新年あけましておめでとうございます。
『Lançamento - Website, What a Wonderful World!』を運営しているLançamento(ランサメント)です。
『いま、見ておきたいウェブサイト』では、2012年も国内外のウェブサイトをさまざまな方向から解説してきました。2013年の初回は「特別編」として、2012年に登場したウェブサイトの特徴を振り返りながら、2013年の展望を語っていきたいと思います。
特徴その1 パララックス表現の定番化
ウェブサイトにおける表現方法の一つとして、数年前から広がりを見せている「パララックス(視差)」表現。2012年には、より多くのジャンルで、その姿を見かけるまでになりました。
図1 「MINI CROSSOVER.」の広い室内空間を紹介した『MINI CROSSOVER. BIG POINTスペシャルコンテンツ』
 credit:Frontage Inc.
credit:Frontage Inc.
以前から多くの事例が存在したプロモーションサイトだけでなく、大企業のウェブサイトや個人のポートフォリオ、モバイルサイトや特定のコンテンツを表現するために、幅広く使われ始めたのが大きな特徴です。
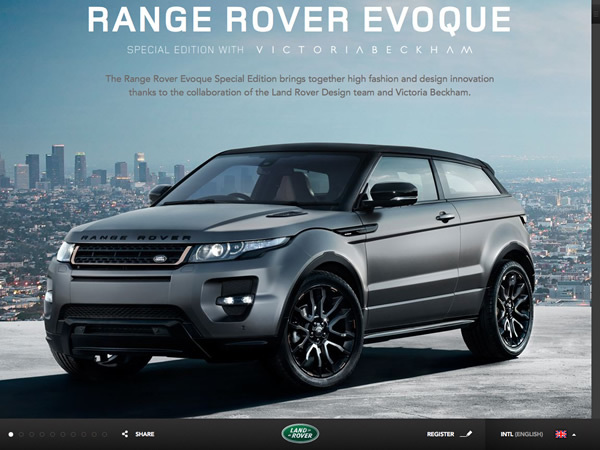
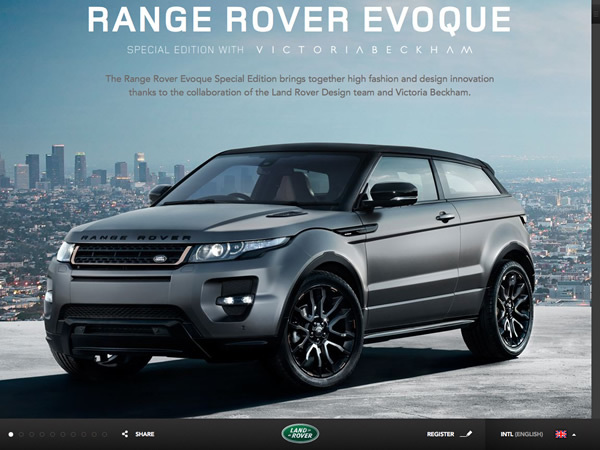
図2 モバイル端末にも対応している『Range Rover Evoque Special Edition With Victoria Beckham』
 credit:Blast Radius
credit:Blast Radius
現在では、ウェブサイトにおける "定番の表現方法"と言っても過言ではないほど、その事例が増加している「パララックス」表現ですが、その背景には、実装するためのjQueryプラグインなどの充実など、技術的な側面も関係しています。
図3 パララックス表現を実現するjQueryプラグインのひとつ『jQuery Scroll Path』

ただし、「パララックス」表現を実現する技術的なハードルが低くなったことで、"コンテンツの中身とまったく関係なくても、ウェブサイトで採用される"という事例も増えています。今後はコンテンツを生かすための表現方法として、さらなる洗練が求められていくことでしょう。
特徴その2 本格化した「レスポンシブWebデザイン」
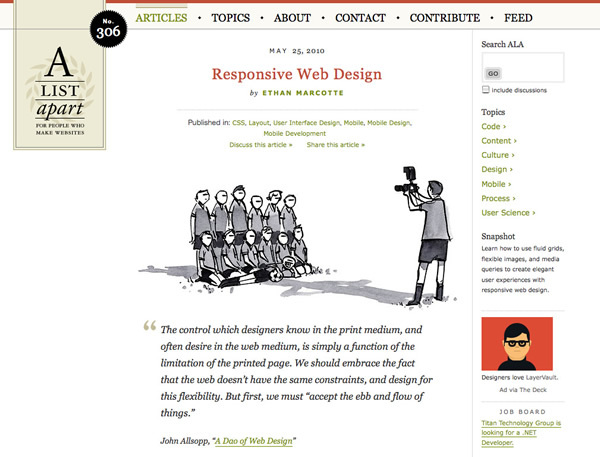
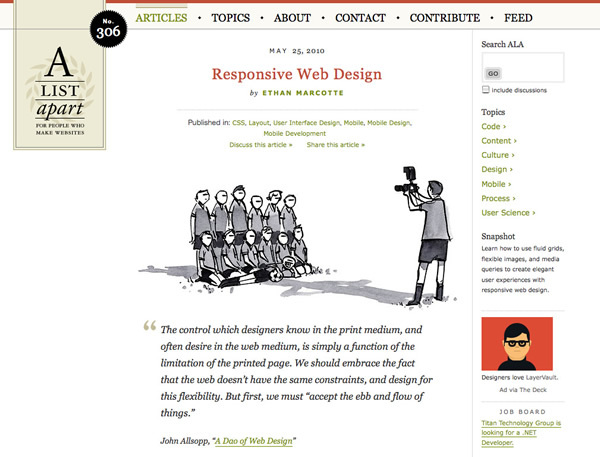
2010年5月、Ethan Marcotte氏がBlog「A List Apart」で「Responsive Web Design」というエントリーを公開してから約2年、2012年は「レスポンシブWebデザイン」という言葉を、いろいろな場面で目にした年でもありました。
図4 「レスポンシブWebデザイン」が提唱された、「A List Apart」の「Responsive Web Design」

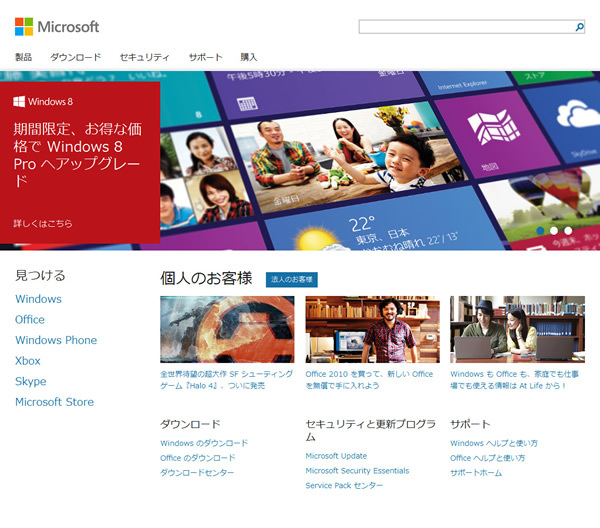
CSS3のMedia Queries(メディアクエリ)を用いて、画面幅に応じたCSSを適用することで、ウェブサイトをあらゆるデバイスに適応させるこの手法は、急増するスマートフォンなどの端末からアクセスするユーザーにも対応できることから、大企業のウェブサイトでも採用が始まっています。
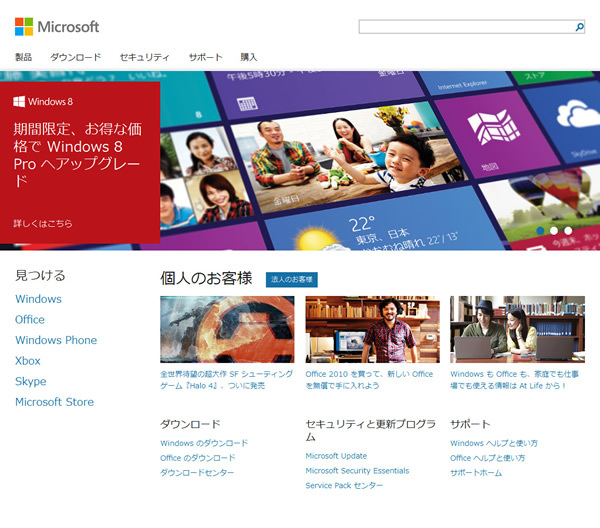
図5 レスポンシブWebデザインに対応した『日本マイクロソフト』

またユーザーだけでなく、ウェブサイトの制作側にとってもメリットがあることを考えれば、今後も「レスポンシブWebデザイン」に対応したウェブサイトが増えていくことが予想されます。
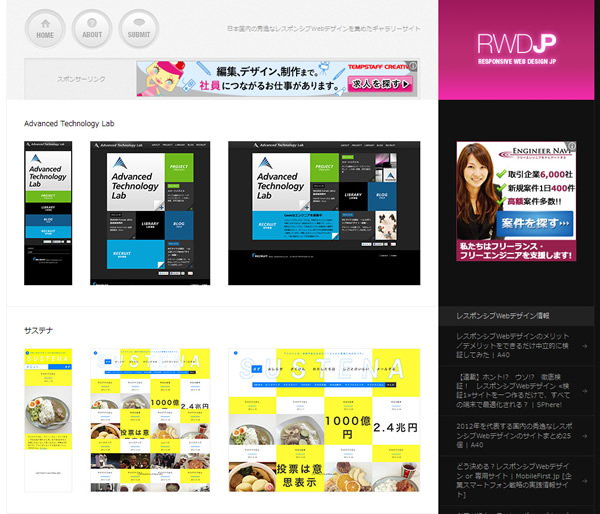
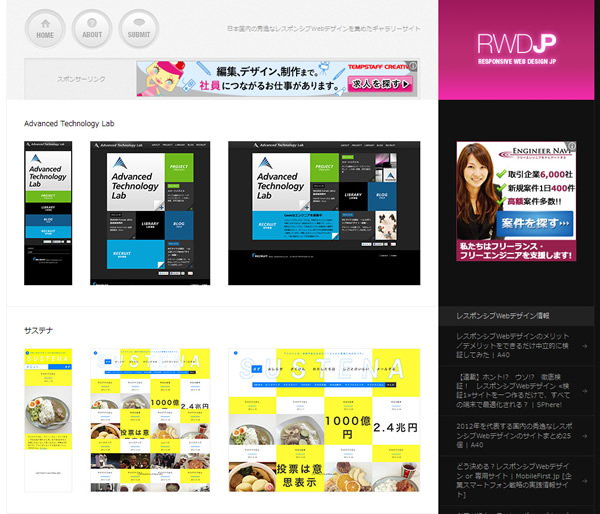
図6 『Responsive Web Design JP』のような国内の事例を紹介するサイトも登場している
 credit:加藤俊司
credit:加藤俊司
今後確実視される"モバイル端末によるアクセス数の大幅な増加"を考えれば、「レスポンシブWebデザイン」は"2012年だけのトレンド"では終わりません。2012年中に熱い議論が展開されたように、周辺環境の変化とともに、「レスポンシブWebデザイン」の立ち位置は、これからも変化していくでしょう。
特徴その3 よみがえる"歴史の重みと価値"
2012年は、歴史的な事件や資料、企業の歴史などを、ウェブサイト上で再構築するプロジェクトが数多く見受けられました。
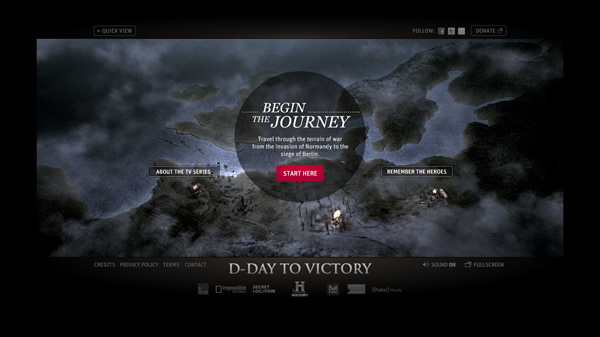
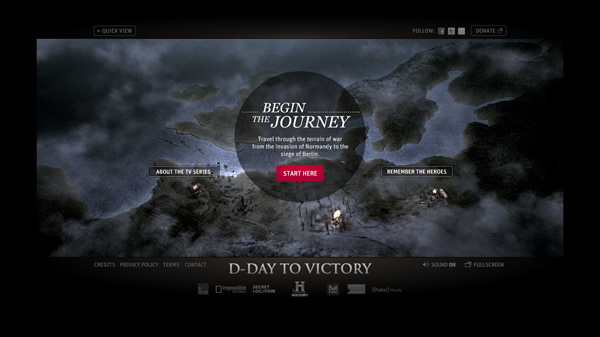
図7 第2次世界大戦中の戦いを解説した『D-Day to Victory Interactive』

第2次世界大戦中のD-Dayからベルリン包囲までの戦いを描いた『D-Day to Victory Interactive』や、1962年10月のキューバ危機を解説した『CLOUDS OVER CUBA』は、さまざまなメディアとインタラクティブ性を組み合わせることで、新たな視点から歴史を振り返るドキュメンタリーとして再構築されています。
図8 キューバ危機50周年を記念して制作された『CLOUDS OVER CUBA』
 credits:The Martin Agency、Tool、Plan8
credits:The Martin Agency、Tool、Plan8
これ以外にも、昨年の連載で紹介した、 Googleによるオンライン上の博物館『Google Cultural Institute』など、ウェブサイトで再構築されることで、歴史的資料から新たな価値を生み出すプロジェクトも登場しました。
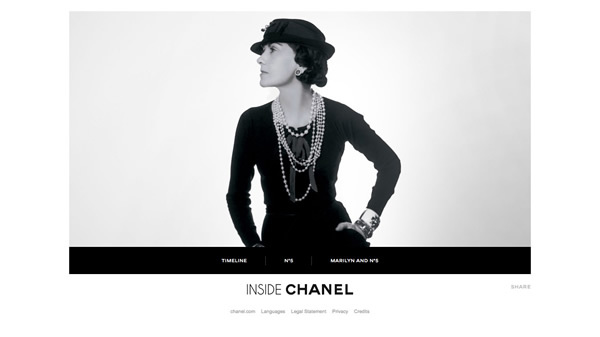
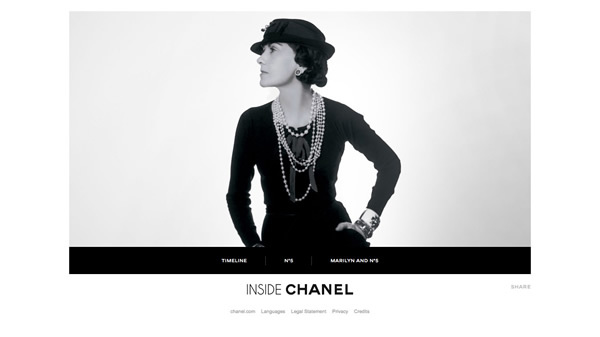
図9 「CHANEL」の歴史を紹介する『Inside CHANEL - The story of CHANEL』

企業の中にも、それまでに培ってきた"歴史"という財産を"価値あるコンテンツ"として公開する例も増えてきました。中でも『Inside CHANEL - The story of CHANEL』は、「CHANEL」の起源や作品、ブランドの歴史を、オンラインを通じて初めて紹介しています。
伝統を持つ企業が、時間の流れとともに生み出してきた価値の数々は、一朝一夕に模倣できない重みを持っています。企業にとって、誰もが真似できない歴史を重要なコンテンツとして公開することは、今後、自らの独自性をユーザーへと伝えていく重要な取り組みとなっていくことでしょう。
上記の3項目以外にも、2012年はアメリカ大統領選挙と衆議院議員総選挙から見えた「日米における政治とインターネットの関係の違い」や、Data mining(データ・マイニング:統計学などのデータ解析技法を大量のデータに適用して、各項目間の相関関係やパターンなどを取り出す技術)を利用した「個人向けの大量情報処理サービスの登場」なども印象に残る年でした。
2013年のウェブサイトを考えてみる
最後に、2013年のウェブサイトとその周辺について、少しだけ考えてみました。
2012年は、筆者もタブレット端末やスマートフォンなどを利用して、情報を大量に消費する時間が増えました。多様なデバイスからのアクセスに対応するため、ウェブサイトやウェブサービスをこうした端末向けに最適化する例も増えてきています。
海外では「レスポンシブWebデザイン」が有名企業のウェブサイトで採用される事例も出てきており、国内でも、急増するアクセスに対応するための「レスポンシブWebデザイン」に関して、2013年も多くの議論が繰り広げられるでしょう。
複数の端末からインターネットを利用するこの時代、どこからアクセスしても最適化されたコンテンツが提供されることは、ユーザー側の大きなメリットです。また、制作側でも"ワンソース・マルチユース"という理想が実現できる可能性を秘めていることから、「レスポンシブWebデザイン」でのウェブサイト制作へとゆっくりとシフトするでしょう。
とはいえ個人的には、現時点で「各デバイスに最適化されたウェブサイトを個別に用意することが、制作側がユーザーに提供できる最高の体験である」と考えています。今後、個人のモバイル端末を中心にアクセス数が増加していくことは間違いありませんが、現時点での「レスポンシブWebデザイン」は、すべての不満を解消するような"特効薬"ではなく、あくまで"過渡期における試行錯誤の一つ"と見るべきでしょう。
特に「レスポンシブWebデザイン」を実現するにあたっては、「Mobile First(モバイルファースト:ウェブサイトの設計などを、モバイルを起点として考え始めるという考え方)」が避けられません。中でも、モバイル端末のさまざまな制限に対して、本当にユーザーが必要なコンテンツだけを残していく作業は、今までのウェブサイトの構築方法を大きく変えるでしょう。
そう考えると、ここ数年間、あらゆる意味で"定型化"されつつあったウェブサイトのあり方、用意するコンテンツ、構築方法などを根底から考え直す時期にきているのかもしれません。また、そうした動きから、"次の標準"とも言える、新たなウェブサイトのつくりかたが、2013年に生み出されるかもしれません。
それ以外にも、Amazonの参入で大きく動き出した日本の電子書籍サービスとWeb制作者との関係、低価格化が進む3Dプリンターを活用したコンテンツの登場、増加する教育(学習)に関するサービスの動向、印刷版の廃刊が相次ぐ新聞社のウェブサイトの変化、新たな表現方法として復活してきたGIFの存在感など、今年も興味の尽きない年となりそうです。
というわけで、今回も最後まで読んでいただき、ありがとうございました。
今年もどうぞよろしくお願いいたします。それでは次回をおたのしみに。
おまけ
ここまで読んでいただき、ありがとうございます。最後に連載枠では紹介できなかった、ぜひ見ておいて欲しい2012年のウェブサイトを"お年玉"として紹介しておきます。
パララックス表現以外の細やか表現が際立つ『LAMDASH DNA』
 credits:Creators Group MaC、SHIFTBRAIN Inc.
credits:Creators Group MaC、SHIFTBRAIN Inc.
Panasonicのメンズシェーバー「LAMDASH(ラムダッシュ)」のスペシャルサイト。今までの製品の各部のこだわりや歴史、開発者のインタビューを紹介しています。
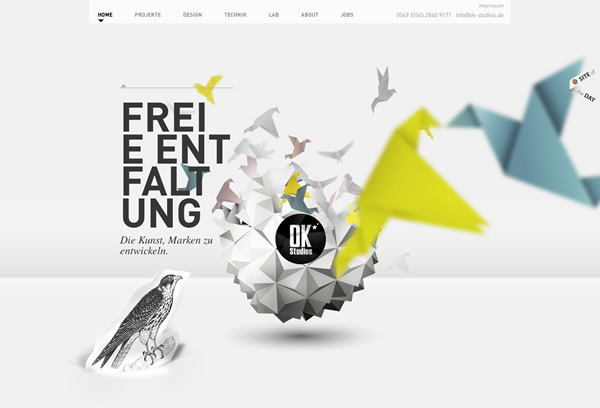
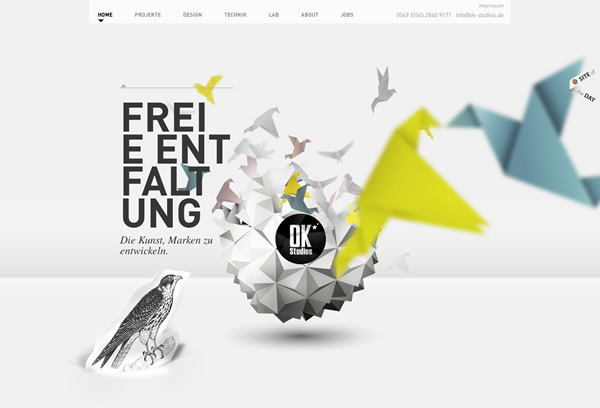
奥行き感あるパララックス表現が見事な『OK-Studios』
 credits:Creators Group MaC、SHIFTBRAIN Inc.
credits:Creators Group MaC、SHIFTBRAIN Inc.
ドイツ・ハンブルグにあるデザインエージェンシー「OK-Studios」のウェブサイト。奥行き感のあるパララックス表現が素晴らしいです。
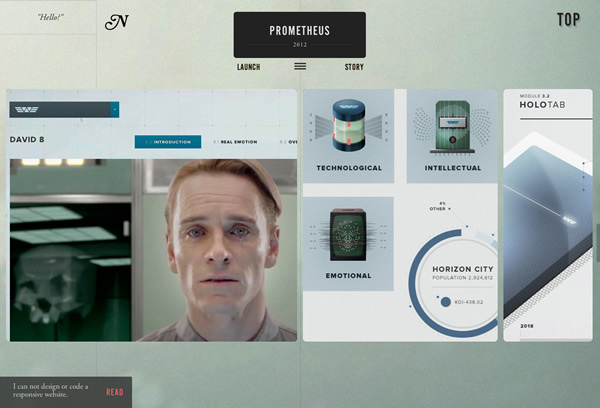
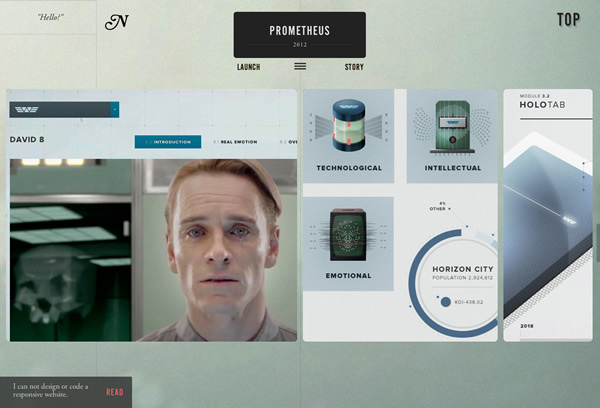
Nick Jonesの作品をまとめたポートフォリオサイト、『Nick Jones - Design and Code』
 credit:Nick Jones
credit:Nick Jones
インタラクティブデザイナーであるNick Jonesの1999年からの作品をまとめたポートフォリオサイト。デザインした作品だけでなく、ウェブサイト自体も実験的かつ機能的なインターフェースを実装しています。
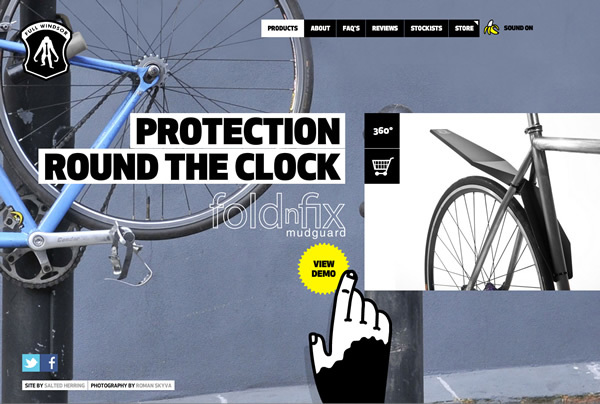
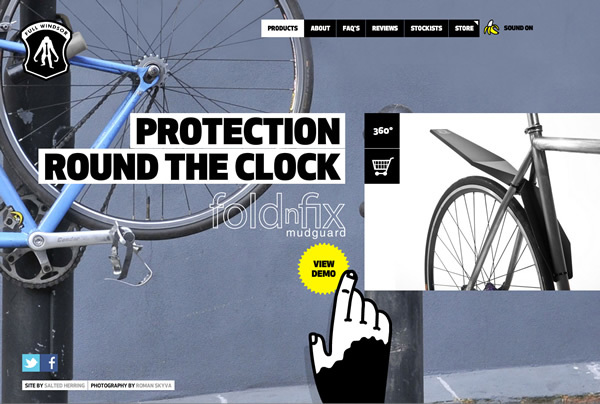
巨大なサルの手が特徴的な『Full Windsor』
 credits:Salted Herring、Mark Windsor、Roman Skyva
credits:Salted Herring、Mark Windsor、Roman Skyva
自転車のアクセサリーをデザイン・販売する、イギリスの「Full Windsor」のウェブサイト。腕の時計が現在の時間を示した、巨大なサルの手を使う操作が特徴的です。
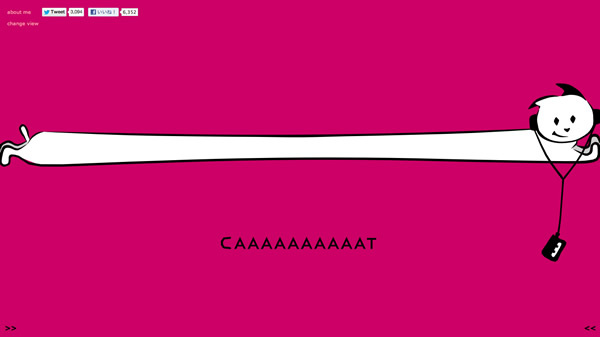
伸び縮みするネコの動きが楽しい『Caaaaat』
 credit:城戸 雅行
credit:城戸 雅行
roxik(ロキシック)の城戸さんによるJavaScriptを使った作品。"Responsive Cat"と名付けられた、ブラウザの幅に合わせて伸び縮みするネコの動きをお楽しみください。
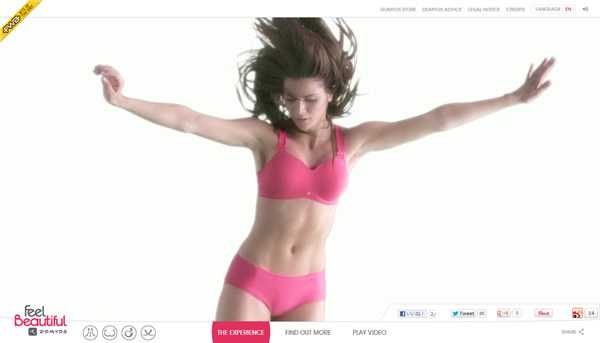
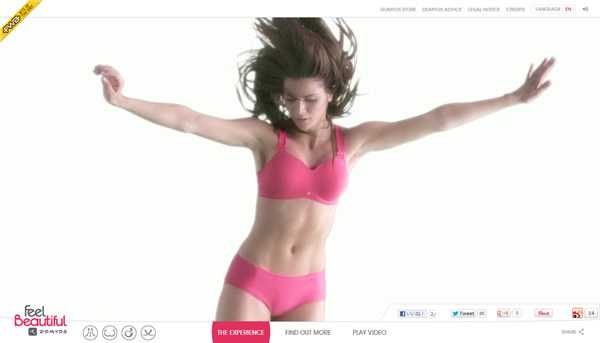
スポーツアンダーウェアを映像で紹介する『Feel Beautiful underwear』
 credits:B-Reel、Kids Love Jetlag
credits:B-Reel、Kids Love Jetlag
「Domyos」のスポーツアンダーウェア「FEEL BEAUTIFUL bra」のプロモーションサイト。スローモーションの映像を使いながら、柔軟性や動きやすさなど、商品の特徴を説明していきます。
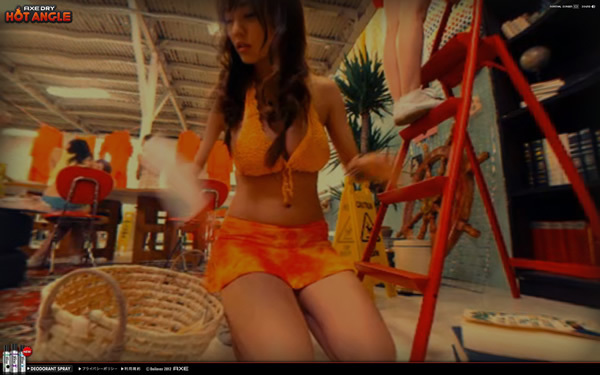
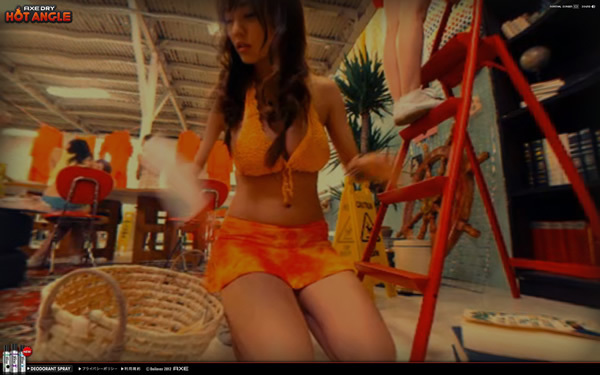
思わず下からのぞきたくなる『AXE DRY | HOT ANGLE』
 credit:Bascule Inc.
credit:Bascule Inc.
AXEの制汗デオドラントスプレー「AXE DRY」のスペシャルサイト。ウェブカメラを使って実現した「男子の夢の視点」をぜひ体験してみてください。
地下8000mをスクロールで表現した『Borjomi』
 credits:FIX digital、Ogilvy & Mather Ukraine
credits:FIX digital、Ogilvy & Mather Ukraine
グルジアの天然炭酸水「Borjomi」のスペシャルサイト。ミネラル豊富な水が汲み上げられている、地下8000mという場所をスクロールで表現した直球コンテンツです。
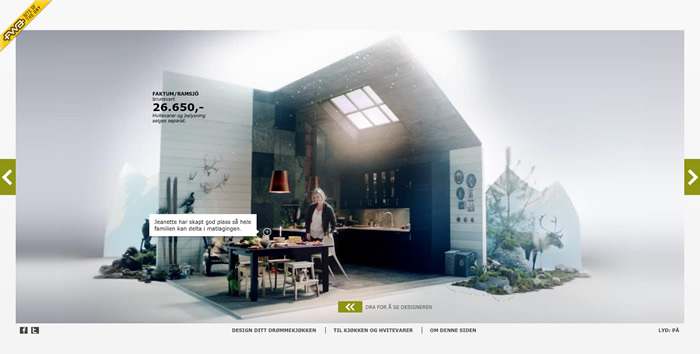
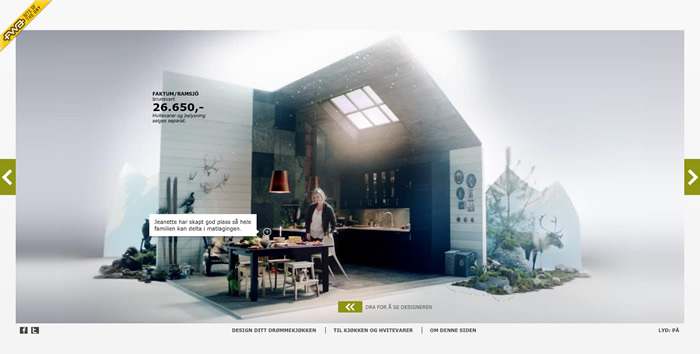
「IKEA kitchen planner 3D tool」を使った、『IKEA - Folkets drømmekjøkken』
 credits:ACNE Production、SMFB、DeadMono、DinahMoe
credits:ACNE Production、SMFB、DeadMono、DinahMoe
IKEAの製品を使ってキッチンの設計ができる「IKEA kitchen planner 3D tool」のプロモーションサイト。実際にこのソフトウェアを使って、4人のデザイナーが「夢のキッチン」を設計・発表します。
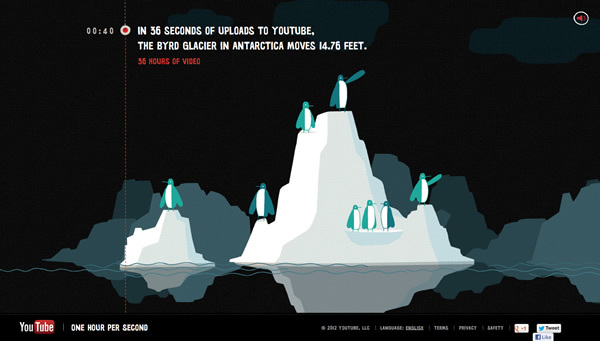
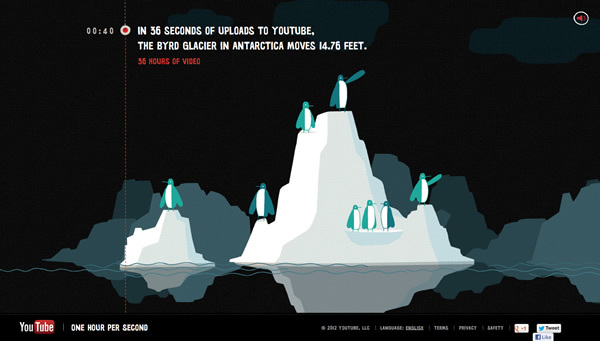
動画のアップロード時間内に何が起こるかを紹介した『YouTube - One Hour Per Second』
 credits:Google、Punk & Butler、Use All Five、Alex Eben Meyer、This Is His
credits:Google、Punk & Butler、Use All Five、Alex Eben Meyer、This Is His
動画共有サイト「YouTube」のスペシャルサイト。「1秒間に1時間分の動画がアップロードされる」という事実を基準に、動画のアップロード時間内にどんな現象が起こるのかを紹介しています。
横スクロールの使い方が見事な『Jordan CP3.VI』
 credit:AKQA
credit:AKQA
Nikeのバスケットシューズ「Jordan CP3.VI」のスペシャルサイト。NBAのロサンゼルス・クリッパーズに所属するChris Paulによるステップの動きを、ドラッグを使わせた横スクロールで見事に表現しています。
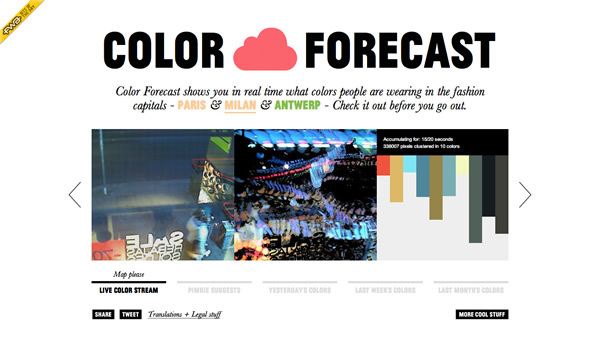
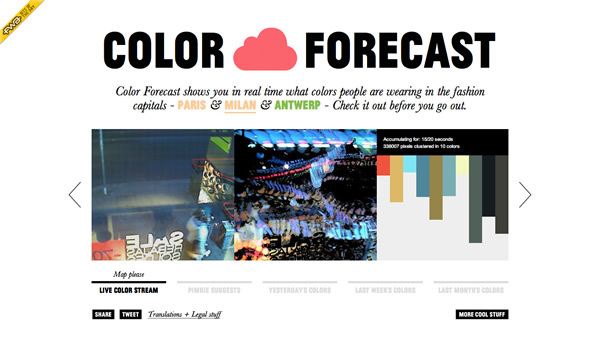
通行人から流行している服の色を解析する『Color Forecast』
 credits:Happiness Brussels、Pedro Miguel Cruz、Bliss Interactive、Everything is Fun
credits:Happiness Brussels、Pedro Miguel Cruz、Bliss Interactive、Everything is Fun
フランスのファッションメーカー「pimkie」によるプロモーションサイト。ヨーロッパの3都市(ミラノ、パリ、アントワープ)で、通行する人の服の色をカメラで解析し、その都市で流行している服の色は何かを表示します。そのままショップへと誘導する仕組みも見事です。
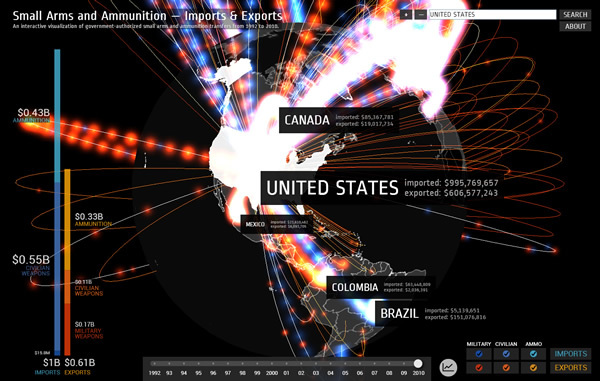
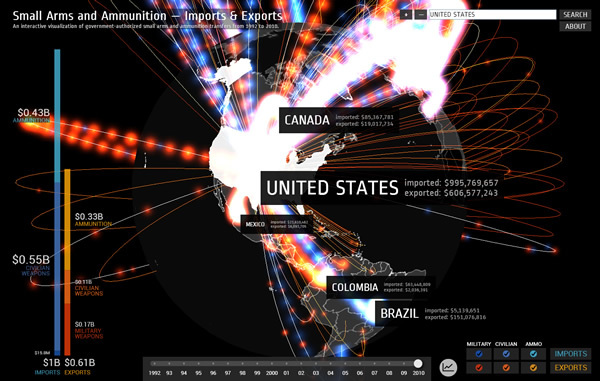
世界中の「小銃」「軽兵器」「弾薬」の移動を視覚化した『Small Arms Imports & Exports』
 credits:Google、Pitch Interactive
credits:Google、Pitch Interactive
100万を超える個々の輸出入データを使い、1992年から2010年までの、世界中の250の国家と地域における「小銃」「軽兵器」「弾薬」の移動をインタラクティブなインフォグラフィックで表現しています。美しい表現ですが、非常に考えさせられる内容です。
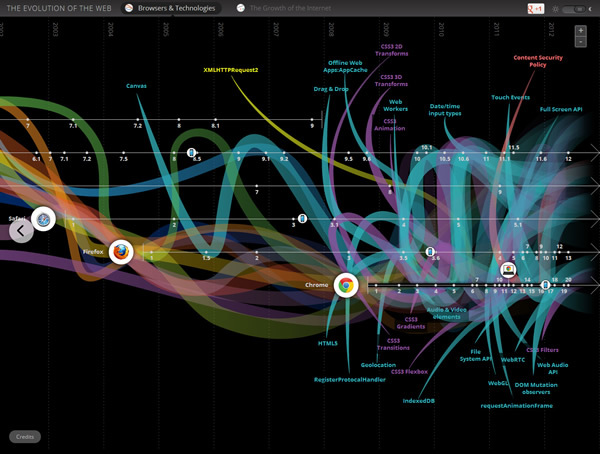
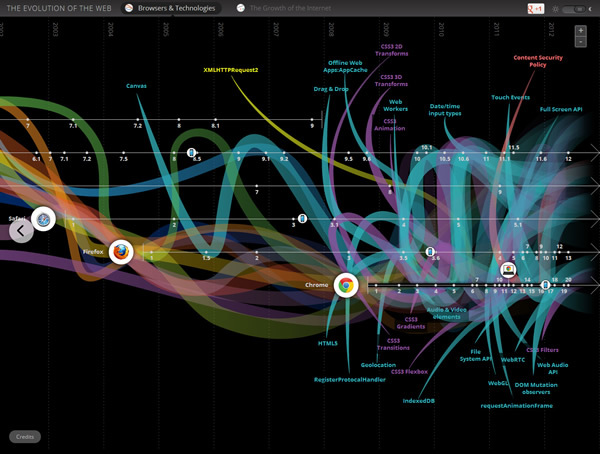
ウェブの進化を表現した『The Evolution of the Web』
 credits:Google、Vizzuality、Hyperakt
credits:Google、Vizzuality、Hyperakt
Googleによるウェブの進化を表現したスペシャルサイト。1990年から現在までのブラウザの進化やウェブで使われてきた技術をインフォグラフィックで見事に表現しています。
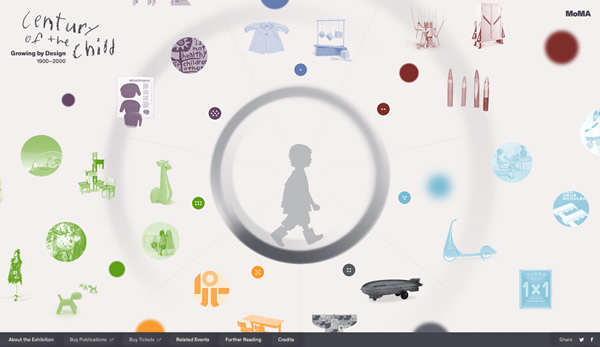
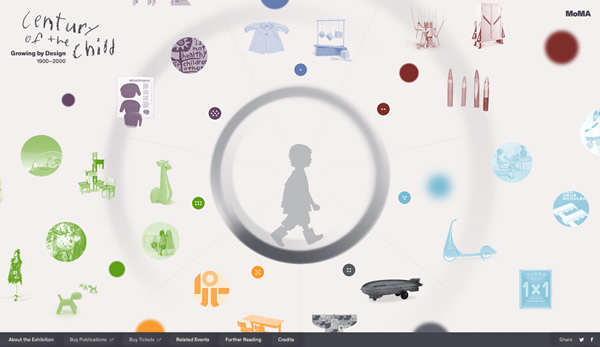
20世紀の子供向けの製品デザインを紹介する『Century of the Child』
 credit:hello monday
credit:hello monday
MoMA(ニューヨーク近代美術館)で開催された、20世紀の子供向け製品デザインの展覧会「Century of the Child」のウェブサイト。多くの画像を使った、洗練されたデザインと動きに注目して欲しいと思います。
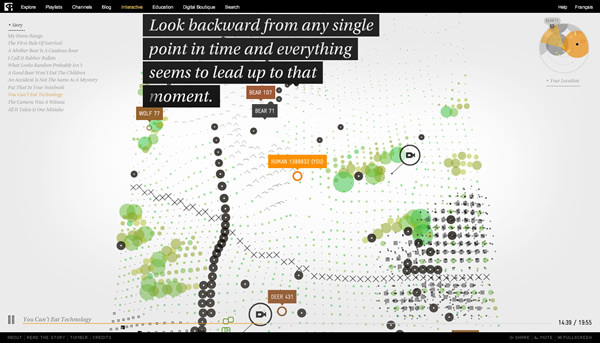
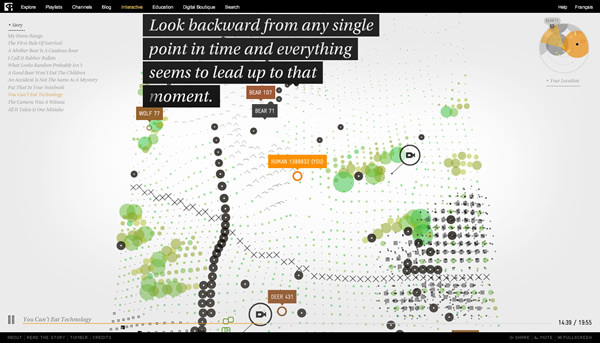
ハイイログマの生涯を20分間で体験できる『Bear 71』
 credits:National Film Board of Canada、Jam3、Aubyn Freybe-Smith
credits:National Film Board of Canada、Jam3、Aubyn Freybe-Smith
カナダ・アルバータ州のバンフ国立公園で捕獲され、「Bear 71」と名付けられた3歳のハイイログマの生涯を、ウェブサイトを通じて20分間で体験させてくれる、NFB(カナダ国立映画制作庁)によるウェブドキュメンタリー。人間との頻繁な接触や道路と鉄道に囲まれた環境で生きる、ハイイログマの生態をぜひ体験してみてください。