さて今回は、WebMatrixにおけるデータベースの管理や、SEO等を含むサイトのチェック機能を試してみることにしましょう。今回は先の連載「Web PIでOSSをもっと活用しよう[その3]」でも取り上げた、OSSのCMSであるGeeklogを題材にします。
Geeklogのセットアップ
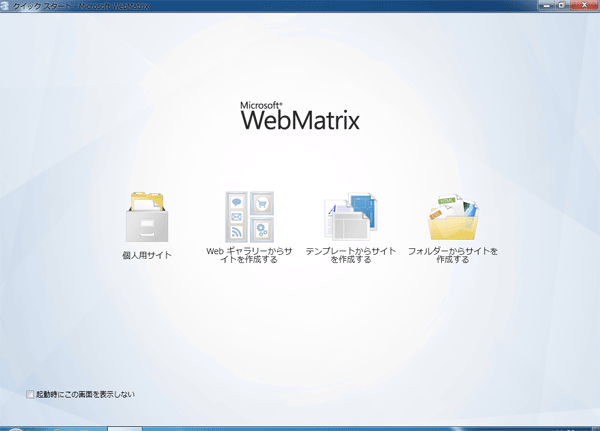
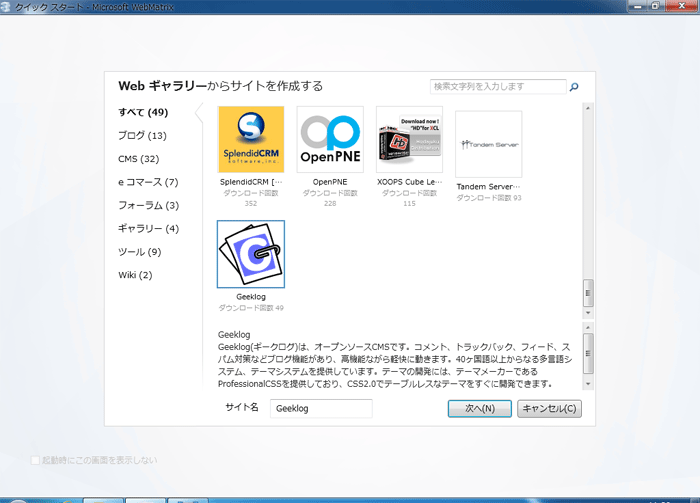
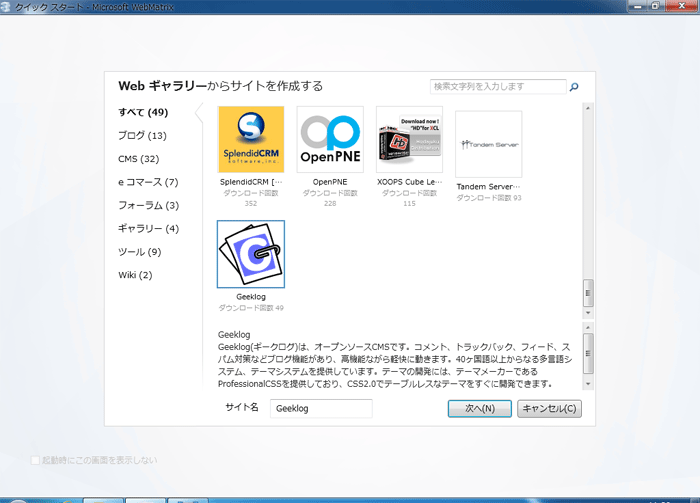
それでは、まず最初にWebMatrixを利用してGeeklogの環境を準備しましょう。前回の記事と同じように、WebMatrixを起動時に表示されるクイックスタートの画面(図1)で、「Webギャラリーからサイトを作成する」をクリックし、表示される一覧の中から「Geeklog」を選択します(図2)。
図1
 図2
図2

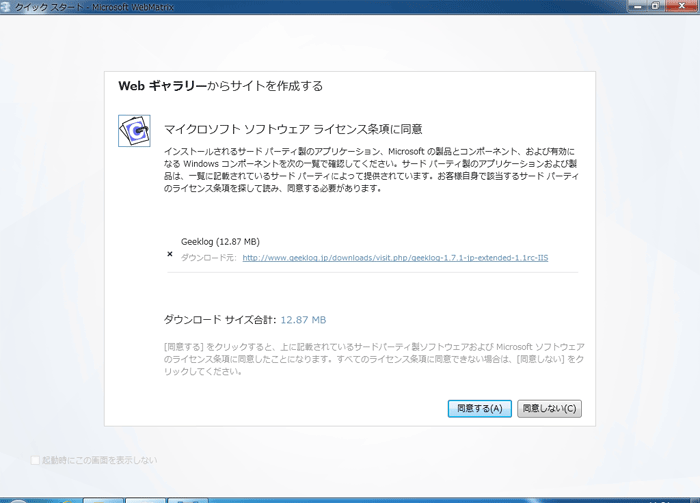
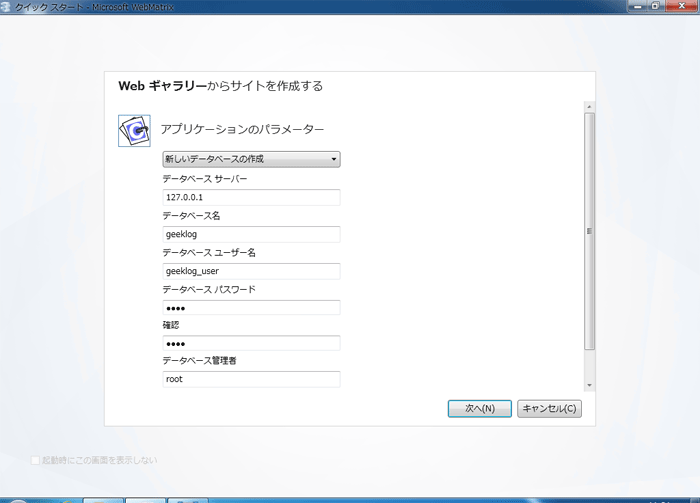
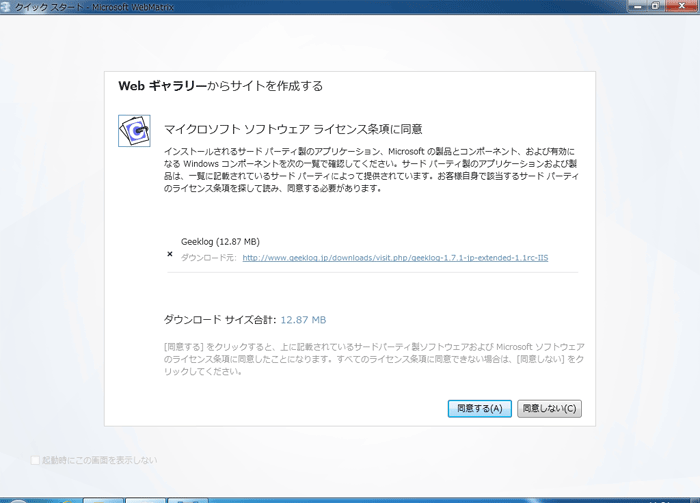
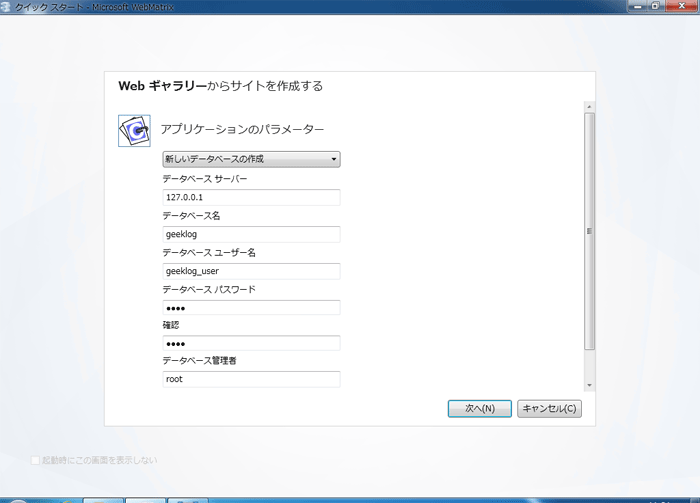
ライセンス情報を確認し(図3)データベース情報を入力すれば(図4)、すぐにGeeklogのダウンロードとインストールが完了します(図5)。
図3
 図4
図4
 図5
図5

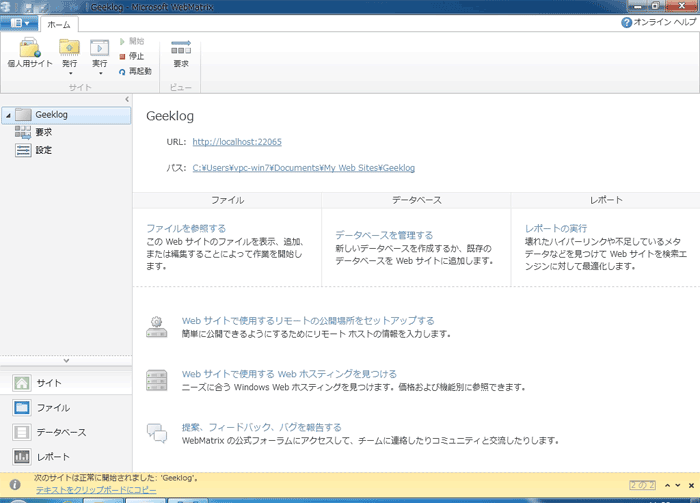
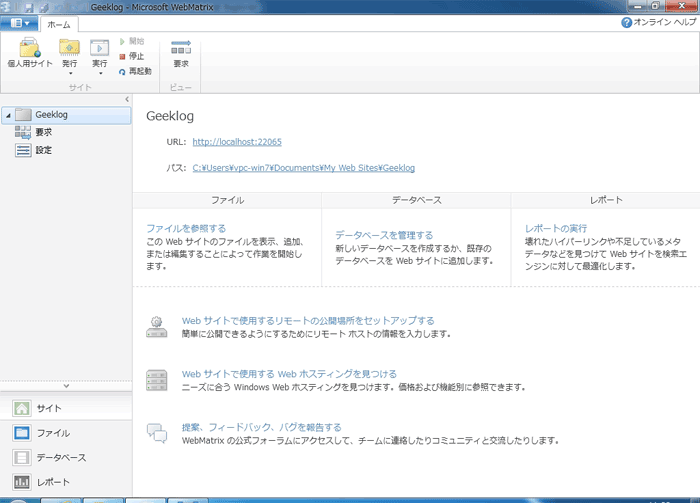
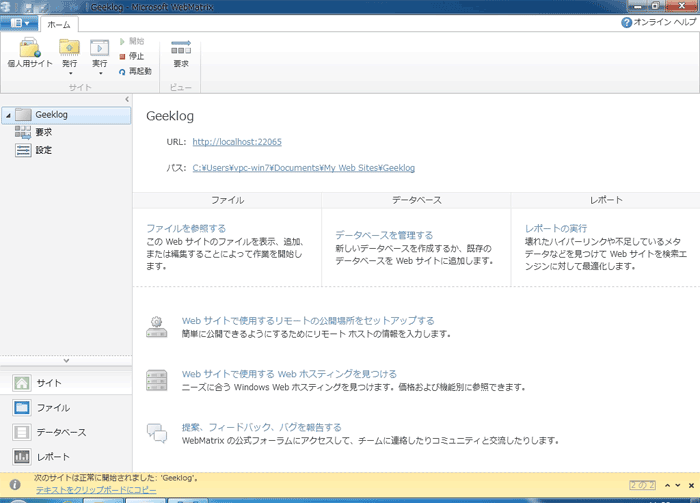
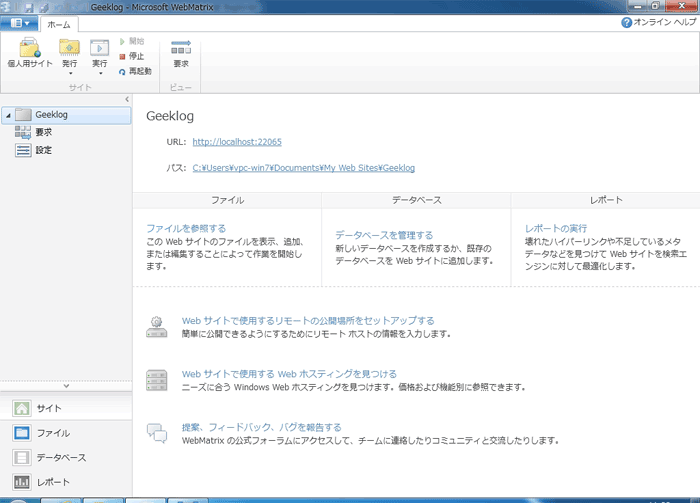
あとは、Geeklog用のデータベースの作成処理を行うため、インストール後のWebMatrixのメニューにある「実行」ボタン(図6)をクリックします。
図6

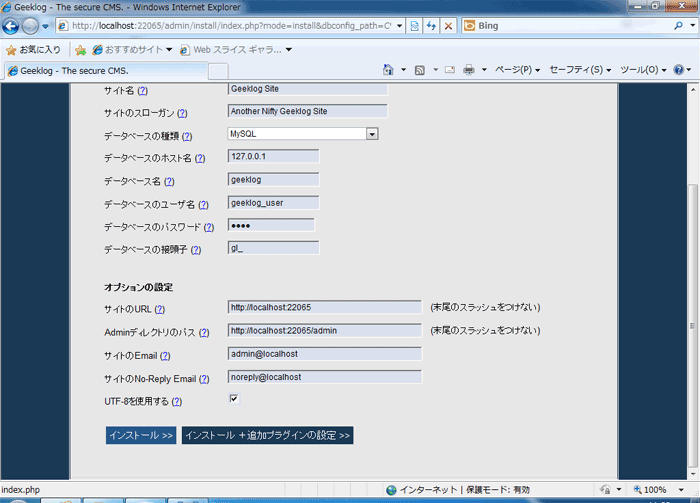
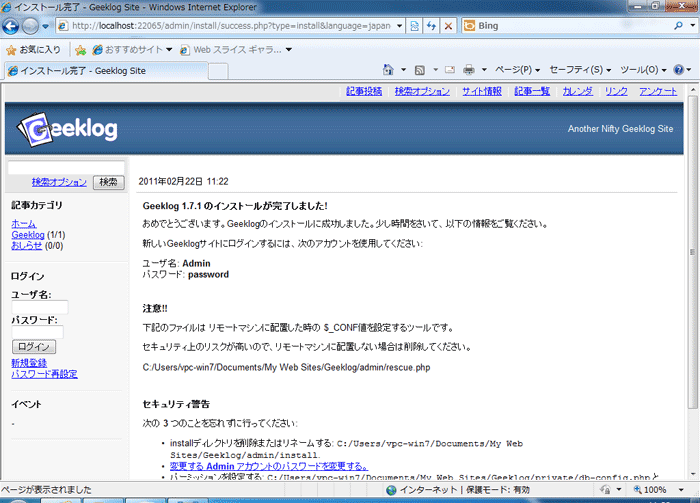
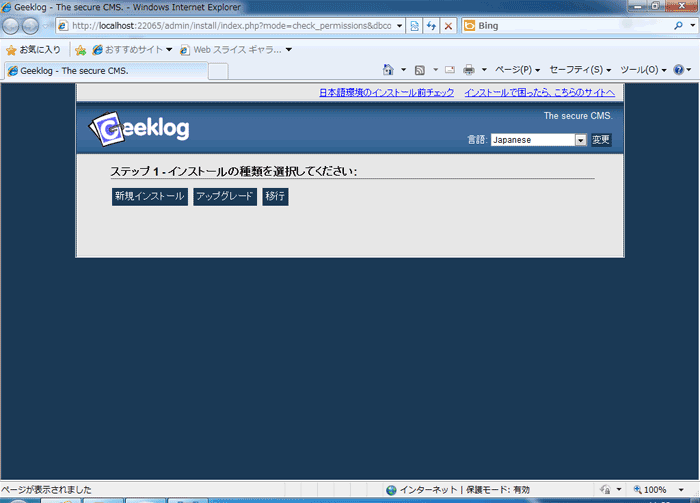
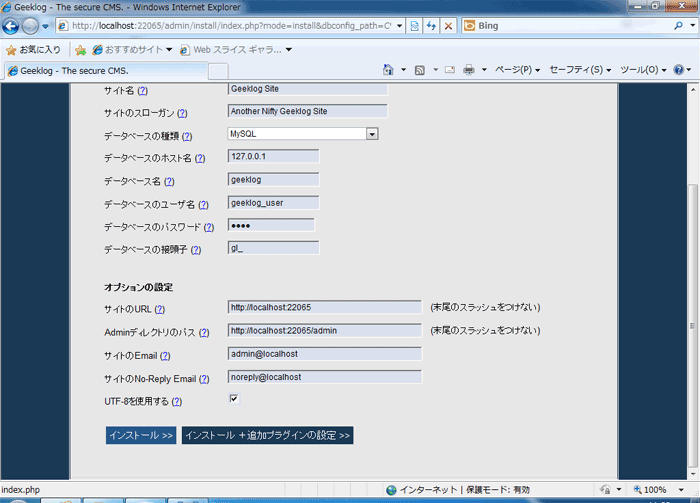
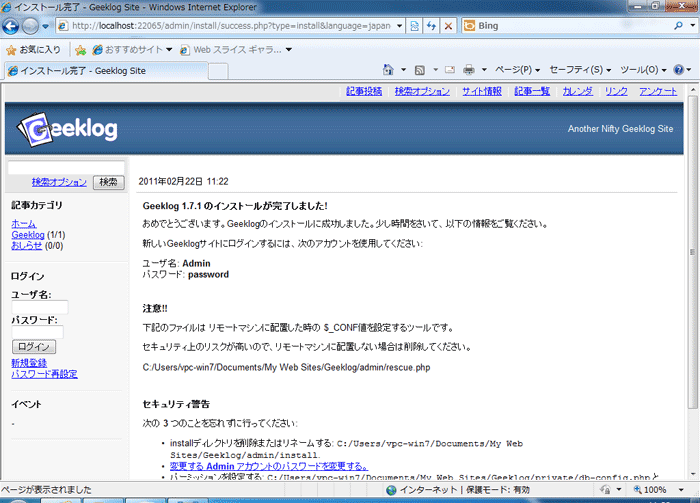
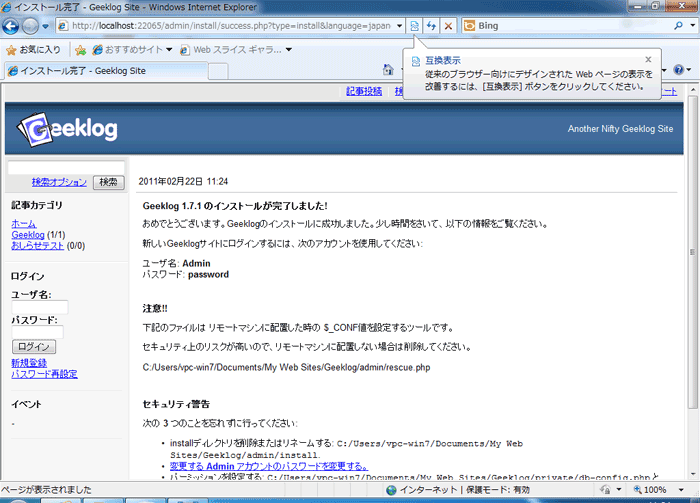
Webブラウザが起動したら「新規インストール」ボタンをクリックし(図7)、次の画面(図8)で初期設定の内容を確認したら「インストール」ボタンをクリックすれば、Geeklogが利用可能な状態になります(図9)。
図7
 図8
図8
 図9
図9

さて、これでGeeklogの準備は完了です。このようにWebMatrixでは、環境構築が本当に簡単にできるようになっています。
データベースをメンテナンスしてみよう
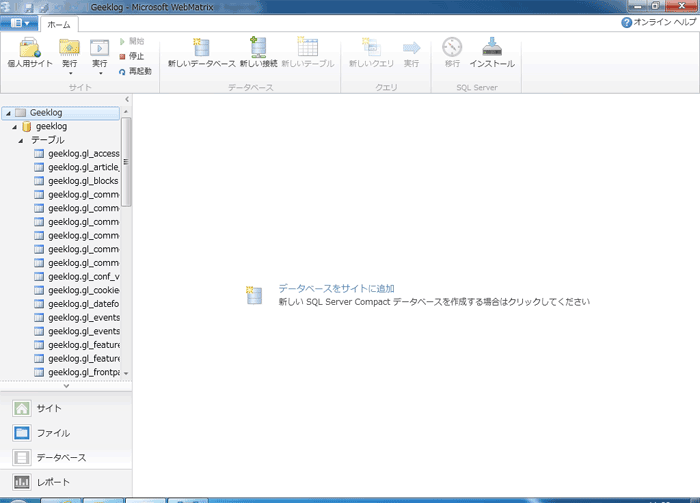
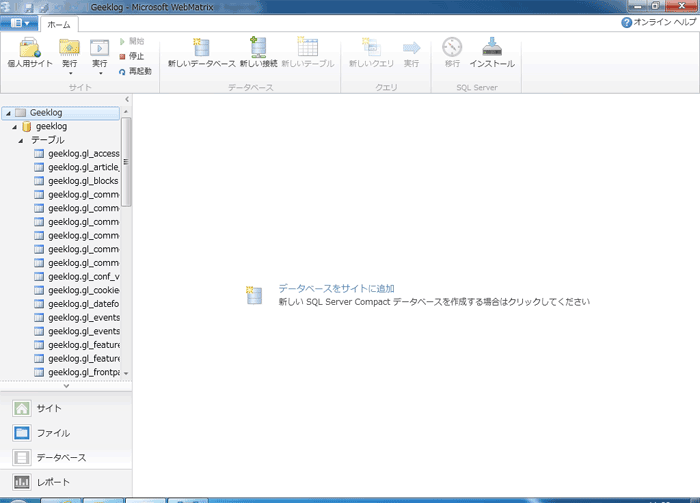
それでは、今回の本題であるデータベース管理とサイトのチェック機能を見ていきます。データベース管理機能ですが、表示するためにはWebMatrixのウィンドウ左下に「データベース」ボタンをクリックします(図10)。
図10

すると画面左のツリービューから、Geeklogで利用しているデータベースのテーブルやビューにアクセスできることが確認できます(図11)。
図11

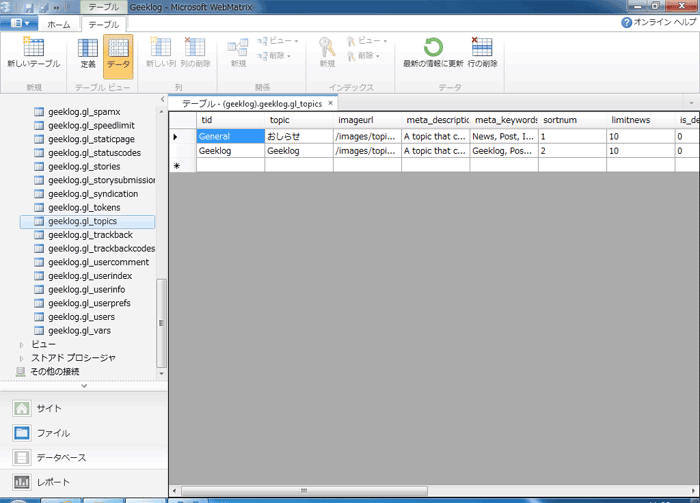
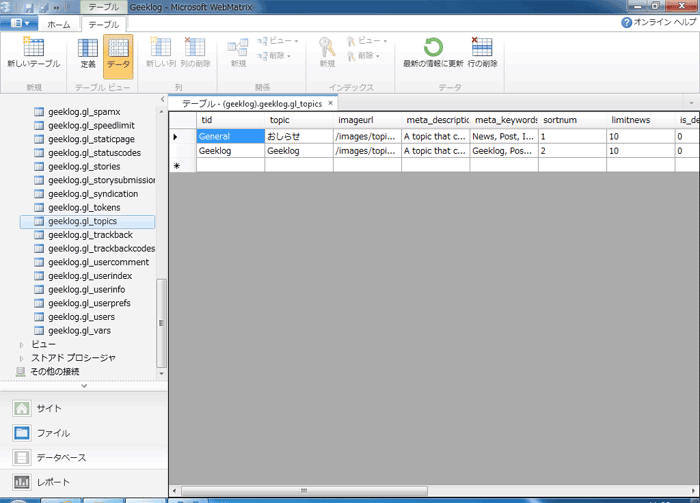
たとえば、geeklogデータベースのgl_topicsテーブルをダブルクリックすると、テーブル内のレコードを確認することができます(図12)。
図12

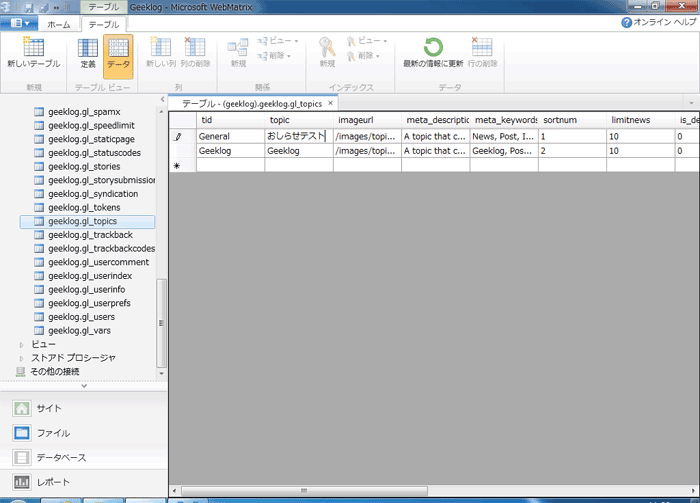
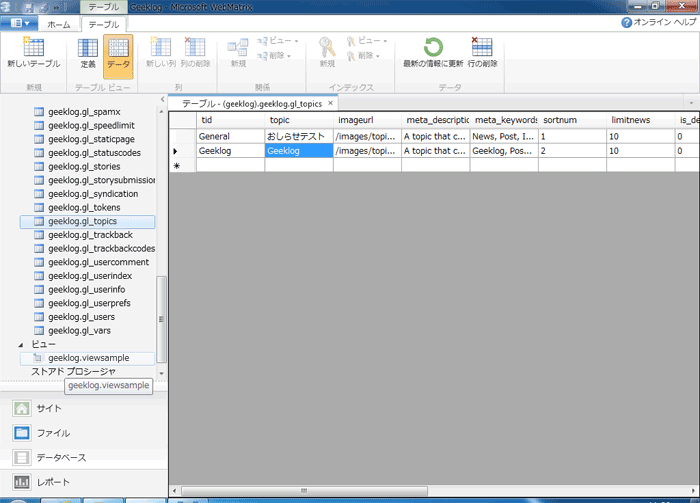
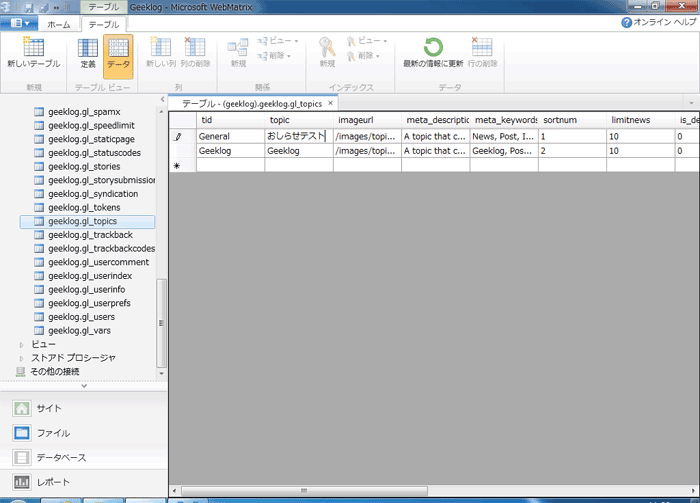
これらのレコードは直接編集することもできます。試しに、topic列の値が「お知らせ」となっているレコードを編集して、「お知らせテスト」にしてみます(図13)。
図13

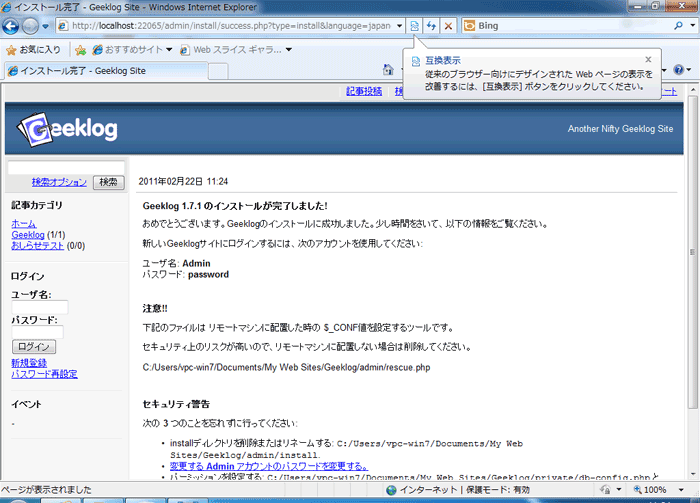
編集後、別の行をクリックすると編集内容がコミットされるので、その後Webブラウザに戻ってページを更新すると、画面左の「記事カテゴリ」の部分で、テーブルへの変更が反映されていることが確認できます(図14)。
図14

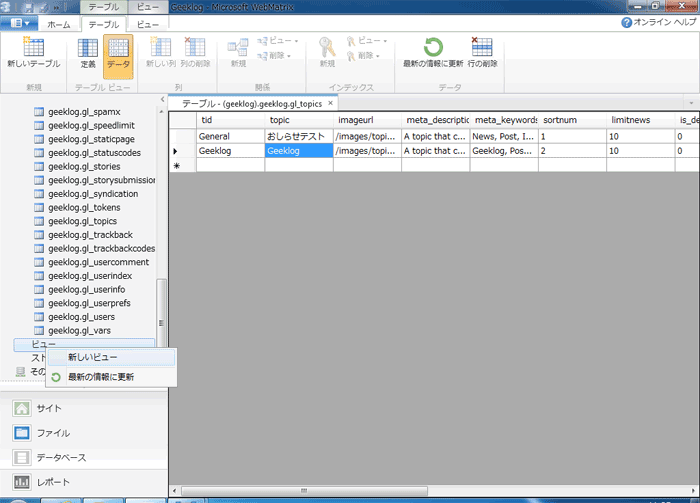
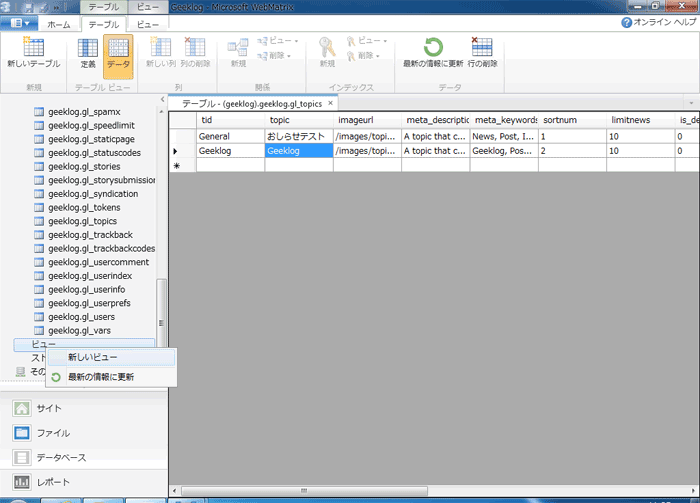
レコードの検索や更新だけでなく、テーブルやビューを作成することも可能です。たとえばビューを作成するときは、画面左のツリービューにある「ビュー」を右クリックし、「新しいビュー」をクリックすると(図15)、
図15

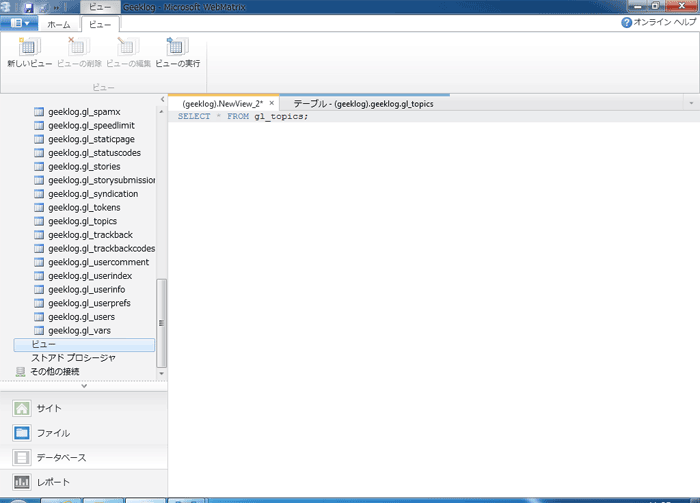
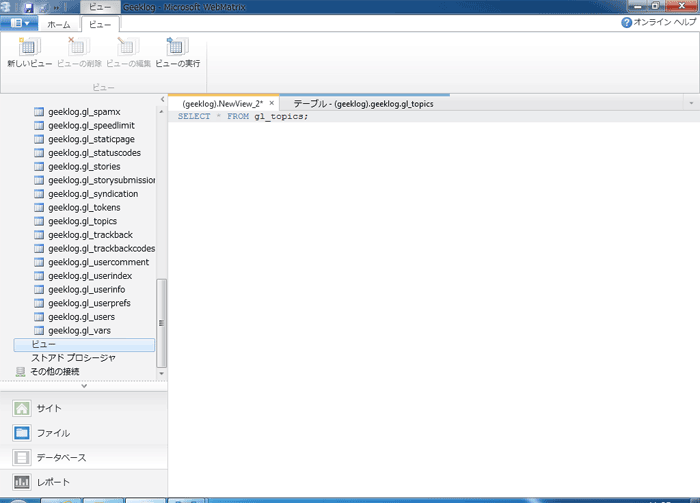
新規ビューで使用するSQL文を入力する欄が表示されます。ここで先ほど編集したgl_topicsテーブルを閲覧するためのビューを作成するのであれば、「SELECT * FROM gl_topics;」と入力し(図16)、ビューを保存するためにCtrl+Sを押します。
図16

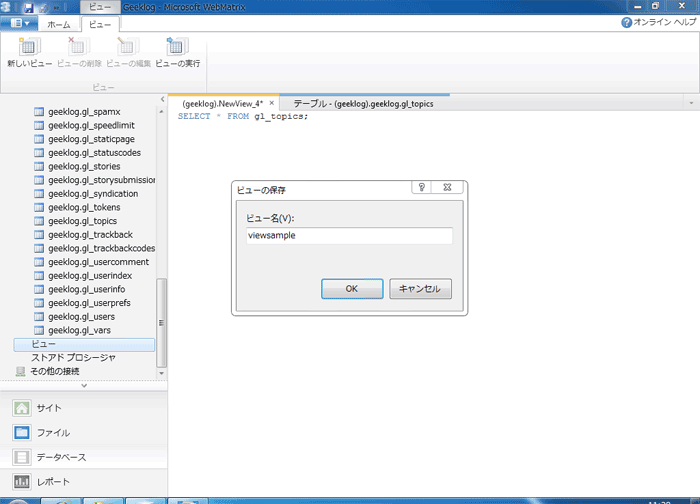
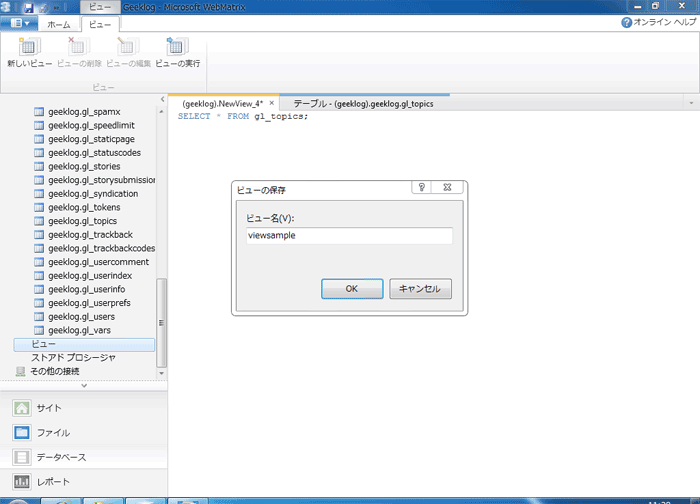
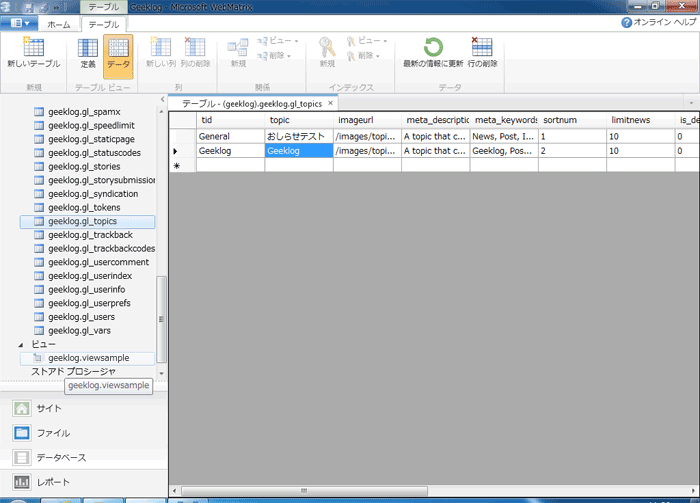
すると「ビューの保存」ダイアログが表示されるので(図17)、ビュー名を入力して「OK」ボタンをクリックすると、ビューが保存され、ツリービューの中に表示されます(図18)。
図17
 図18
図18

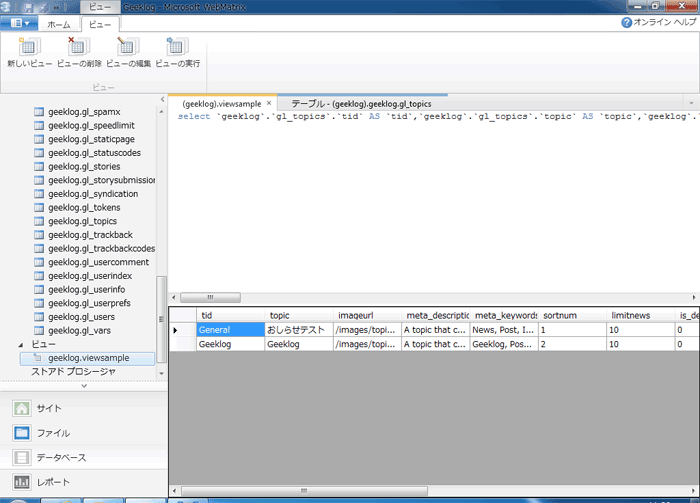
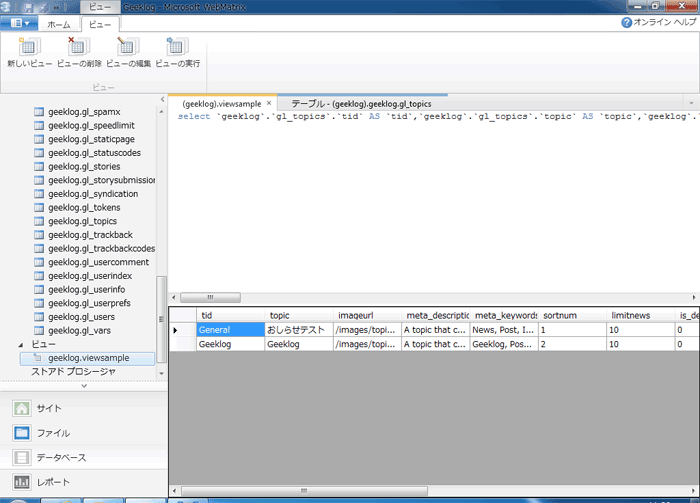
これで新しいビューが作成されたので、それをダブルクリックで開くと、SQL文と取得できたレコードを確認できます(図19)。
図19

レポート機能でサイトのSEO対策、パフォーマンス診断
次に、もう1つの本題であるレポート機能について見ていきましょう。Webサイトを開発することももちろん大変ですが、運用を行っていくことも同じように大変です。たとえばSEO上問題のあるページが存在しないか、あるいは表示が遅くなってしまっているURLがないか、日々チェックしていかなくてはなりません。そこで、WebMatrixでは「レポート機能」を使用することにより、運用面での問題がないかどうかを自動的にチェックし、レポートを作成することができるのです。
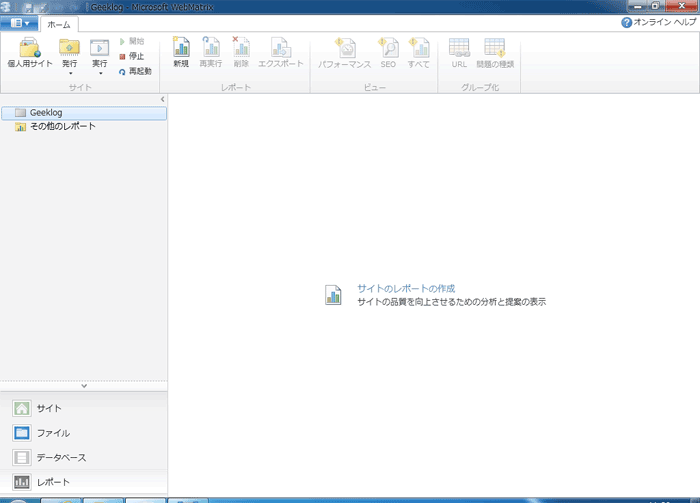
それではレポート作成を行ってみましょう。とは言っても操作は非常に簡単で、画面左下の「レポート」ボタンをクリックし、「サイトのレポートの作成」をクリックするだけです(図20)。
図20

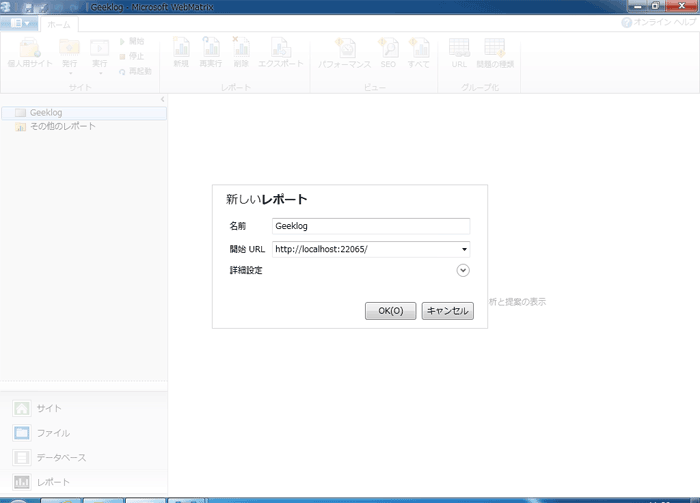
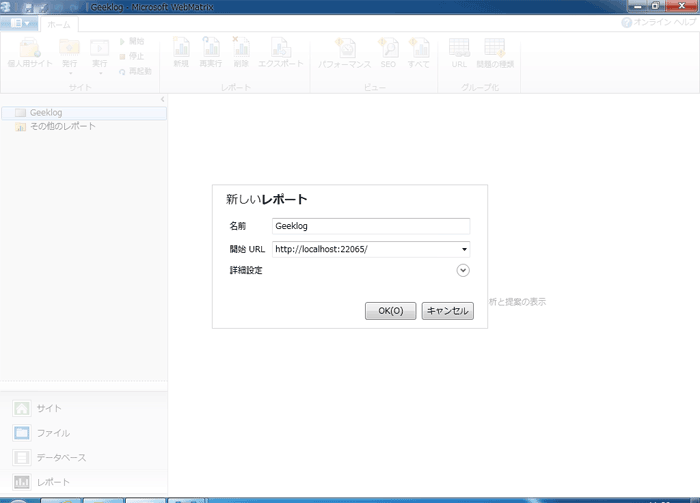
「新しいレポート」ダイアログが表示されるので、名前や開始URLを確認し、「OK」ボタンをクリックします(図21)。
図21

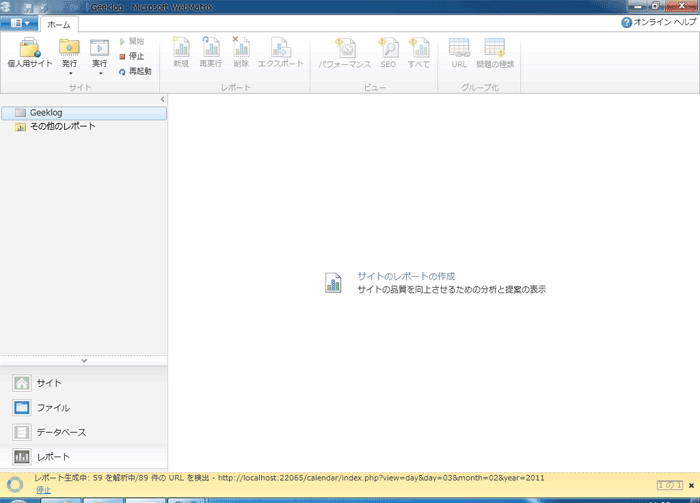
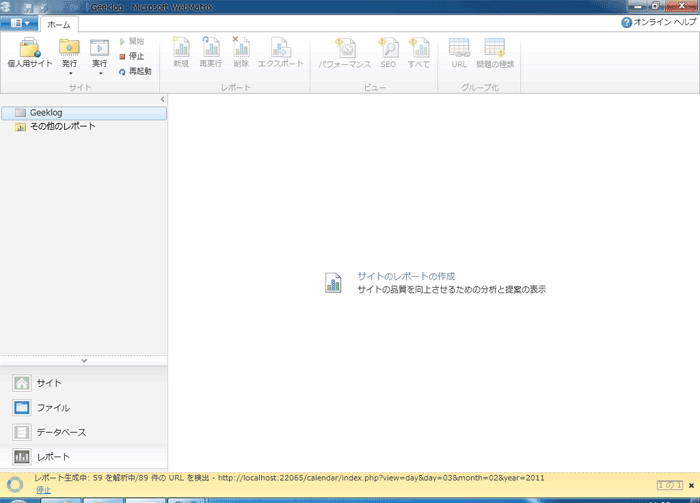
サイト全体のチェックを行うので、それなりの時間がかかります(図22)。
図22

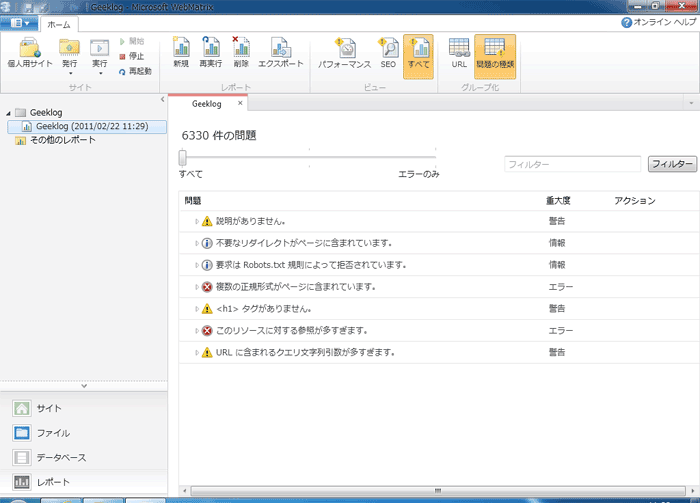
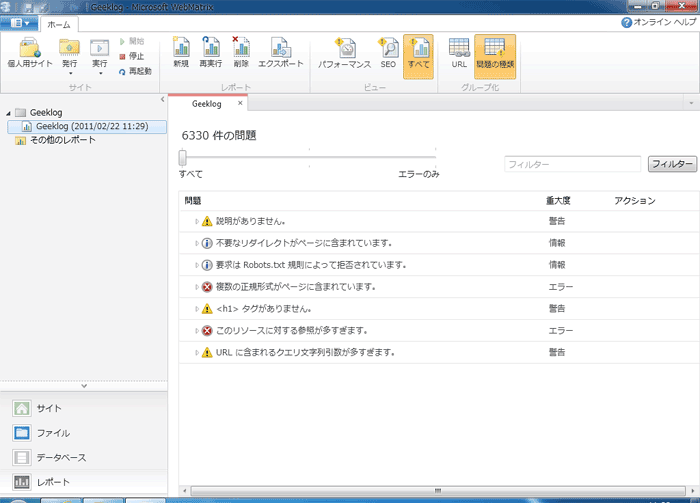
生成が終わるとレポートが表示されます(図23)。
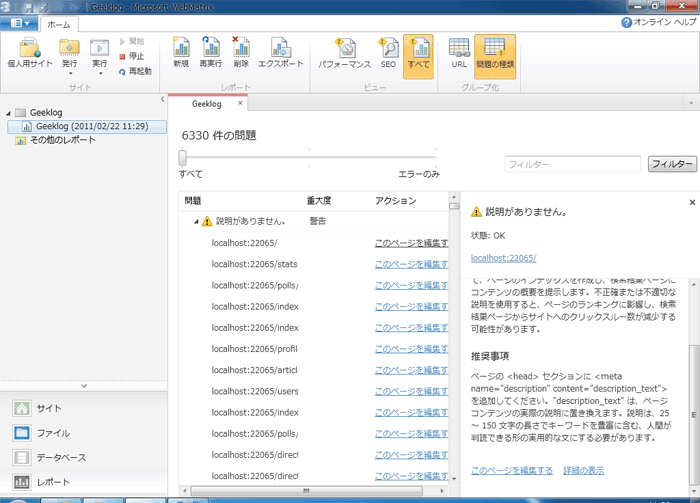
図23

レポート活用の実際
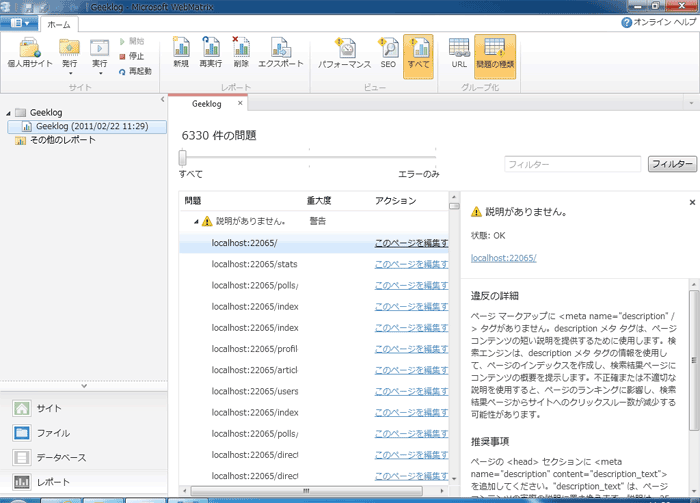
レポートによって報告される内容は、大きくSEOに関わるものとパフォーマンスに関わるものに分かれます。そして、個々のレポート内容については細かくドリルダウンしていくことが可能です。たとえば、レポートの中に「説明がありません」という問題があるので、それをクリックすると、どのURLに対して「説明がありません」という問題が発生しているのかを一覧することができます(図24)。
図24

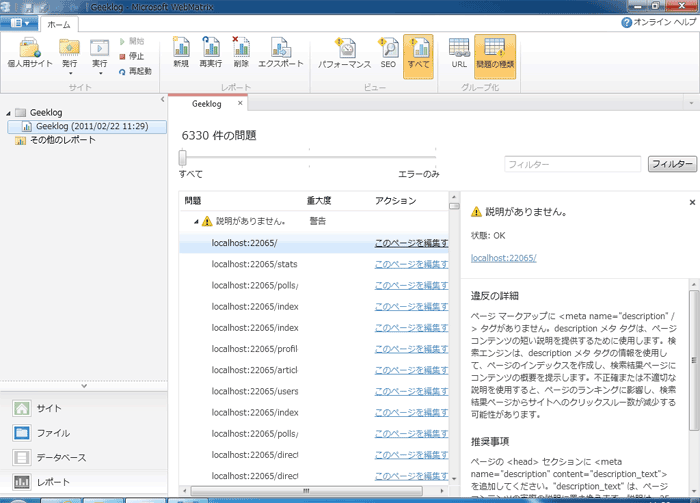
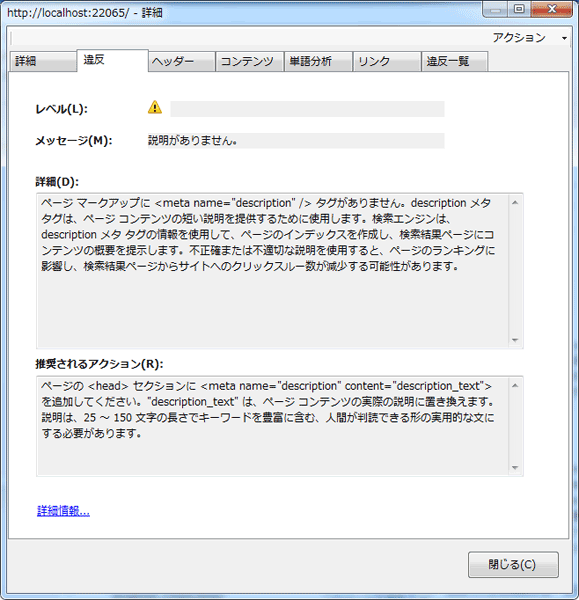
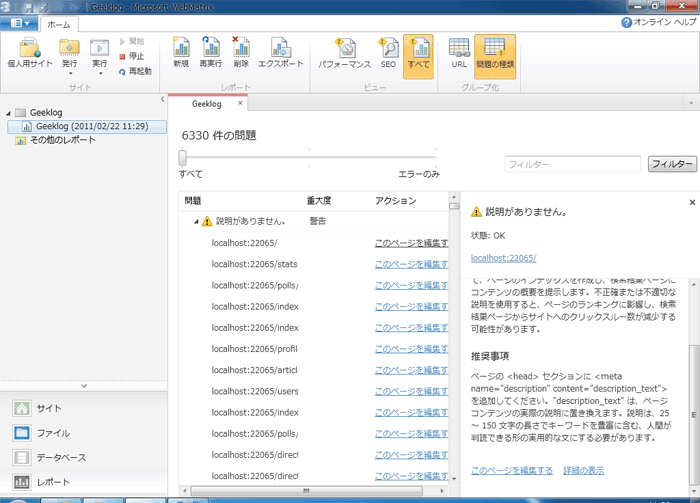
さらに、「説明がありません」で表示されている中で、一番上の項目をクリックするとさらに詳細を表示できます(図25)。
図25

さらに便利なのが、表示された詳細を下の方までスクロールしていくと「このページを編集する」リンクと、「詳細の表示」リンクがあります(図26)。
図26

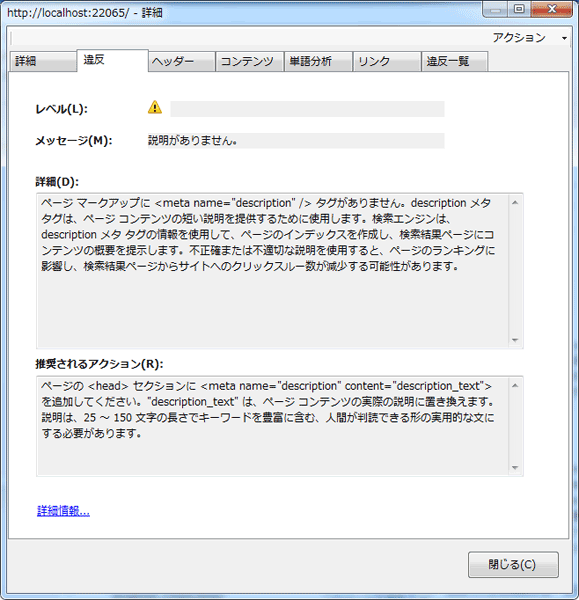
「このページを編集する」をクリックすると、このURLに該当するページを直接エディタで開いて編集することができます。また、「詳細の表示」リンクをクリックすると、ダイアログが表示され、レポートの元データとなっているHTTPリクエストの情報を閲覧することができます(図27)。
図27

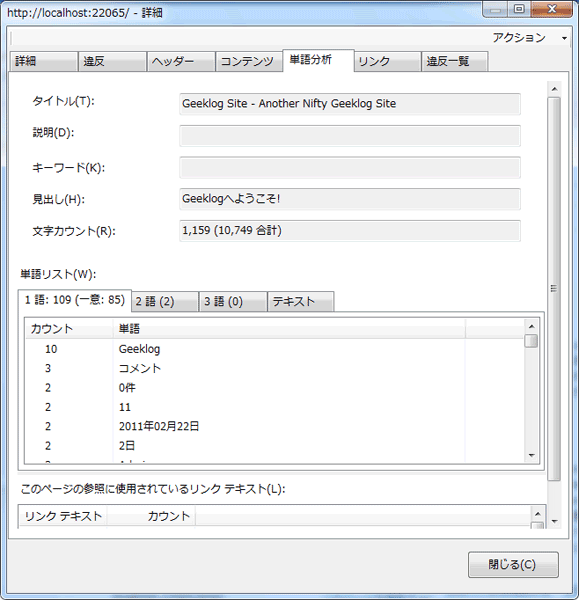
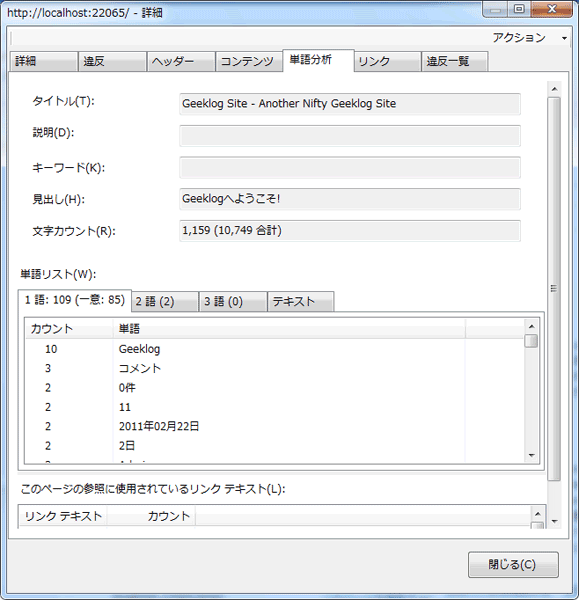
ヘッダやHTMLソースだけでなく、単語分析までを行ってくれます(図28)。
図28

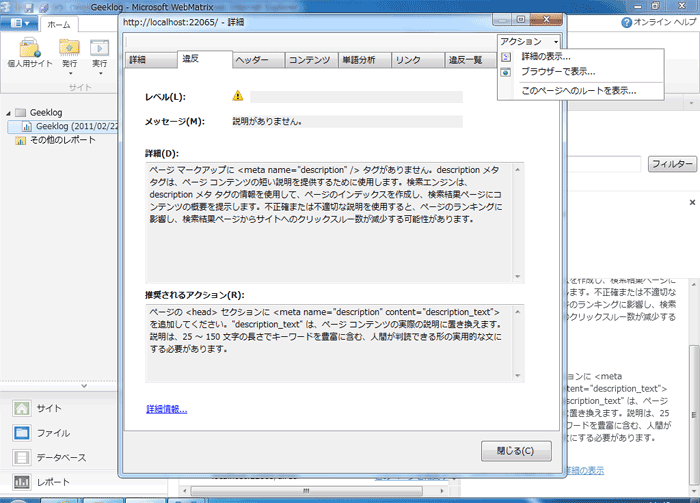
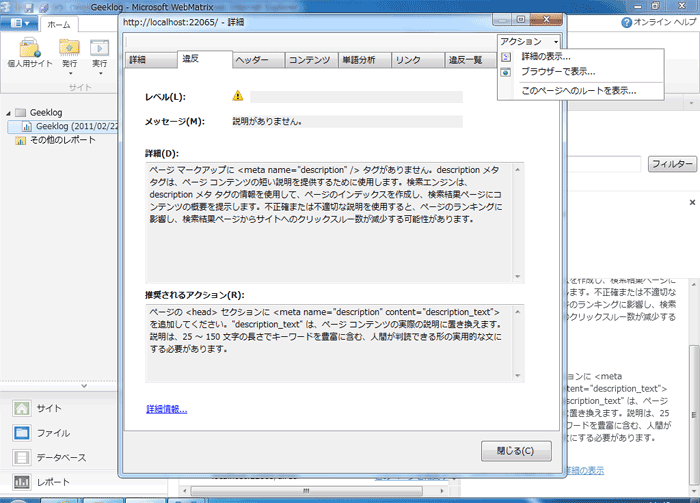
また、気になったページは右上の「アクション」メニューから直接Webブラウザで閲覧することもできるのです(図29)。
図29

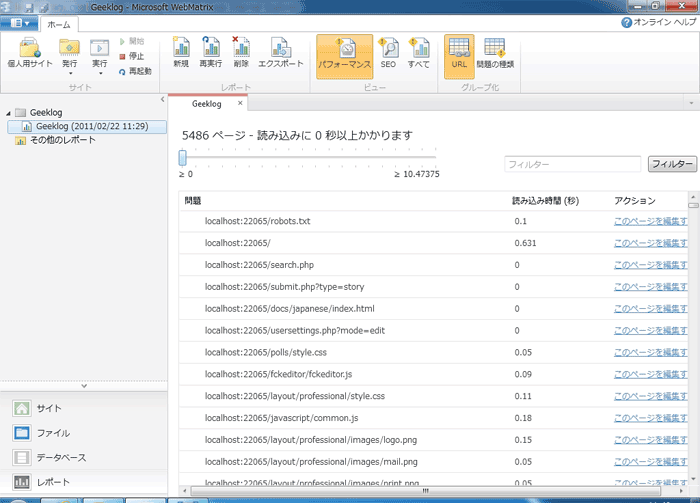
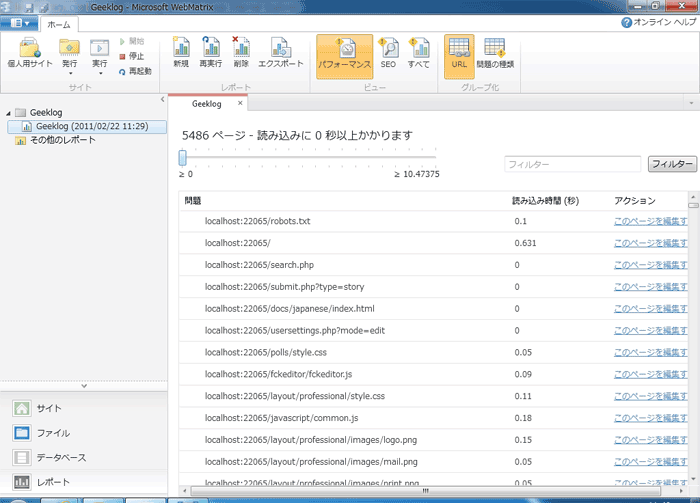
他にも、レポート画面でメニューの「パフォーマンス」ボタンをクリックすると、各ページの読み込みにかかった時間を一覧することができます(図30)。
図30

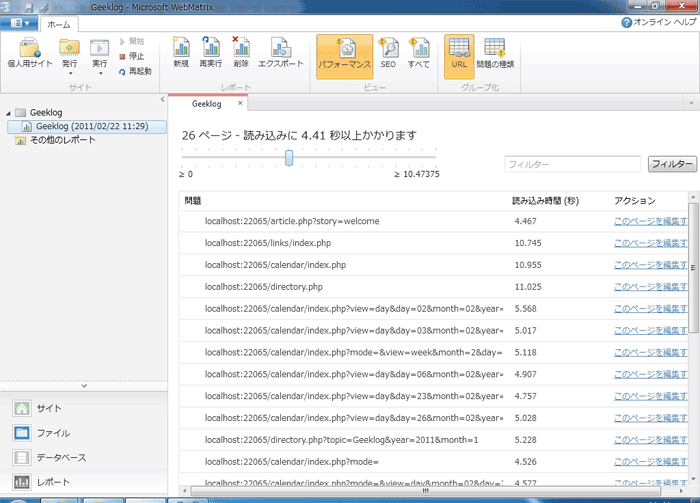
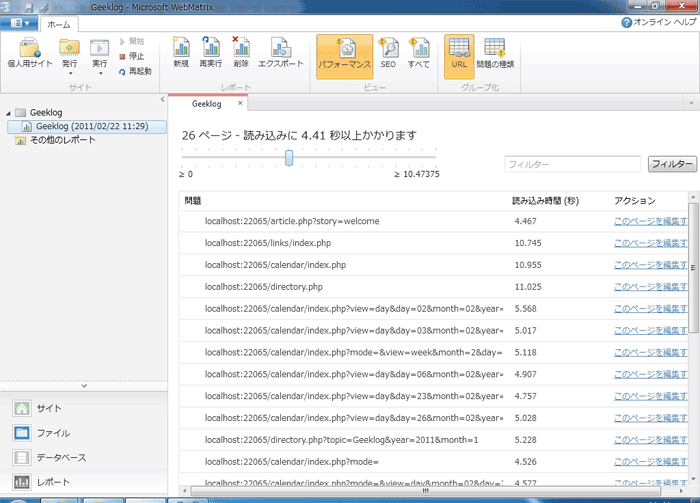
画面中央に表示されるスライドバーをスライドすることで、特に読み込みに時間がかかっているページだけを抽出することも簡単です(図31)。
図31

このようにWebMatrixでは、単なる静的ファイルの管理やプログラミングだけでなく、データベース管理やWebサイト管理などを行うことができるため、Webサイトの開発・運用の両面を総合的にサポートすることができるのです。