ゴールデンウィークも終了し、日ごとに感じる梅雨の気配とその先の夏について、妄想をふくらませる今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
サイトと映像のあわせ技
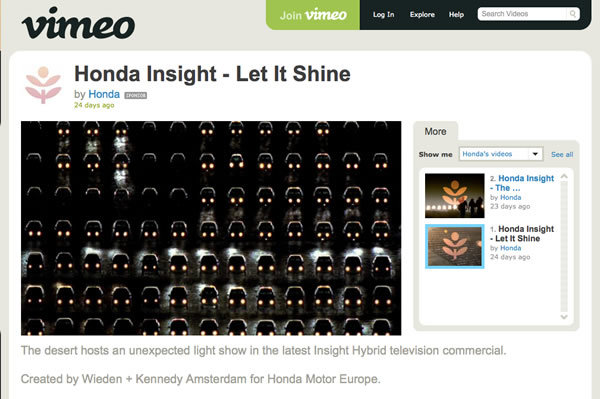
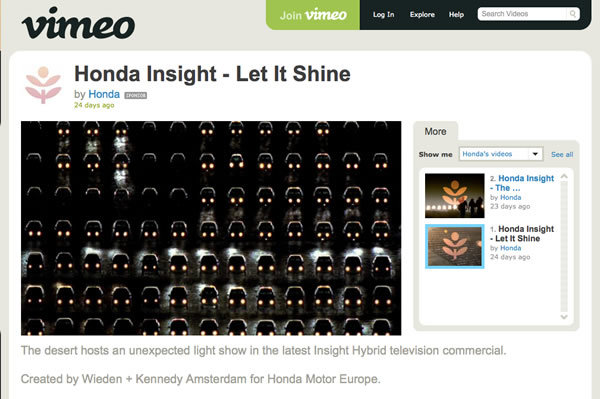
動画共有サイトvimeoにアップロードされた、ホンダのハイブリッド自動車INSIGHT(インサイト)の新しいTVCM、『Let It Shine』です。
図1 無数の自動車を使った映像に圧倒される
 Credit: Wieden + Kennedy's Amsterdam, Bouffant
Credit: Wieden + Kennedy's Amsterdam, Bouffant
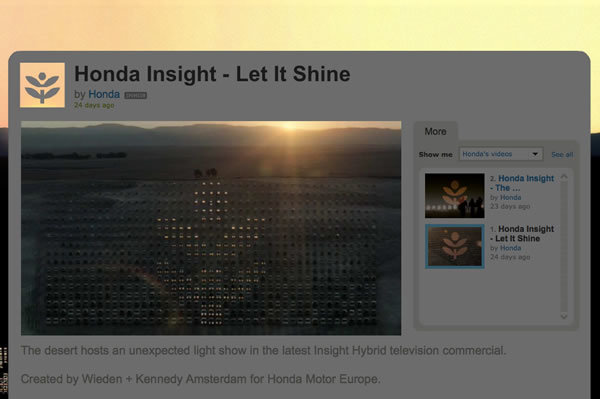
1分間の映像ではタイトルの通り、無数の自動車を整列してライトを点滅させる事で、LED(発光ダイオード)スクリーンを作リ、さまざまな絵文字を表現しています。
図2 自動車のライトで絵文字を表現する

安易にCG(コンピュータグラフィックス)を使用することなく、実際に車を並べて撮影された映像はとても美しく、そして楽しいものに仕上っています。
また、The Making of "Let it Shine"というメイキング映像も公開されていますので、ぜひ確認してみてください(動画中の車の制御は、車同士を配線してソフトウエアで制御を行ったそうです)。
同期による新しい感動
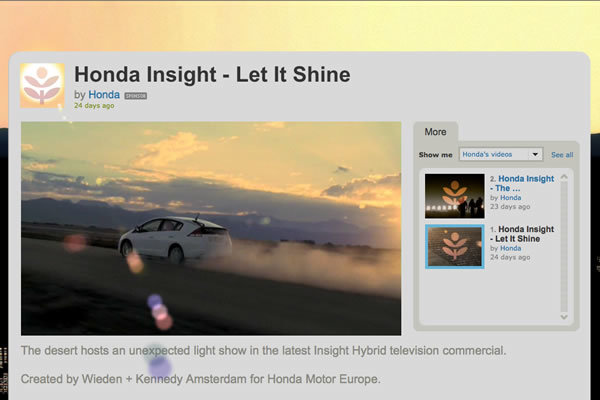
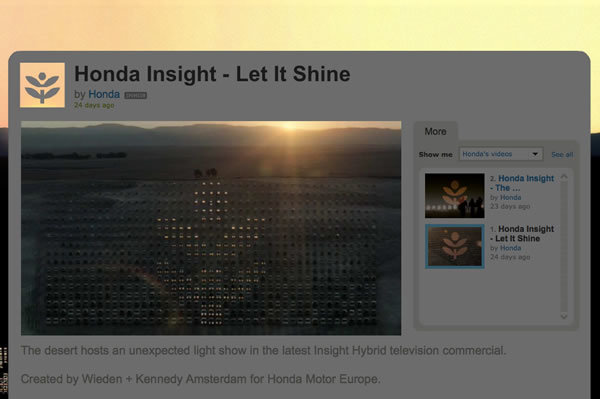
さて、アイデアやクオリティーも非常に高いこのTVCMですが、それ以上に感動するのが、映像と同期して、映像の外側のサイトもさまざまな姿に変化していくところです。
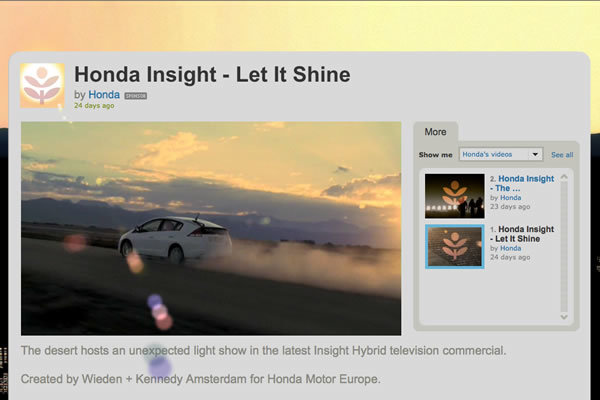
図3 映像とページを同時にレンズフレアが横切っていく

映像内の時間の経過とともに、暗闇から次第に明るくなったり、映像を再生する枠の外にまで表現部分が広がったり、レンズフレアが横切ったり。特にvimeoを普段使っているユーザーにとっては、思いもよらない表現と展開によって、映像の内容がより深く心に残ることでしょう。
昨年話題になったYoutubeのWario Land: Shake it(ゲームを紹介する動画を再生すると、動画の中のキャラクターの動きと同期して、ウェブサイト上のさまざまなパーツが落下していく)と同じように、映像とウェブサイトとの連動で新たな体験を作りあげるというこの方法。次に使ってくるのはどこなのか、また、新たにどのような表現を加えてくるのか、今後も期待したいと思います。
余計なものを"消す"ということ
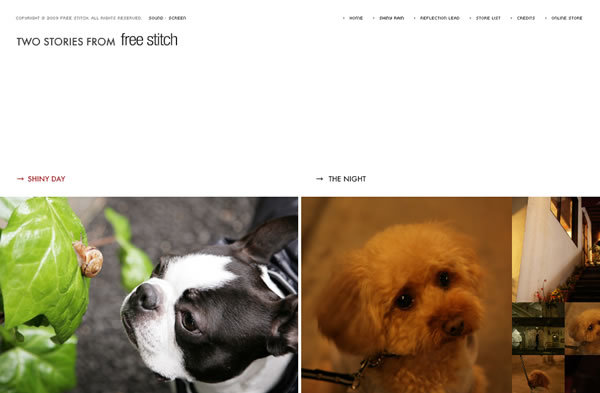
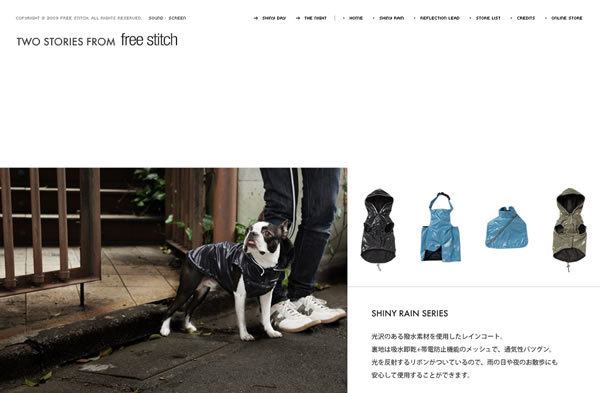
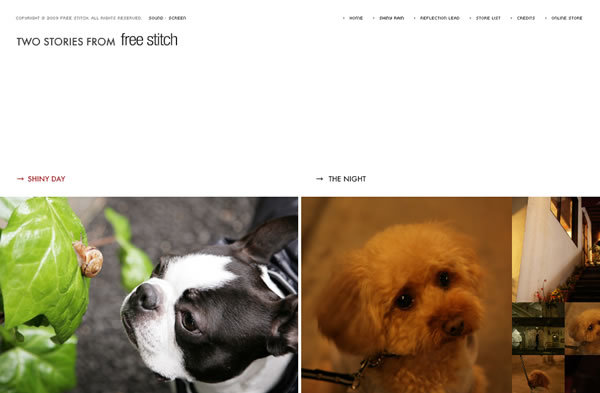
ドッググッズ、ドッグウエア、ペットグッズ専門店のセレクトショップ、フリーステッチのスペシャルサイト、『TWO STORIES FROM free stitch』です。
図4 2つのストーリーが写真で表現される
 Credit: free stitch
Credit: free stitch
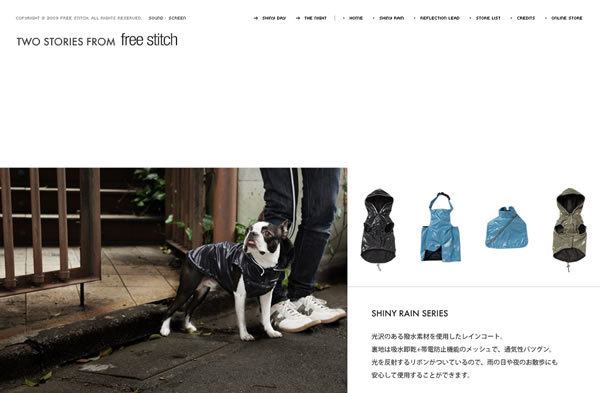
「SHINY DAY(雨の日)」と「THE NIGHT(夜)」という、犬の散歩をテーマとした2つのショートストーリーを、写真を使ったスライドショー形式で紹介していきます。
図5 オンラインショップへの導線も用意されている

スライドショーの最後では、登場した各種アイテムが紹介され、オンラインショップから購入できるようになっています。
気づかれない小さな工夫
ショートストーリーのメインとなる写真、テキストの表示方法や音楽など、丁寧な作り込みが感じられるこのサイトですが、最も注目したのはスライドショー時に起こる"ある現象"です。
その現象とは、"マウスカーソルと画面下部に表示されるスライドの位置情報が、さりげなく消えること"です。画面全体に広がる写真を中心に見せていくスライドショーにとって、どうしても余計なものとなるマウスカーソルを消す事で、ユーザーの視線を集中させる事に成功しています。
図6 マウスカーソルが消えることで画面もすっきり

「マウスカーソルが消えることで、使い勝手はどうなるのか」と考える方も多いと思いますが、マウスを少しでも動かせばすぐにマウスカーソルと位置情報が再表示されるため、使い勝手が悪くなるという事はまったくありません。
なかなかユーザーに気づかれない小さな工夫ですが、ついつい単調になりがちなスライドショー形式に集中させるための、制作者のこだわりが感じられる仕組みです。今後もこのような細部のこだわりに注目していきたいと思います。
"記憶"に残す方法
スペインの女性ミュージシャンVirginia Maestroの新プロジェクト、Labuatの曲「Soy tu aire」(スペイン語で"私はあなたの風"の意)のプロモーションサイトです。
図7 マウスの動きに合わせてグラフィックが表示される
 Credit: Herraiz Soto & Co., badabing!, ZUMBAKAMERA
Credit: Herraiz Soto & Co., badabing!, ZUMBAKAMERA
再生される音楽に合わせてマウスを動かす事で、墨をつけた筆で描くような曲線が生み出されていきます。さらに、曲の展開に応じた曲線の太さや背景の移動速度の変化や、鳥、チョウ、コイなどを表現したさまざまなグラフィックの出現など、インタラクティブな要素もふんだんに取り入れられています。
図8 時には影絵のようなグラフィックも登場する

ユーザーのマウスの動きは録画されており、リプレイも可能です。また、友人にウェブサイトの詳細をメールで知らせることも可能となっています。
記憶を呼び起こす"複数"の感覚
さて、あなたがある曲を聴いたとします。後日、聞いた曲を思い出そうとしても、聴覚からの刺激だけでは、その曲を思い出す糸口さえ見つからないでしょう。
図9 複数の感覚が見事に組み合わされたコンテンツ

では、ウェブサイトを訪れて、手を動かしながら曲を聞いたとしたらどうでしょう。曲だけでなく、インタラクティブな表現やイメージ、マウスを動かしたことなど、聴覚、視覚、触覚などの複数の感覚と行為から、その曲を思い出すことができると思います。そして、その曲の印象は、より強く記憶に残ることでしょう。
近年では、ミュージシャンが新しい楽曲の発表に伴い、ライブやアルバム販売だけでなく、SNS(ソーシャル・ネットワーキング・サービス)や動画サイトなどのネット上のさまざまな導線を使ってプロモーション活動を展開することが一般的となってきました。
このコンテンツでは、人間の持つ"複数"の感覚を利用することで、ユーザーに曲を最後まで聞いてもらい、記憶に残すことに成功しています。楽曲の世界観を、世界中のミュージシャンたちが、これからどんな形で表現してくれるのか。ワクワクしながら待ちたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。