの入力をスキップしてボタンの長押しで即購入できるというアクションをECサービスで実現すると仮定します。
UIを考えるうえで、「 このボタンは長押しでアクションが完了する」とユーザーに認識してもらうことを表現しています。
図4(a) はボタンを押し続けていると左から右にボタンの色が変わっていくことで表現しました。図1のゲームのUIでは操作をするコントローラーと長押しであることを伝える表示要素は別々ですが、スマートフォンの場合は画面サイズの制約もありそれが同じになってしまいます。そのため、図4(a)では指でボタンが隠れてしまい、長押ししていることに気が付かないことが考えられ、有用ではありません。
そこで図4(b) のように、ボタンそのものではなく購入する商品写真が徐々に購入完了に近付く案に変えてみました。
図4 長押しで即購入できるボタンの事例しかしこの方法では、図2や図3の事例とは違い、ボタンにタップと長押しの2つのジェスチャを割り当てるのは難しく感じます。「 お年寄りはスマートフォンやタブレットを利用する際、ボタンに触れて離さずに押しつづける光景をたまに見る」といった話を聞いたこともあり、そういう観点では、万人向けの操作には扱いにくいジェスチャかもしれません。
今回はロングタップに注目し、普段と違う操作やアイデアが何か考えられないか検証してみました。何気なく普段操作したり使っている行為も、少し視点を変えてみると新しい発見につながるかもしれません。何かヒントを見つけたら試しに実装してみることも時には大切だと思っています。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT