本連載ではZenphotoの基本的な機能やその使い方、
最終回である今回は、
Zenphotoにおけるコーディングの詳細は、
テンプレートファイルの種類
テンプレートファイルはWebページの表示に必要な実際のHTMLと、
標準テーマのある
- index.
php:ギャラリートップページ - album.
php:アルバムページ - image.
php:詳細画像ページ - archive.
php:アーカイブページ - search.
php:検索結果ページ - 404.
php:404 not foundページ
カスタマイズを行いたいページがどの表示ページなのかを考え、
今回は上記のうち、
- アルバム説明文やタグが不用な時に非表示にする
- トップページでランダムにギャラリー内の画像を一枚表示する
- ツイートボタンをつける
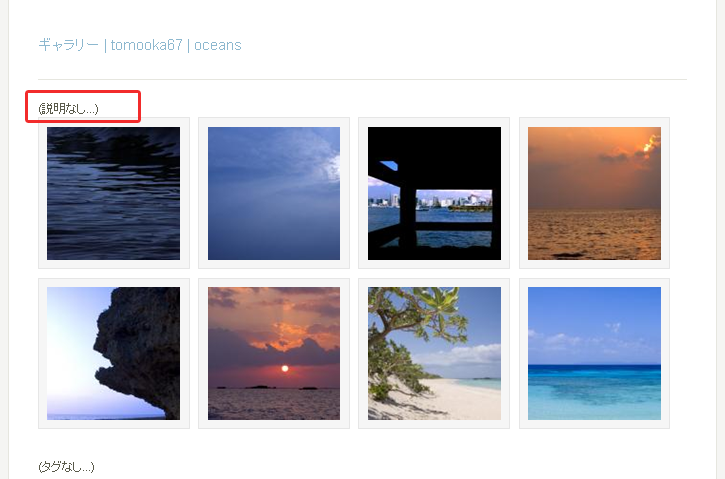
アルバム説明文の自動非表示化
ZenphotoはギャラリーCMSということもあり、
しかし標準テーマでは、

すべてのアルバムに説明文を設定するのであれば、
アルバムページのカスタマイズなので、
25 : <div id="padbox">
26 :
27 : <?php printAlbumDesc(true); ?>
28 : <div id="albums">「printAlbumDesc()」
<?php printAlbumDesc(true,'',false); ?>これで少し画面をスッキリさせることができました。説明文が設定されている場合には当初の位置に表示されます。

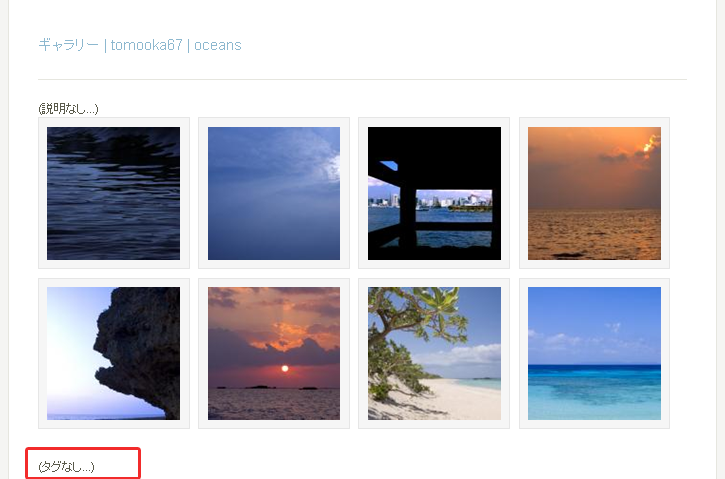
タグの自動非表示化
アルバム説明文と同様に、

こちらも設定されているならば表示して、
設定されているタグは、
52 : </div>
53
54 : <?php printPageListWithNav("« ".gettext("prev"), gettext("next")." »"); ?>
55 : <?php printTags('links', gettext('<strong>Tags:</strong>').' ', 'taglist', ''); ?>printTagsも特定の引数を与えてやることで、
<?php printTags('links', gettext('<strong>Tags:</strong>').' ', 'taglist', '',true,'',false); ?>これで、

ランダムで画像を一枚表示
余分なものを省くカスタマイズから、

トップページのカスタマイズなので、
26 :<div id="gallerytitle">
27 : <?php if (getOption('Allow_search')) { printSearchForm(''); } ?>
28 : <h2><?php printHomeLink('', ' | '); echo getGalleryTitle(); ?></h2>
29 :</div>
30 :<?php printRandomImages(1,null,'all','',630,420); ?>
31 : <div id="padbox">printRandomImagesはランダムでピックアップする数や出力時のhtmlに付与するclass、
出力されるHTMLをCSSで調整することで、

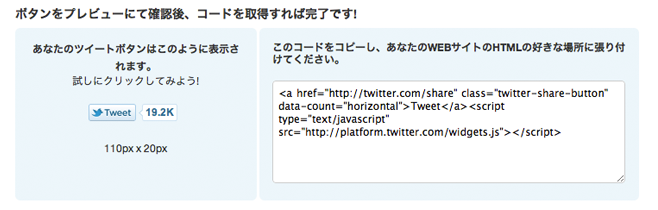
ソーシャルブックマークの設置
CMSといえば、

詳細画像ページの場合、

image.
71 :<div id="narrow">
72 : <?php printImageDesc(true,'',false); ?>
73 : <?php if (function_exists('printSlideShowLink')) printSlideShowLink(gettext('View Slideshow')); ?>
74 : <br />
75 : <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-lang="ja">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
76 : <?php if(getTags()): ?>
77 : <hr /><br />
78 : <?php endif; ?>
79 : <?php
80 : if (getImageMetaData()) {echo "<div id=\"exif_link\"><a href=\"#\" title=\"".gettext("Image Info")."\" class=\"colorbox\">".gettext("Image Info")."</a></div>";
81 : echo "<div style='display:none'>"; printImageMetadata('', false); echo "</div>";
82 : }
83 : ?>
84 : <?php printTags('links', gettext('<strong>Tags:</strong>').' ', 'taglist', '', '',true,'',false); ?>これで詳細画像ページにツイートボタンが実装されました。その他のソーシャルブックマークの追加や、

いかがでしたでしょうか。この最終回では、
連載を通して、
最後までお読みいただきまして、