新年あけましておめでとうございます。
『Lançamento - Website, What a Wonderful World! 』を運営しているLançamento(ランサメント)です。
『いま、見ておきたいウェブサイト』では、2013年も国内外のウェブサイト(ウェブサービス)をさまざまな方向から解説してきました。2014年の第1回目となる今回は「特別編」と題して、2013年に登場したウェブサイトとその特徴を振り返りながら、2014年への展望を語っていきたいと思います。
特徴その1 フラットデザインの広がりが意味するもの
2013年のウェブサイト、特にデザインという視点で振り返ると、"フラットデザイン"という言葉を外す事はできません。2013年にはウェブサイトのみならず、スマートフォンのアプリなどにも大きな影響を与えました。
フラットデザインは、ドロップシャドウやベベル・エンボスなどの立体表現、グラデーションやテクスチャーなどの効果を極力排除した表現方法です。採用したウェブサイトやアプリも多く、さらにフラットデザインを導入するためのUIキットなども続々と登場した、非常に活気のある一年でした。
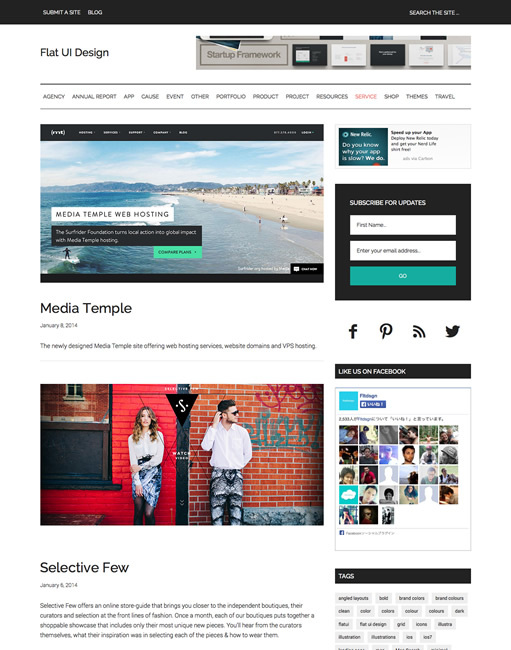
図1 さまざまなジャンルの"フラットデザイン"を集めて紹介する『Flat UI Design』 『Flat UI Design』">" title="図1 さまざまなジャンルの"フラットデザイン"を集めて紹介する『Flat UI Design』" />
簡単そうな表現に見えるフラットデザインですが、実際にこのデザインを成立させるには、タイポグラフィー、アイコン、余白、画像(動画)の使い方、文字の視認性といった多くの要素に気を使わねばならず、デザイナーにとっても、手間のかかる奥深い表現でもあることもわかってきました。
特に平面的な要素で構成されるため、"機能や使い方のわかりやすさ"も考慮しなければなりません。すでにスマートフォンのアプリでは、ユーザーの操作に対する動きやアニメーションなどの反応表現の実装が進んでおり、今後はこうした表現がウェブサイトにも波及してくることが予想されます。
現実の世界に則した立体的な表現からシンプルで平面的な表現への変化は、個人的には、アナログからデジタルへと進化した際のシンセサイザーの操作パネルの遷移(ツマミやスイッチの集合体から単純なデジタル表示へと変化)を思い起こさせます。
果たして、フラットデザインは新しいデザインの流れとなるのか、それとも一過性のブームで終了するのか。すでにフラットデザインに適応したタイポグラフィーや画像・映像の使い方などを実践しているウェブサイトも登場していますし、こうした試行錯誤から生まれる表現を今年も楽しみにしたいと思っています。
特徴その2 レスポンシブWebデザインは主流となるか
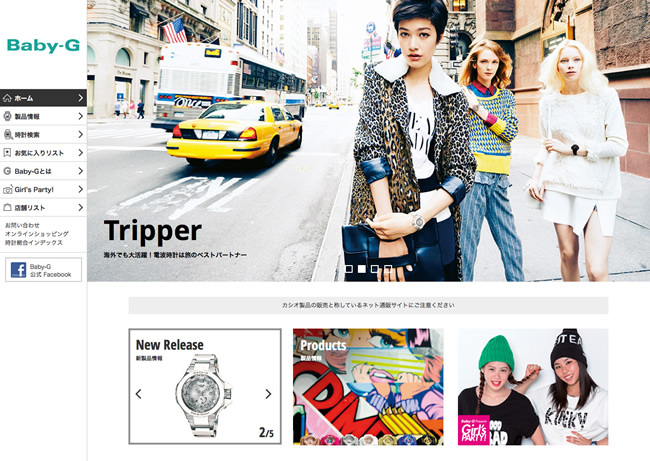
ウェブサイトをさまざまなユーザー、デバイスに柔軟に対応できる方法として注目されたレスポンシブWebデザインですが、2013年には、多くの企業やウェブサービスなどでも採用され始めました。
採用が進んだ理由ひとつには、アクセスしてくるユーザーの変化が挙げられます。モバイル端末を利用して、場所と時間を問わず、自由にアクセスしてくるユーザーへの迅速な対応が必須となり、サービスの比重が、今までのPCユーザー中心から、モバイル端末中心の考え方へとシフトしてきたと言えるでしょう。
図2 レスポンシブWebデザインが採用されている、CASIO「Baby-G」のウェブサイト こうしたユーザーの変化に対応するにあたり、制作側が最も注目しているのが、レスポンシブWebデザインの最大の利点となる"ワンソース・マルチユースの実現"でしょう。この実現については、コンテンツに対する考え方、特にユーザーが求める本当に提供すべきコンテンツを、優先度をつけながら、もう一度考え直す必要があります。時間と手間がかかるこの作業は、企業やサービスの本質を掘り下げてコンテンツを絞り込むという重要な作業でもあるため、レスポンシブWebデザインを利用して、最大の効果を実現している事例はほとんどないというのが現状でしょう。
それ以外にもいくつかの問題がありますが、「 ウェブサイトの表示が遅い」という問題は、LTEなどの高速回線の普及や端末の能力向上で、「 制作に手間がかかる」という問題は、事例の増加と新たな制作フローの確立などである程度は解決できるはずです。今後のモバイル端末の普及とコンテンツへのアクセス数の増加を考えると、こうした端末に対応可能なデザインであるレスポンシブWebデザインが、緩やかに採用されていく流れは変わらないでしょう。
特徴その3 もはや、インターネットで学ぶのは当たり前の時代に
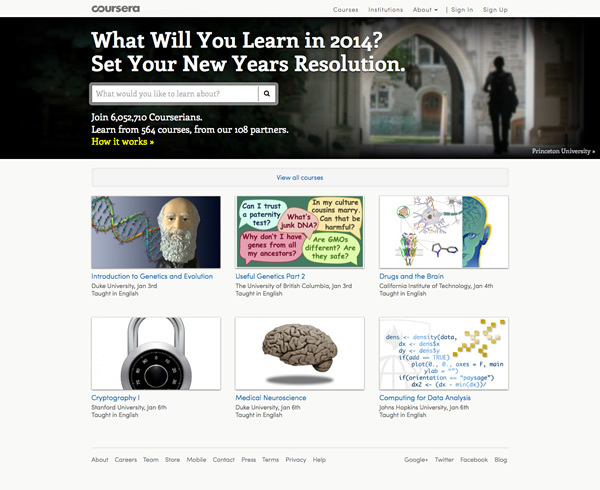
ここ数年、インターネット上で学べる学習サービスが大きな注目を集めています。この連載でも、プログラミングなどの技術を学習できるサービスなどを紹介していますが、2013年は大学のオンライン教育サービスにも注目が集まりました。
その中でも、インターネット上で誰もが無料で受講できる「MOOCs(Massive Open Online Course) 」と呼ばれるオンライン講義には、世界の有名大学が多数参加し、すでに数百万人のユーザーを生み出しています。日本でも、2013年2月に東京大学が『Coursera』 、5月には京都大学も『edX』への参加を発表しています。
図3 無料で受講できるMOOCのひとつ、Coursera(コーセラ) 。日本からは東京大学が参加している アメリカでは、2008年のリーマン・ショック以後、"高等教育課程の費用増大"が大きな問題となっています。大学の卒業時に学生が多額の借金を背負う現実や「お金持ちしか教育が受けられなくなるのでは」といった社会不安から、こうした無料のオンライン教育サービスには大きな期待がかかっています。
すでにアメリカの大学では、こうしたオンライン教育での単位を認めるところが登場してきた反面、本来の目的とは外れ、実際にサービスを利用しているのは"最低限の教育を受けた人"というデータも出てきています。これ以外にも英語が中心の講義やサービスの収益化など、まだまだ多くの問題点もあります。
とはいえ、誰もが学習したい時にいつでも、どこでも始められるという利点は、すでに多くのユーザーの心を捉えています。今後はこうした学習方法が世界規模で広がるだけでなく、従来の教育方法にも大きな変化をもたらすかもしれません。
特徴その4 面倒なお金のことをもっと簡単に
2013年は、企業の収支や家庭の家計簿レベルまで、お金の流れを一元管理できるサービスが広がりを見せた年でした。現在、個人的にこうしたサービスのお世話になっていますが、今まで自分で行っていた収支に関する面倒な計算がなくなるだけでなく、出入金のデータから、自分の将来に必要なお金の使い方や貯め方などを分析してもらえるなど、よりユーザーに近いところを意識したサービスに新たな流れを感じます。
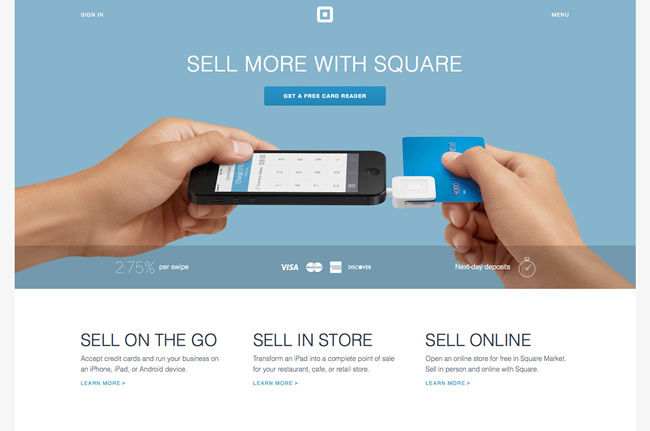
また、モバイル決済サービスの登場も忘れられません。特に、スターバックスなどの大手企業にも採用された実績のある『Square』の日本上陸は注目を集めました。それまでのモバイル決済サービスとは異なり、金銭的な負担が少なく、小さな店舗でも気軽に導入できるということで、価格競争すらなかった国内の決済サービスに緊張感をもたらしたのは記憶に新しいところです。
図4 アメリカで広がりを見せる、モバイル決済サービスの『Square』だが、日本での普及はまだこれから アメリカとは異なり、電子マネーが普及している日本では、まだまだ購入時にクレジットカードを使用する場面が限られています。鳴り物入りで上陸した『Square』も、海外の事例とは異なり、国内では大手企業の採用がまだまだ進んでいません。2014年以降の日本におけるモバイル決済サービスの普及には、安全性と利便性の確立だけでなく、企業の店舗における採用が大きなカギを握っているといえるでしょう。
2014年のウェブサイトを考えてみる
最後に、2014年のウェブサイトとその周辺について、少しだけ考えてみました。
2013年の特徴でもあった「フラットデザイン」「 レスポンシブWebデザイン」については、一過性のものなのか、それとも新しいデザインへのステップなのか、はっきりとしてくる年になるのではないでしょうか。
「フラットデザイン」については、デザインの広がりとともに、タイポグラフィーやグリッドシステムといったデザインの基本的要素がより重視される傾向が強くなっており、ウェブサイトなどにもこうした要素の新たな表現が加わってくるのではないでしょうか。「 レスポンシブWebデザイン」については、さまざまなデバイスに対応させる"技術論"ではなく、コンテンツを含めた全体的なデザインとして、議論と実装が進んでいくことを期待しています。
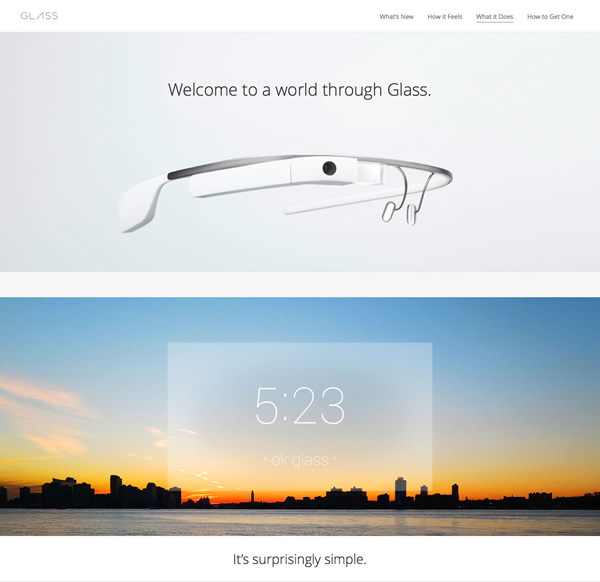
図5 2014年に最も注目されるであろうウェアラブルデバイス、『 Google Glass』さらに、インターネットの周辺環境の大きな変化として、『 Google Glass 』や『Telepathy One 』 、『 Nike+ FuelBand 』などのウェアラブルデバイスの登場も挙げられるでしょう。今までにない新しい体験を生み出すデバイスの登場によって、ウェブサイトやウェブサービスが大きな変化を迎えるかもしれません。
これ以外には、個人的にヘッドマウントディスプレイの『Oculus Rift 』に注目しています。すぐ一般に普及するというレベルではありませんし、ややゲームよりのデバイスですが、こうした特殊なデバイスに最適化されたウェブサイトやウェブサービスの登場にも期待したいところです。
最近登場する多くのサービスは、モバイル端末で利用できることを前提に考えられています。2014年は、自分が今まで身につけていた持ち物や現実にあるサービスの入り口のすべてが、モバイルデバイスを通じて利用できるよう集約されていくのではないかと考えています。
おまけ
ここまで読んでいただき、ありがとうございます。最後に連載枠では紹介できなかった、ぜひ見ておいて欲しい2013年のウェブサイトを"お年玉"として紹介しておきます。
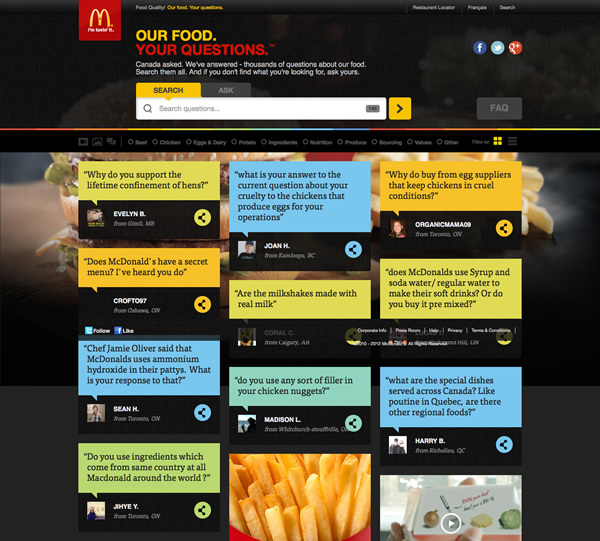
顧客からの質問に正直に答えた『Our Food. Your Questions.』
credits:Tribal Toronto
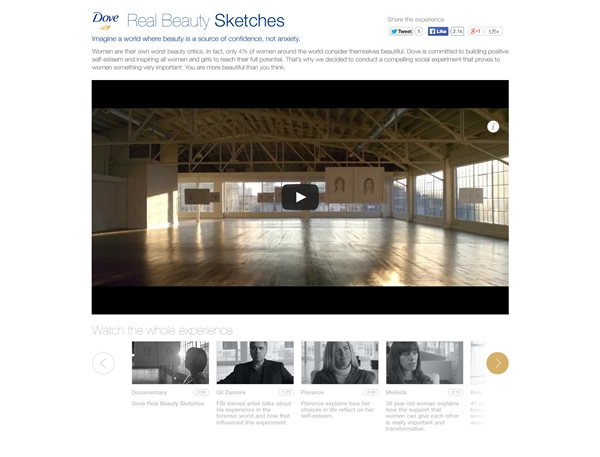
他人から見た本当の自分を表現した『Real Beauty Sketches』
credits:Ogilvy Brasil
『Real Beauty Sketches』は、他人から見えている本当の自分、『 Our Food. Your Questions.』は"本当のマクドナルドを知る"、どちらの事例も"本当のことを知る"がテーマです。特にMcDonald'sの例は、顧客に対して正直に回答することで、もっとマクドナルドを知ってもらう意味もあったと思いますが、「 ここまで正直に回答して良いのか」と逆に心配してしまうほどでした。
さて、2013年は「レスポンシブWebデザイン」が広がりを見せた年でした。その中から素晴らしい「レスポンシブWebデザイン」の事例を紹介します。
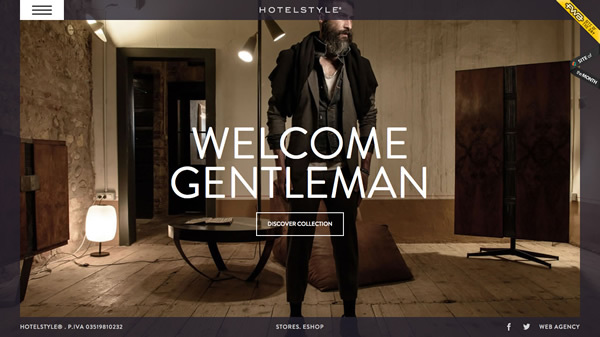
レスポンシブWebデザインに対応した、アパレルブランド「Hotel」のウェブサイト
credit:Aquest
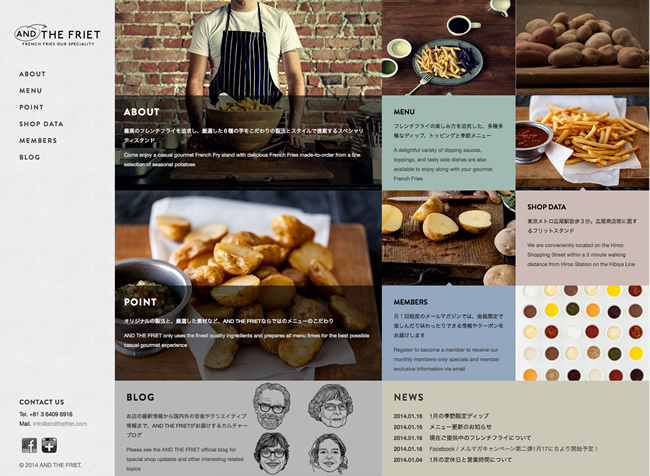
グリットの動きが美しい、フレンチフライ専門店「AND THE FRIET」のウェブサイト
また、2013年は「フラットデザイン」の年とも言えます。シンプルなデザインが注目されることで、デザインを構成する様々な要素の使い方が重要になっています。例えば、画像も画面全体に大きく広げて動きや特徴的な効果と合わせたり、同様に、動画も画質や時間の長さだけでなく、再生のタイミングにもこだわったウェブサイトが出てきています。
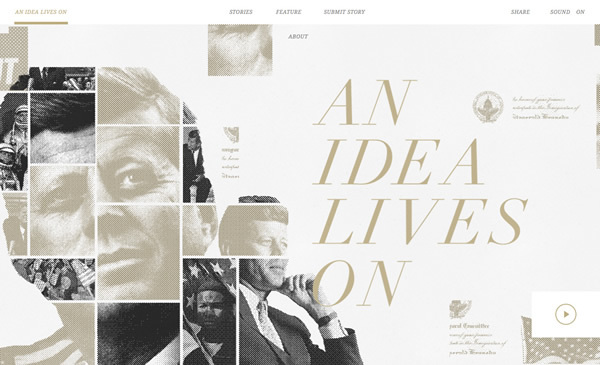
ジョン・F・ケネディ没後50年をフィーチャーした『An Idea Lives On』
credit:The Martin Agency , Tool , Plan8 , Stitch 縦長のページで再生される動画が特徴的な『Martina Sperl』
デザイン要素の質が向上することで、コンテンツをじっくり見せようとする事例も増えてきました。グラフィックデザイン寄りの表現と雑誌のようなレイアウトが特徴ですが、今後、こうした事例が増えるかもしれません。
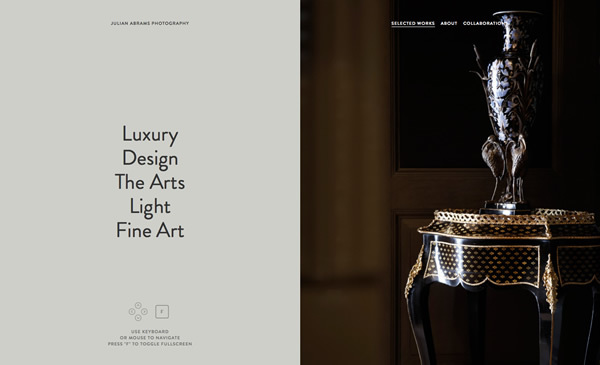
フルスクリーン表示ではまるで雑誌といった『Julian Abrams Photography』
ということで、最後に個人的にオススメの2013年のウェブサイト。
浦正さんの個展開催を告知する『BLESSING - Tadashi URA Art Exhibition 2013』
creduts:TWOTONE , UQiYO
アーティストの浦正さんによる、「 BLESSING 浦正個展 2013」の開催告知サイト。ウェブサイトにあるのは、音楽とアニメーションとリンクのみ。でも、気持ちよくって、ずっと見てしまいます。
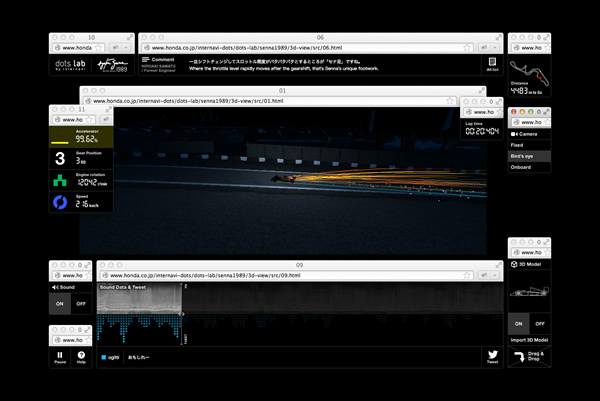
アイルトン・セナの走りを蘇らせた『Ayrton Senna 1989』
credits:Honda , Ayrton Senna 1989 Project Team
1989年のF1日本GP予選でアイルトン・セナが樹立した世界最速ラップの走行データを利用して、セナの走りを現在によみがえらせるというコンセプトが実に秀逸です。ウェブサイトだけでなく、実際に鈴鹿サーキットで行われた巨大なインスタレーション も素晴らしいの一言です。
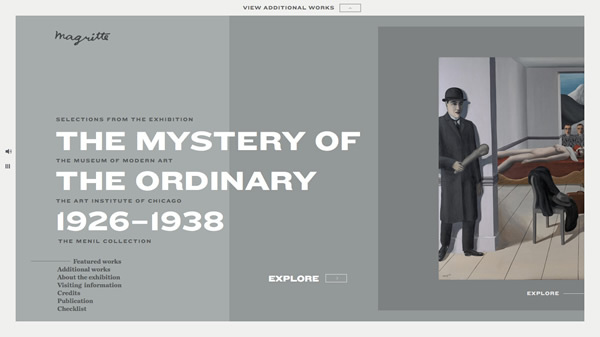
画家であるルネ・マグリットの作品にフォーカスしたウェブサイト
credit:Hello Monday
シュルレアリスム(超現実主義)の画家、ルネ・マグリットの1926年から1938年までの作品にフォーカスしたMoMAの特別展『Magritte: The Mystery of the Ordinary, 1926-1938』のウェブサイト。シンプルな表現が中心のアニメーションや演出、マウスの位置に合わせた音の定位移動など、細部のこだわりの積み重ねが作品の持つ独特の世界観を見事に表現しています。
ファレル・ウィリアムスの楽曲、『 Happy』をフィーチャーしたウェブサイト
crdits:We are from L.A , ICONOCLAST INTERACTIVE , i am OTHER , anonymous
"THE WORLD'S FIRST 24 HOURS MUSIC VIDEO(世界で最初の24時間ミュージックビデオ)"と銘打たれた、ファレル・ウィリアムスの楽曲『Happy』をフィーチャーしたウェブサイト。24時間のどこにアクセスしても、繋ぎ目のない音楽と映像が次々と再生されます。楽曲の良さももちろんですが、何度見ていても飽きない楽しさ、面白さを感じる、文字通り"ハッピー"なウェブサイトです。
 『Flat UI Design』
『Flat UI Design』