なぜか目がかゆく、鼻をかむ回数が増え、外出時にはマスクが手放せなくなってきた今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
手抜きなしのディテール
ノートパソコンを使って、手軽に焼肉を食べた気分になれるウェブサービス、『エア焼肉』です。
図1 リアルな音とともに焼肉が焼かれていく
 credit: RECRUIT MEDIA COMMUNICATIONS
credit: RECRUIT MEDIA COMMUNICATIONS
サイトではナレーション付きの映像を使い、エア焼肉の手順をていねいに説明していきます。
図2 映像で手順を説明してくれる

説明を受けた後は、「さっそく食べてみる」をクリックして、いよいよエア焼肉の開始となります。4種類のお肉から食べたいものを選び、焼き加減を見ながら、エア焼肉を楽しみます。
アイデアだけで勝負しない
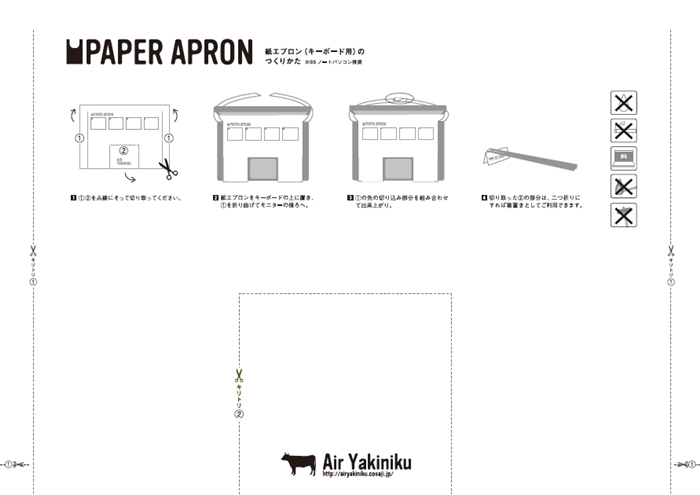
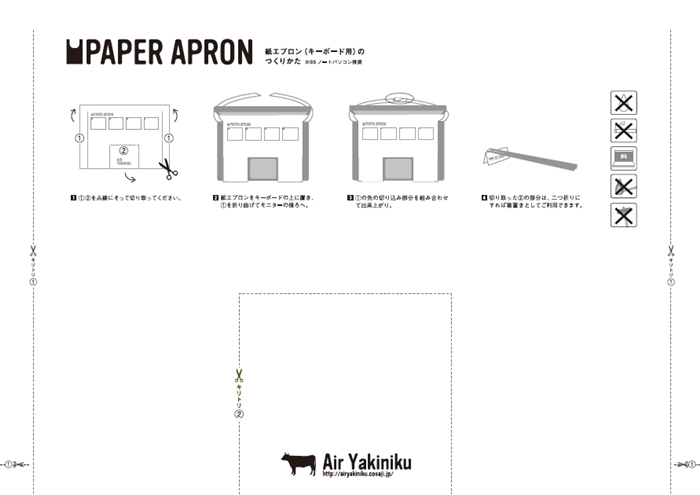
図3 キーボード用の紙エプロンも用意

"手軽に焼肉を食べた気分になれる"という、一見、実にバカバカしいと思われるこのアイデアですが、サイトを訪れるとついついその世界にのめり込んでしまいます。その秘密はどこにあるのでしょうか。
このサイトでは、キーボード用の紙エプロンや、手順を詳細に解説するナレーション、ユーザーに焼肉のタレ付きご飯を用意させる仕組みなど、ユーザーの環境とディテールをかなり丁寧に作り込んでいます。
当然、アイデアのディテールまで丁寧に作り込むのは、時間と手間がかかります。しかし、ディテールの作り込みが甘ければ、せっかくのおもしろいアイデアも一気に陳腐化してしまい、ユーザーのやる気を削いでしまいます。
単純なアイデアだけの勝負に持ち込まず、ディテールを作り込むことで、しっかりとした世界観を作ることに成功した素晴らしいサイトだと思います。
探し物は何ですか?
スウェーデン・イエテボリのクリエイティブエージェンシー、Forsman & Bodenforsのサイトです。
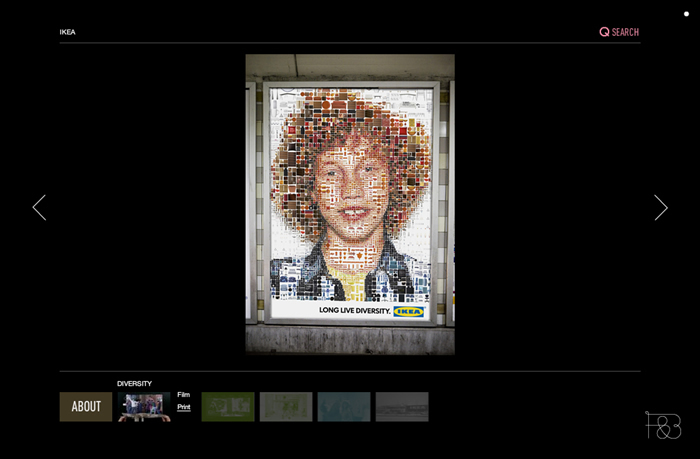
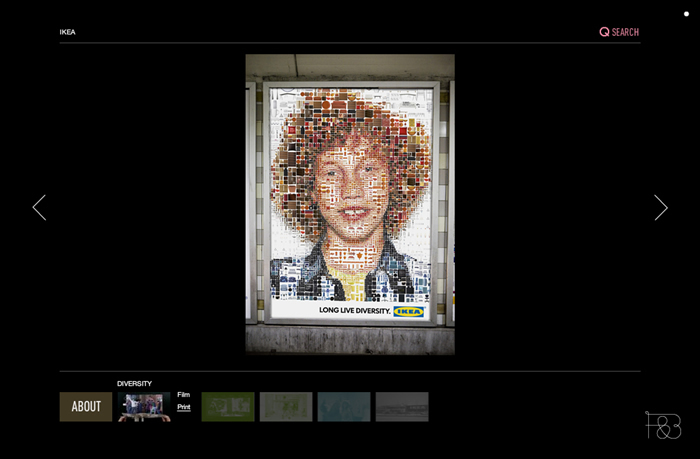
図4 画面中央の検索ボックスが印象的
 credit: Thomson Interactive Media
credit: Thomson Interactive Media
サイトを訪れると、画面中央に現れる大きな検索ボックスに目がいきます。このボックスに文字を入力することで、サイト内に広がるさまざまなコンテンツが探せます。
図5 検索ボックスの文字に応じてコンテンツを表示

検索ボックスに文字を入力していくと、その文字に対応しているサイト内のコンテンツを次々と表示してくれます。もちろん検索ボックスだけでなく、画面上に表示されたイメージをクリックすることで、直接コンテンツにアクセスすることも可能です。
図6 イメージから直接コンテンツを表示することも可能

また画面最下部では、アクセス数や検索された回数などが次々と表示されており、サイトに関するさまざまな情報やアクセスデータを確認することもできます。
何を求めてユーザーはやってくるのか
「サイトを訪れるユーザーは、いったい何を見に来るのだろうか。」サイトを制作する際、誰もが頭の中で、繰り返し自分に問いかけているのではないでしょうか。
クリエイティブエージェンシーであるForsman & Bodenforsは、この問いに対し、それは「自らがかかわったさまざまな案件」であるという、しっかりとした答えを持っています。
そして、それらの案件をうまく見せる方法は何か(サイトのトップに並べた案件のイメージ)、見てもらえるための仕組みは何か(案件イメージから直接コンテンツへ、案件を無理に分類しない、検索ボックスの導入など)を深く考えています。
ユーザーは何を求めてサイトにやってくるのか。そして、そのためにどのような仕組みを用意しておくのか。サイトを制作する上で非常に重要なこの部分について、もう一度良く考えながら、制作をしていきたいと思わせるサイトです。
変化し続ける面白さ
アートディレクター、デザイナー、イラストレーターとして活躍している櫻井優樹さんのポートフォリオサイト、『Metamosphere(メタモスフィア)』です。
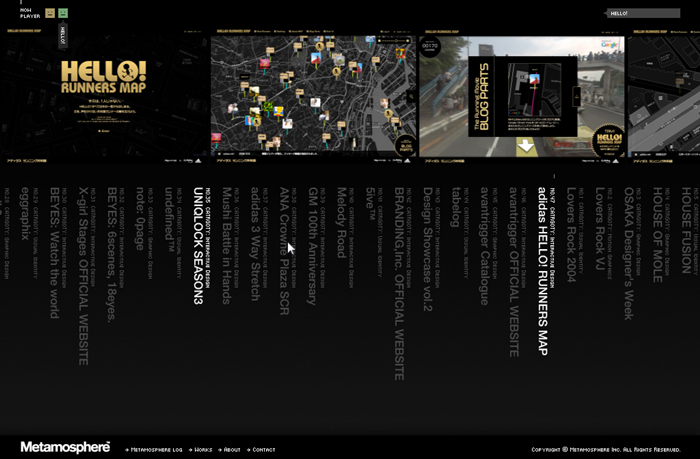
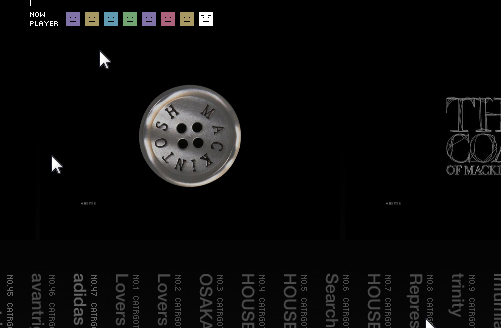
図7 黒を基調としたシンプルなサイト
 credit: Metamosphere Inc.、misak
credit: Metamosphere Inc.、misak
黒を基調としてデザインされたサイトでは、画面中央に作品のタイトルが並び、それをクリックすると各作品のイメージが表示されます。
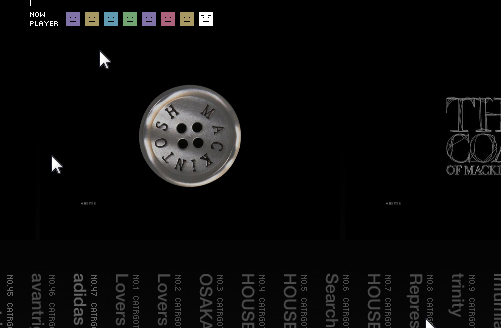
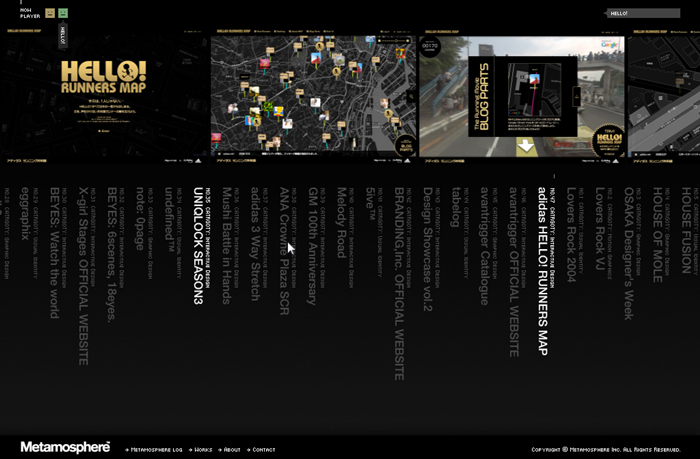
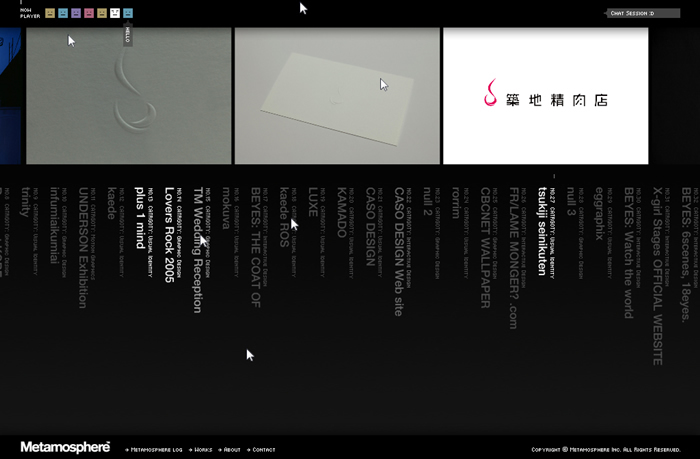
図8 アクセス中のユーザーを示すアイコンが並ぶ

画面左の最上部には、現在サイトにアクセスしているユーザーを表したアイコンが並びます。また、画面右上には、吹き出しにメッセージを入れることで他のユーザーと会話することが可能な、簡単なチャットも用意されています。
流動的なルールが面白さを生み出す
図9 多数のマウスポインタがサイト内に登場する

このサイトを訪れると、まずマウスポインタがいくつも画面内に登場することに気づきます。そして、何も操作していないのに、サイト内のあらゆる部分が勝手に操作されていくことに驚くでしょう。
実はこのサイトでは、アクセスしている人すべてに、平等にインターフェースの操作権が与えられているのです。このため、自分が見たいと思って選んだ作品が表示される前に、他のユーザーが別の作品をクリックして表示してしまうなど、始めは自分の思い通りにポートフォリオを見られません。
やがてポートフォリオを見るために、相手のマウスの動きを見たり、用意されたチャットで会話をしたり、ポートフォリオを見るための順番を待ったり、譲ったり…そして、知らず知らずのうちに、サイト内のルールが出来上がっていきます。
サイト名のMetamosphereとは、"Metamorphose"と"Atmosphere"を掛け合わせた造語で、「変化し続ける雰囲気」という意味だそうです。その名前の通り、同時にアクセスしている多数のユーザーがさまざまな行動をとることで、サイト内のルールが刻々と変化し、それに対応したユーザーの行動の変化が生まれていきます。
通常の"One to One"というサイトの概念を飛び出し、アクセスしたユーザーみんなでポートフォリオを見るという考え方は、非常に面白いと思います。今後もさまざまなサイトで、みんなで同時に楽しむという場を作る試みが、さらに進んでくるでしょう。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。