今回は、WebMatrixからホスティングサービスを利用して、WordPressによるブログサイトをインターネット上に公開してみましょう。
ホスティング環境の設定
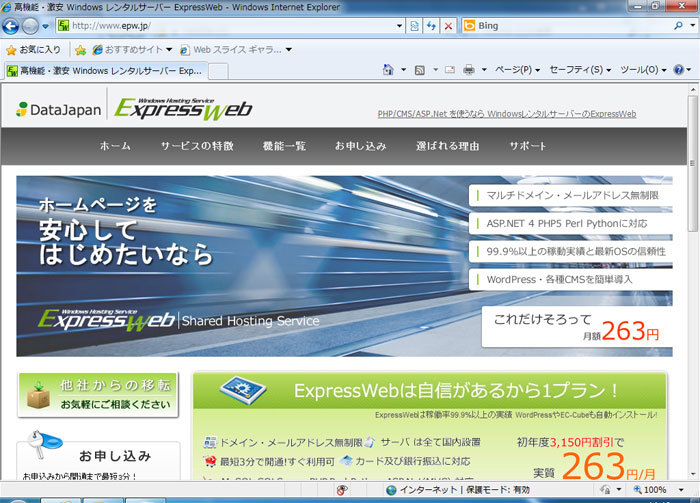
今回利用するホスティングサービスは、データジャパンが提供しているExpressWebです(図1)。ExpressWebのアカウントは、データジャパンから本稿用に提供していただいたものを使うことにします。
図1 ExpressWebのホームページ

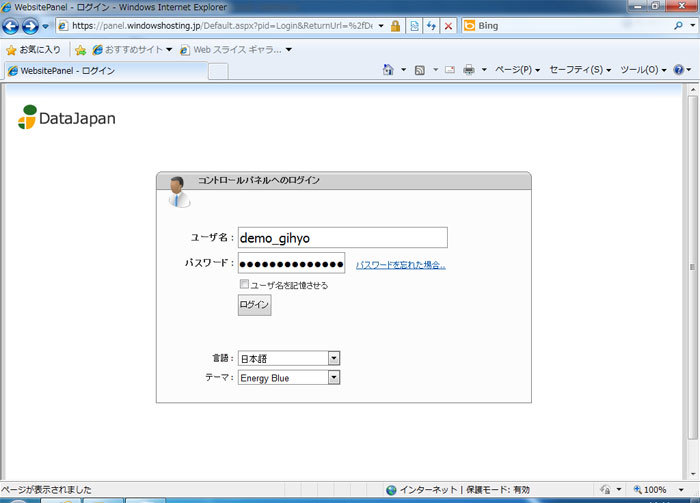
まず、WebブラウザでExpressWebのコントロールパネルにアクセスし、アカウント用として付与されているユーザ名とパスワードを入力して「ログイン」をクリックします(図2)。
図2

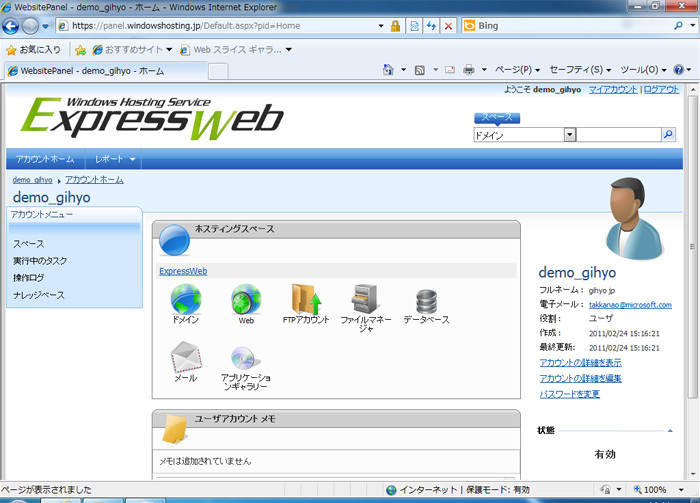
すると、ExpressWebのコントロールパネル(図3)が表示されます。WebMatrixからWebアプリケーションをアップロードする前に、Webサイトの「リモート管理」を有効にし、MySQLの設定をしておく必要があります。
図3

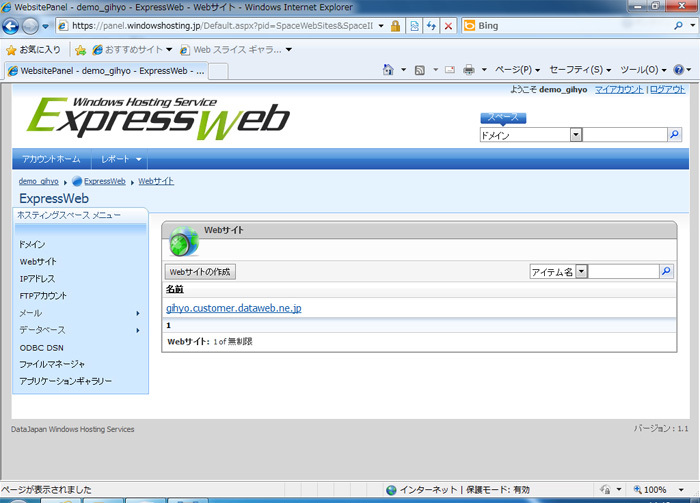
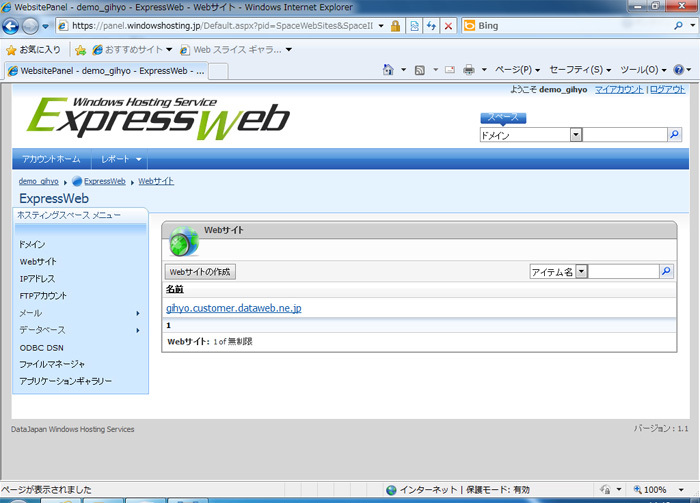
まずリモート管理の有効化ですが、画面左のメニューから「Webサイト」をクリックし、次に表示されるWebサイトの一覧(図4)から設定したいWebサイトをクリックします。
図4

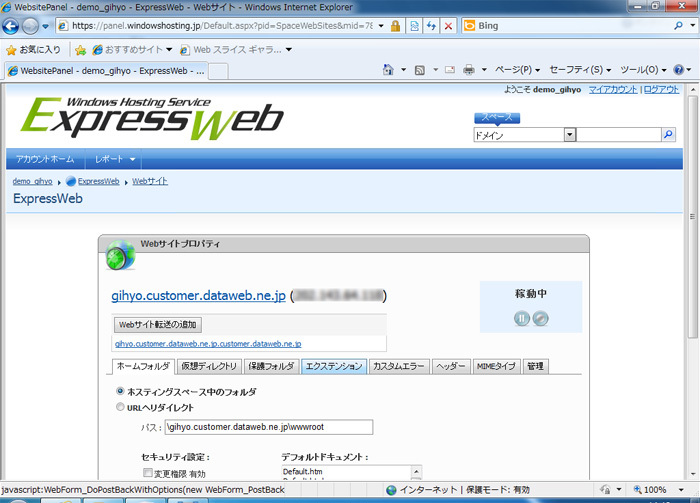
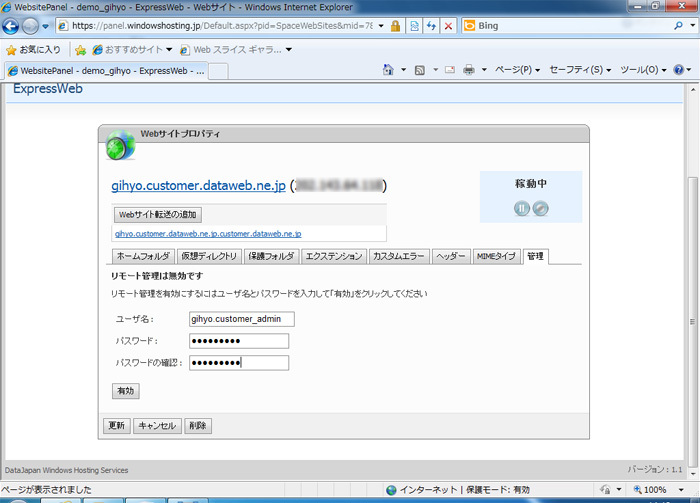
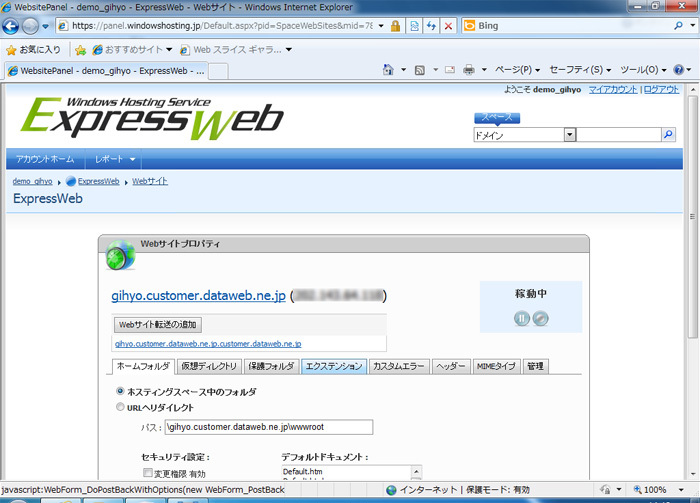
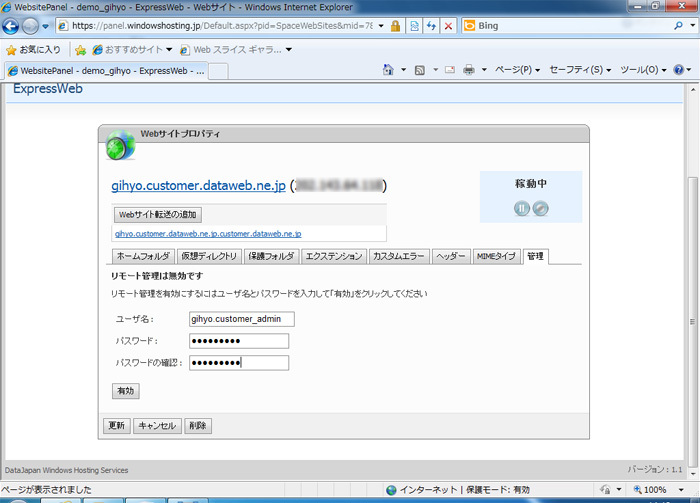
次に複数のタブから構成される画面(図5)が表示されるので、その中の「管理」タブをクリックします。そして、使用したいユーザ名とパスワードを入力し、「有効」をクリックした後、「更新」をクリックします(図6)。これで、WebMatrixから「Web配置」を使用してアプリケーションをアップロードできるようになりました(「Web配置」については後述します)。
図5
 図6
図6

MySQLのセットアップ
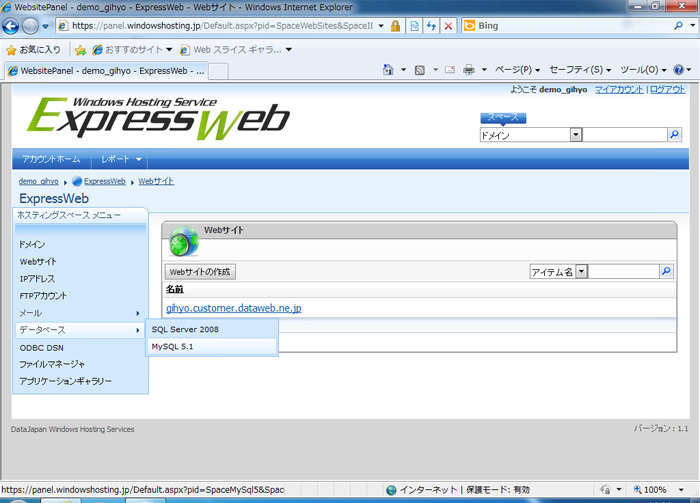
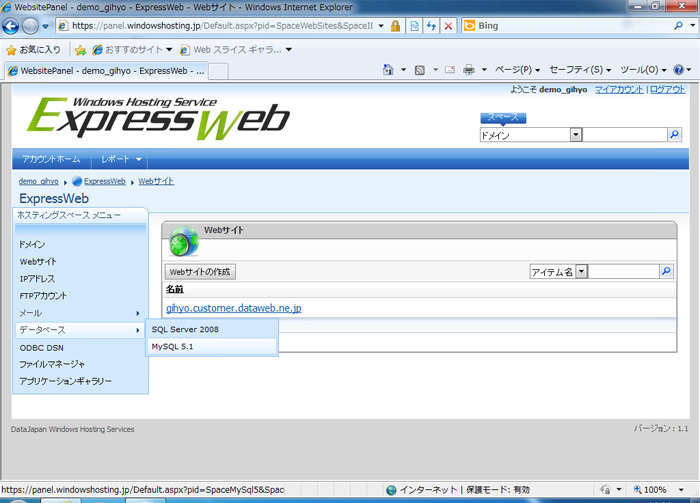
次に、MySQLを利用できるようにするためにデータベースとユーザの作成を行いましょう。コントロールパネルのメニューから「データベース」をクリックし、「MySQL 5.1」をクリックします(図7)。
図7

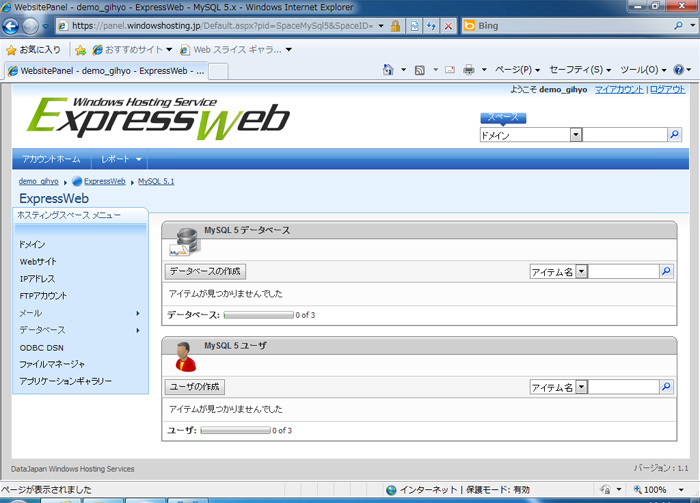
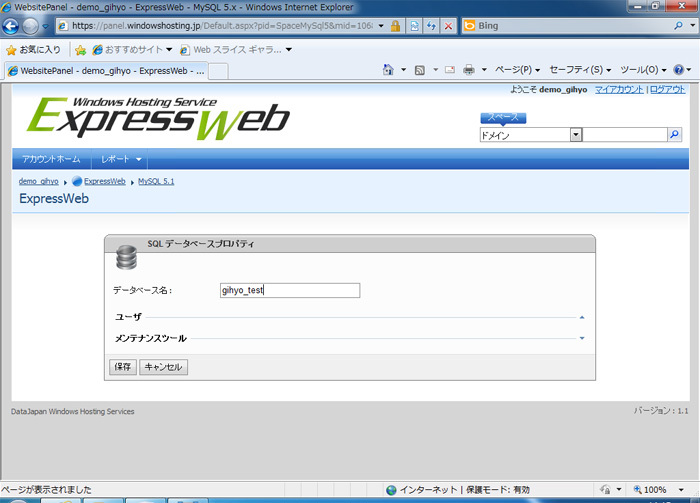
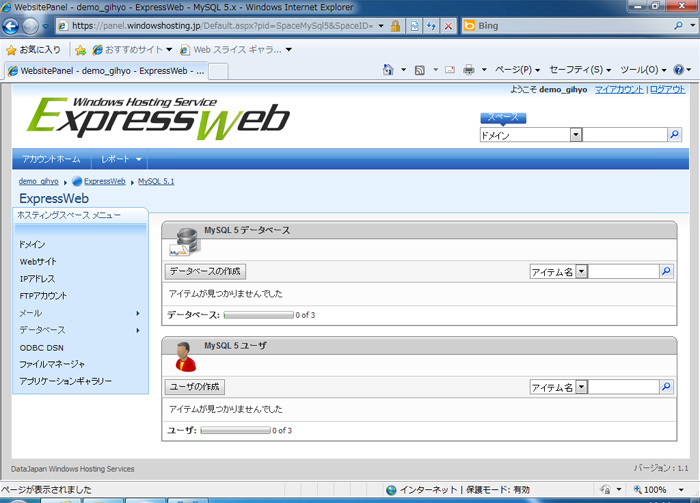
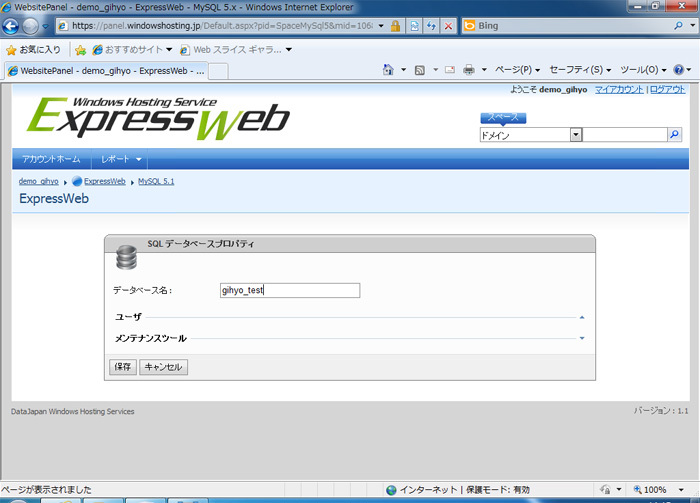
そして「データベースの作成」をクリックし(図8)、データベース名を入力して、「保存」をクリックします(図9)。
図8
 図9
図9

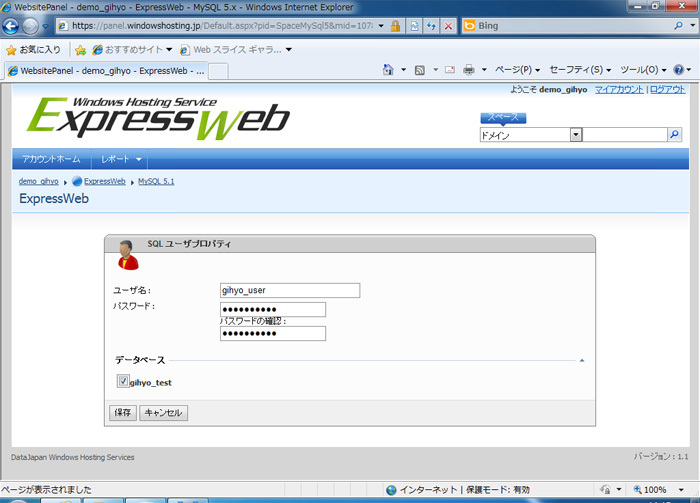
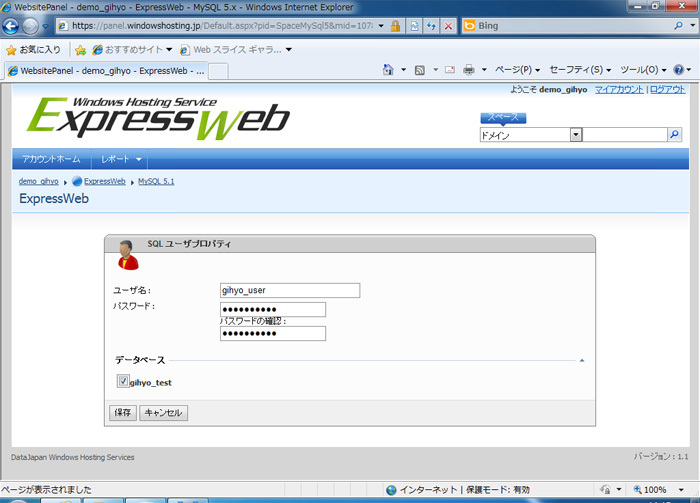
次に、「ユーザの作成」をクリックし、使用したいユーザ名とパスワードを入力した後、先ほど作成したデータベース名にチェックを入れ、「保存」をクリックします(図10)。これで、データベースの準備は完了です。
図10

WebMatrixからWordPressをインストール
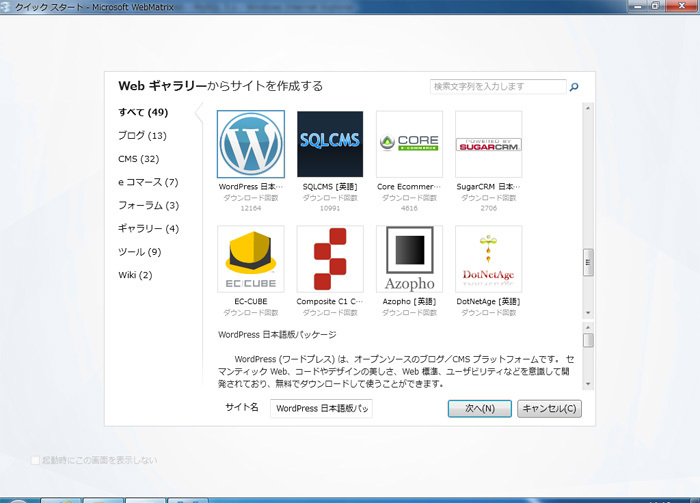
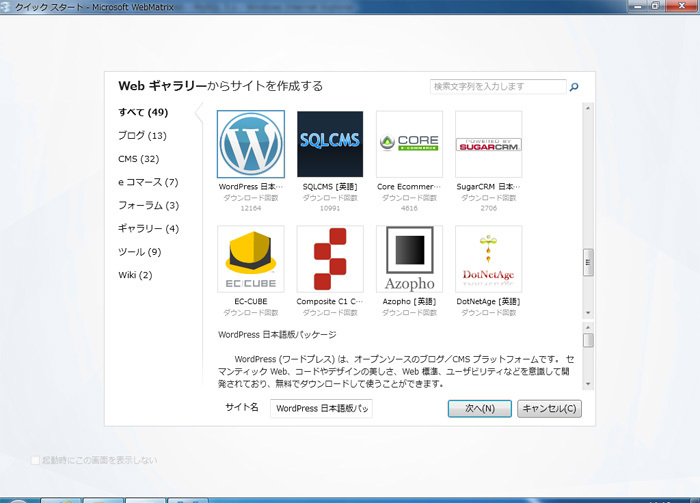
ExpressWebの設定が完了したので、WebMatrixを起動し、Webアプリケーションギャラリーから「WordPress 日本語版パッケージ」をインストールしましょう(図11)。
図11

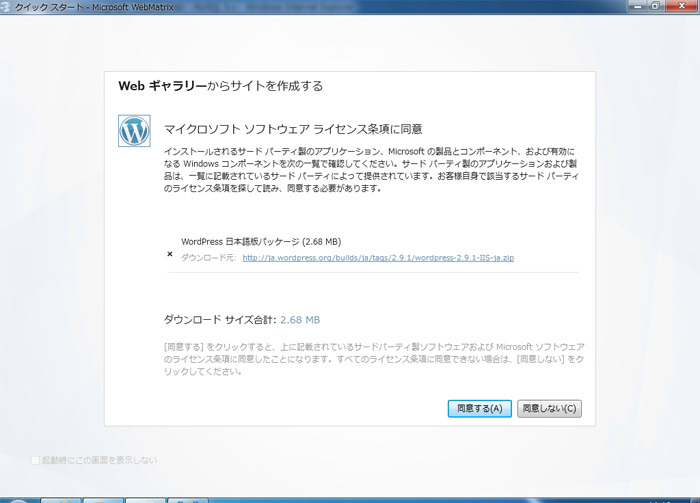
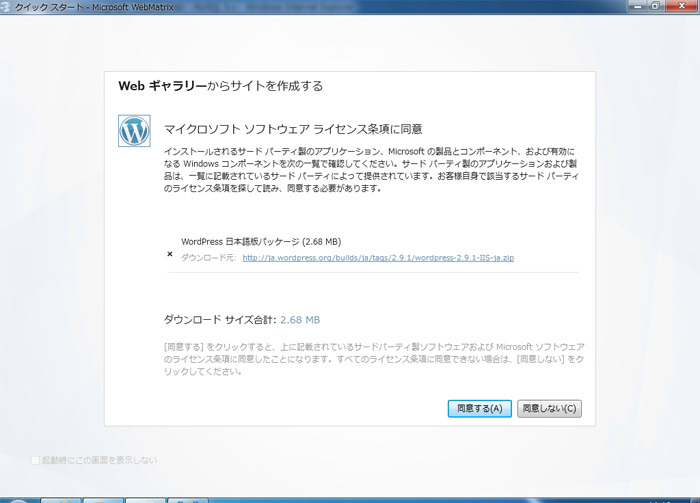
手順としては、本連載の第2回で説明したとおりです。すでにPHPやMySQLがインストールされていれば、WordPress本体のインストールだけで済みます(図12)。
図12

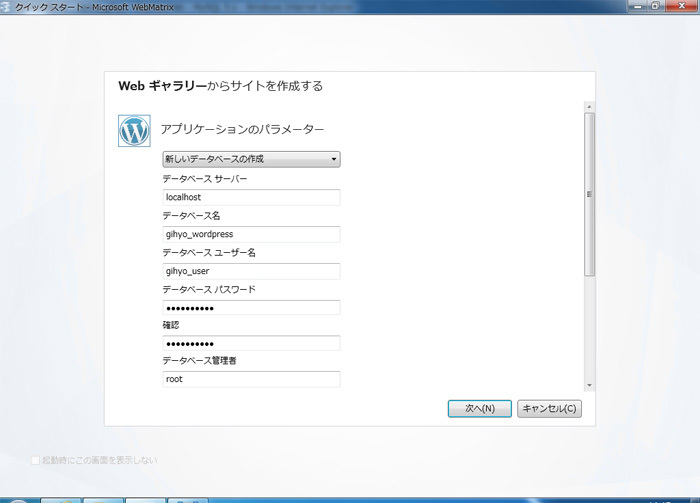
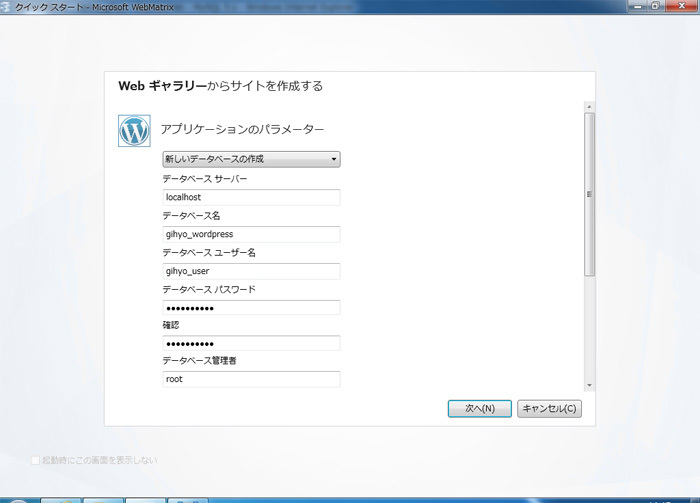
後は、ローカルマシンにインストールする際のデータベース情報を入力すると(図13)、インストールが完了します。
図13

WebMatrixの「Web配置」を使ってそのままアプリを展開できる
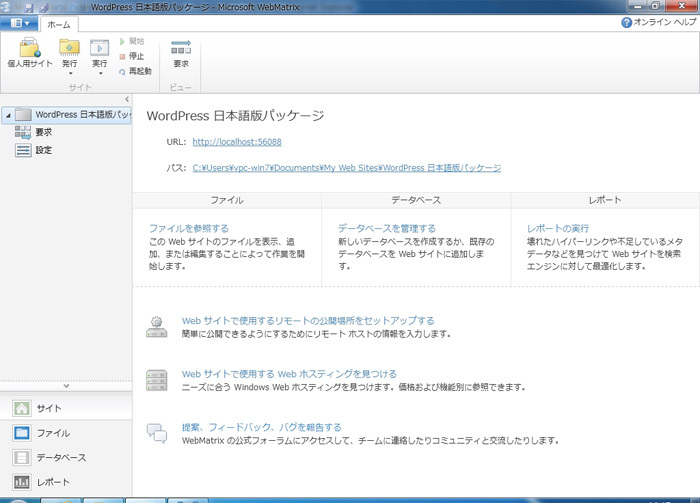
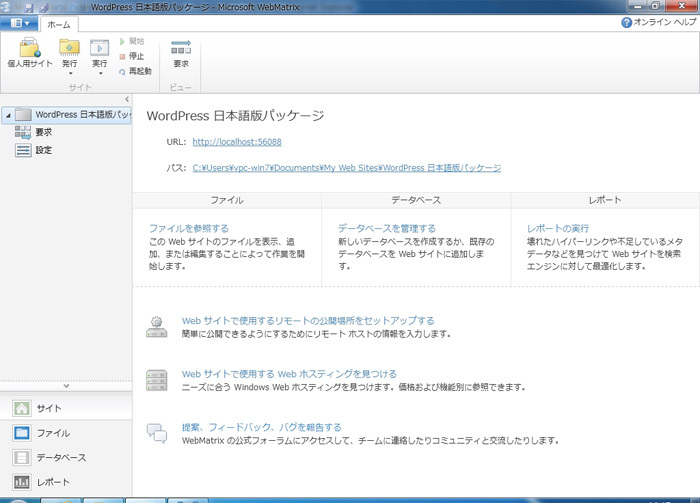
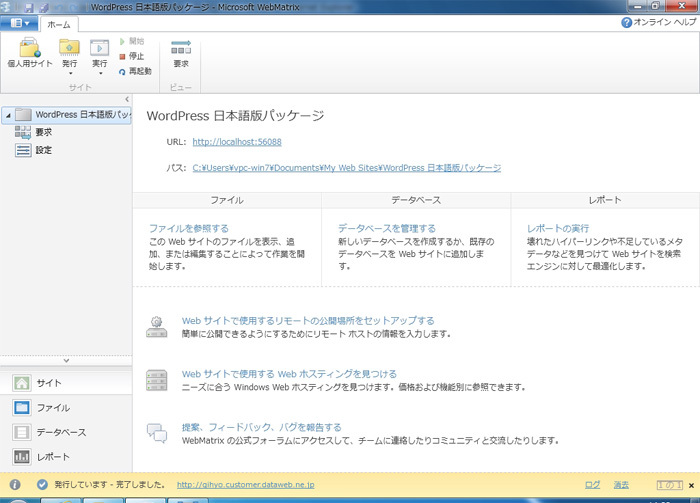
それでは、WebMatrixを使用してExpressWebにアップロードをしてみましょう。WebMatrixの画面(図14)で「Webサイトで使用するリモートの公開場所をセットアップする」をクリックすると、「発行の設定」ダイアログが表示されます。ここではプロトコルとして「FTP」と「Web配置」が利用できます。
図14

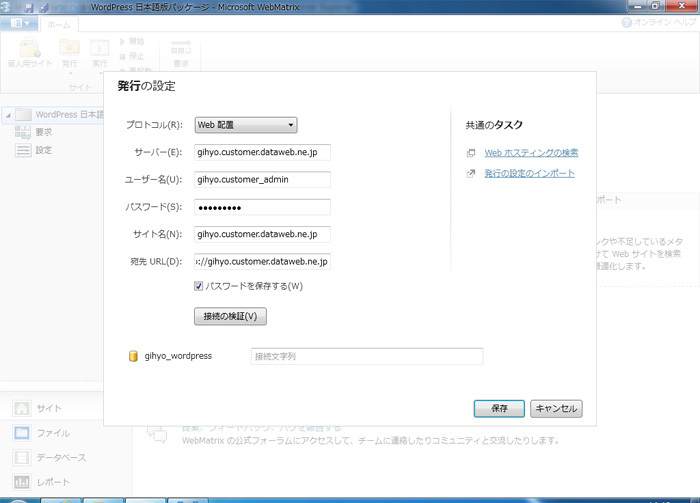
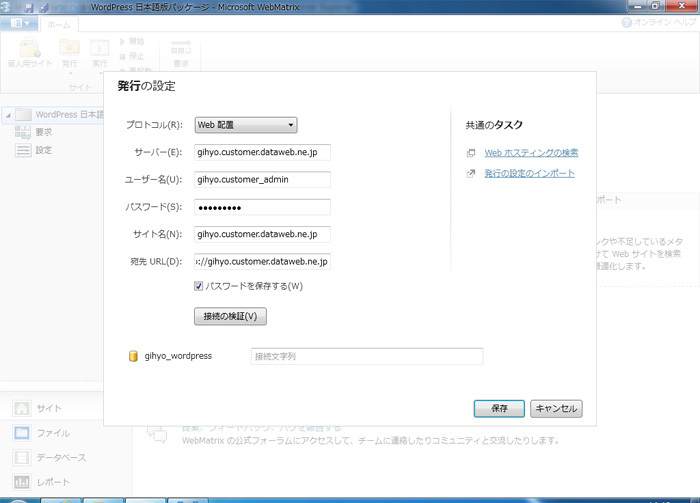
「Web配置」とは、Visual StudioやIISでもサポートされているWebアプリケーションの展開方法で、ファイルだけでなくWebサイト用の設定なども含めて簡単に配置することができます。先ほどExpressWebで「リモート管理」を有効化して「Web配置」を利用できるようにしているので、今回は「Web配置」を使用します。ユーザー名とパスワードには、先ほどExpressWebのコントロールパネルにおける「リモート管理」で設定した値を入力します。そして、「サーバー」、「サイト名」、「宛先URL」をそれぞれ入力し、「パスワードを保存する」にチェックを入れたら、まず「接続の検証」をクリックしてみましょう(図15)。
図15

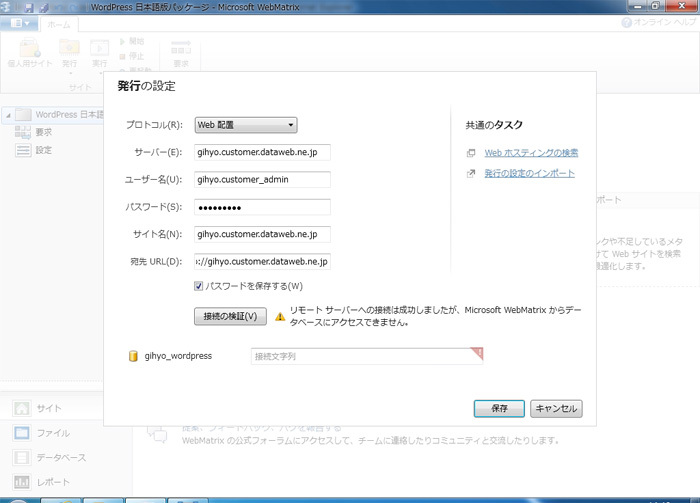
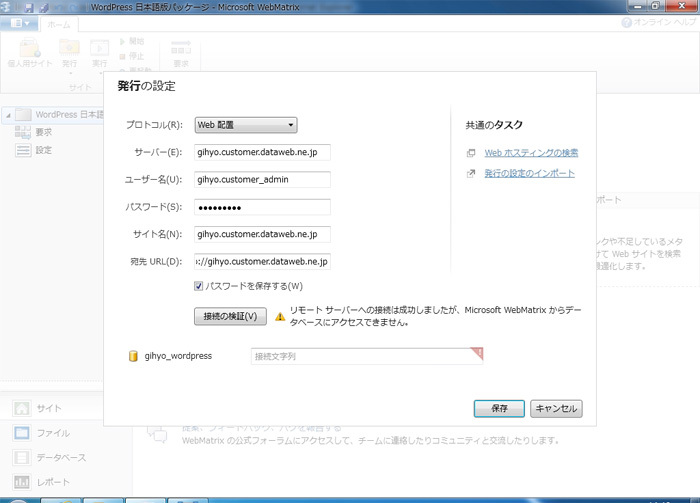
Web配置の設定が正しくできていれば、「リモートサーバーへの接続は成功しましたが、Microsoft WebMatrixからデータベースにアクセスできません。」というメッセージが表示されます(図16)。
図16

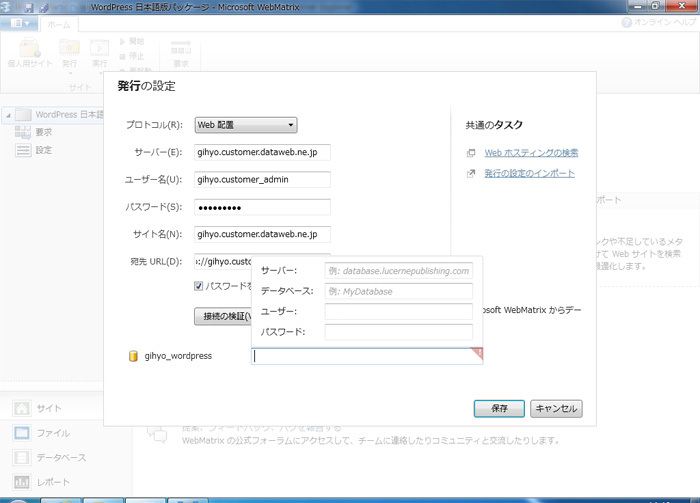
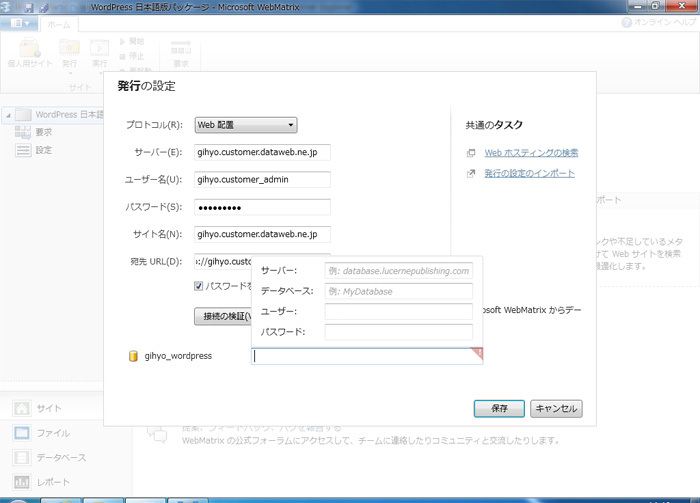
それから、「接続の検証」ボタンの下にある「接続文字列」テキストボックスに、データベースの接続情報を入力します(図17)。
図17

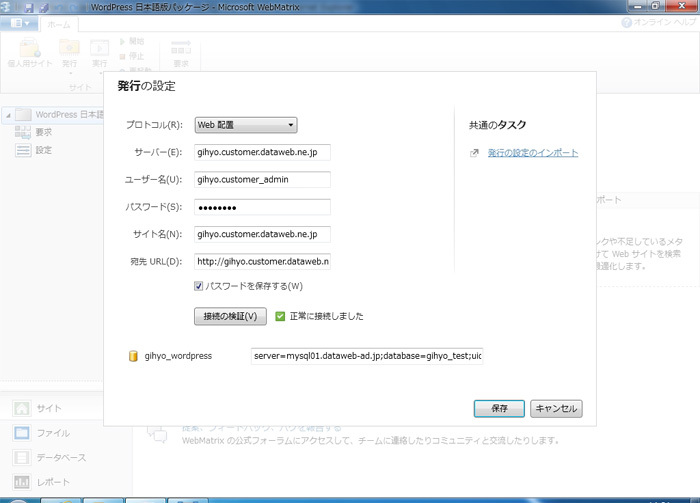
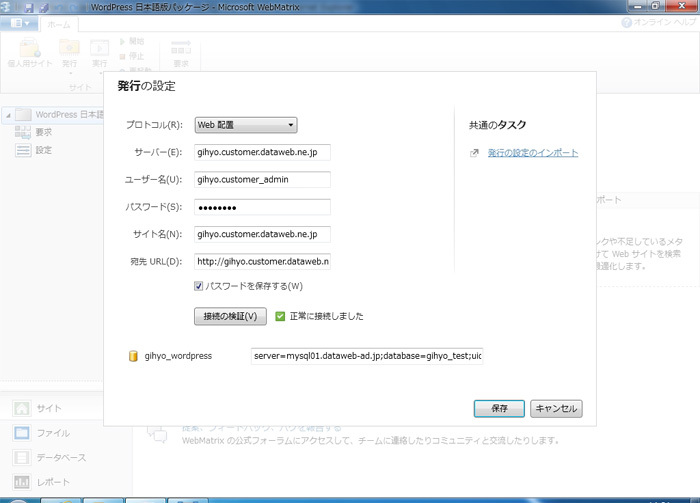
ここでの書式は「server=データベースサーバー名;database=データベース名;uid=データベースのユーザー名;password=データベースのパスワード;」となります。たとえば本稿であれば「server=mysql01.dataweb-ad.jp;database=gihyo_test;uid=gihyo_user;password=xxxxxx;」となります。接続文字列を入力後、もう一度「接続の検証」をクリックすると、今度は「正常に接続しました」というメッセージが表示されます(図18)。
図18

これで、ExpressWebへの配置準備は完了したので、「保存」をクリックしてダイアログを閉じます。
「発行」でWebアプリのセットアップ完了
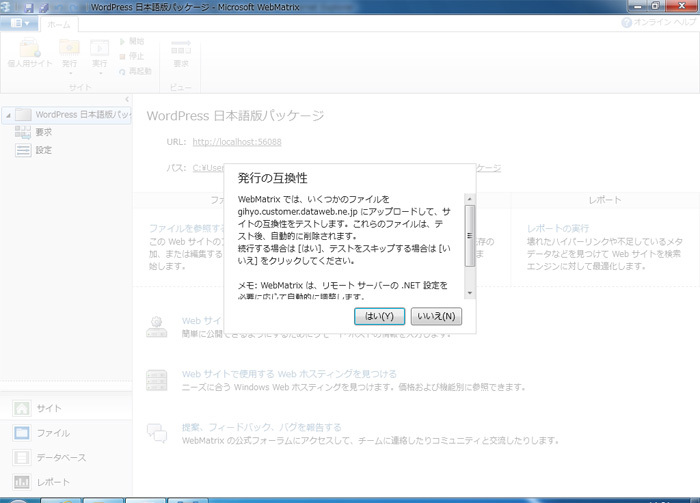
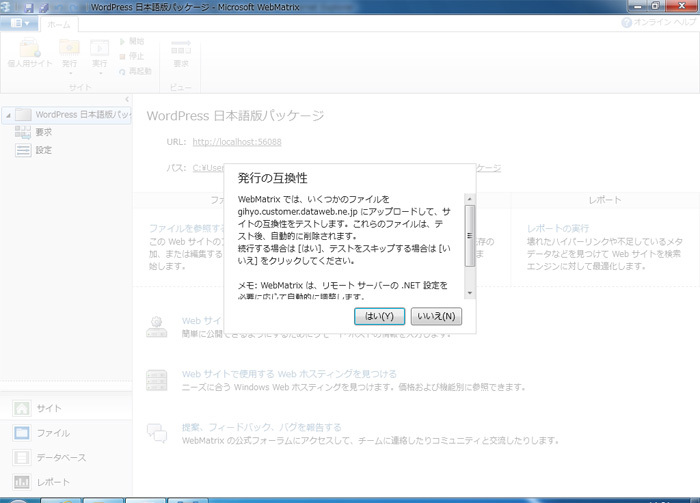
それでは、WebMatrixのメニューから「発行」をクリックしましょう。まず「発行の互換性」というダイアログ(図19)が表示され、サイトの互換性をテストするかどうか尋ねられるので、「はい」をクリックします。
図19

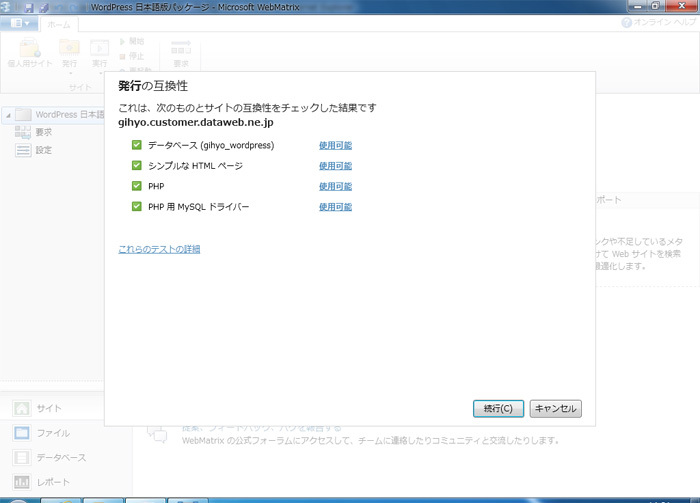
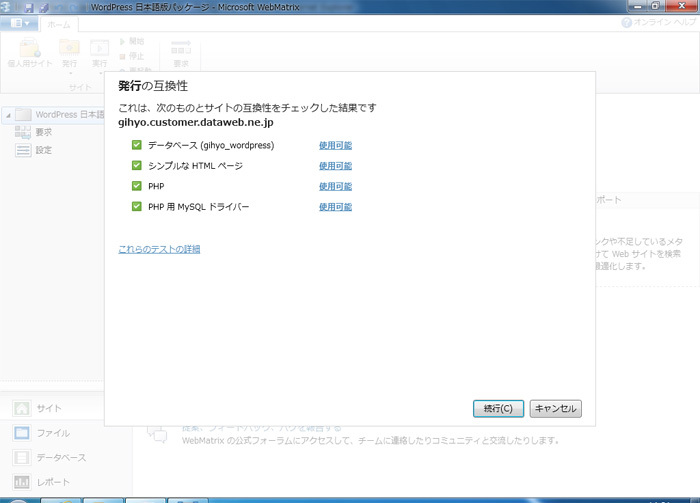
すると「発行の互換性」についてテストが行われるので、すべてのテストが正常に終了したことを確認したら「続行」をクリックします(図20)。
図20

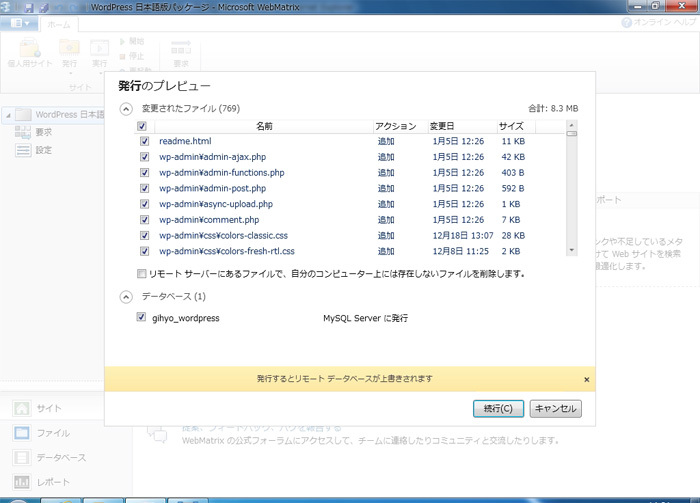
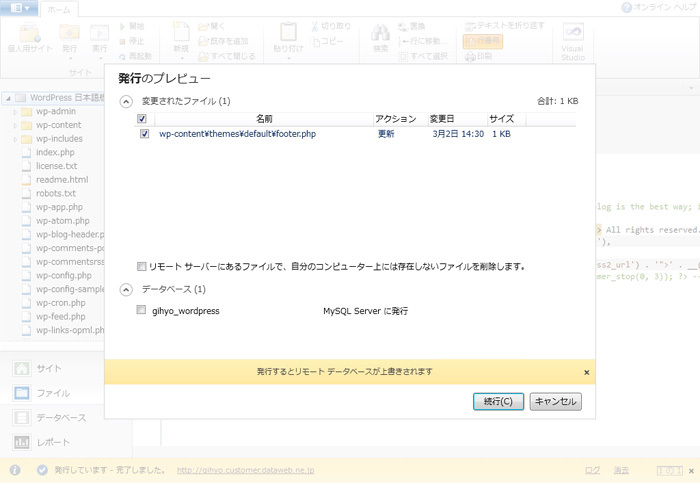
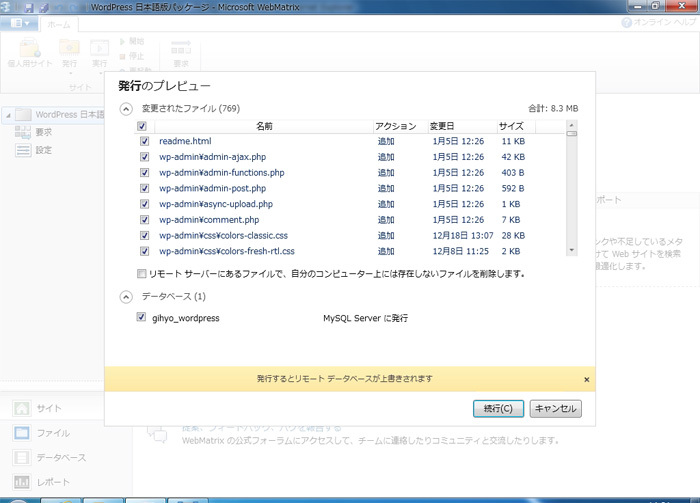
次に「発行のプレビュー」画面が表示され、変更されたファイルの一覧と、発行するデータベースが表示されます(図21)。
図21

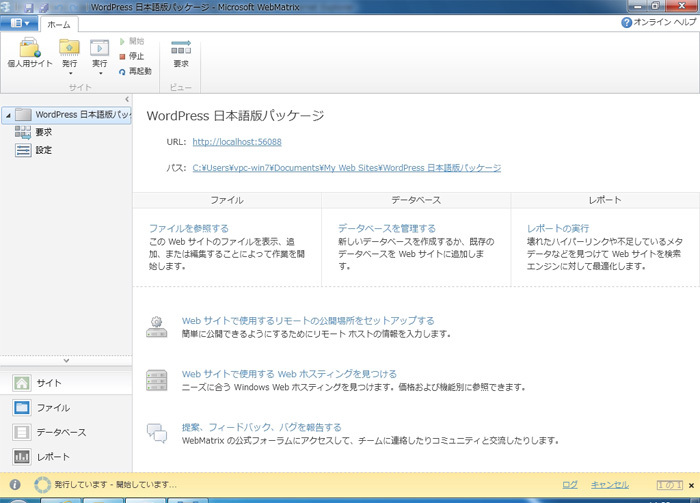
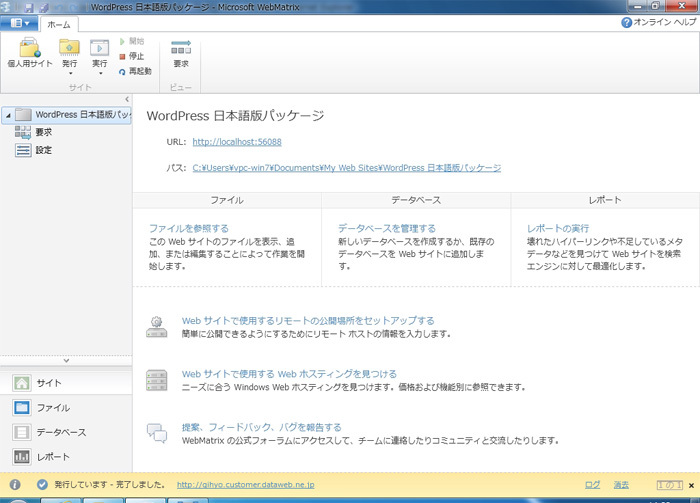
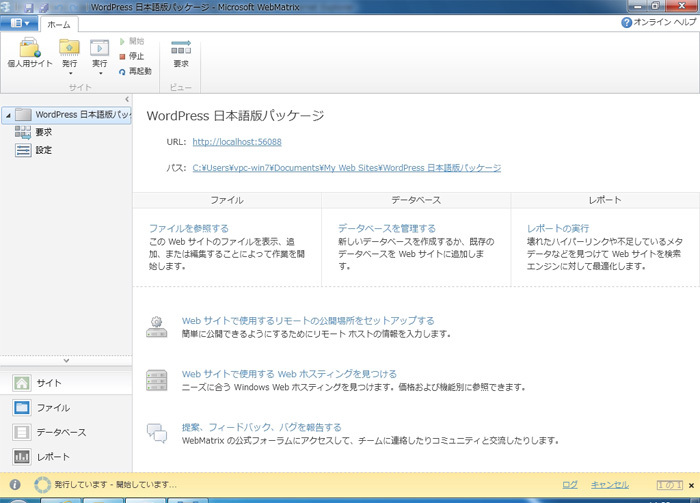
すべてのファイルとデータベース名にチェックが入っていることを確認したら、「続行」をクリックしましょう。すると発行が開始され(図22)しばらく待つと完了します(図23)。
図22
 図23
図23

WebMatrix上に表示されるメッセージにサイトへのリンクが表示されているので、それをクリックすると、ExpressWeb上でWordPressが稼働していることが確認できます(図24)。
図24

Webブラウザ上でナビゲーションにしたがってWordPressの初期設定を終えると、問題なくWordPressを利用できます(図25)。
図25

サイトの更新もクリック1つでOK
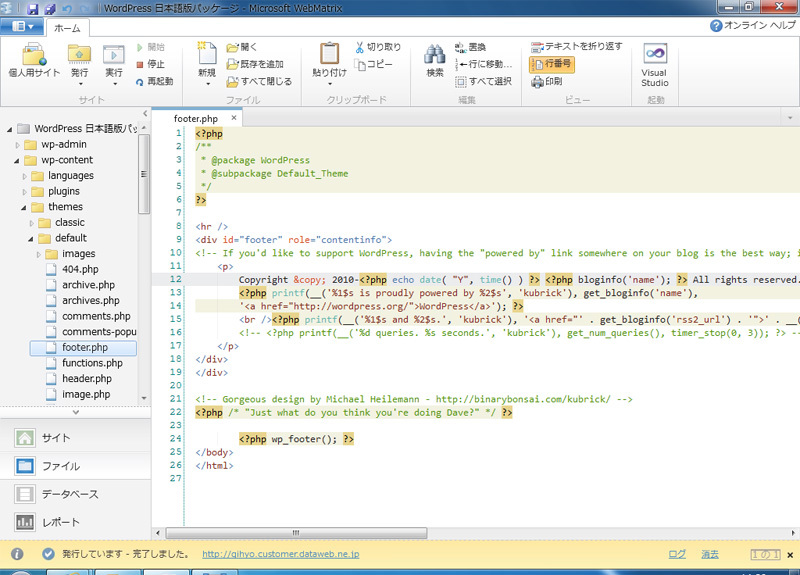
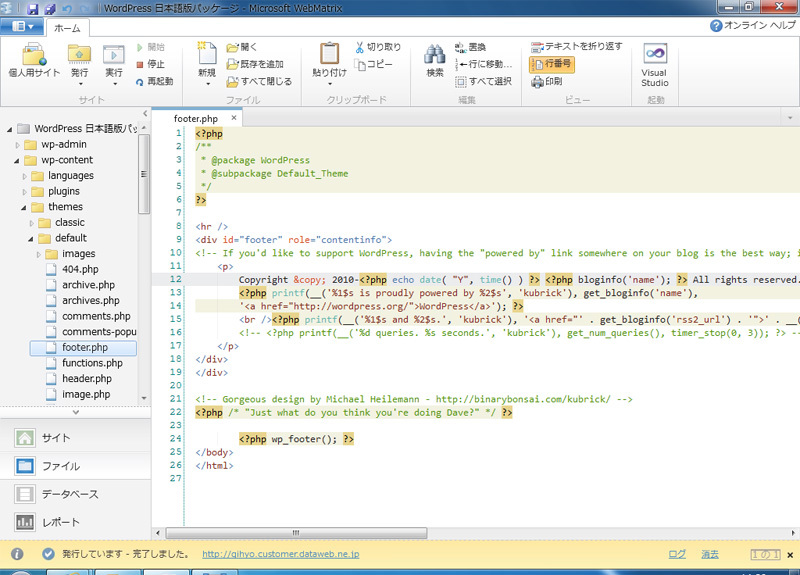
ここまでで、WebMatrixからのWebアプリケーションの発行を行いましたが、いったん発行の設定を行ってしまえば、Webサイトの更新も非常に簡単です。試しに、本連載の第2回で説明したような「フッターに著作権表示をする」というカスタマイズ(図26)を行った後、もう一度WebMatrixのメニューにある「発行」をクリックしてみましょう。
図26

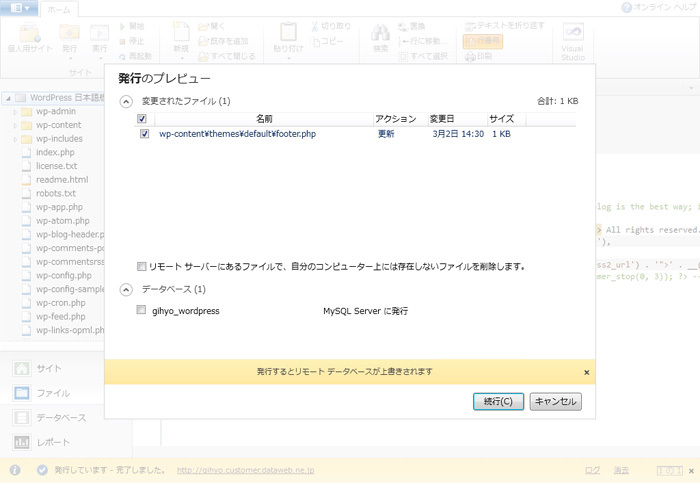
すると、「発行のプレビュー」ダイアログが表示され、変更されたファイルとして「footer.php」が表示されていることが確認できます(図27)。つまり、WebMatrix側で自動的に更新したファイルを検知してくれているわけです。
図27

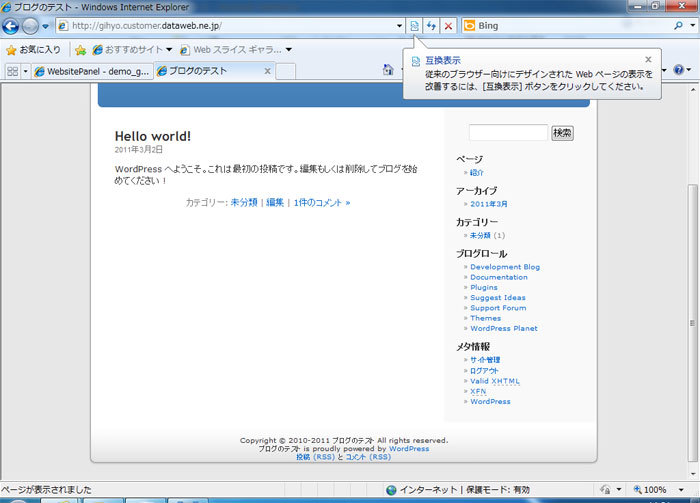
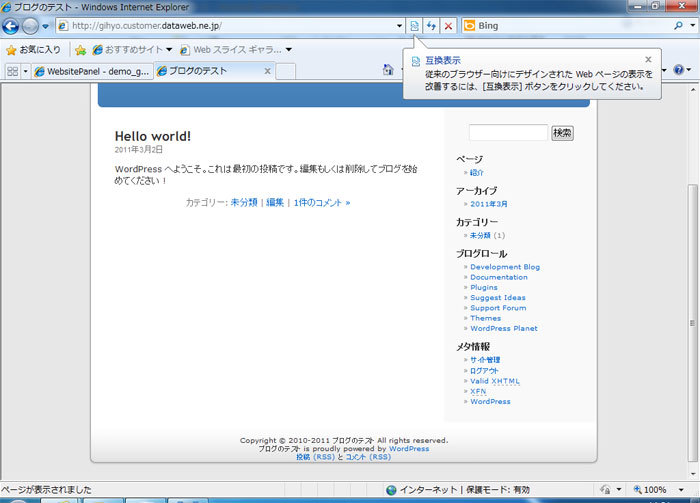
そのまま「続行」をクリックして発行が完了したら、ExpressWeb上のサイトをもう一度表示してみましょう。すると、先ほど行った「フッターへの著作権表示」が正しく反映されていることが確認できます(図28)。
図28

以上で、WebMatrixであれば、Webサイトの新規作成だけでなく、更新も簡単に行えることがお分かりいただけたと思います。WebMatrixを使用することで、Webサイトの開発からSEOなどのチェック、本番環境への展開と更新まで、容易に行うことができるのです。