今回は、Web PIを利用してOSSのCMSである「XOOPS Cube」を動作させてみることにします。XOOPS Cubeの大きな特徴は「モジュール」と呼ばれるプラグインの部品を組み合わせることで、簡単にさまざまな機能をWebサイトに組み込むことができる点です。Web PIでサポートされているのは、XOOPS Cube勉強会の有志集団である「ホダ塾」によって開発されている「XOOPS Cube Legacy(ホダ塾ディストリビューション)」というディストリビューションになっています。
Web PIを使ったXOOPS Cubeの導入
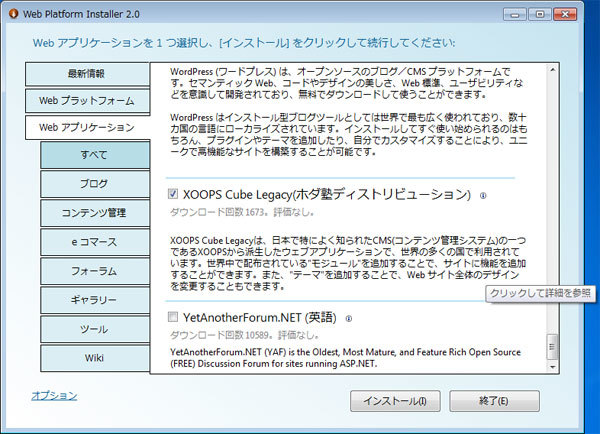
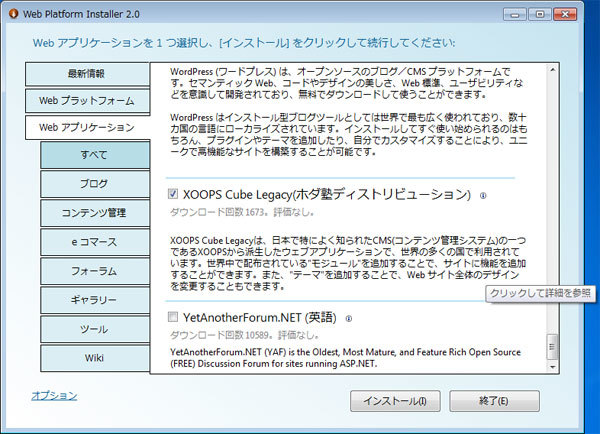
それでは、Web PIを使用してXOOPS Cubeをインストールしていってみましょう。Web PIを起動し、「Webアプリケーション」のタブをクリックすると、Web PIを通してインストールできるOSSの一覧が表示されます。この一覧はアルファベット順に並んでいるため、下の方までスクロールすると「XOOPS Cube Legacy(ホダ塾ディストリビューション)」が見つかるので、チェックボックスをオンにして「インストール」ボタンをクリックします(図1)。
図1

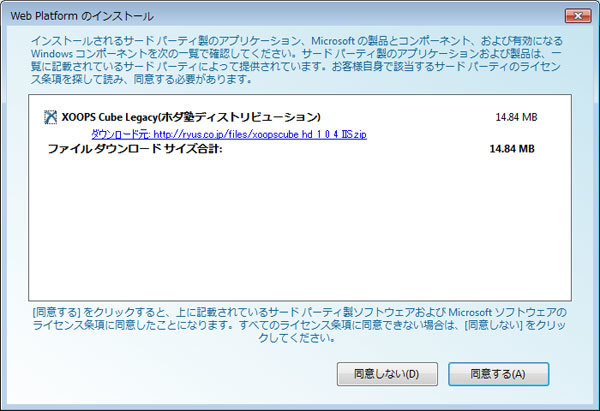
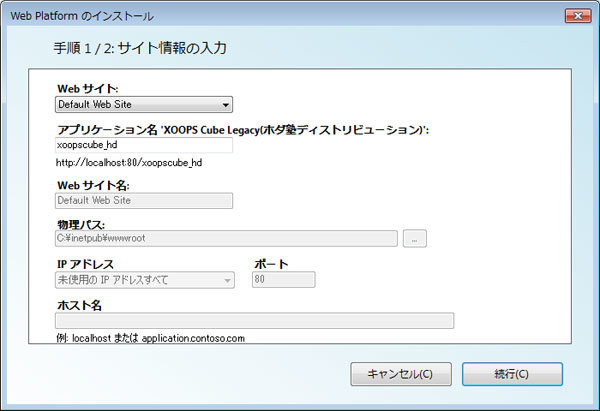
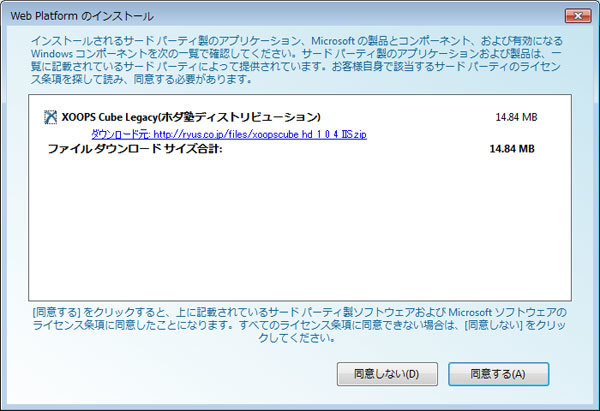
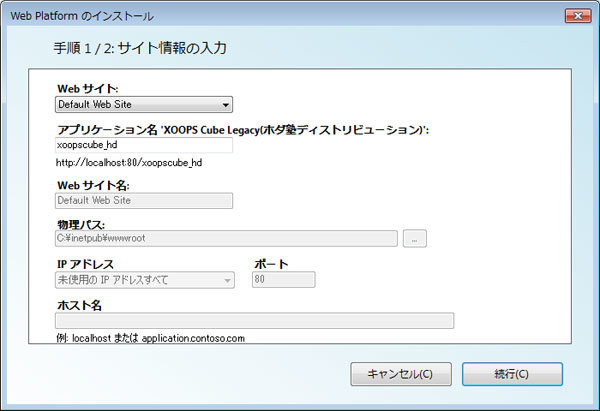
後は前回までに見てきたように、確認画面(図2)、サイト情報入力(図3)やデータベース設定などを行うと、XOOPS Cubeのインストールが完了します(図4)。
図2
 図3
図3
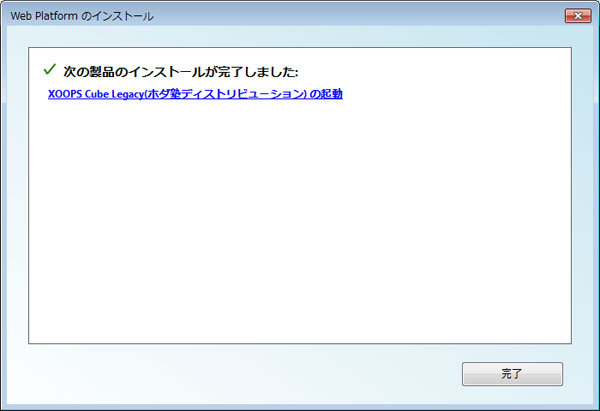
 図4
図4

完了画面の「XOOPS Cube Legacy(ホダ塾ディストリビューション)」をクリックするとWebブラウザが起動し、XOOPS Cubeのインストールウィザードの画面が表示されます。ここから引き続き、WebブラウザでXOOPS Cubeのインストールを続けていくことになります。
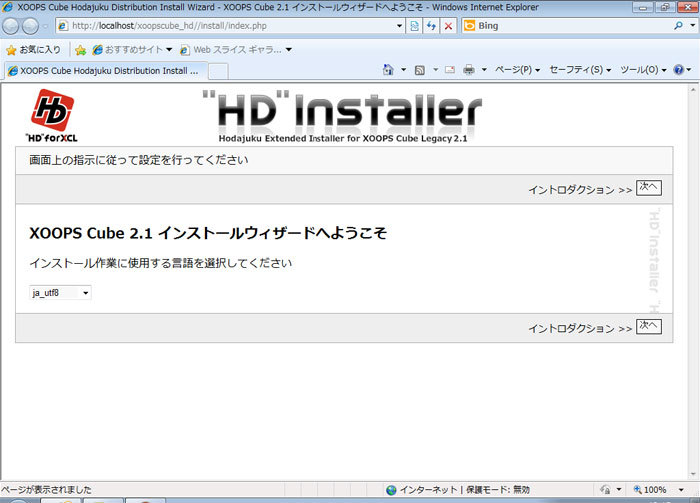
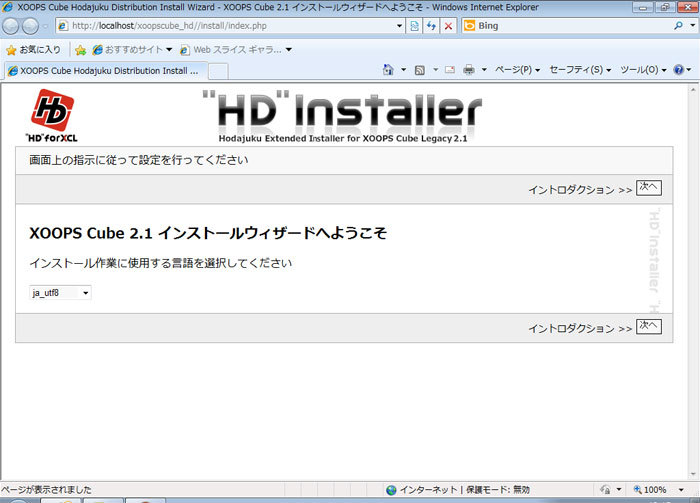
最初の「XOOPS Cube 2.1 インストールウィザードへようこそ」画面では、使用する言語を選択します。デフォルトで「ja_utf8」が選択されているので、そのまま「次へ」ボタンをクリックします(図5)。
図5

次の画面では、ライセンスなどについての説明が表示されるので、中身を確認して「次へ」ボタンをクリックします(図6)。
図6

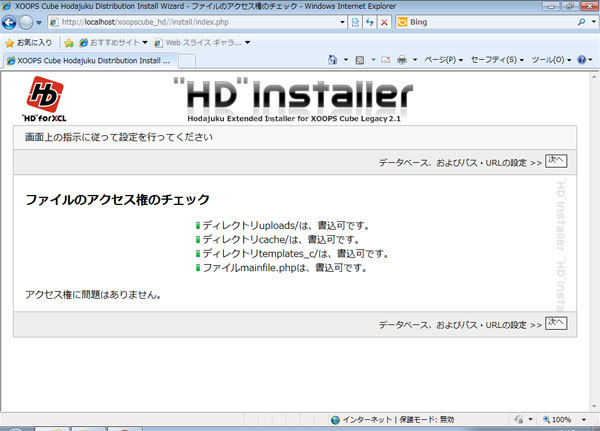
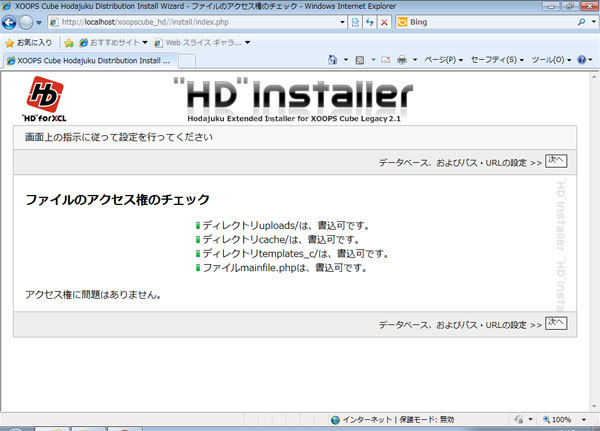
続いて「ファイルのアクセス権のチェック」画面が表示されますが、Web PIによってすでに設定されているのでそのまま「次へ」ボタンをクリックします(図7)。
図7

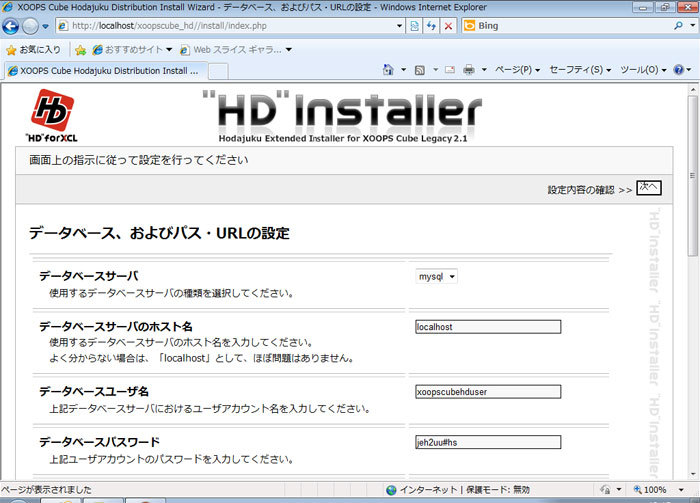
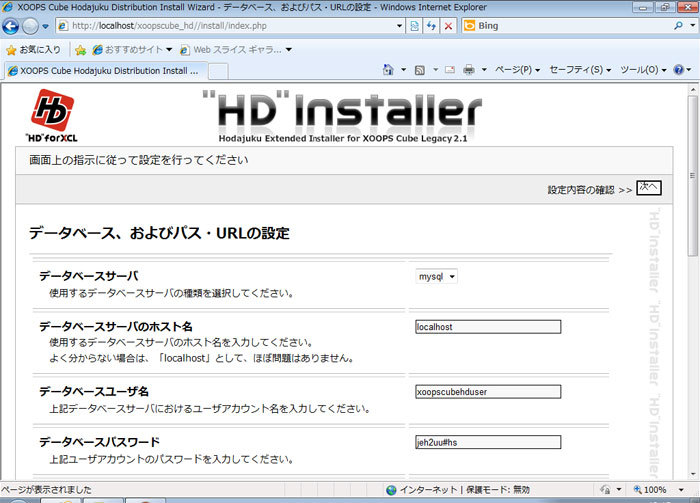
次に表示される「データベース、およびパス・URLの設定」画面では、データベースやURLの設定を行います。これらの値もWeb PIによってすでに設定されているので、そのまま「次へ」ボタンをクリックします(図8)。
図8

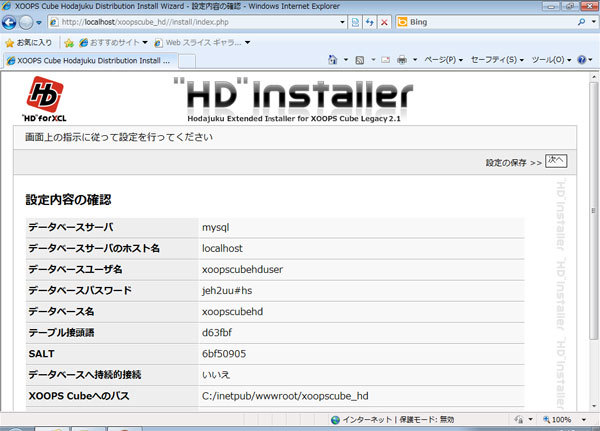
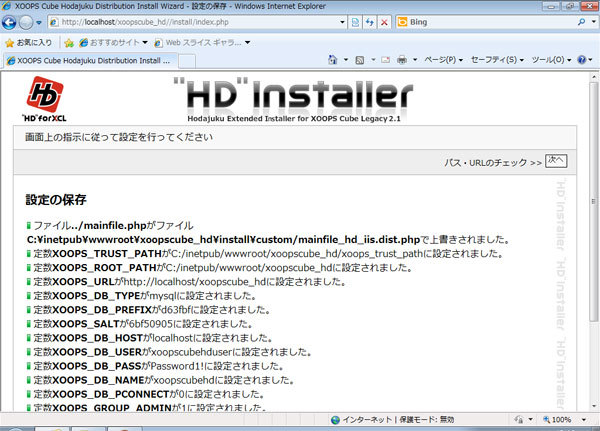
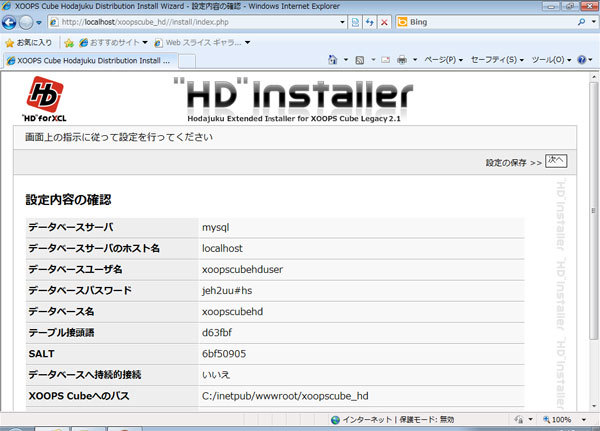
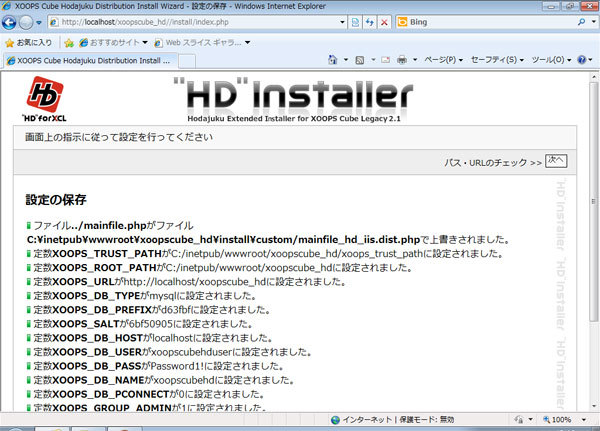
すると、入力内容の確認画面(図9)が表示されるので「次へ」ボタンをクリックすると、入力内容に合わせた設定が行われます(図10)。
図9
 図10
図10

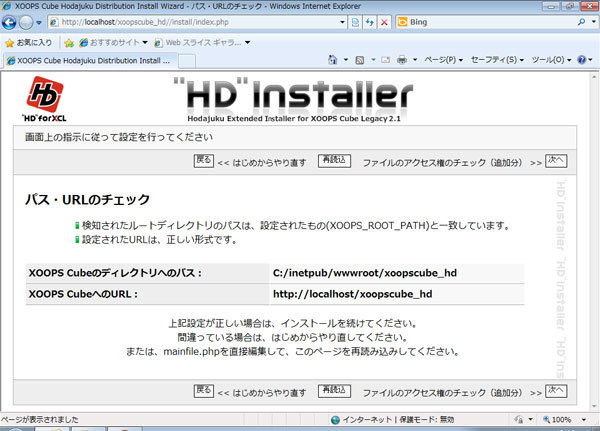
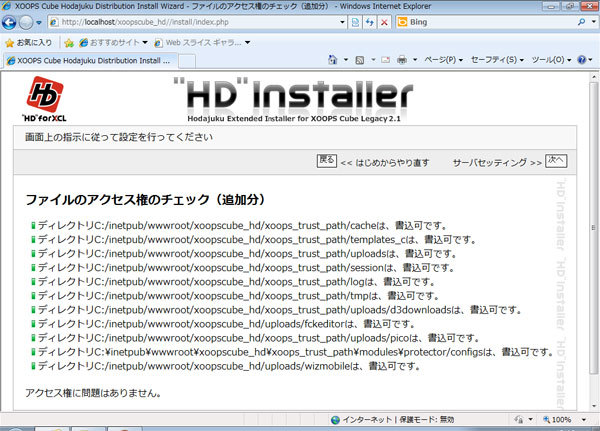
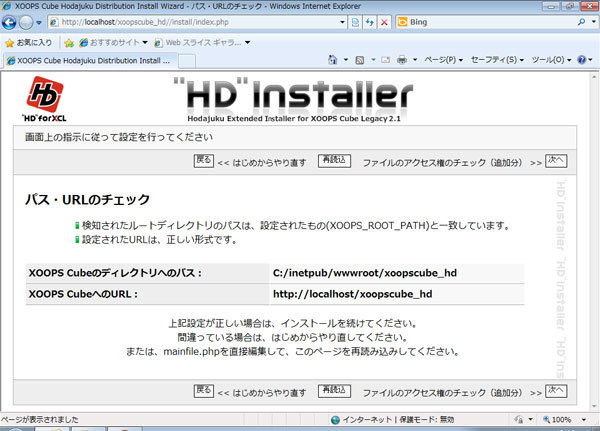
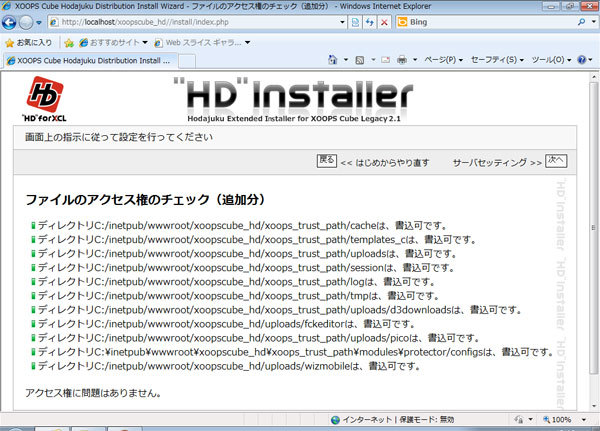
そのまま「次へ」ボタンをクリックすると、「パス・URLのチェック」画面(図11)が表示されますが、これも正しく設定されているので「次へ」ボタンをクリックします。次の「ファイルのアクセス権のチェック(追加分)」画面(図12)でも、すでに設定済みの状態になっているので「次へ」ボタンをクリックします。
図11
 図12
図12

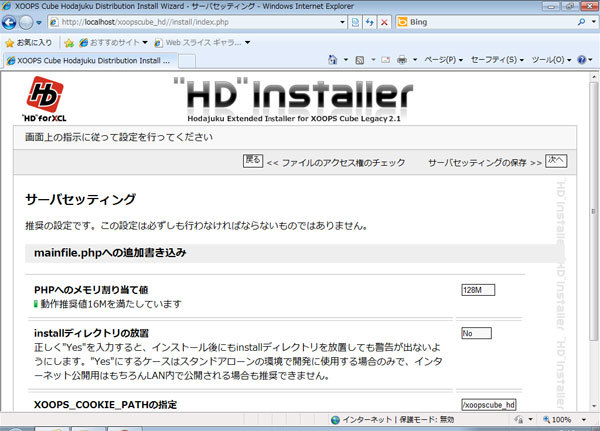
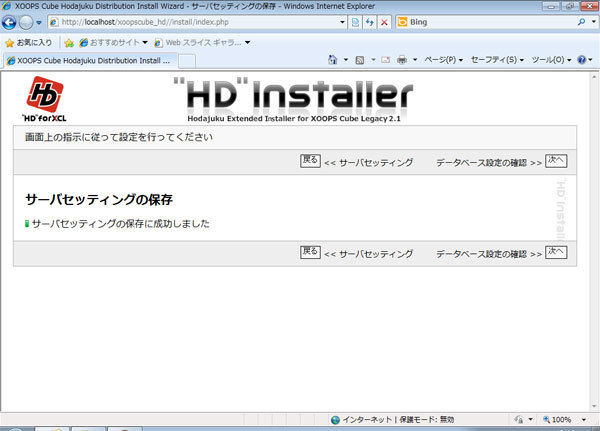
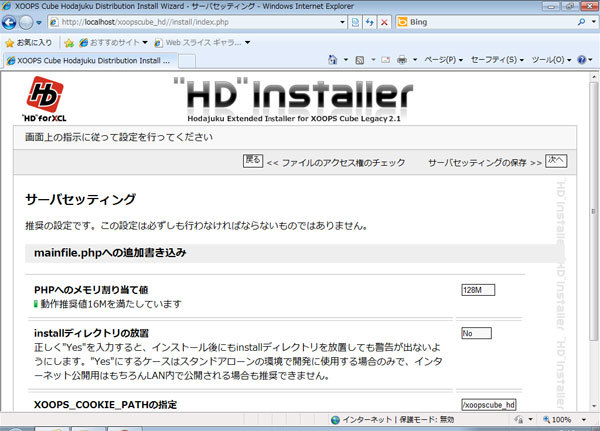
続いて表示される「サーバセッティング」の画面(図13)では、PHPへのメモリ割り当て値などを設定します。本番環境への展開であれば正しく調節する必要がありますが、今回はテスト運用なのでデフォルトの値のままにしておきます。また「installディレクトリの放置」については、今回は特にinstallディレクトリを残しておく理由はないので、デフォルト値の「No」のまま「次へ」ボタンをクリックすると、次の画面で入力したサーバセッティングの値が保存されます(図14)。
図13
 図14
図14

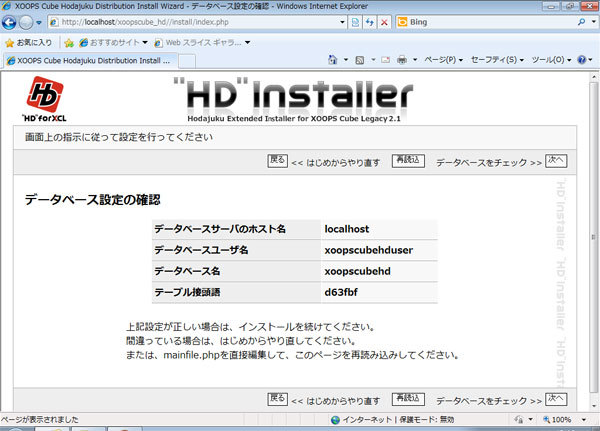
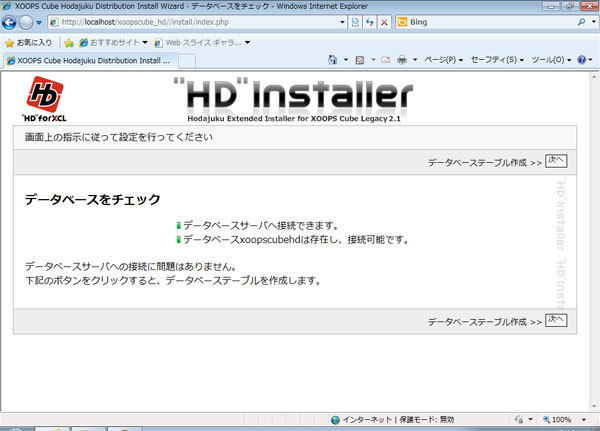
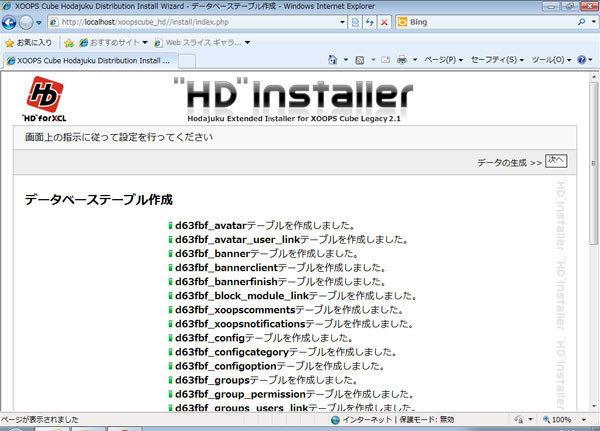
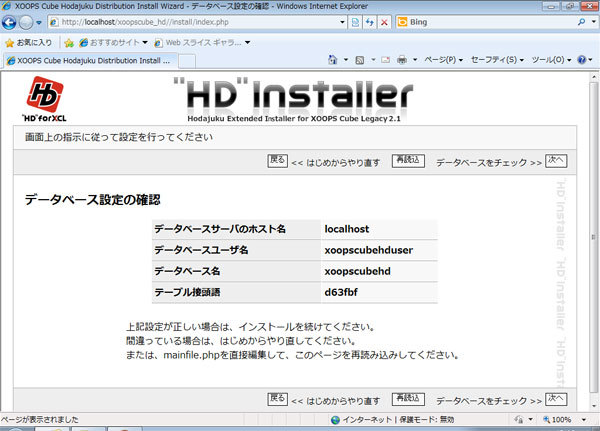
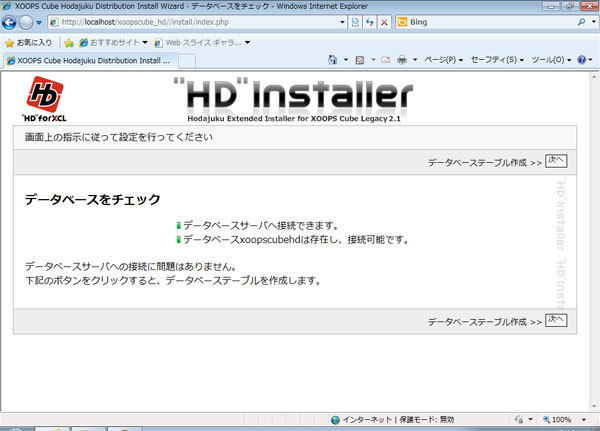
続いて「データベース設定の確認」画面(図15)、「データベースをチェック」画面(図16)、そして「データベーステーブル作成」画面(図17)と表示されますが、特に入力する項目などはないので、すべて「次へ」ボタンで先へ進みます。
図15
 図16
図16
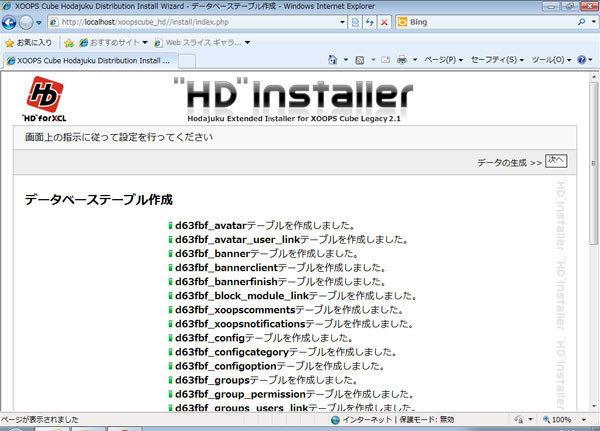
 図17
図17

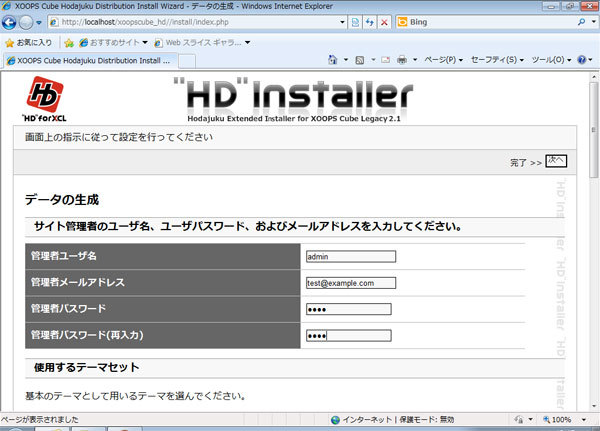
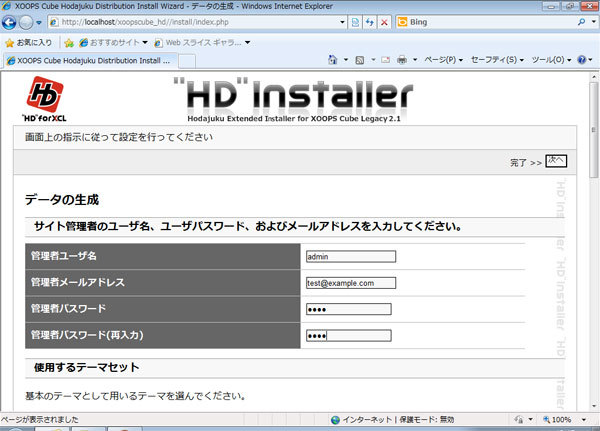
次に表示される「データの生成」画面(図18)では、サイト管理者情報の入力とXOOPS Cubeで使用するテーマを選択します。サイト管理者情報として「管理者ユーザ名」や「管理者メールアドレス」、「管理者パスワード」を入力します。テーマについては、インストール完了後にも変更できるのでデフォルト値のままで「次へ」ボタンをクリックします。すると次の画面でデータの生成が行われます(図19)。
図18
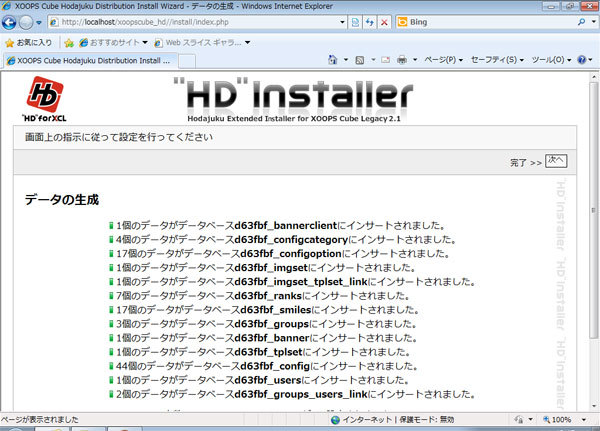
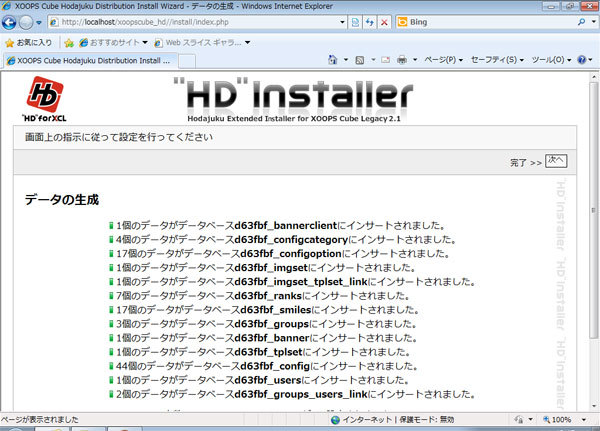
 図19
図19

最初のログインから動作確認まで
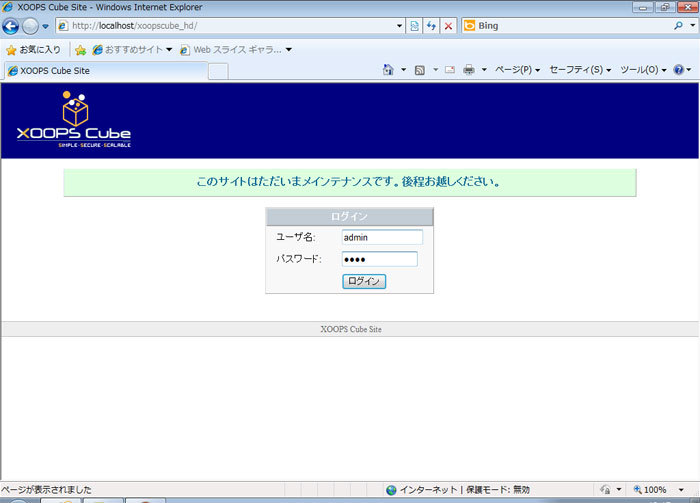
ここで「次へ」ボタンをクリックすると「インストール第一ステップ完了」画面(図20)が表示されます。これで、インストール作業はおおよそ終了です。「次へ」ボタンをクリックするとXOOPS Cubeのログイン画面(図21)に移動します。
図20
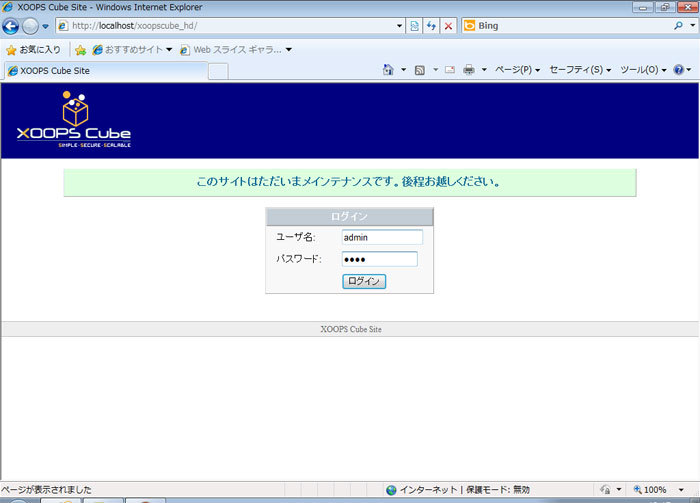
 図21
図21

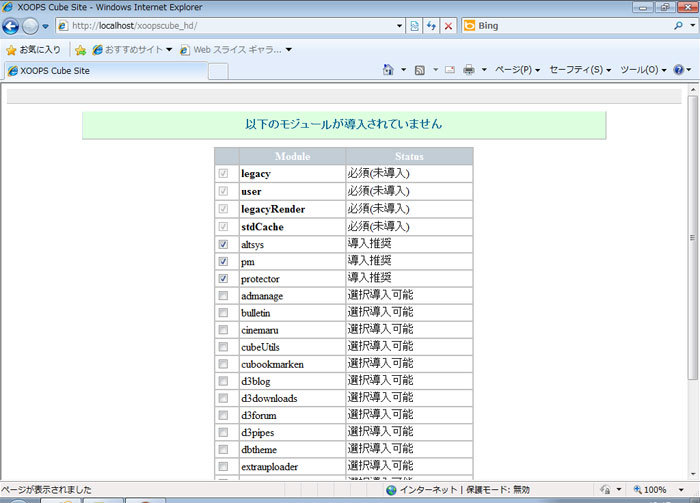
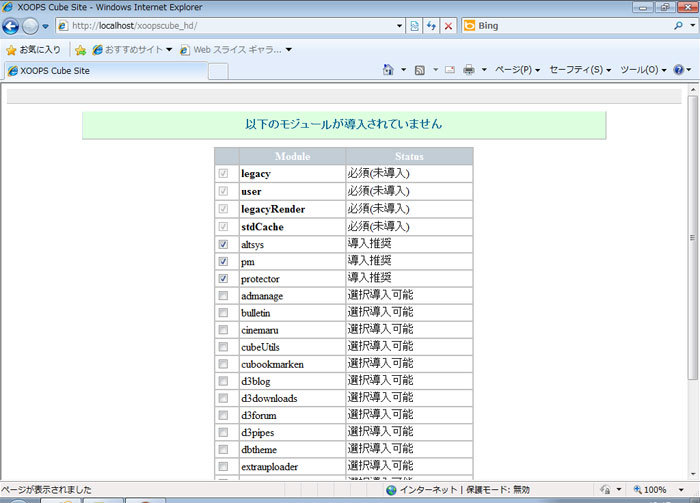
XOOPS Cubeのログイン画面で、インストールウィザードの画面で設定した管理者ユーザ名とパスワードを入力し、「ログイン」ボタンをクリックします。するとインストールウィザードの続きとして「以下のモジュールが導入されていません」というメッセージが表示されます(図22)。
図22

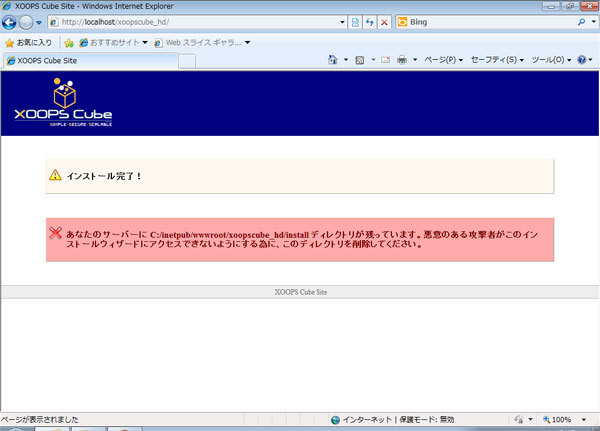
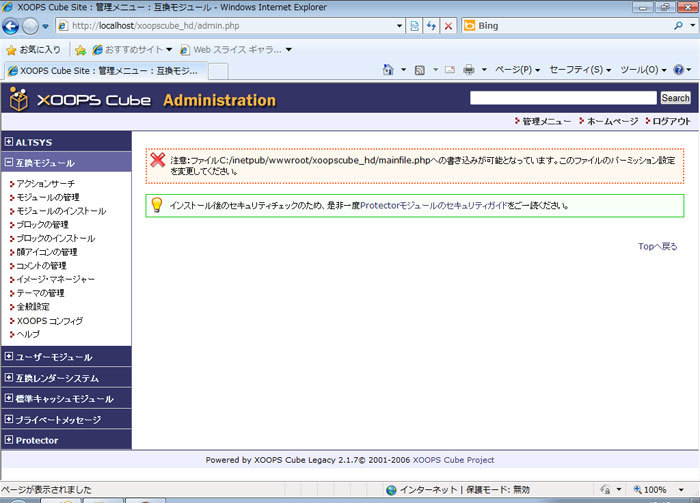
ここでサイト運用に必要なモジュールを選択するのですが、今回はテスト運用なのでデフォルト値のまま、「インストール」ボタンをクリックします。すると「インストール完了!」のメッセージと共に、「installフォルダを削除してください」という旨のメッセージが表示されます(図23)。
図23

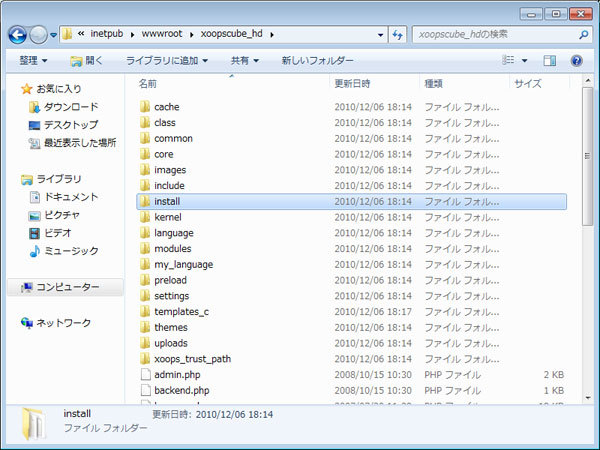
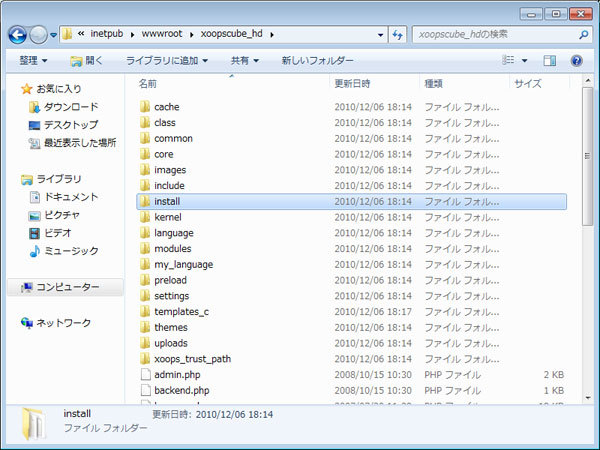
そこで、エクスプローラーでXOOPS Cubeがインストールされているフォルダ(デフォルトであれば「IISのドキュメントルート/xoopscube_hd/install」フォルダになります)を削除します(図24)。
図24

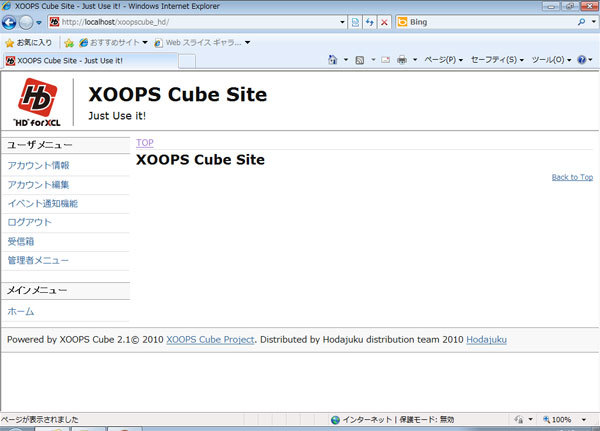
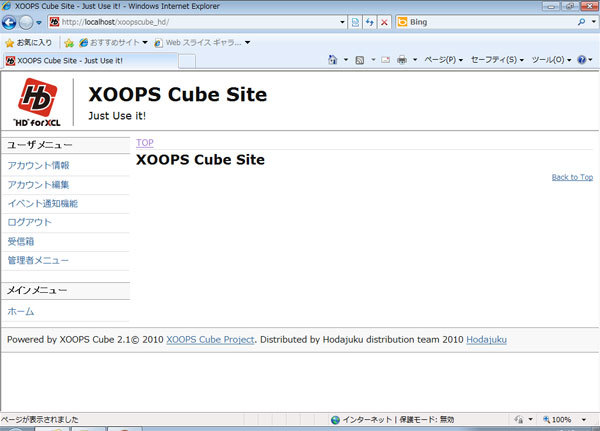
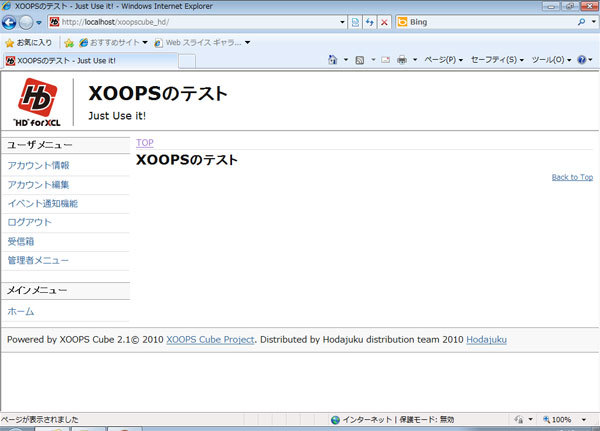
それからWebブラウザでページを再読込すると、XOOPS Cubeのトップページが表示されます(図25)。これでXOOPS Cubeが正しく動作していることが確認できました。
図25

画面作成も簡単
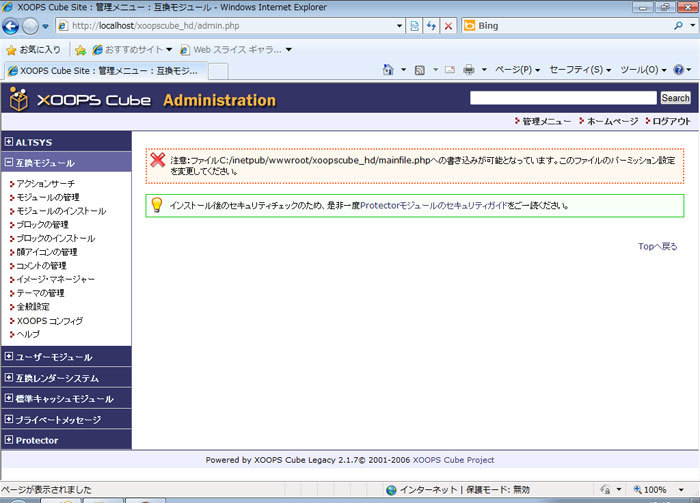
それでは、管理者画面から少し見た目の変更などを行ってみることにしましょう。トップページの画面左側にある「管理者メニュー」をクリックすると、管理画面に移動します(図26)。
図26

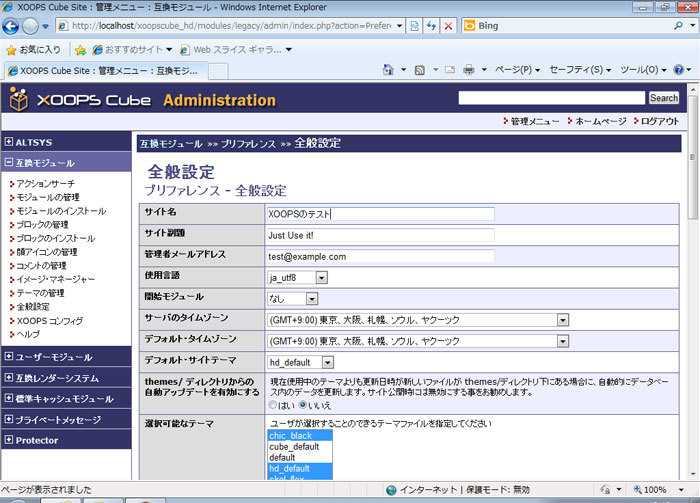
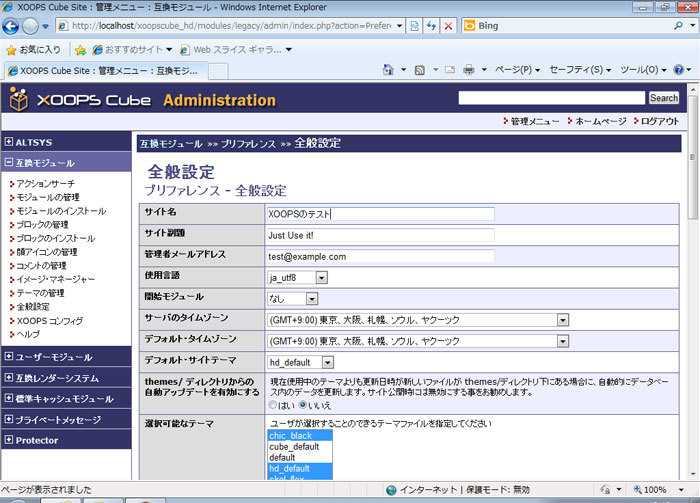
まず、サイト名を変更してみましょう。管理画面の左側にあるメニューの一覧から、「互換モジュール」の中にある「全般設定」をクリックすると、「全般設定」の画面に移動します(図27)。
図27

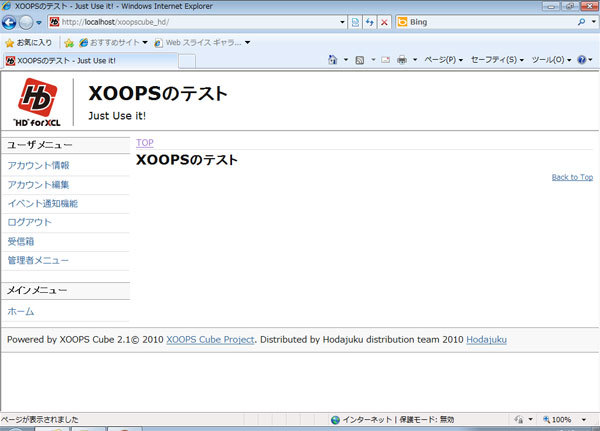
そこで「サイト名」に新しいサイト名を入力し、画面下部にある「送信」ボタンをクリックします。その後、トップページに戻るとサイト名が変更されていることが確認できます(図28)。
図28

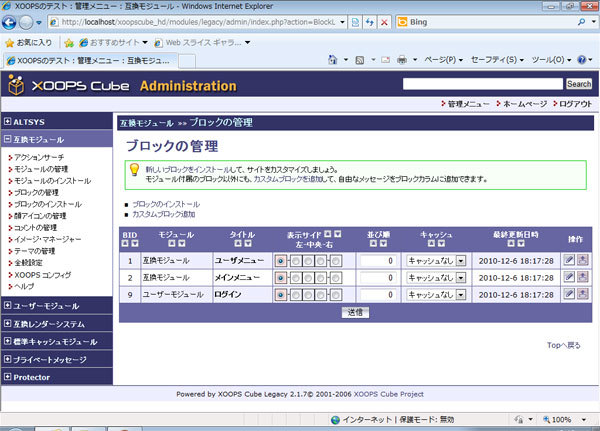
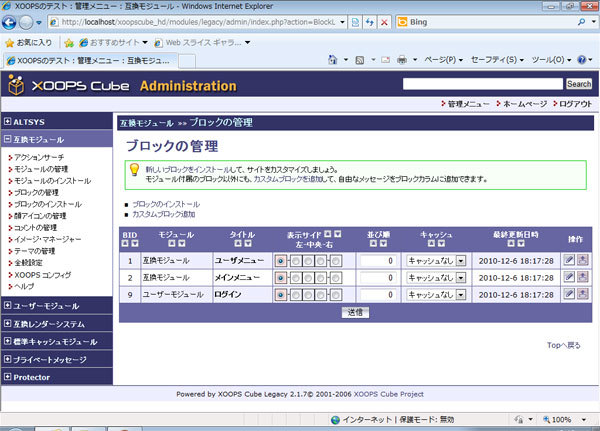
次は、トップページに新しいテキストを追加してみましょう。管理画面の左側にあるメニューの一覧から、「互換モジュール」の中にある「ブロックの管理」をクリックすると、「ブロックの管理」画面に移動します(図29)。
図29

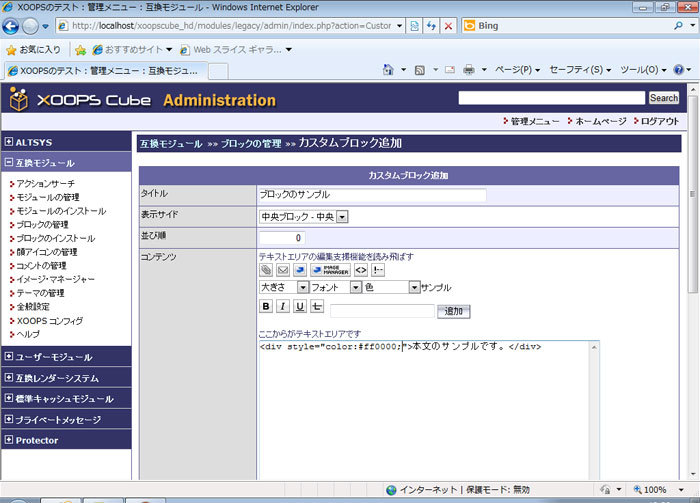
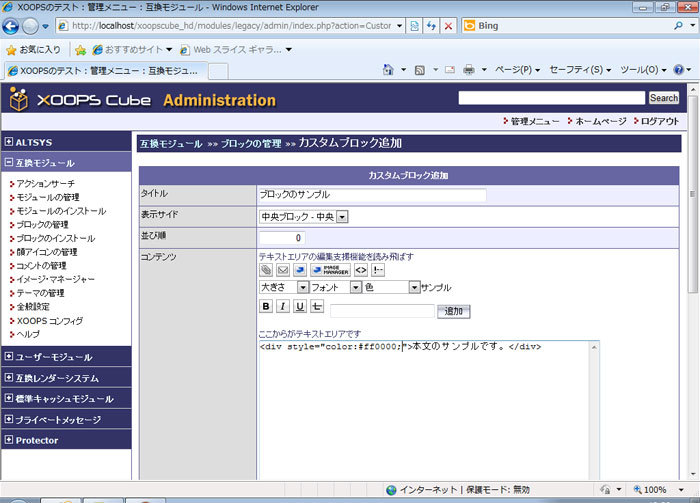
それから「カスタムブロック追加」リンクをクリックすると、新しいブロックの設定を入力する画面に移動します(図30)。
図30

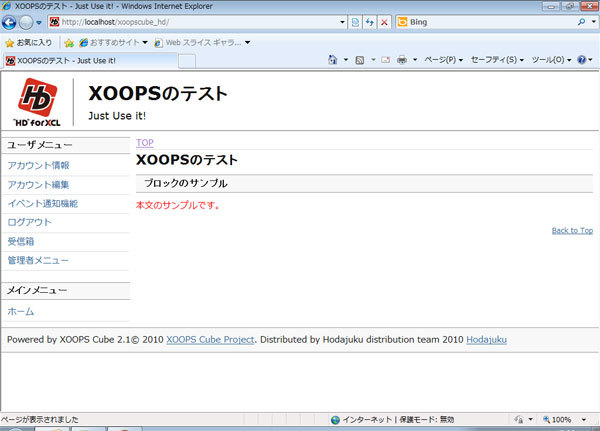
この画面で「タイトル」にブロックのタイトルを入力し、表示サイドで「中央ブロック - 中央」を選択し、「コンテンツ」にHTMLのソースコードを入力し、画面下部にある「送信」ボタンをクリックします。それからトップページに戻ると、先ほど入力したコンテンツ内容が追加されていることを確認できます(図31)。
図31

以上で、Web PIを使用してXOOPS Cubeのインストールから、ちょっとしたコンテンツ管理までを行ってみました。XOOPS Cubeは非常に実績のあるCMSであり、Webや書籍における情報も充実しています。また、Web上で公開されているさまざまなモジュールを組み合わせることで、高機能なWebサイトを簡単に構築することが可能です。