あっという間に桜と花粉の季節が過ぎ去って、気がつけば、晴れ晴れとした気分でゴールデンウィークのことばかり考えている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
レスポンシブ・ウェブ・デザインの基本
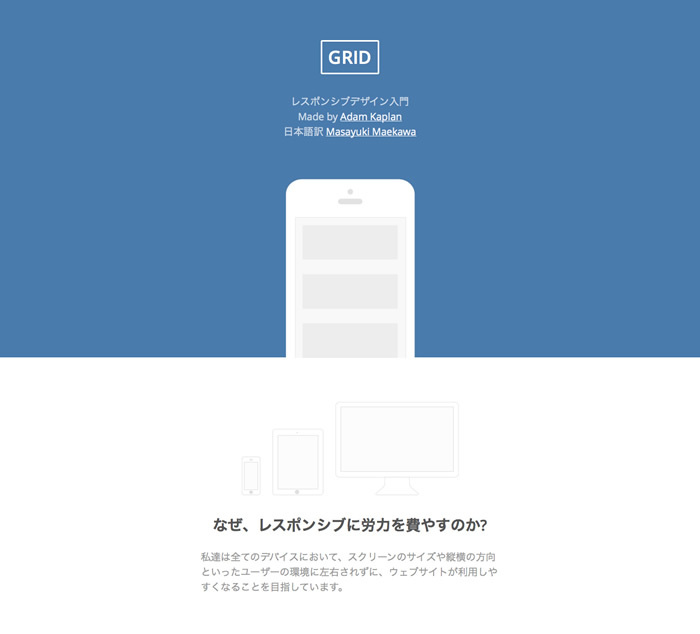
レスポンシブWebデザインの考え方や構築方法を説明したウェブサイト、『 Grid 日本語版』です。
図1 『 Grid 日本語版』『Grid 日本語版』は、アメリカ・シカゴの8th Light に勤務するデザイナー、Adam Kaplanによって制作された『Grid 』の日本語版です。岡山県でWeb制作会社に勤務している前川昌幸さん が翻訳を担当しており、ここ数年話題となっている「レスポンシブ・ウェブ・デザイン」に関する考え方や基本的な構築方法が、簡単にわかりやすく説明されています。
有用な情報提供の後ろにあるもの
海外にあるデザイン、Webに関する技術を扱ったウェブマガジンなどから、掲載されている記事をピックアップして紹介するウェブサイトが、日本でも人気を集めています。特に、デザインなどで困ったときの対処方法やアプリケーションのTipsなどを紹介したものは、検索結果でもよく登場することを考えると、多くの人の役に立っているのではないかと思います。
図2 正式な許可を得て公開されている『ニールセン博士のAlertbox』 じっくりと読まれるような長文や、海外のウェブマガジンや有名なサイトの記事が、丸ごと翻訳される事例も増えています。個人的にも利用している『ニールセン博士のAlertbox 』のように、正式な許可を得てしっかりと翻訳されたコンテンツは、読み応えもあり、非常に役に立っています。今では少しだけ探す努力をすれば、多くの有用な情報にたどり着けることが増えてきており、海外のウェブサイトから苦労して情報を集めていた筆者の経験からすると、本当に良い時代になってきたなと感じています。
『Grid 日本語版』のような長文のコンテンツの翻訳には時間もかかりますし、翻訳したからといって何か確実な報酬があるわけでもありません。こうした個人的な無償の社会貢献にたいして、翻訳者の方に感謝を申しあげると共に、翻訳されたコンテンツの内容をしっかりと理解して、今後の仕事の中で生かせるよう努力していきたいと思います。
明るいのと暗いの、どっちがお好き
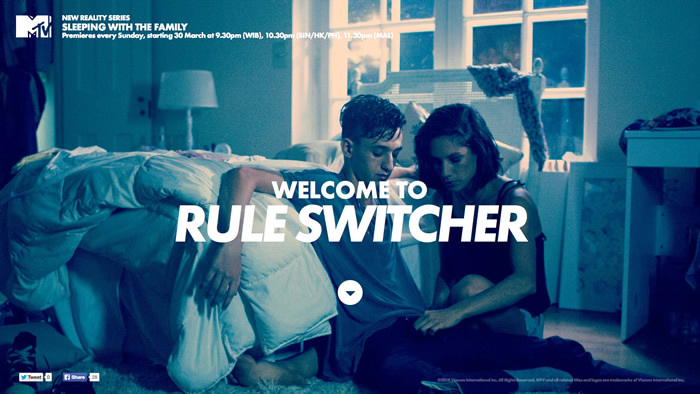
両親と一緒に生活する若いカップルの潜在的な重圧や感情をドキュメンタリー形式でフィーチャーするMTVの新番組、「 Sleeping With The Family」のプロモーションサイト、『 MTV - RULE SWITCHER』です。
図3 ウェブカメラを利用している『MTV - RULE SWITCHER』 credits:MTV World Design Studio Buenos Aires 、R/GA Buenos Aires 、Missing Cat
ウェブサイトではウェブカメラを利用して、ユーザーの部屋の明るさを判断し、部屋の明かりが点いている時にはおとなしく、部屋が暗くなれば…というように、部屋の中にいる若いカップルの振る舞いを大きく変化させます。部屋の明るさで変化するカップルの姿がついつい気になり、ユーザーが自分の部屋の明かりをつけたり消したりしてしまう内容となっています。
図4 ユーザーのいる部屋の明るさに応じて、コンテンツが変化する 得た情報を、どうコンテンツに生かすか
「ウェブカメラを利用してコンテンツに変化を与える」という仕組みは、この連載の中でも数多く紹介してきました。最近では、ウェブカメラから得た映像の情報を解析することで、より複雑な動きや変化をリアルタイムに実現するコンテンツが増えてきています。
この『MTV - RULE SWITCHER』でのウェブカメラの使い方は、実にシンプルです。ウェブカメラでPCの前にいるユーザーの部屋の明るさを判断して、条件に応じたコンテンツを提供するだけですが、実際のユーザーの環境とウェブサイト内の環境が同期するため、ユーザーに行動を促し、コンテンツとの一体感を強めるという強い効果を生み出しています。
ウェブカメラから得た"明るさ"の情報だけでも、コンテンツの面白さを十分に伝えられることを教えてくれるこの事例。得られた情報をコンテンツと上手に掛けあわせることで、より面白く、より効果的に変化させる方法がまだまだあることを、改めて感じさせられました。
「Comic Sans」の修正版
日本に在住するオーストラリア人のデザイナー、Craig Rozynskiによって制作されたフォント「Comic Neue」を紹介したウェブサイト、『 Get Comic Neue』です。
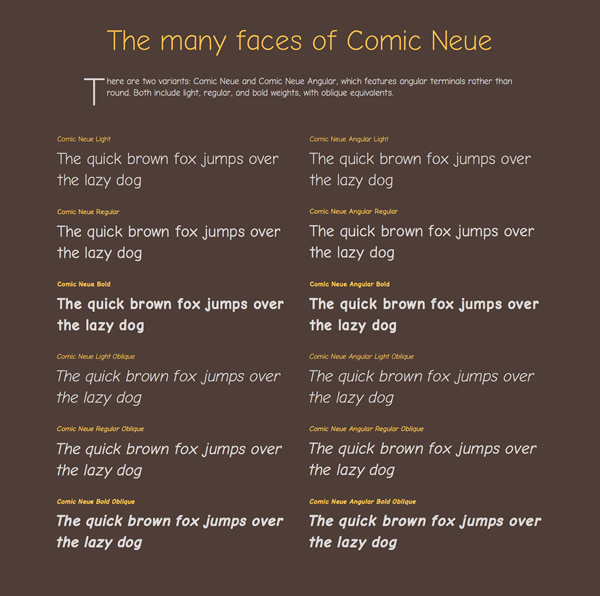
図5 「 Comic Sans」の欠点を修正した「Comic Neue」フォントを紹介する『Get Comic Neue』 credit:Craig Rozynski
「Comic Neue」は、有名なフォントのひとつである「Comic Sans」の持っている特徴(押しつぶされている、グラグラしているなど)を修正し、"タイポグラフィに精通した人たちを含む、すべての人のためのカジュアルな書体の選択肢"となるべく制作されたフォントです。
図6 2つのファミリー「Comic Neue」「 Comic Neue Angular」が紹介されている ウェブサイトでは、「 Comic Neue」「 Comic Neue Angular」の2つのファミリーが紹介されています。「 Comic Neue」は、TrueType、EOT、WOFFの3つのフォントファイル形式を持ち、ウェブサイトから無料でダウンロードが可能です。
新たな創作を生み出すものとして
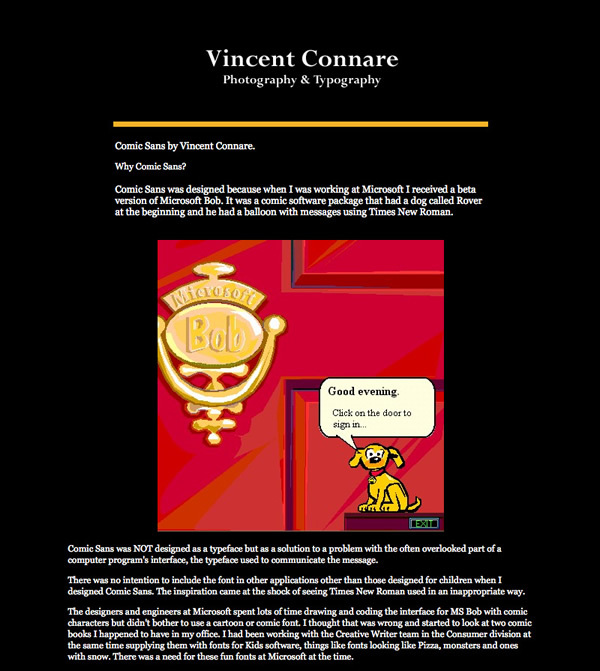
Vincent Connareによって制作されたフォント「Comic Sans」は、「 Microsoft Bob」に登場する案内役の犬である、Roverの吹き出し内のメッセージ用フォントとして制作 されました。しかし、その経緯とは裏腹に、Windowsのシステムフォントの一部に含まれたため、本来の意図とは異なった場面で、通常のフォントのように使用される機会が広がっていきました。このため海外では、「 Comic Sans」は「ダサい」「 醜い」「 使ってはいけない」といった、非常に厳しい評価を受けることとなりました。
図7 Vincent Connareによって解説されている「Comic Sans」の成り立ち こうした「Comic Sans」をネタにして制作されたウェブサイトも多く、今年のエイプリルフールでも、CERN(欧州原子核研究機構)が「設立60周年を記念して、公式フォントを「Comic Sans」に切り替える」と発表 ある意味"有名な"フォントとなっています。
Twitterで発信された、Vincent Connareの「Comic Neue」に対する見解
制作された「Comic Neue」に対するVincent Connare(「 Comic Sans」の作者)の返答は「should be more casual(もっとカジュアルであるべき) 」というものですが、個人的には「Comic Neue」も、魅力のある良いフォントだと思います。
あくまで個人的なプロジェクトではありますが、「 Comic Neue」はさまざまなメディアに取り上げられ、Twitterで話題が拡散するなど、大きなインパクトを与えています。ただ批判ややり玉にあげるのではなく、こうした新たな創作のスタートとして生かすという視点から生まれるものに、これからも期待したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。