UIをデザインするうえで、ボタンは欠かせない要素です。利用規約に同意するとき、ユーザーにアクションをしてもらうとき、何か項目を削除するときなど、ボタンと一言で言っても利用するシーンによって使い方はさまざまです。
使い慣れているコンポーネントでもあるため、深く考えずなんとなく使ってしまっている方もいるかもしれません。しかし、ボタンはユーザーのアクションを左右する重要な要素です。状態に合わせて複数のデザインを用意しないといけないうえ、どのように配置するか、どんな形状を用いるかをちゃんと考えておかないと使い勝手が低下してしまいます。
ボタンは利用シーンによって使い方がさまざまであると書きました。マウスオーバーなどの状態、利用シーンに合わせた形状、プライマリやセカンダリなどの強弱など考えると、実は1つのサービスの中でもかなりの多くのデザインを用意しなければいけません。
今回は、普段私がボタンを使ううえで意識していることや、使い方に悩んだこと、そしてそれをどう解決したかなど、いくつかの切り口で書いていきます。
状態によるバリエーションとデザインのポイント
まず、ボタンはユーザーがクリックまたはタップして作用するものです。私はボタンの状態をそれぞれデザインするとき、いつも一定のルールを設けています。ボタンの形状や色が変わってもこのルールに沿うことによって使い勝手が良いデザインになると感じています。
もしどのようなデザインにするべきか迷ったら、以下のルールを参考にしてみてください。
- マウスオーバーまたはボタン押下時
- 通常よりもボタン背景と文字のコントラストを上げる
- 利用不可の状態
- 通常よりも画面背景とボタン背景、ボタン背景と文字の両方のコントラストを下げる
形状のバリエーションとデザインのポイント
ボタンの形状は1種類ではありません。1つのサービス内でも使い分けることがあります。画面全体に対しての保存/画面の一部の情報の編集/行の削除など、アクションの対象となる要素のサイズ/範囲/重要度などに応じて使い分けが必要です。
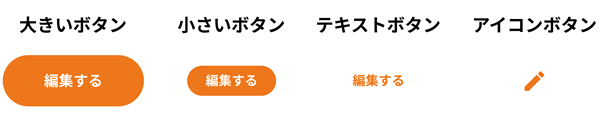
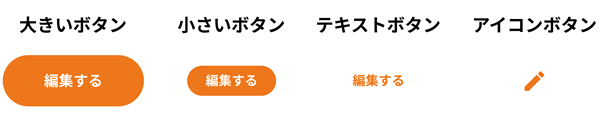
デスクトップとモバイル両方に提供するサービスの場合は、図1くらいの種類を用意しています。
図1 形状が異なるボタン例

- 大きいボタン
- 画面全体に対するアクション
- 小さいボタン
- 画面の一部分に対するアクション
- テキストボタン
- 画面の一部分でインラインで配置する場合のアクション
- アイコンボタン
- 画面の一部分でスペースが限られ、文字ではなくてもユーザーが理解できるアクション
同じアクションを異なるボタンで実現する事例
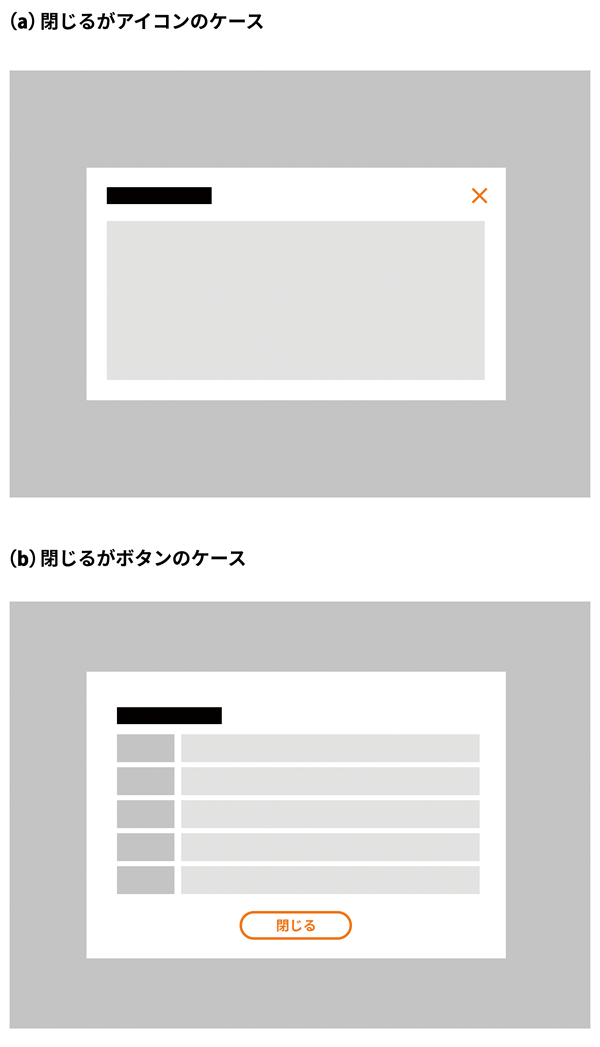
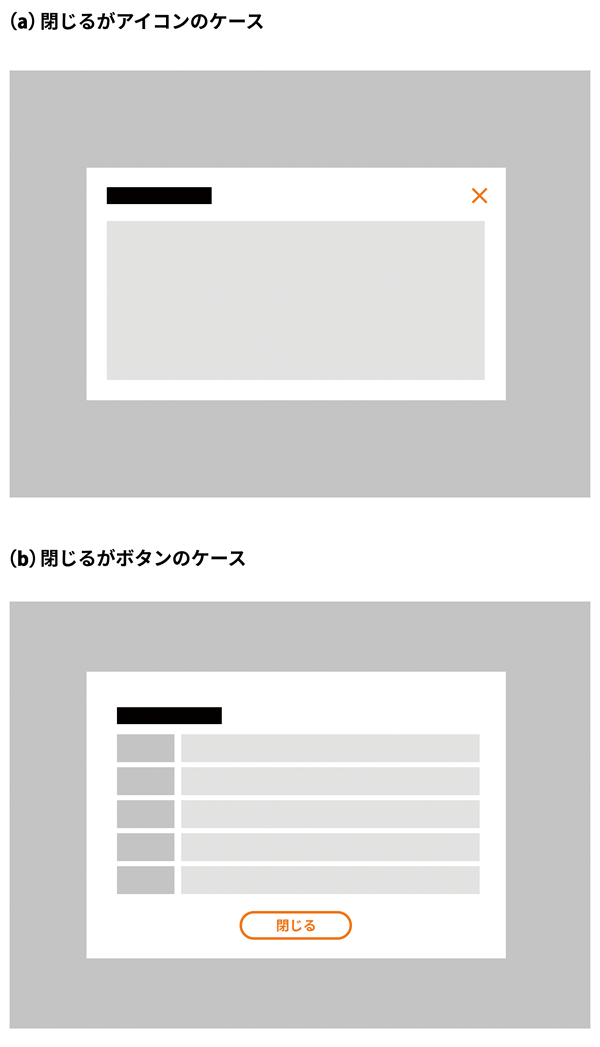
同じアクションをするボタンはサービス内ではできるだけ統一するべきですが、状況によって異なる形状を使うケースもあります。図2(a)は「閉じる」アクションを右上の×で行うのに対して、(b)は画面下部の「閉じる」ボタンで行うデザインです。
図2 閉じるボタンの使い分けの事例

写真拡大のような場合はできるだけ写真が大きく表示できるよう、(a)のようにボタンをアイコンでコンパクトに用いるほうが効果的です。一方、文章をちゃんと読ませたい場合や情報を入力してもらうようなモーダルの場合は、(b)のように「閉じる」または「キャンセル」など明示的なラベルを用いたボタンのほうがわかりやすいです。
このように同じアクションでもニュアンスや状況が異なる場合は、異なる形状のボタンを使うほうがよいと考えます。
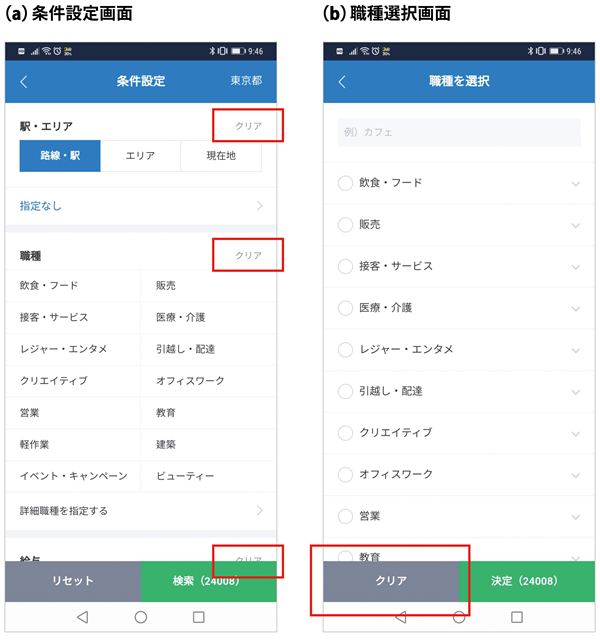
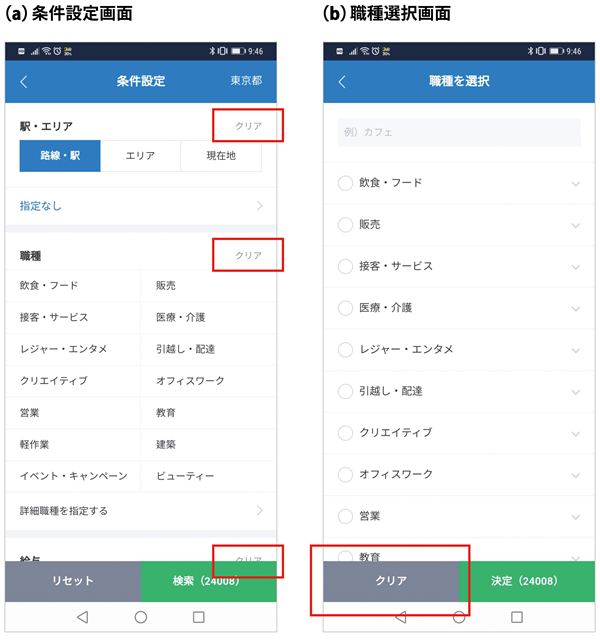
アルバイト・求人情報サービス「LINEバイト」(図3)では、複数の画面で条件を解除するための「クリア」ボタンが設置されています。同じサービス内の同じ機能で、異なる形状のボタンが使われている事例です。(a)の条件設定画面では複数のセクションがあり、それぞれのセクションの条件をクリアするために小さめのテキストボタンを配置しています。(b)の職種を選択する画面では、画面全体に対して条件をクリアするため画面下部に大きめのボタンを設置しています。仮に(a)のケースで(b)のようなボタンを使おうとすると、余白が増えボタンの存在感も増してしまいます。画面上でそんなに存在感を出す機能でもないため、あえてデザインを変えるほうが各画面に最適化されていると言えます。
図3 LINEバイト(Androidアプリ)

ガイドライン上での考え方
ボタンの形状のバリエーションについては、Material Designでも記載されています。用途によっての使い分け方やNGパターンなどの掲載がしっかりとされています。
また、iOS のHuman Interface GuidelinesでもAlertsの項目ではボタンの配置やラベルに対する考え方が記載されているほか、ControlsにはButtonの項目で具体的な事例を用いた解説がされています。
Android/iOSそれぞれのアプリをデザインする場合はこれらも参考になるので目を通すことをお勧めします。
プライマリボタンとセカンダリボタン
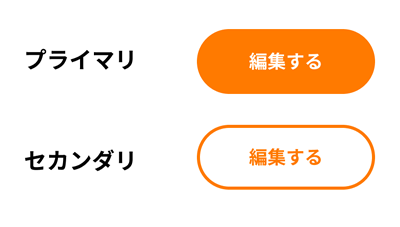
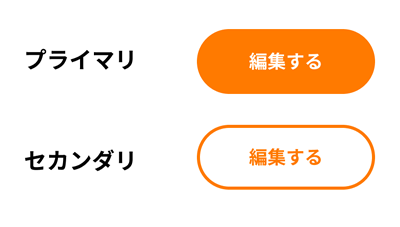
「状態の違い」「形状の違い」以外にも、画面内での重要度によって強弱をつけるため、プライマリボタン/セカンダリボタンを用意することがほとんどです(図4)。
図4 プライマリボタンとセカンダリボタン

ボタンがいくつも出現するような画面がある場合、ほかの要素と比較してボタンの主張が強くなりすぎないように、また複数のボタンが出現したときにどのアクションが重要なのかを明確にするために、これらを使い分けます。
2つのボタンの強弱が明確になるよう、セカンダリボタンをデザインするときは同じ画面に複数出てきても主張が強くなりすぎないか意識しなければいけません。私の場合は、ボタンを配置する背景の色に馴染むような配色をすることが多くあります。
特にデスクトップ用の画面はサイズが広く、複数のボタンが登場するケースがよくあります。その場合、プライマリボタンは基本的に「画面の中に1つしか使わない」と考えてデザインすることをお勧めします。
複数のボタンを画面内で利用する場合の考え方
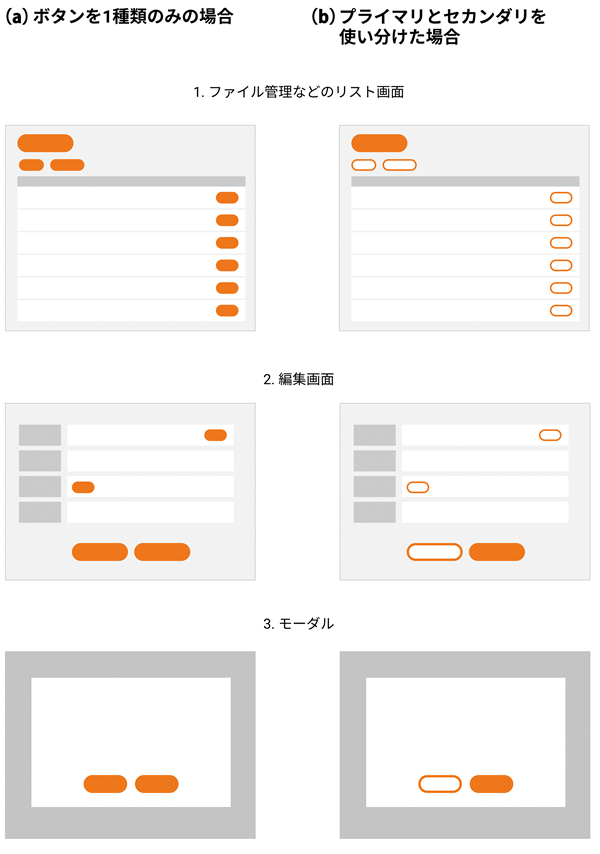
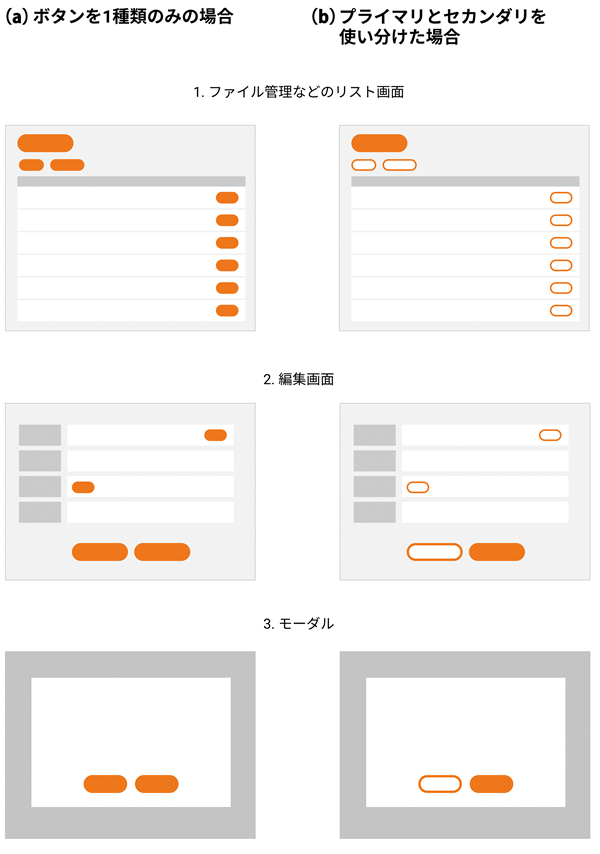
図5は、画面内に複数のボタンが配置されることを想定したいくつかの画面例です。(a)は1種類のボタンのみで、(b)はプライマリとセカンダリとで強弱をつけたボタンを使って構成した事例です。このように1つの画面に複数のボタンが出てくる場合は、すべて同じデザインにすると画面内で何が重要なのかがぱっと見で理解するのが難しくなってしまいます。対象範囲によってボタンのサイズを使い分け、重要度合いによってプライマリボタンとセカンダリボタンを使い分け、画面内の優先順位がわかるようにしましょう。
図5 同じボタンを利用した場合と、プライマリボタン、セカンダリボタンを使い分けた事例

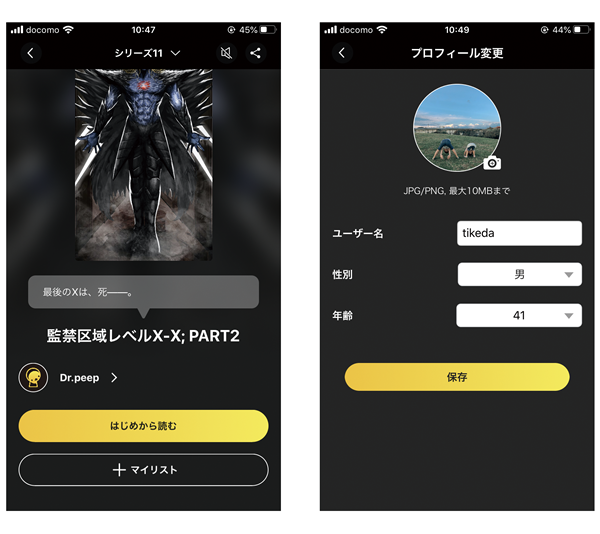
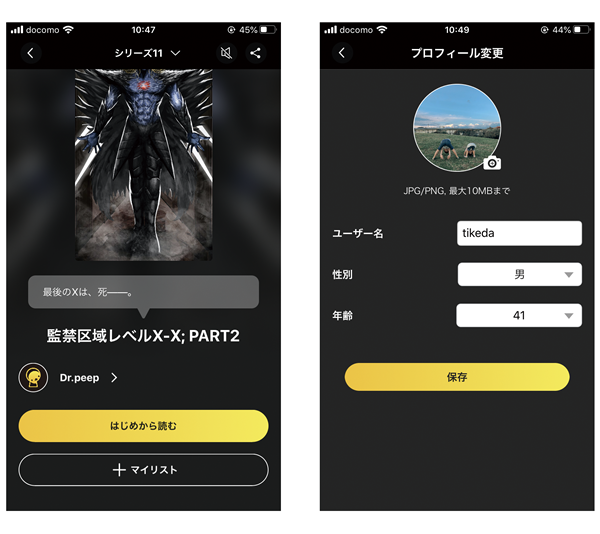
チャット小説アプリ「Peep」(図6)では「はじめから読む」「保存」がプライマリボタンで黄色い背景に黒い文字です。「+マイリスト」はセカンダリボタンで白い文字、白いアウトラインです。小説を読みはじめるためのボタンや保存は画面において重要なのでプライマリボタンとして強調していると考えられます。
図6 Peep(iPhoneアプリ)

今回は、どのような場面でどういった形状のボタンを使うか、また画面内で複数のボタンがある場合どのように対応するかなどボタンそのものについて書きましたが、ボタンのデザインだけでは当然解決できないことも多くあります。画面内に多くボタンが出現した場合、プライマリとセカンダリを使い分けたとしても何でもわかりやすくなるわけではありません。そもそもその機能は必要なのか、この機能の意味はユーザーに届いているのかなど、サービス全体の体験を考える目線も忘れないようにしましょう。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT