サービスを立ち上げ継続的に開発していくには、使い勝手などUI デザインの一貫性を保つこと、統一した視覚表現によってサービスの魅力を出していくことが大切です。しかし、デザイナーやエンジニアなど開発者が増えていくと、それぞれが都合の良いように解釈したり、初期メンバーに俗人化したりしがちなため、スケールしながら実現していくことはとても難しいものです。
そんな問題が起きないように、デザインシステムを構築するサービスが増えています。今回は、デザインシステムがどのようなものか、実際のサービスでどのように利用されてどのような効果を発揮しているかについて事例をもとに触れていきます。デザインシステムという単語をなんとなく聞いたことがあるけど、どのように考えればよいかわからない、何から始めればよいかわからない──そう思われている方も多いかもしれません。そんな人の足がかりになればと思います。
デザインシステムとはどういうものか
デザインシステムとは、サービスを一貫したルールで提供するための開発のしくみを指します。しかし、デザインシステムの意味やとらえ方は人それぞれで、単語が先行しているようにも見受けられます。まずは、それがどういうものかを私なりに簡潔に解説します。
構築メリット
デザインシステムを構築するメリットは、以下の4つが挙げられます。
- 一貫した使い勝手をユーザーに提供する
- 統一した視覚表現で魅力的な世界観を表現する
- 提供しているサービスの思想や価値観の認識を開発者間で合わせられる
- スタイルやコンポーネント単位でソースコードを共通化し効率化する
まだサービスが試行錯誤の段階である場合や開発者が少なく機動的な動きが求められる状況では、デザインシステムの構築にコストを払うのは時期が早いとも言えます。しかし、初期段階からサービスのスケールは滑らかに起こっていくものです。今は時期ではないと思っていると、あとからでは対応するのが困難になりかねません。早い段階から、上記のメリットを意識しておくことが重要です。
含まれる要素
デザインシステムは「デザインガイドライン」や「UIコンポーネントのパターンライブラリ」などを直接指すものではなく、これらのさまざまな要素が含まれた集合体であると思ってください。各要素についての具体的な説明は割愛しますが、以下のようなものが含まれます。どの要素を含めるかは提供しているサービスによって異なってきます。構築メリットに挙げたようなことを実現するために何が必要かを考えましょう。
- デザインガイドライン
- UIコンポーネントのパターンライブラリ
- スタイルガイド
- アイコンやフォントなどのリソース
- CSSフレームワーク
- React Components
エンジニアとデザイナーの役割分担
含まれる要素の例として挙げたように、CSSフレームワークやReact Componentsなどエンジニアの実装領域まで要素として含まれています。たとえば、デザインガイドラインを文章として書き記すだけであればデザイナーだけで作れるかもしれません。しかし、ちゃんとエンジニアと共有されているか、それが実装レベルまで反映されているかがデザインシステムの浸透に大きく影響します。逆にReact Components にした要素も、デザインの変更がちゃんと反映されるように運用するためにはデザイナーの目も必要です。そのためデザイナーだけエンジニアだけではなく両者でちゃんと構築することが重要です。
具体的な実践事例
では、デザインシステムには具体的にどのようなものがあるのか、いくつか身近な例を紹介していきます。
Googleの事例
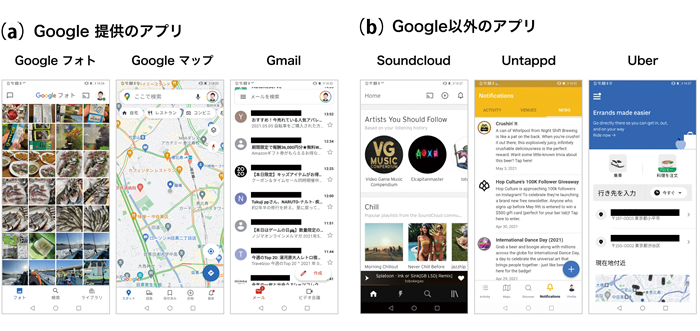
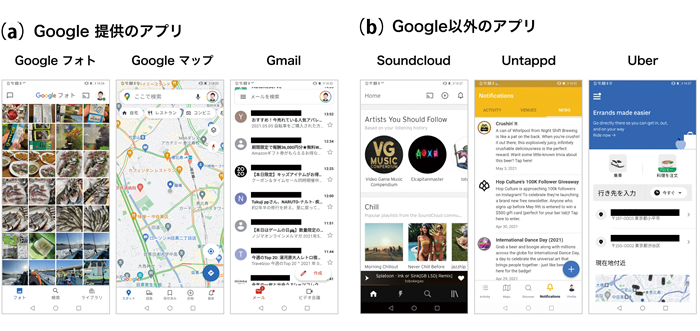
最も身近な事例はGoogle の「MaterialDesign」です。Material Designは、本連載でもたびたび引用しているデザインシステムです。Google 自身が自社のサービスを提供するために用いている(図1(a))だけではなく、自身がプラットフォームとして運営するAndroid向けには、スマートフォンアプリを提供するさまざまな企業の利用も推奨(図1(b))しています。Android アプリを開発するエンジニアやデザイナーは必ず1度は目を通しているはずです。
図1 Material Designが適用されたAndroidアプリ

各社がMaterial Designに沿ってデザインすることで、アプリごとではなくスマートフォン全体で一貫した使い方をユーザーはできるのです。これは、Android端末を所持している方であればユーザー目線としても実感できると思います。また、Material Designはデザインガイドラインとしてだけではなく、アイコンやフォントなどのリソースも提供されているほか、エンジニア向けにサンプルコードの提供なども行っています。これを利用すれば、Material Designで定められたコンポーネントを実装できます。
GitHubの事例
エンジニアの身近なサービスという点で、GitHubのデザインシステム「Primer」を紹介します。GitHubのWebサービス/スマートフォンアプリは、どの画面を見ても使い勝手や視覚的な表現に統一感があることが実感できると思います。
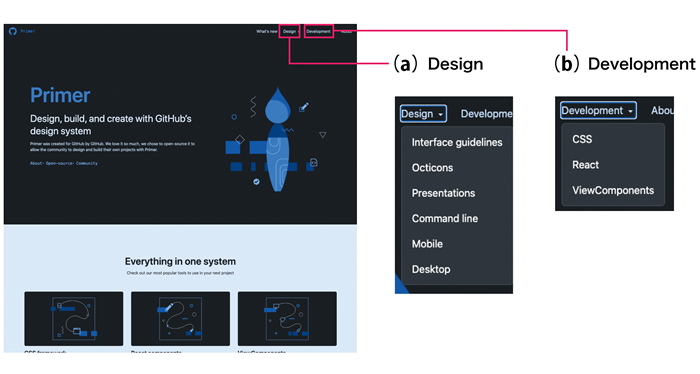
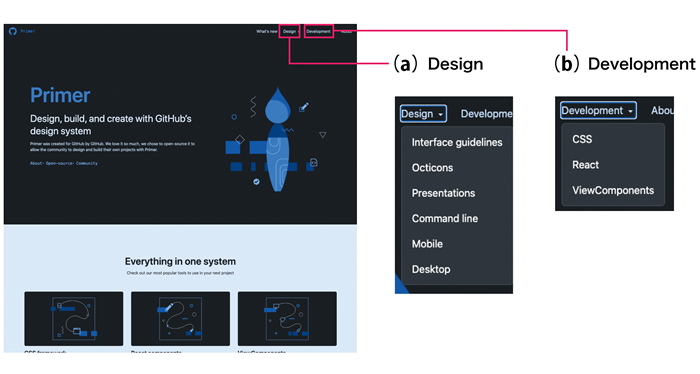
Primerのグローバルヘッダには「Design(図2(a))」「Development(図2(b))」という2つのメニュー群があります。デザインシステムを作る際、デザイナーとエンジニアそれぞれがどういう要素を作ればよいか、参考になります。
図2 GitHubのデザインシステム「Primer」

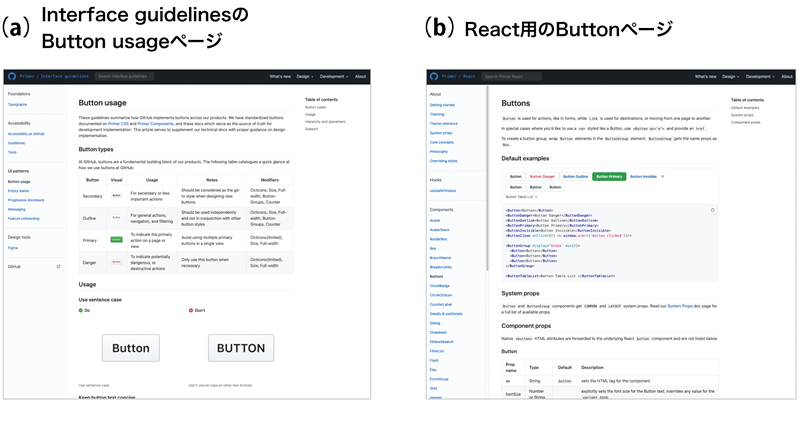
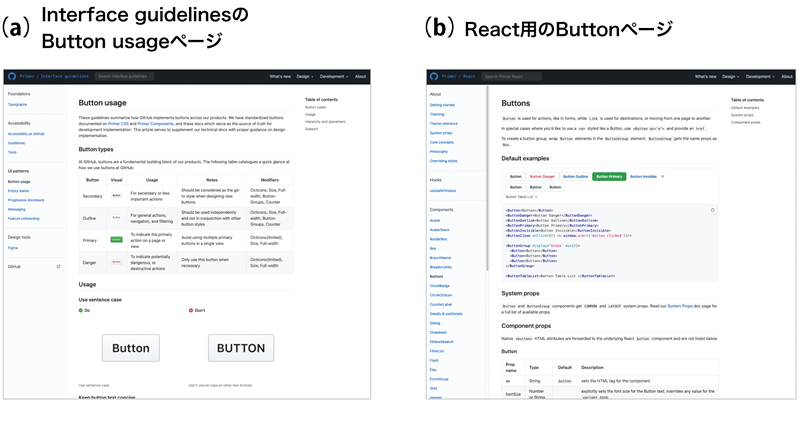
特に見てほしい点は、DesignのInterface guidelines には「Buttonusage」があり、DevelopmentのReact/CSS には「Buttons」というページがあることです。両方ともボタンについてのページです。前者はデザイン観点で、複数あるボタンの使い分けや、やってはいけないパターンの紹介などについて記載しています(図3(a))。もう一方、React/CSSの「Buttons」にはInterface guidelines に記載されたボタンのパターンをコードでどのように表示させるかの方法が書かれています(図3(b))。前者だけだとデザインガイドライン、後者だけだとコードを書くためのフレームワークに過ぎず、デザインをちゃんとしくみ化して運営するのが困難です。これらの両面がちゃんと1つの考え方やしくみによって作られているからこそ、デザインシステムとして機能すると考えます。
図3 Interface guidelinesのButton usageページとReact用のButtonページ

今回はデザインシステムについてデザイナー/エンジニア双方の必要性について触れてみました。サービス開発は提供して終わりではなく、継続して行うものです。デザインシステムはその助けになると実感していますが、一度作って終わりではないのはデザインシステムも同じです。デザインシステム自体のアップデートをどうするか、それがレガシーになっていないか、構築する場合にはそうならないためにどう運用していくかも重要です。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT