メーラーやお知らせなどインターネットを通じて情報を受け取る際、自分がその情報をまだ見ていないことを明確にしてくれる機能は、ユーザーにとってとても便利です。代表的なUIには、スマートフォンアプリアイコンに数字が表示されたバッジを付ける、リスト上のコンテンツの背景色に色を付ける、未読のコンテンツと既読のコンテンツの表示を別の画面に分ける、などをして見分けをつけるような例が挙げられます(図1 ) 。
図1 未読表現の事例しかし、過度に未読数を表示したり、未読である情報が明確になっていなかったりすると、ユーザーがそのサービスを使うのを億劫に感じてしまったり、ミスリードして不便に感じてしまったりすることもあります。そのため、どういう情報に対してどういう条件で表示するのか、またそれをどうやって既読状態にするのか、これらをしっかり考える必要があります。
今回は、このような未読・既読の表現をデザインするうえで私がよく意識しているポイントを紹介します。
無駄な未読表現を控える
まず前提として、無駄な未読表現を控えなければいけません。数字の付いたバッジなどで未読数を出すことによって、その動線がタップされやすくなり、CTR(Click Through Ratio )が高まったり、アクティブ率が高まったりすることがあるのは、多くの方が感じていると思います。しかし、厳選した情報だからこそ効果があるため、高頻度で多くのものに出してしまうとその効果は薄まり、機能しなくなってしまいます。このような状況を引き起こさないことをまず意識しましょう。
未読数を出すもの、出さないものを分ける
未読数を具体的に出すことでユーザーの注意を引き付けられますが、ユーザーにとって気にする必要のない情報の未読数を出してしまうと、未読の数字を消化しなくなってしまいます。数字がいつもとんでもない数字になってしまっているアプリが私にはよくあります。こうならないように、ちゃんとユーザーが未読を意識するであろう情報に数字を出すようにしましょう。
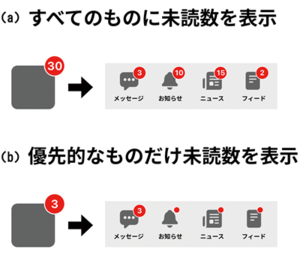
図2 は、段階的な未読数を表した例です。アプリアイコンに未読数を表示し、タップして次の画面に遷移した際に表示されているイメージになります。
図2 未読数を表す動線が多い例(a) それらをすべて足した数をまず表示しています。このようにしてしまうと数字は簡単に大きくなってしまい、ユーザーにとって何を意味しているのかわからなくなってしまいます。
一方で(b) それ以外は図1(a) 未読数のあるバッジを多用してしまうと、何の数字が未読数として表示されているのかが明確になりません。できるだけ1つの機能に絞って表現するようにしましょう。
数字が意味している情報を明確にする
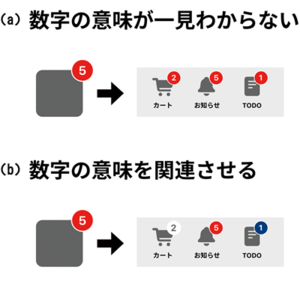
数字を表すバッジの表現は、必ずしも未読数だけでないこともあります。たとえば、ショッピング機能ではカートに入れられた商品数、タスク管理では未完了タスク数などです。このように数字が複数表示されるサービスは、表現方法を気にしておくことも重要です。図3 は図2と同様にアプリアイコンに数字を表示し画面遷移した次の画面のイメージです。
図3 複数の種類の数字を表現した例(a) 異なる意味を持つ数字を同じ表現にしてしまうと、元の数字が何を意味しているのかが一見わかりにくくなります。
このような混乱を避けるため、(b) 前後の流れも踏まえたうえで、表現にちゃんと差を持たせるよう意識しましょう。
未読を既読にするタイミングを考える
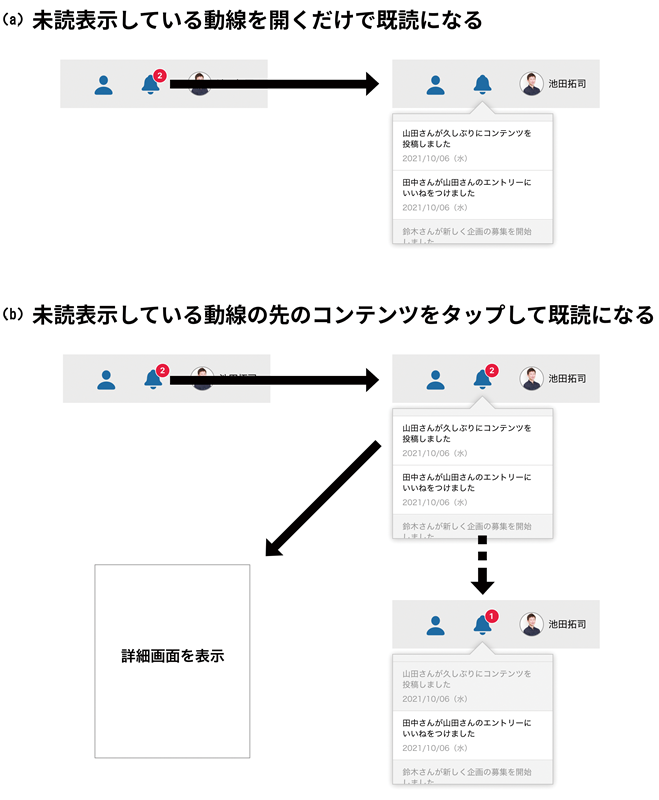
未読をどのように管理するかという観点において、どのタイミングで未読が既読になるかも重要です。前述したように未読数がどんどんたまっていって機能しなくなってしまうことを避けるには、未読を既読に簡単に変えられるかも大切なポイントです。図4 は、未読から既読になるタイミングが(a) (b)
図4 未読を既読にする2つのパターン(a) 未読数のバッジが付いている動線を1タップするだけで既読になります。未読数が多く付くことが想定される場合は、このパターンだと数字が大きくなりすぎて機能しなくなる状態を防ぎやすくなります。一方で、コンテンツごとの未読を厳密に管理しにくくなってしまうデメリットもあります。
(b) 未読のコンテンツを1つずつタップしないと既読になりません。ユーザーがどの情報を見たかを厳密に管理する場合はこのパターンにする必要があります。しかし、1件ずつタップしないと未読にならないため、場合によってはそれが面倒で放置され、未読管理が機能しないような状況になってしまいます。
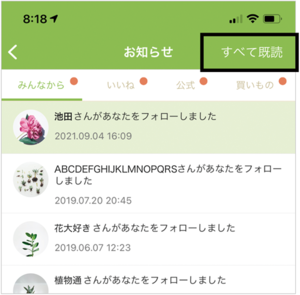
図5 のGreenSnapは、植物写真の投稿コミュニティアプリです。ユーザーからのリアクションがとても多くある活発なサービスで、自分が投稿した写真のリアクションなどが未読管理されています。図4(b) 「 すべて既読」ボタンが付いていることで数字の過度な増加を抑えることができます。
図5 GreenSnapのiPhoneアプリ今回は、未読に関してのデザインのポイントについて触れました。冒頭でも書いたように、ツールやメディア、コミュニティサービスなどさまざまなサービスで未読がちゃんと表現されると、使い勝手がとても良くなります。しかし、ちゃんと未読既読管理を実装していても、その仕様と表現が噛み合っていないと、快適なユーザー体験を提供できなくなり、機能が台なしです。一方的に未読数を表示するだけではなく、ユーザーの気持ちになってどういった体験にするべきか真剣に考えることが重要です。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT