これまでの説明で、Zenphotoの基本的な機能とその使い方について紹介してきました。今回はそこから一歩踏み込んで、標準テーマからギャラリーを自分が望むデザインへと近づけていくための、Zenphotoそのものやテーマに備わっているオプション機能によるカスタマイズを紹介します。
サムネイルサイズのカスタマイズ
Zenphotoでは、アップロードした画像に対して自動的にサムネイルが生成されます。これは通常は100×100ピクセルのサイズで生成されるのですが、この自動生成されるサムネイルのサイズを任意に設定することが可能です。
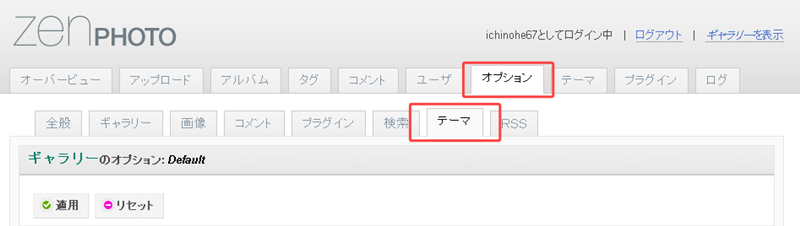
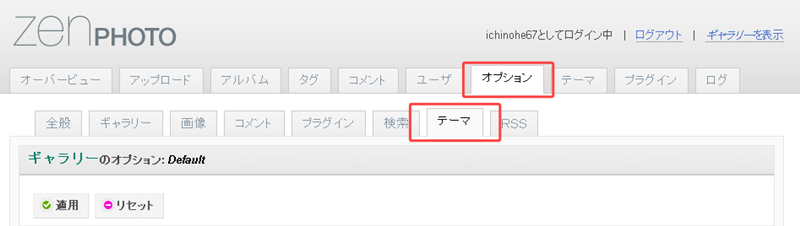
管理画面の「オプション」タブの中にはギャラリーに関する各種設定が存在します。その中の「テーマ」タブを選択すると数ある項目の内に、「サムネイルサイズ」という項目があるのが分かります。
図1 テーマのオプション設定画面
 図2 サムネイルサイズの設定
図2 サムネイルサイズの設定

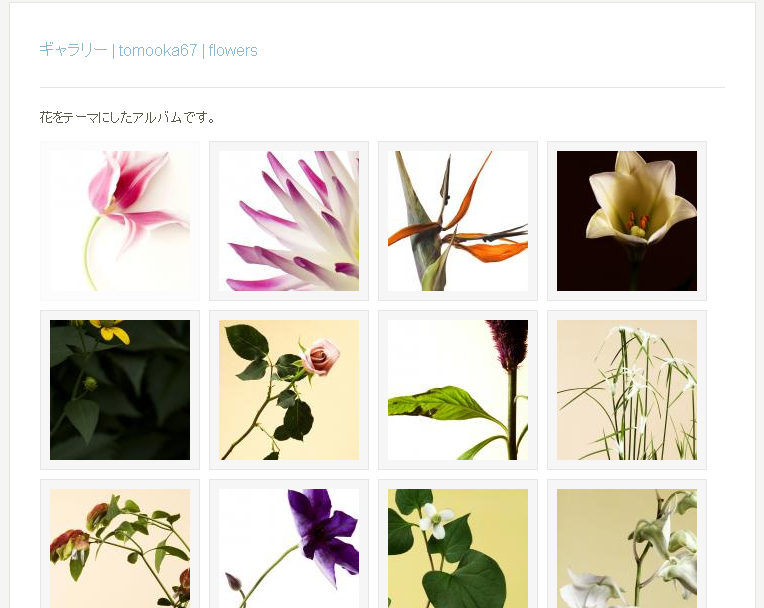
ここでサムネイルを通常値よりも大きい140とすることで、ギャラリーで表示されるサムネイルのサイズが140×140ピクセルの正方形になります。
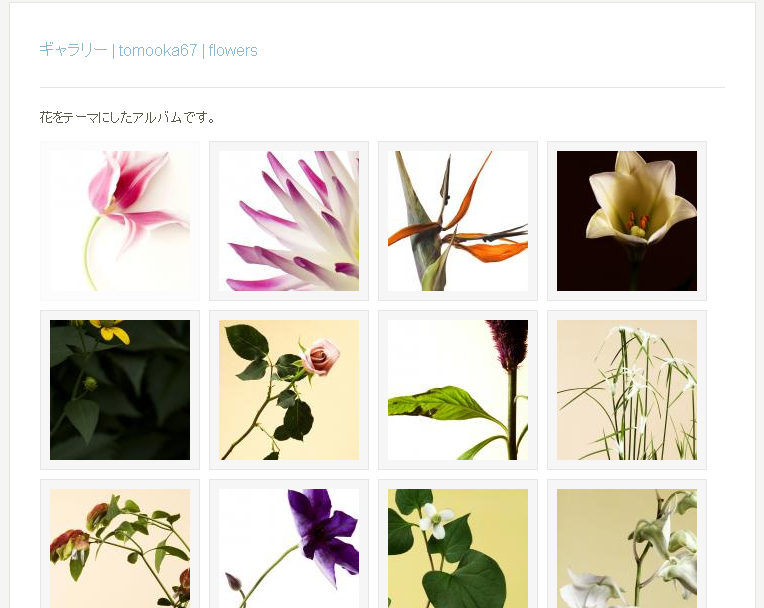
図3 サムネイルサイズを通常より大きくしたアルバム表示

一覧でもっと多く画像を見せたい場合は逆に値を小さくするなど、好みのサイズに調整をすると良いでしょう。
ウォーターマークのカスタマイズ
第3回で画像の保護について紹介した時に、ウォーターマークにはデフォルトで以下の4つのパターンを選ぶことができると言及しました。
- copyright:コピーライトマーク
- watermark:通常のウォーターマーク
- watermark-text:テキストのみのウォーターマーク
- watermark-video:動画作品向けのウォーターマーク
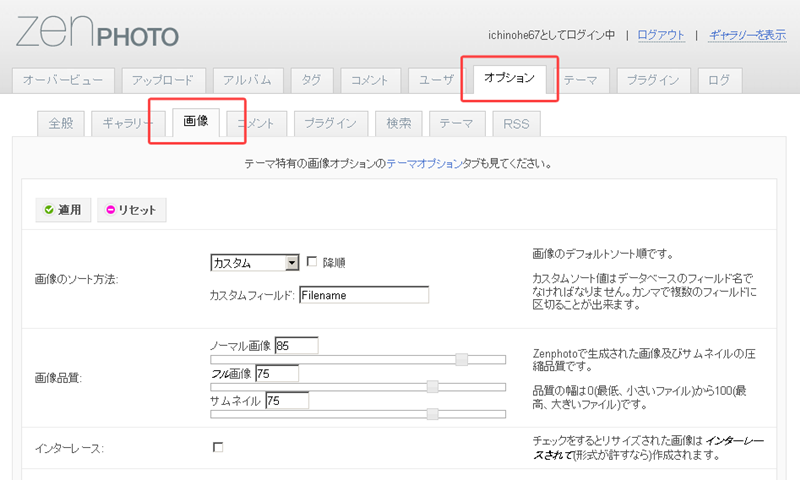
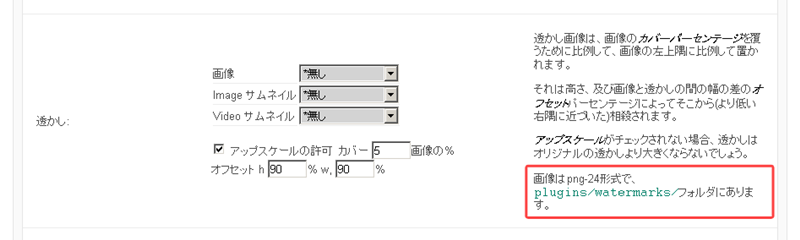
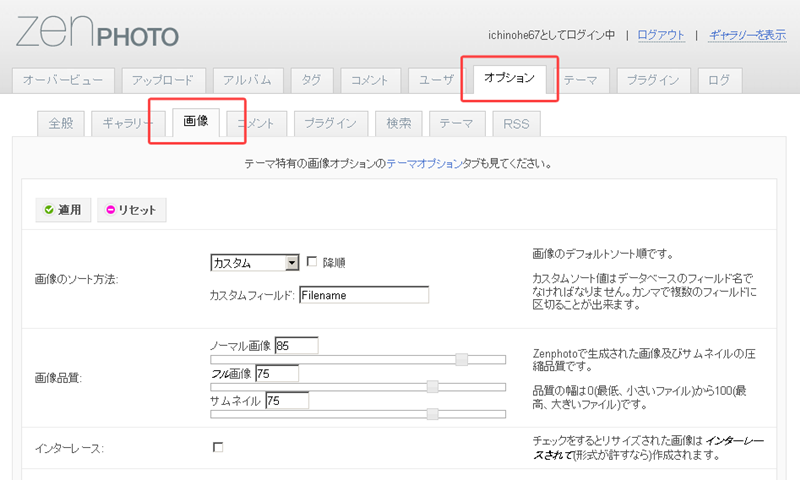
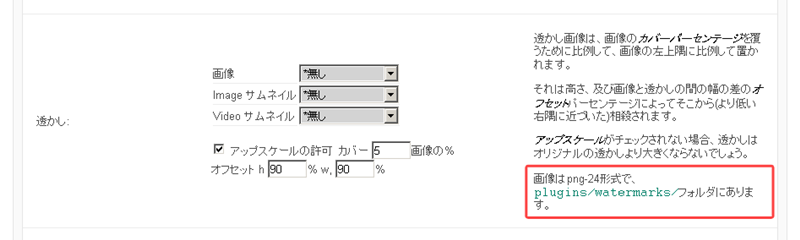
管理画面の「オプション」タブからは、「画像」タブを選択して、その中の「透かし」の項目でギャラリー全体にウォーターマークの設定を行うことができます。ここで項目の説明文に注目してみると、「画像はpng-24形式で、plugins/watermarks/フォルダにあります。」というメッセージがあります。
図4 画像のオプション設定
 図5 透かし(ウォーターマーク)の設定
図5 透かし(ウォーターマーク)の設定

これは「http://<アップロードしたフォルダ>/Zenphoto/plugins/watermarks/」の中に、「png-24形式」の画像ファイルをアップロードすることで、その画像ファイルを新たなウォーターマークとして利用できることを示しています。
そこで、該当フォルダに筆者の所属している会社ロクナナのロゴを「rokunana_logo.png」というファイル名でアップロードしてみます。
図6 rokunana_logo.png

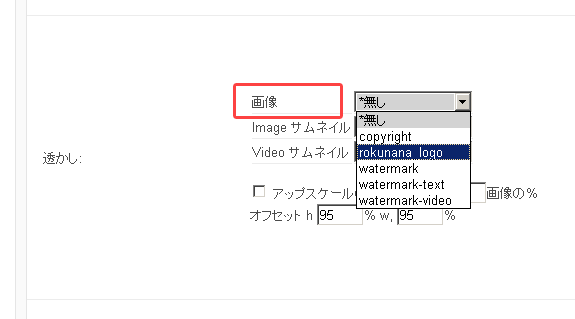
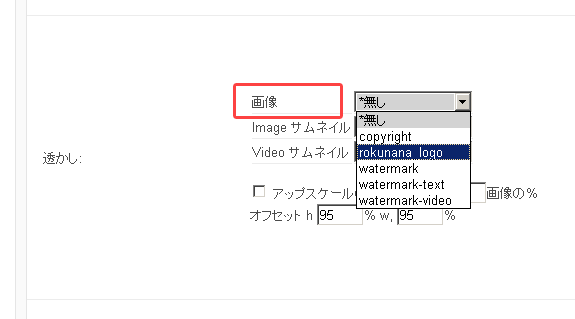
すると、ウォーターマークの選択肢に、新たに「rokunana_logo」が追加されました。
図7 ウォーターマークの追加

スケールやオフセットを調整して、「画像」のウォーターマークに「rokunana_logo」を適用すると、サムネイルは今までどおりのまま、作品詳細画像にロクナナロゴのウォーターマークが挿入されるようになります。
図8 オリジナルウォーターマーク入りの作品画像

ロック画像のカスタマイズ
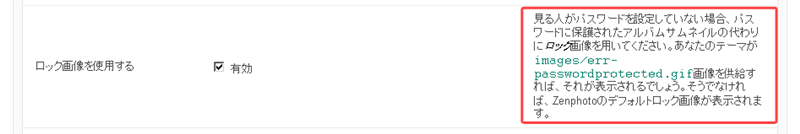
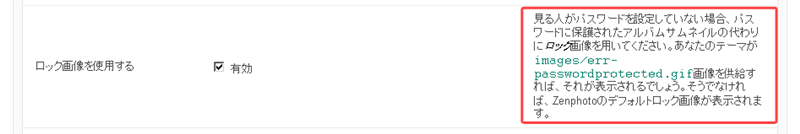
前述のウォーターマークと同様に、ロック画像も通常のものからカスタマイズすることができます。管理画面の「オプション」タブの中の「画像」タブから、ウォーターマークよりも下にスクロールした位置に「ロック画像を使用する」という項目があります。
図9 ロック画像の設定

項目の説明文を読んでみると、「images/err-passwordprotected.gif」とあります。ここで注意しなくてはいけないのが、このロック画像はテーマフォルダの中に入れるということです。
つまり、「http://<アップロードしたフォルダ>/Zenphoto/themes/選択しているテーマ/images/」というURLに、「err-passwordprotected.gif」というファイル名で新しいロック画像をアップロードすることで、ロック画像のカスタマイズを行えます。
ここでは、デフォルトのロック画像にテキストを加えて調整してみます。写真主体のギャラリーなら通常版でも問題ありませんが、イラストの中にロック画像が混ざった場合に見分けが付きやすいように考慮しました。
図10 オリジナルロック画像によるアルバムのロック

なお、ウォーターマークと違い、設定できるロック画像は1テーマにつき1パターンのみになります。
カスタマイズが反映されない時には
Zenphotoで画像に関連するカスタマイズを行っていると、管理画面上では設定変更が済んでいるのに、ギャラリーには反映されていない、ということがあります。
これはサムネイルや作品詳細画像に対して、Zenphotoがキャッシュ管理を行っていることが原因の一つです。そんな時は「アルバム」タブから各アルバムに対して、「アルバムキャッシュ」ボタンを押して、キャッシュの更新を行ってください。
図11 アルバムキャッシュボタン

各アルバムの編集画面からもキャッシュの更新は行えます。これで古い情報は強制的にリセットして最新情報を取得するようになります。
今回はここまでで終了です。作品以外は標準のまま進めていたZenphotoですが、ギャラリーの外観にオリジナリティを演出できるようになってきました。
次回はいよいよ最終回。テンプレートファイルの編集や、ソーシャルブックマークとの連動など、より実践的なカスタマイズ方法を紹介する予定です。