ユーザーに提供するサービスが直感的なデザインで、訪れた際に何ができるのかが説明なしでパッと理解できる状態が望ましいことは言わずもがなです。しかし、それは簡単なことではありません。また、そういう状態を実現できていると運営者側が勘違いをしてユーザーに使い方が何も伝わっていないと不親切になってしまいます。特にB2B(Business to Business 、企業間取引)サービスなどビジネス用途の場合、何をどこでどのように行うかの理解ができていないと業務が正しく回らないことになってしまいます。そうなると運営者への問い合わせの数も増えてしまい、ユーザーサポートやCS(カスタマーサクセス)チームの負荷も増えてしまいます。
サービス上で一言説明が添えてあったり、気の利いた位置にヒントが書かれていたりすることで、こういった負荷の軽減にもつながります。最終回となる今回は、ユーザーに対して画面や機能の意味、また注意しなければいけない動作に、文字を使ってどのようにアプローチするとよいか、いくつかのケースを紹介します。
ユーザーに文字を使って説明をする場合、その内容がユーザーとどう接触するべきかを考えないといけません。その手段が適切でないと、ユーザーが気付けなかったり不便に感じたりしてしまいます。「 実は説明が書いてありました」では後の祭りです。
❶ 特定の条件でだけ(たとえば初回に一度)見ることができる
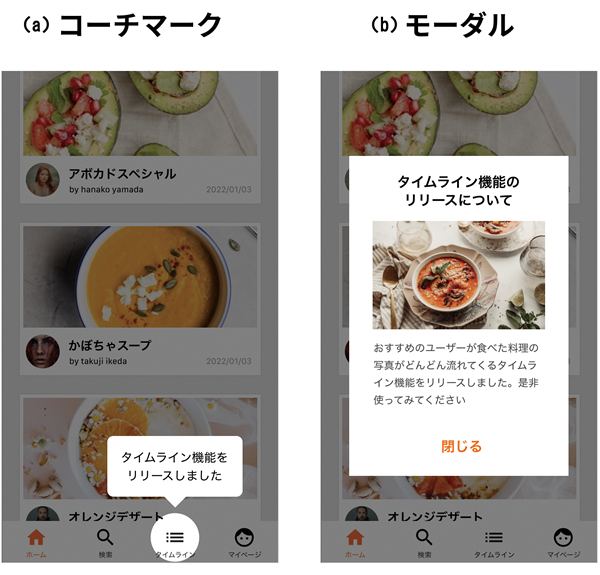
常に説明を見ることができる状態である必要はないが、最初だけまたは特定のタイミングだけ見ることができれば十分であるといったこともあります。そんなときは、何の機能がどこにあるかを示すコーチマーク(図1 (a) や、ユーザーが表示しようとしている画面の直前でモーダルを表示し説明を挟む(図1(b) ようにして対応できます。この方法を使えば直接画面に説明を書かなくて済むため、画面をシンプルに保つことができます。
図1 ナビゲーションの位置を示すコーチマーク、何の画面か説明するためのモーダルの事例 しかし、コーチマークやモーダルで説明した情報は、ユーザーがあとから見たいと思ったときに見ることができない点に注意しないといけません。その必要がある場合は、後述する❷❸の方法を検討する必要があります。
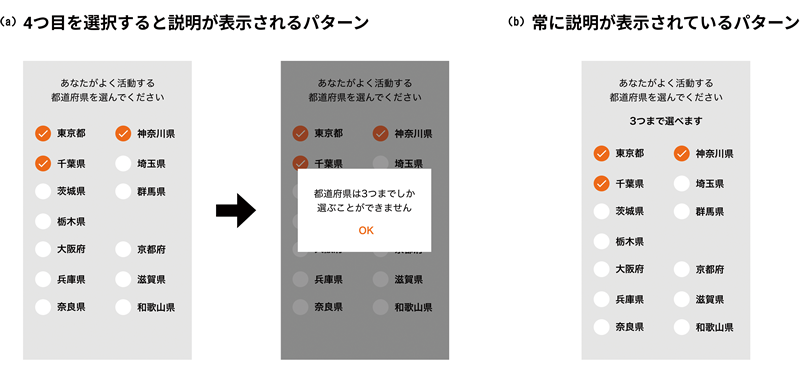
図2 は、グルメサービスの初回画面でユーザーの行動範囲を伺う画面です。複数の都道府県を選択できますが、3つまでしか選択できない仕様です。そのため、この説明をどこかに書いておいてあげたほうが親切だと言えます。その手段として、4つ目を選んだ際にアラートを出して説明をするパターン(図2(a) と、後述する❷のように直接画面に3つしか選択できないことを書くパターン(図2(b) の両方とも考えられます。
図2 特定の条件でだけ表示するパターン((a) と常に説明を見ることができるパターン((b) の違い どちらも間違ってはいませんが、この画面の選択肢は「都道府県」になっています。グルメという観点においては、4つ以上の都道府県をまたいでよく行くエリアに登録する人はあまり多くない気がします。そういう場合、4つ以上選ぶことはイレギュラーと考え、(a) ラーメン・寿司・イタリアンといったグルメのジャンルのようなケースで選択数に制限を設けないといけない理由があったりする場合は4つ以上選ぶことも普通です。その場合は(b)
❷ 常に説明を見ることができる
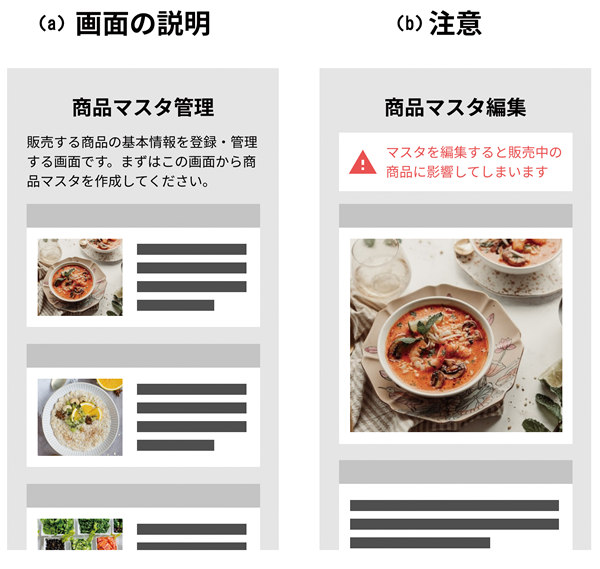
ユーザーが必ず目にしてほしい説明は、常に見ることができる状態にしておく必要があります。たとえば、画面の意味を理解してもらうため説明が必要な場合(図3 (a) や、あらかじめ注意を促しておかないといけないような場合(図3(b) です。それ以外にも、画面上のほかの要素と合わせて読むことによって意味をなす説明も、常に見ることができる状態にするほうが利便性が上がります。
図3 画面の説明、注意を記載する事例 しかし、❶で紹介した方法や❸で後述する方法とは異なり画面に直接記載するため、分量が多くなってしまうと文字の占有面積の割合が高くなります。そうなると複雑な印象を与えたり逆にわかりにくくなったりしてしまうため注意が必要です。そういった状況になった場合は、❶の特定の条件だけで見られるようにする方法や、❸の任意で見ることができる方法をお勧めします。
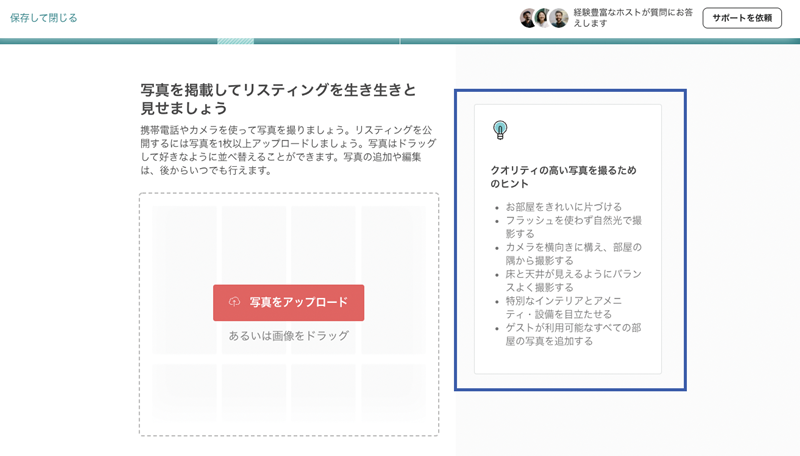
図4 は、Airbnbのホスト向けの写真掲載画面です。どのような写真を載せればよいかの説明だけではなく、画面の右側にクオリティの高い写真を撮るためのヒントまで、常にユーザーが見える状態で説明しています。画面を広く使うことのできるPC画面だと、左側に必要な入力フォームを配置して右側に補足となる説明を配置すると、邪魔にもなりにくくスペースを有効活用できます。
図4 Airbnbでホスト向けの入力画面右側にヒントを表示している事例❸ ユーザーが見たいときにだけ見ることができる
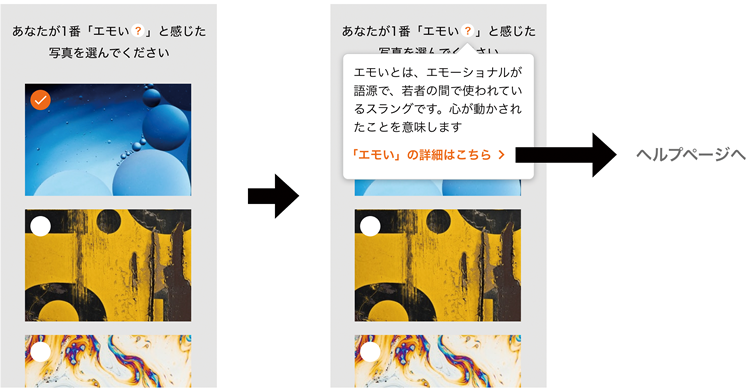
画面に常に表示されていなくても、ユーザーが説明を見たいときにだけ自分で見ることができる方法に、ツールチップ(図5 )などがあります。❷の画面に常に表示させておく方法と比較すると、画面内の文章量を最小限にできるため、ごちゃごちゃせずに済みます。しかしユーザーにとってはひと手間かかるため、どこをクリックすれば説明を見ることができるかわかるように配置しなければいけません。必ず見てほしいような説明には向きませんが、ユーザーが困ったときに手助けになるような情報を表示する場合は便利です。
図5 ユーザーが見たいときにだけ見ることができるツールチップの事例説明を長々と書くのには向かないため、分量が多くなる場合はヘルプページなどに遷移できるよう画面を分けてあげることも手段の一つです。
今回は、ユーザーが機能の使い方や画面の内容への理解を高められるよう、文字を使って説明をする方法をいくつか紹介しました。サービスを作っていると、機能的なことばかりに目が行きがちです。ユーザーにとって必要な説明があるかという目線でも、サービスを一通り見回すとよいと思います。開発者は、言葉を使わずに頑張って操作性を上げたり、レイアウトでどうにかしようとしたりしてしまいがちですが、場合によってはちゃんと文章を書くことも武器になると思います。
本コラムでは、私が普段仕事で実践している、ささやかでユーザーは気が付かないようなこだわりや、一見何も考えていないようで実は考え抜いている、そんなUIデザインの泥臭い工夫についてお届けしてきました。本コラムを読んでいただいたみなさんを通し、世の中のサービスを少しでもより良いものにできていたら幸いです。5年間ありがとうございました。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT