私がサービス開発を続ける楽しさの一つに、エンジニアとの協業があります。デザイナーがどんなに良いデザインを作ったとしても、最終的にそれをユーザーに届けるのはエンジニアです。動く形のアプリケーションをユーザーに届けられるエンジニアという職業にリスペクトやあこがれがあります。
しかし、デザイナー同様、エンジニアもさまざまです。必ずしもUIデザインへの感度が高い人ばかりではありません。そのためUIの実装には、デザイナー/エンジニアそれぞれお互いの歩み寄りが必要です。そこで今回は、UIの実装において起こったエンジニアとのコミュニケーションの齟齬や最近私が感じた課題をもとに、デザイナーである私の視点からエンジニアに意識してほしいと思ったことを書いてみます。
実装の認識合わせ
デザイナーが考える理想のデザインを作っても、実装の都合でデザインを作りなおすことも当然あります。理想を作ったうえで、優先度を定め譲歩し合うこと自体は当然のことだと思います。しかし、どういった実装方法かがデザインに影響を与えたり、プロセスに無駄を生んだりする可能性もあるため、事前のコミュニケーションが欠かせません。
実装方法を知りたい
スマートフォンアプリを例に挙げても、ネイティブで実装するだけではなく、ReactNative、Flutterなど選択肢も増えています。どういった実装方法にするかは、エンジニアにとってだけではなくデザイナーがデザインをするうえでも影響がある場合があります。そのため、早い段階で以下のような方向性の意識合わせをしたいと思っています。
- 開発するアプリケーションはiOS/Androidどちらのユーザーと親和性が高く、どちらを先に実装するか
- 最初にiOS/Androidのうち片方でデザインする
- ネイティブで作る場合
- iOS/Androidそれぞれのプラットフォームのガイドラインを意識したデザインをする
- React Native/Flutterなどを使う場合
- iOS/Android、それぞれのプラットフォームの標準的な表現ができず制限されることがある
- 基本的なデザインは両プラットフォーム同じ操作感で作る
私の経験では、React Nativeなどを用いると表現が制限されることが何度かありました。そのプロジェクトで実現したい、肝となる体験やUIが制限を受けずちゃんと実現できるか、デザイナーを交えて事前にデザインの観点でちゃんと確認しておく必要があると思っています。
デザインに制限がかかるライブラリを利用するかを知りたい
ライブラリを使うことで、自由にデザインできる範囲に制限が生まれることがあります。
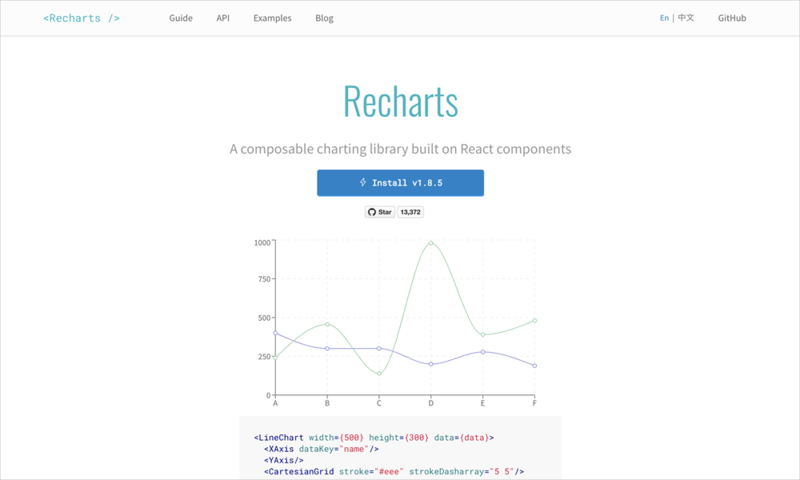
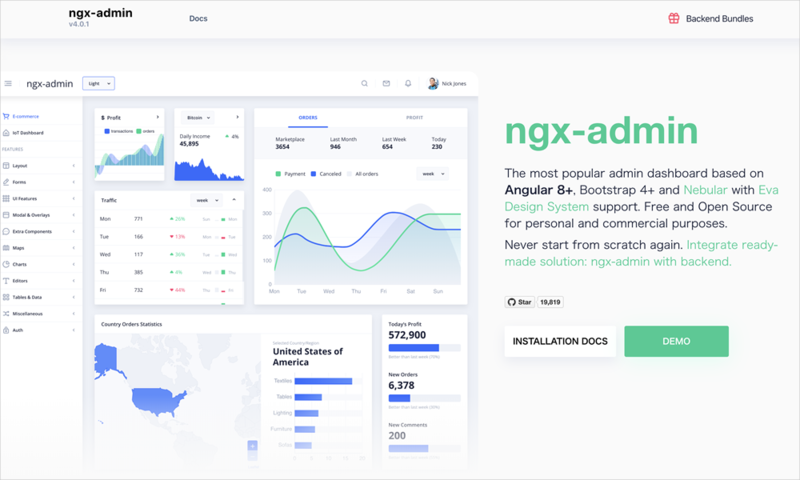
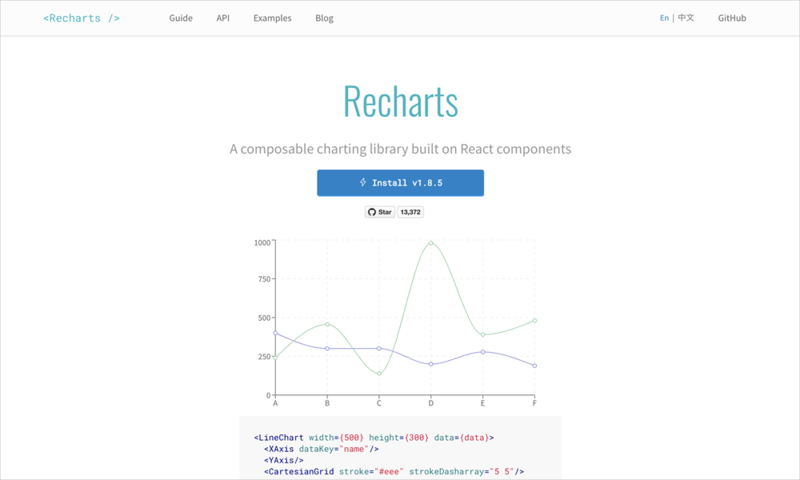
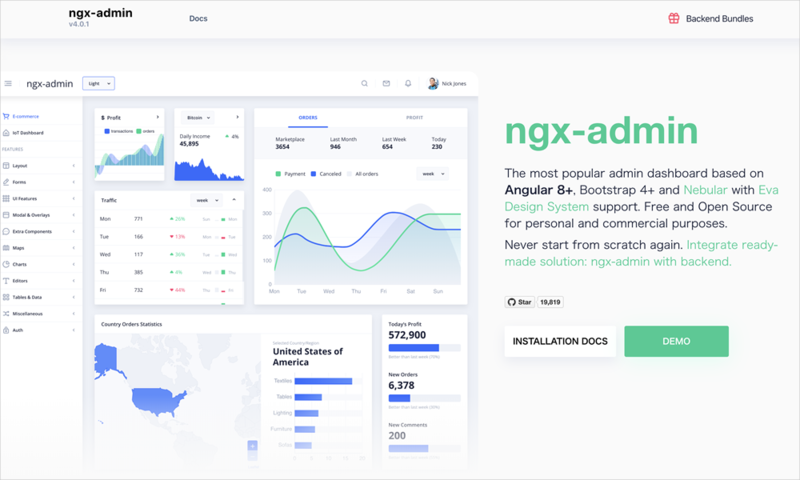
たとえば、私の経験ではグラフ(図1)やダッシュボード(図2)などは、よくライブラリを使って実装されています。そのため、あらかじめライブラリを教えてもらい、どの程度デザインをカスタマイズできるかをデザイナーが理解しておくことが大切です。
図1 グラフのライブラリ「Recharts」
 図2 ダッシュボード用のフレームワーク「ngx-admin」
図2 ダッシュボード用のフレームワーク「ngx-admin」

できればライブラリを選定する際に、技術面だけではなく、作ろうとしているものに体裁がフィットしているかのデザイン面も判断しましょう。
負荷による制限を教えてほしい
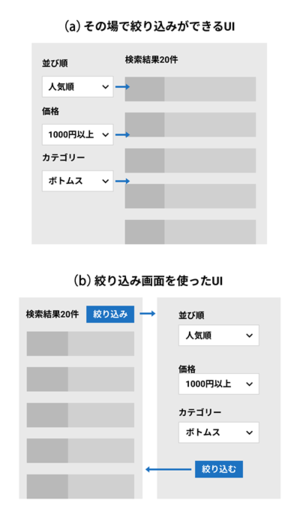
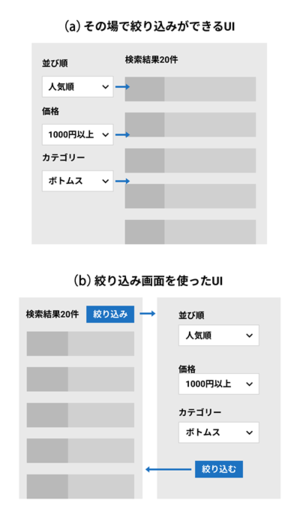
デザイナーは実現しようとしているUIが当然サクサク動くものであることを前提にデザインしていて、負荷などの考慮はしていません。ユーザーにとって使い勝手が良くどんどん使われるようになるものを目指していますが、実現が難しいケースもあると思います。図3は、検索結果などの一覧情報を絞り込むUIの事例です。検索結果画面でリアルタイムにその場で絞り込めるUI((a))と、絞り込み画面に遷移して「絞り込む」ボタンを押して反映するUI((b))の違いです。(b)の場合はユーザーにとって画面遷移が増えてしまいます。(a)の場合その場ですぐに結果を見ることができますが、私の過去の経験では高負荷になってしまうという理由で実現するのが難しかったことがあります。
負荷の考慮が必要な場合は、事前にディスカッションして方向性を検討すべきだと思います。
図3 その場で絞り込めるUIと絞り込み画面を使ったUI

デザイナーのこだわりとの付き合い
デザイナーはエンジニア同様にこだわりが強く、人によってそのポイントもさまざまだと思っています。いつも同じメンバーで仕事を進めている場合はそれらを理解し合っていますが、そうでないケースも多々あります。そこで、しばしば起こりがちなポイントを2つ取り上げます。
再現の精度を上げてほしい
デザイナーが、見た目の美しさに妥協を許さないこだわりを持っているのは当然です。事前にデザインツールで作ったデザインがちゃんと実装時に反映されているかにこだわります。
実装時に色など基本的な印象は、それっぽくなるところまでは、エンジニアに任せていても実現できていることがほとんどです。しかし私の経験では、以下のような要素はデザインデータをエンジニアに渡しただけでは実現しにくいポイントだと思っています。
- ❶ そろえや余白を意識する
- ❷ フォントを確認する
- ❸ 文字のサイズを正確にそろえる
- ❹ 行間を適切にあける
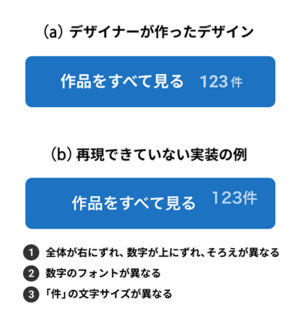
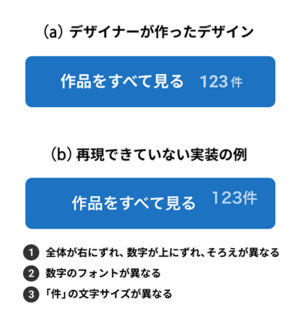
図4は、上記の❶~❸がデザイナーが作ったデザインと細部が異なる事例です。特にレイアウトは、ピクセル単位で細かくデザインを合わせるよりも、そろえやズレがないよう意識することが美しさのポイントです。デザイナーのデザインデータを数値で再現する前にそろえを意識すると、デザインの精度が上がるように思います。
図4 デザイン時と実装時とで起こりがちなデザインのズレ

実装コストの高い表現を抑制してほしい
スマートフォンアプリの開発などでは、デザイナーはリッチな表現や細かい挙動に気を遣いがちです。デザイナー向け作品投稿サービスDribbble(図5)では、細部にこだわった格好良いUIが投稿されています。こういったデザインに触発され、実装のことなど考えず非現実的な提案になってしまうこともあります。
図5 Dribbbleでのリッチな表現の参考例

デザイナー自身が実装コストをある程度把握してスケジュール感を意識することも必要ですが、そうならないよう事前にスケジュール感と表現の幅についてできるだけ認識を合わせておくことがお勧めです。
Webサイト制作は、数年前まではデザイナーがHTMLやCSSを使ってコーディングするケースも多かったです。私もその一人でした。しかし最近では、各開発フェーズでより専門性が求められ、デザインのコーディングは専門のエンジニアが行うことがほとんどです。そのため、齟齬も起こりやすくなっているかもしれません。しかし、その代わりにサービスのクオリティはどんどん高いものになっているようにも感じています。
今回「エンジニアに意識してほしいこと」と題してデザイナーの視点から一方的に書きましたが、エンジニア/デザイナーそれぞれが思ったことを言い合える環境を作ることがとても大切です。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT