都内で開かれたチョコの祭典に参加して、久しぶりに"自分のために自分で"チョコを購入した今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
見ながら理解するタイポグラフィガイド
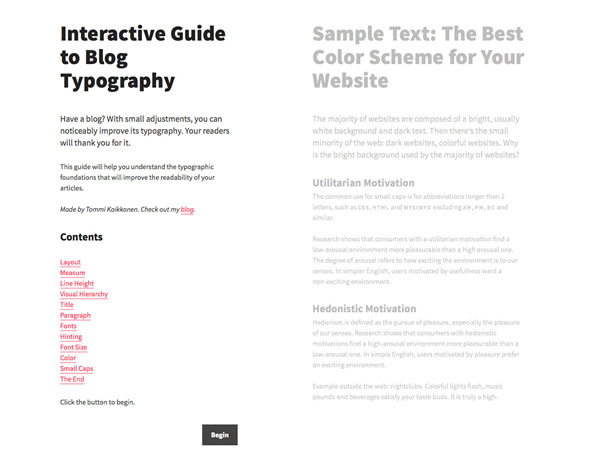
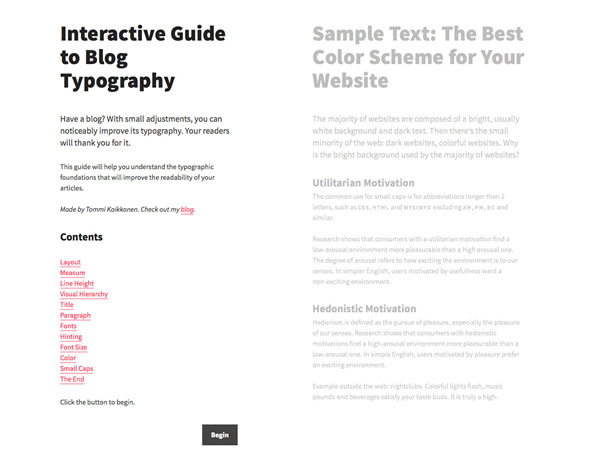
フィンランド・ヘルシンキのデザイナー、Tommi Kaikkonenによる、Blogのタイポグラフィをインタラクティブに説明したウェブサイト、『Interactive Guide to Blog Typography』です。
図1 Blogにおけるタイポグラフィを説明する『Interactive Guide to Blog Typography』
 credit:Tommi Kaikkonen
credit:Tommi Kaikkonen
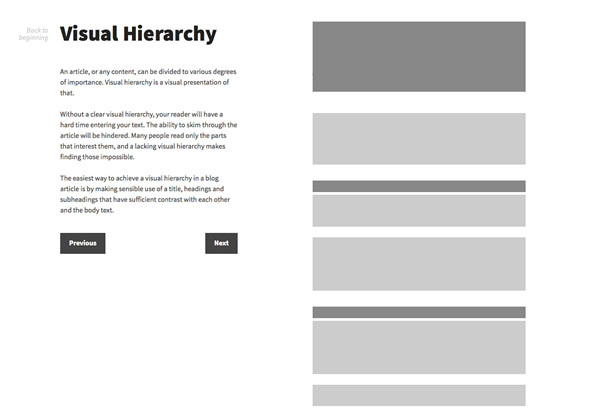
ウェブサイトでは、「Layout(レイアウト)」や「Line Height(行の高さ)」、「Title(タイトル)」や「Font Size(フォントサイズ)」といった、Blogのタイポグラフィに関する11の項目が順番に説明されていきます。
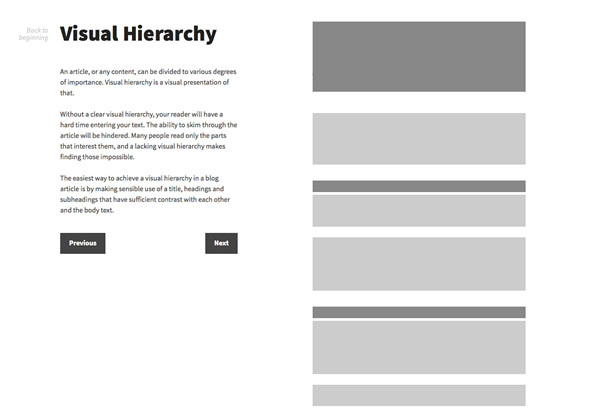
図2 タイポグラフィに関する項目が、順番に説明されていく

理解を進める、インタラクティブな要素
文章だけで、伝えたい内容を相手に理解してもらうことは、なかなか難しいことです。このため、多くの文書内には、理解を深めてもらうための資料として、画像や図表などが追加されることが多いと思います。
とはいえ、相手側にも追加された資料を「読み取る」行為が必要になるため、単純に資料を追加すれば、相手に理解してもらえるわけではありません。つまり、追加した資料にも、分かりやすさが必要となるわけです。
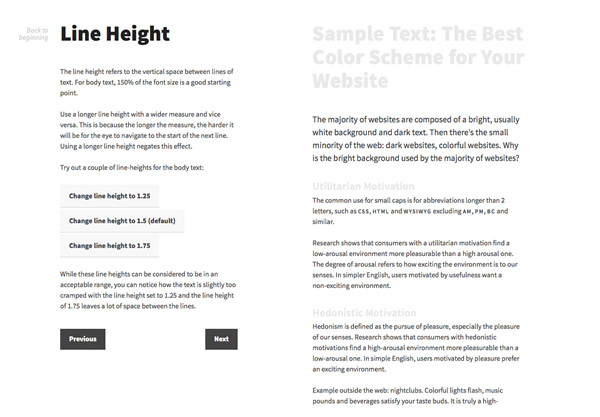
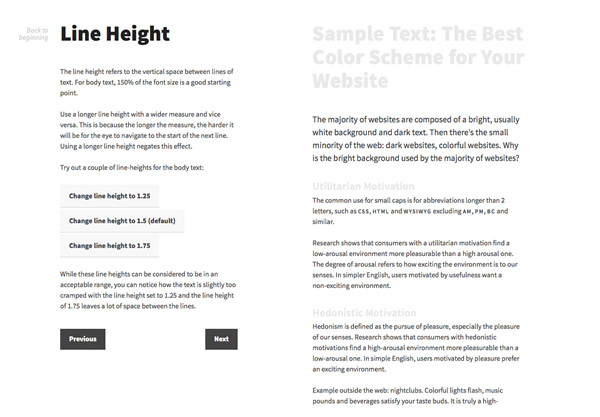
図3 ボタンを押すと、項目の変化が視覚的に確認できる

この『Interactive Guide to Blog Typography』では、いくつかの項目で、設定を変化させる複数のボタンが用意されています。ユーザーはボタンを押すことで、文章で説明された各項目の変化や効果を視覚的に比較・確認できるため、内容が非常に理解しやすくなっています。
説明とともに、その内容をすぐに確認させる方法は非常に効果的でしょう。今回はウェブサイトの事例でしたが、「より理解しやすいコンテンツ」をつくるために、こうしたインタラクティブな要素が、今後拡大していく電子書籍などの分野でも広がっていくのではないでしょうか。
新たな世界観、おなじみの操作感
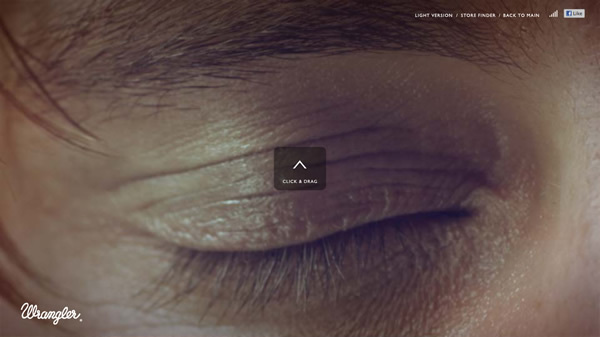
Wrangler Europeによる、2013年の春夏コレクションをフィーチャーしたウェブサイト、『Collection SS13 - Male』です。
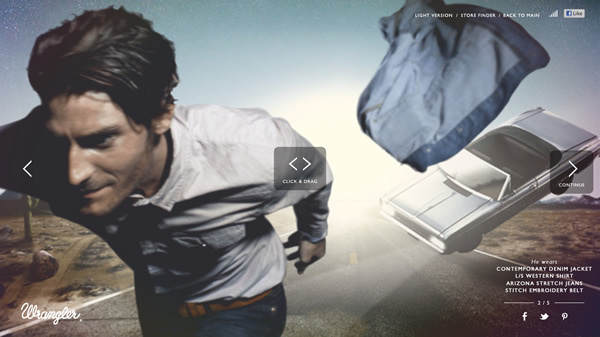
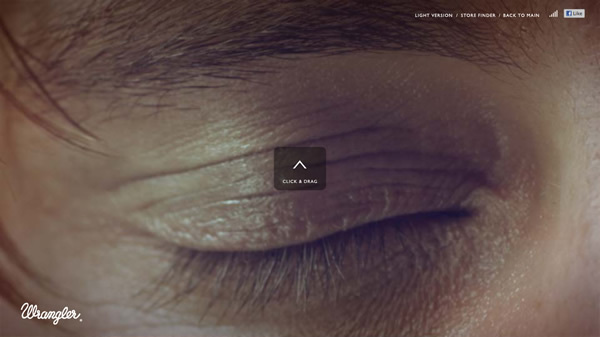
図4 2013年の春夏メンズコレクションを紹介する『Collection SS13 - Male』
 credit:kokokaka
credit:kokokaka
ユーザーは「クリック&ドラッグ」という操作方法を使って、画面に登場する人物や場面を動かしながら、コレクションを閲覧する仕組みです。このシリーズでは定番の"服を脱ぎ捨てるパターン"も登場しますが、今回は、画面の奥行き感を強調した表現が多く登場しています。
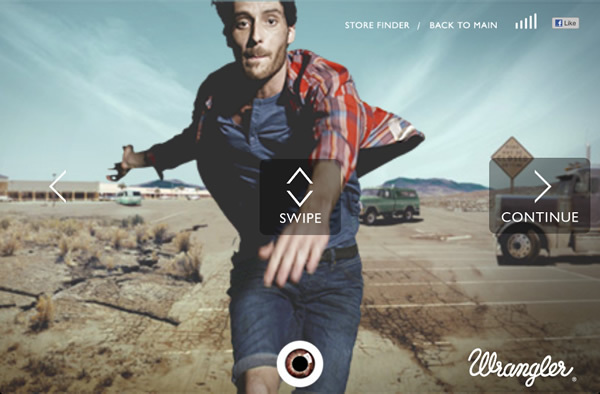
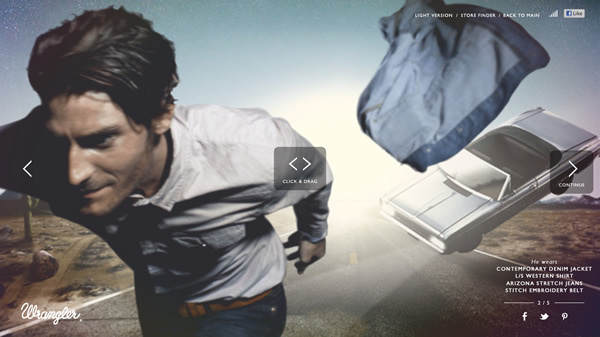
図5 「クリック&ドラッグ」を使って、コレクションを閲覧していく

タブレット端末にも対応しており、「Swipe(スワイプ)」や「Tilt(傾き)」といった操作方法を生かしながら、コンテンツが楽しめるように配慮しているところも見逃せないポイントです。
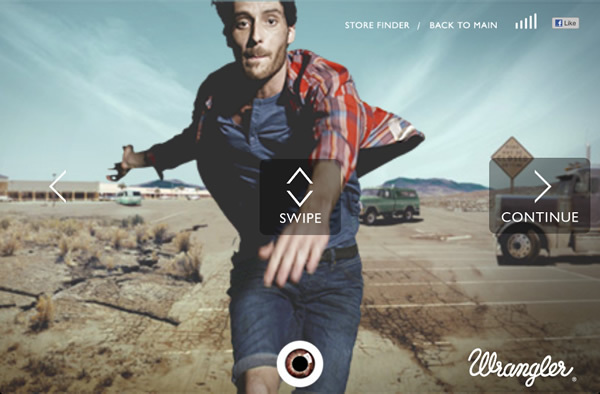
図6 タブレット端末の持つ操作方法を生かしながら楽しめる

表現を生み出す、良好な関係
2010年の春夏コレクションから続く、「クリック&ドラッグ」をテーマにした「Wrangler Europe」のプロモーションサイトも、今回で3年目を迎えます。各シーズンによって世界観は変わるものの、基本的な操作方法は変化することなく、そのたびに新しい表現方法をユーザーに提供しています。
今回のコレクションをフィーチャーしたキャンペーン動画
プロモーションサイトでは、同じテーマや題材を続けることは多くありません。さらに、短期集中型のプロモーションが多いことを考えると、3年間も同じテーマで続けることは、非常に珍しいことだと思います。長きに渡るクライアントと制作側との信頼関係があるからこそ、こうしたコンテンツが生まれてくるのかもしれません。
「クリック&ドラッグを使った表現方法は、もうないのでは?」と、今回もコンテンツを体験しながら思ってしまったのですが、その考えがまた裏切られるようなアイデアと表現が登場することを、次のシーズンも期待したいと思います。そして、両者の関係が深まりながら、長く続くプロジェクトが増えることを願います。
"フラットなデザイン"で、生まれ変わった公式サイト
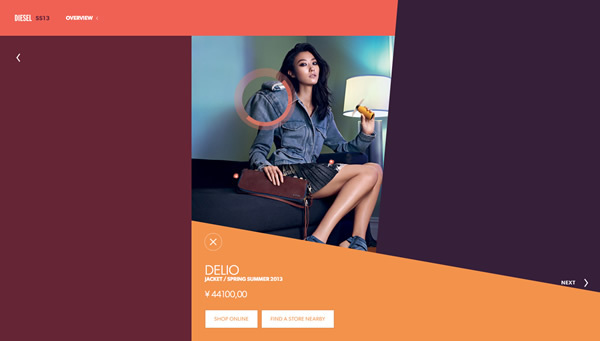
フラットなデザインを全面に押し出してリニューアルされた、イタリアのアパレルメーカー「Diesel」の公式ウェブサイトです。
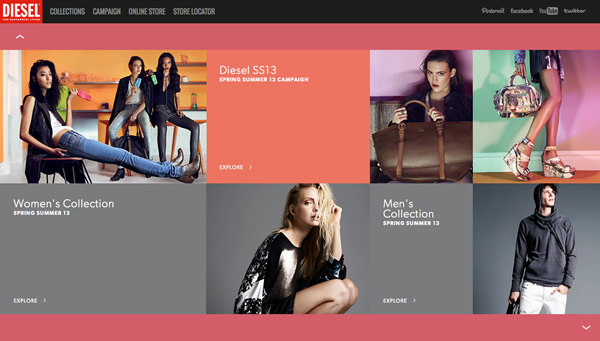
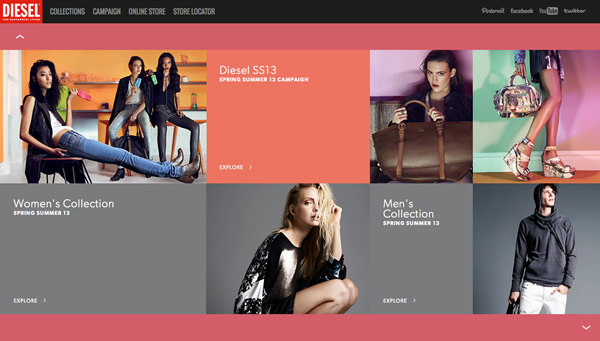
図7 フラットなデザインが特徴の「Diesel」公式ウェブサイト

トップページでは、単色で塗りつぶしたグリッドとシンプルなタイポグラフィを大胆に使いながら、「Diesel」の各コンテンツが縦方向に並べられていきます。画面上下に付いているナビゲーションも、マウスオーバーで斜めに変形したり、グリッドの色に対応して変化したりするなど、細かな部分の動きや変化にも注目してみてください。
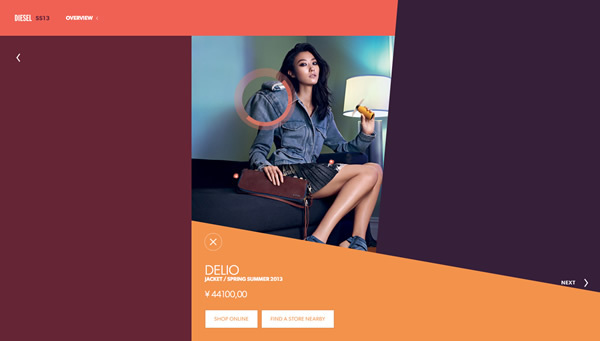
図8 「Spring Summer Campaign 2013」など、同時に公開されたコンテンツもフラットなデザインが特徴

また、今回の「Diesel」公式ウェブサイトのリニューアルに合わせて公開されたコンテンツや複数のスペシャルサイトも、同様にフラットなデザインを採用したものが多くなっています。
"フラットな表現"は、今年のトレンドとなるか
昨年辺りから、Windows 8のUI(Modern UI)やスマートフォンのアプリなどを中心に、グラデーションやドロップシャドウの使用を極力控え、単色の塗りつぶしを大胆に使う事例が増えていました。最近では、こうしたデザインの傾向が、ウェブサイトにも波及しています。
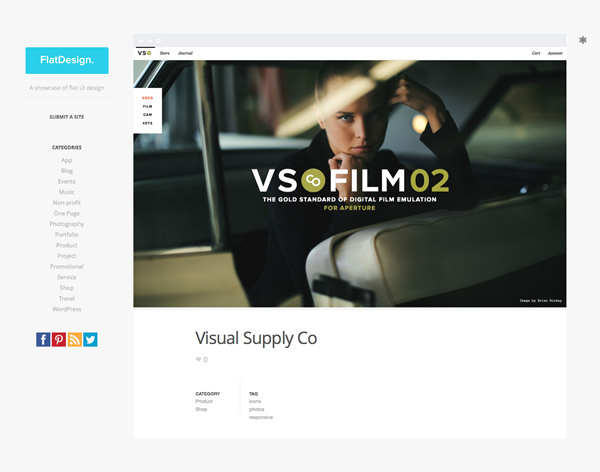
図9 フラットなUIデザインを集めた『Flat UI Design』

シンプルな表現を行うウェブサイトの広がりは、筆者がよく巡回している「ギャラリーサイト」と呼ばれる方面にも影響を与えています。『Flat UI Design』では、フラットなデザインを採用しているウェブサイトやアプリ、ユーザーインターフェースなどを集めて紹介しており、その事例も日々拡大している状態です。
昨年は「パララックス(視差)表現」が大流行しましたが、同様に、2013年は「単色塗りつぶし」「グラデーションやドロップシャドウを極力控える」「簡潔なタイポグラフィとアイコン」といった特徴を兼ね備えた、"フラットな表現"が大きなトレンドとなっていくのか注視したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。
さて、2009年に始まった『いま、見ておきたいウェブサイト』の連載も、今回で100回目を迎えました。こうして大台を迎えられたのも、連載における面倒な手続きをすべて代行してくださった技術評論社のみなさんのおかげです。言葉に表せないほど感謝しております。本当にありがとうございました。
次回からは、また新たな気持ちでこの連載を進めて行きたいと思っていますので、よろしくお願い致します。それでは次回をおたのしみに。