道端に咲くあじさいの美しさに目を奪われつつ、いよいよ本格的にジメジメと闘わなければならなくなってきた今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
"動き"を強調した現代の箱庭
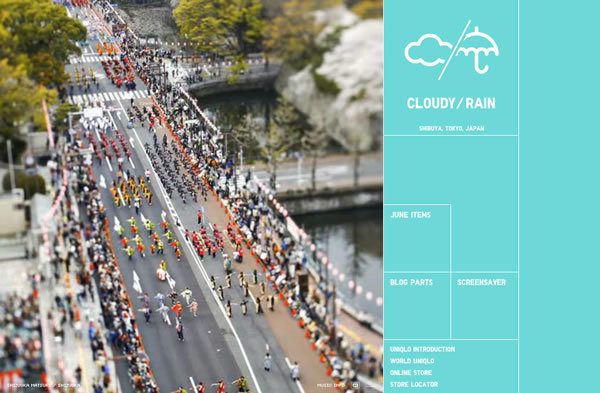
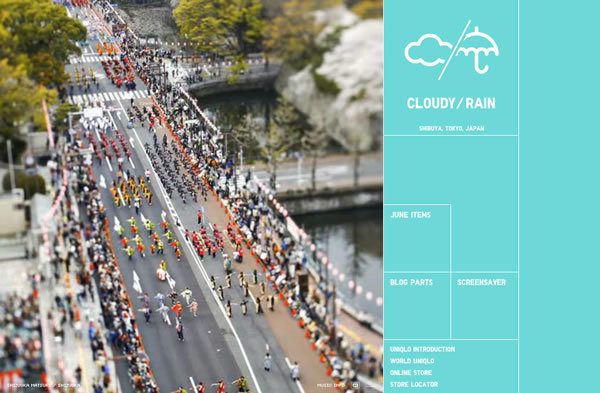
ユニクロによる"四季の映像、音楽、商品カタログが融合した新感覚カレンダー"、『UNIQLO CALENDAR』です。
図1 今回のプロモーションはカレンダーがテーマ

Credit: Projector Inc., puzzle inc., spfdesign Inc.
東京、神奈川、京都、兵庫、静岡、徳島、沖縄の7都市32か所を、ティルトシフトレンズ(レンズの光軸と撮像面の関係を変えられるシフト機能とティルト機構を搭載したレンズ)を用いて撮影し、ミニチュア風のストップモーション・アニメーションに仕上げています。
図2 ミニチュア風のストップモーション・アニメーションが印象的

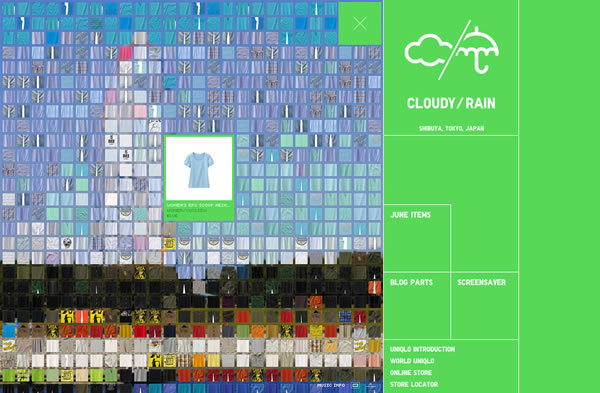
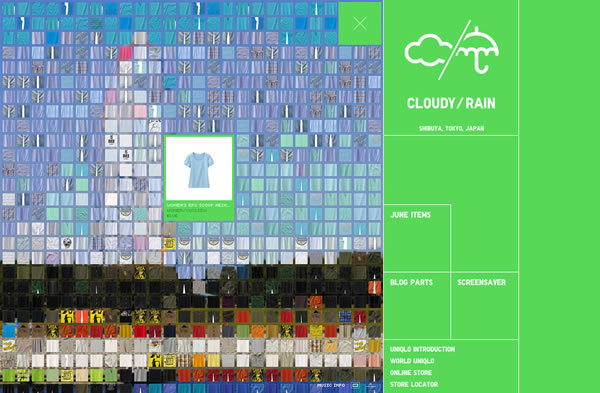
アニメーション部分をクリックすると、その色に合わせた商品写真のモザイクに変化し、モザイクをクリックすることで、商品の詳細を確認できます。
図3 アニメーションが商品写真のモザイクに変化する

また、郵便番号を利用して、登録した地域の天気情報を知ることができるブログパーツも配布されています。ストップモーション・アニメーションに合わせて流れる音楽は、FPM(Fantastic Plastic Machine)とサキソフォン奏者の清水靖晃さんの組み合わせによるもので、今後も新しい映像や音楽、スクリーンセーバーが追加されるとのことです。
"ストップモーション・アニメーション"のもたらす効果
ユニクロに確認したところ、「ストップモーション・アニメーションを使用している理由は、ミニチュアのコマ撮り風に見せる演出のため」との回答をいただきました。ただ個人的には、このウェブサイトで使われているストップモーション・アニメーションには、演出だけではない"ある効果"が感じられました。
通常の動画表現では、画面上の動きがスムーズになる反面、細かく動いている部分が非常に分かりにくくなります。ところがストップモーション・アニメーションを使うことで、画面上の動きはカクカクしてしまいますが、かわりに動いている部分をはっきりと判別する事ができます。このため、ユーザーが「次は何が起こるのかな」と画面上の動きを追っていくことで、映像を視聴する時間が長くなるという効果もあるのではないでしょうか。
近年、ページ遷移のないAjaxの技術が使われるようになったことで、「ページビュー」という指標だけでは、ユーザーの動向が測りきれなくなってきました。そんな中で「ユーザーの滞在時間」という指標が注目されるようになっています。
ウェブサイトを構築する上で重要になってきている「ユーザーの滞在時間」を長くするために、今後ストップモーション・アニメーションのこうした効果を利用したコンテンツが、増えてくるかもしれません。
マウス操作はもう古い?
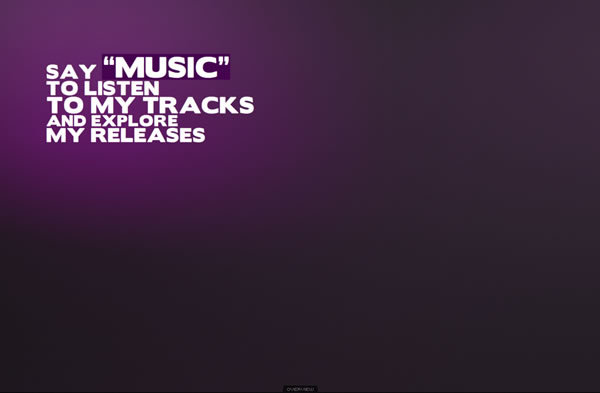
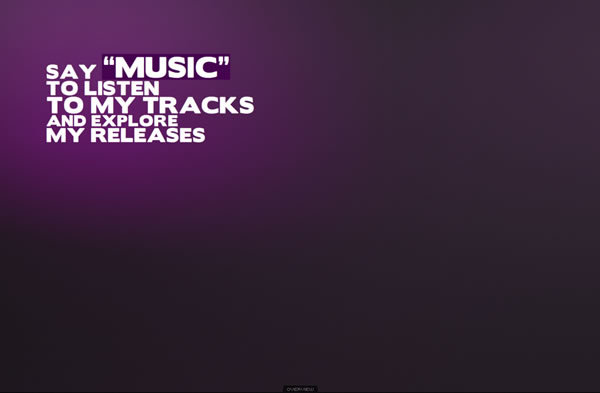
ドイツのデザイナー兼ミュージシャンであるAndreas Lutzによるポートフォリオサイト、『ANDREAS LUTZ - Because clicking is so 90s!』です。
図4 メインメニューの項目もジェスチャーで選択する

Credit: Andreas Lutz (Creator), Scholz & Volkmer (Company)
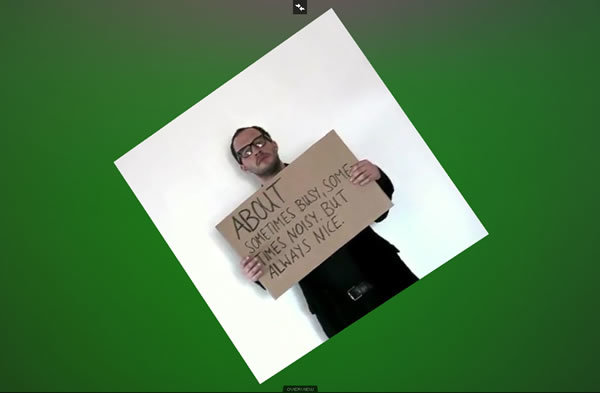
ウェブカメラの前で行うさまざまなジェスチャーと、マイクからの音声入力を使うことで、ウェブサイト内の各コンテンツを見ることができます。
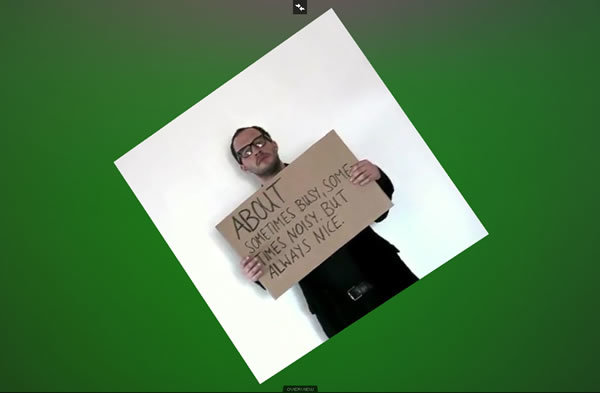
図5 拡大・縮小もジェスチャーを使って行う

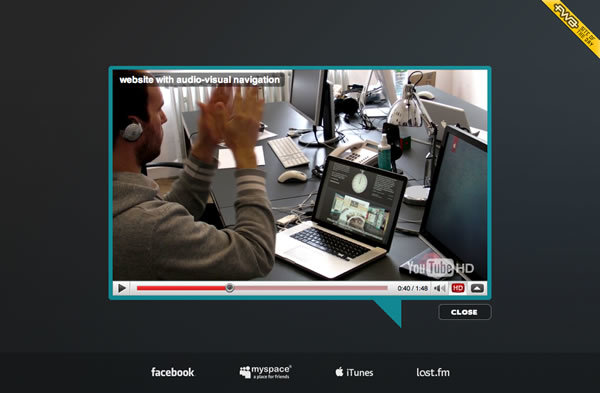
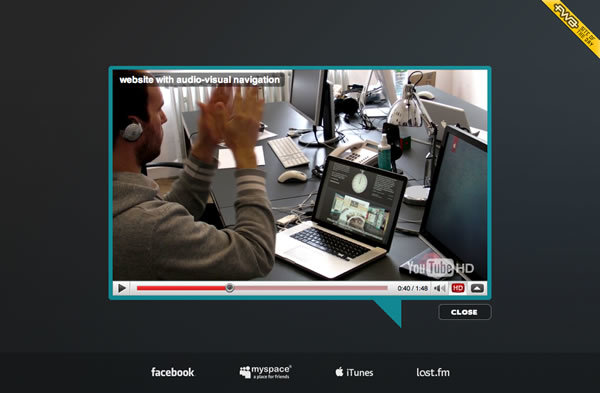
コンテンツの確認に"マウスとキーボードを使わない"特殊なウェブサイトのため、基本的な操作方法を紹介した動画も用意してあります。
図6 ウェブサイトの操作を解説した動画も用意

マウスとキーボードから離れた操作感覚は、考える以上に不思議な感覚ですので、ぜひウェブサイトを訪れて体験してみてください。
※実際には、最初に"ウェブカメラとマイクを使わない"という設定をすれば、マウスを使用してサイト内のコンテンツを確認することもできます。
新たなデバイスで変わる未来
お世辞にも操作性が良いとは言えないこのウェブサイトですが、あっと驚くことが少なくなってきた個人の実験的ポートフォリオと考えるならば、このような大胆なチャレンジは大歓迎したいと思います。
近年では、特に家庭用ゲーム機において、新たな操作デバイスの出現(モーションセンサーを内蔵したWiiコントローラーや、Xbox 360用のモーション・音声コントロール周辺機器「Project Natal」など)による、ユーザーへの新しい操作方法・操作感覚の提供が目立ってきています。
現在、パソコンの入力デバイスと言えば"マウスとキーボード"というのが定番ですが、マイクやウェブカメラ、タッチパネルの標準装備、また、新たなデバイスによって、ウェブサイトもマウスとキーボード以外の操作方法が主流になる日が来るのかもしれません。
伝えたい情報を広める場所
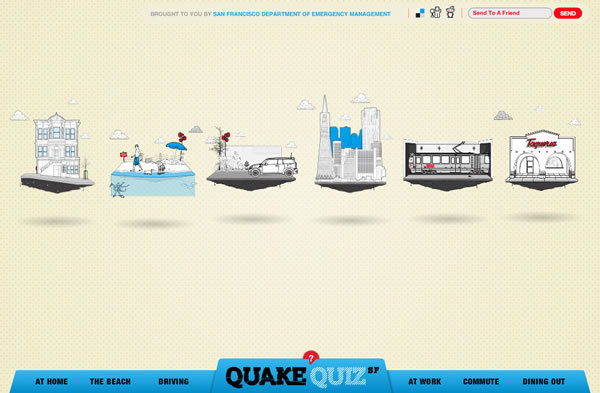
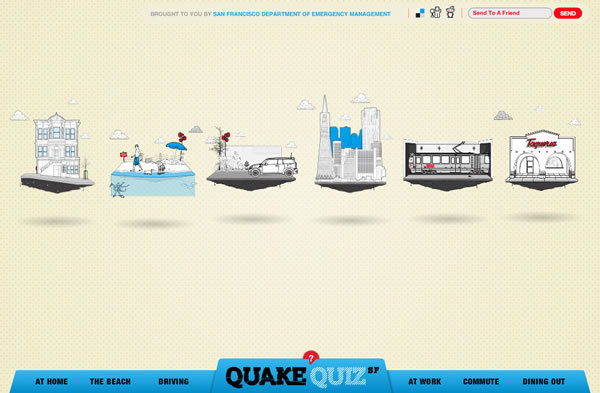
アメリカ・カリフォルニア州にある、サンフランシスコ市の緊急事態管理局による地震知識のテストサイト、『QuakeQuizSF』です。
図7 日常のさまざまな状況が例として用意されている
 Credit: "I shot him because I loved him, damn him.", Asketic SF
Credit: "I shot him because I loved him, damn him.", Asketic SF
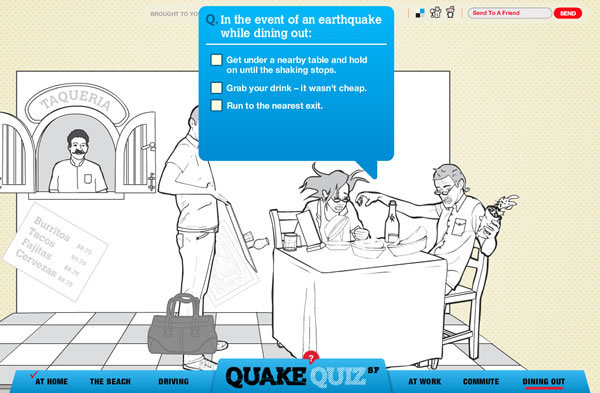
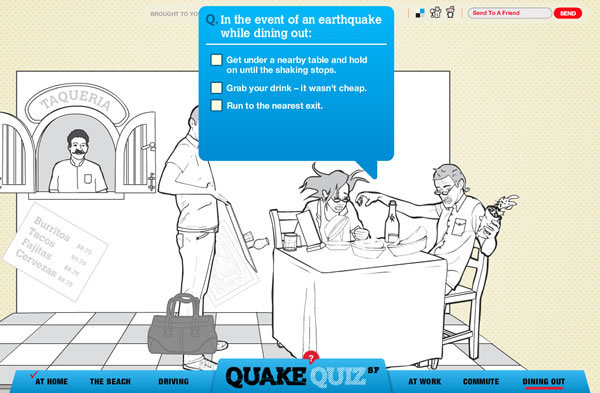
自宅やオフィスなどの6つの状況下で地震が起こったときの最初の行動について、簡単な3択の問題を出してくれます。
図8 地震に関する3択の問題が出される

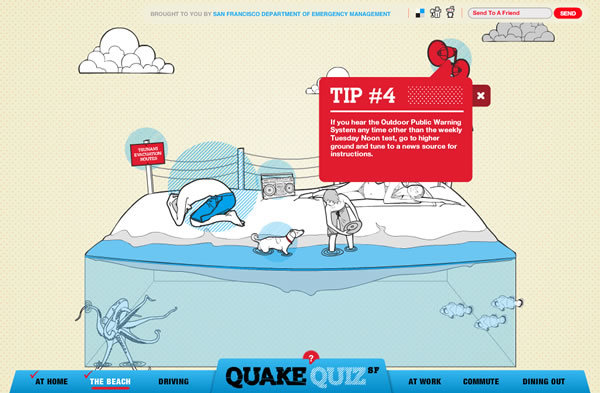
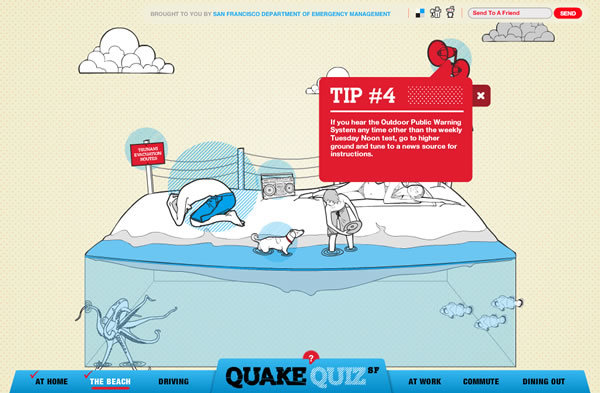
問題に正解すると、その後の対処が説明されるだけでなく、地震に対して日頃どのような備えをしておけば良いかも紹介してくれます。
図9 地震に対する日頃の備えも紹介されている

イラストを大胆に使用することで、地震に対する知識を楽しみながら学べるウェブサイトになっています。
情報を知ってもらうために
このウェブサイトのクライアントであるサンフランシスコ市は、過去に2度の大地震(1906年のサンフランシスコ地震、1989年のロマ・プリータ地震)を経験しています。そのため、ウェブサイトをただ制作するだけでなく、バナーなどを用意して、広く地震への知識を知らせていこうとする姿勢が見てとれます。
日本も地震の多い国ですが、調べたところ市町村レベルの危機管理課では、防災ハンドブックやチェックシートの作成、ブログなどのテキスト中心のコンテンツを用意しているだけのところが多いようです。
地震に対する情報が「調べれば出てくる」のは当然として、「調べなくても自然に目に入ってくる」方法や、そのための場所を提供していくことも、市民に情報を伝えるためには必要でしょう。
広く一般に知らせなければならない重要な情報が、まだまだ世の中には数多くあると思います。その情報をどう工夫して知ってもらうのか。このウェブサイトを見ていると、まだまだいろいろな可能性があると感じます。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。