2009年2月24日、AppleはWebブラウザ「Safari 4」のパブリックベータ版を公開しました。現在は英語版のみの提供で、Mac OS X Tiger/Leopard、Windows XP/Vistaで動作します。
Safari 4は新しいJavaScriptエンジン「Nitro」を搭載しており、JavaScriptの実行速度がSafari 3より4.2倍速くなっているとのことです。HTML 5やCSS 3にも対応しています。また、頻繁に訪れるページを美しいプレビューで表示する「Top Sites」、履歴やブックマークの検索を美しいUIで表現する「Cover Flow」など、ユーザインタフェース面でも新しい機能が追加されています。
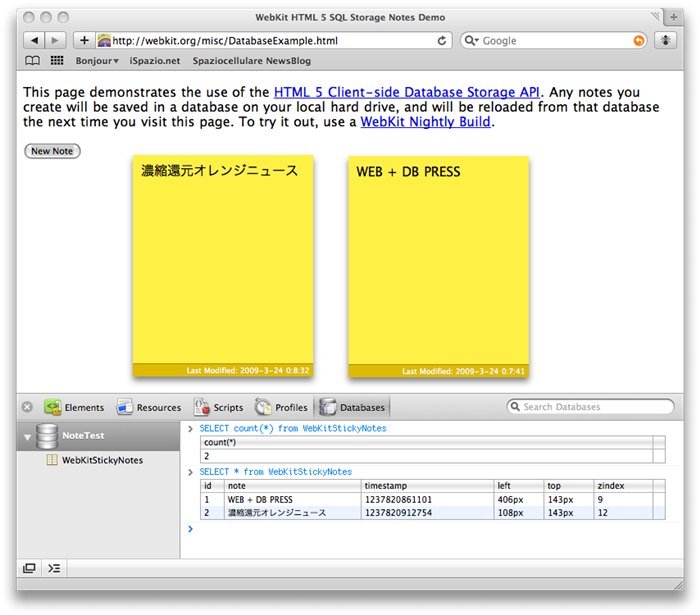
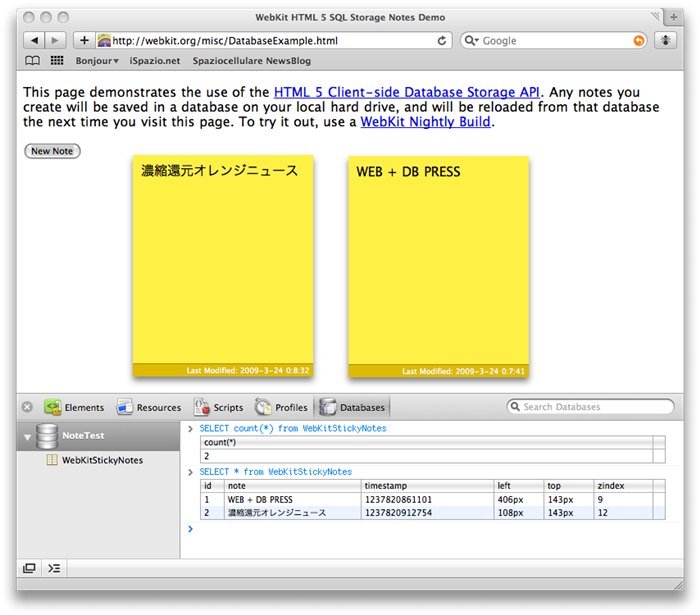
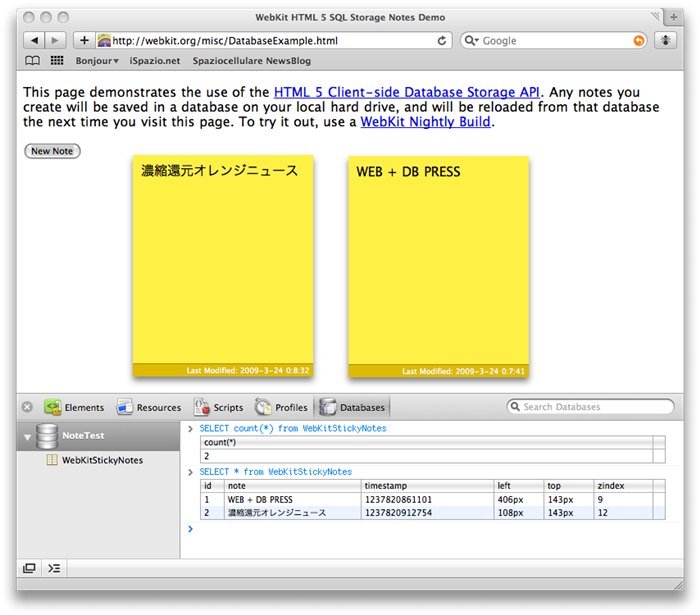
さらに注目すべき点として、JavaScriptデバッガが強化されたことが挙げられます。設定でDevelopメニューを有効にするとメニューバーにDevelopメニューが追加されます。Developメニューの「Start Debugging JavaScript」を選択すると画面下部にペインが表示されます。FirefoxのFirebugに慣れている人であれば、すぐに使いこなせるでしょう。onclick属性に記述したインラインスクリプトにブレークポイントを設定することもできます。HTML 5のクライアントサイドデータベースに対応していることから、データベースとしての機能も含まれています(図1)。テーブルのデータを閲覧したり、コンソールへSQLを投げて結果を表示したりできます。
このようにSafari 4は見た目や使いやすさだけでなく、開発ツールも進化を遂げています。iPhone用のWeb開発などに役立ちそうですが、インストールするとSafari 3と置き換わってしまい、通常ではSafari 3との共存ができませんのでご注意ください(アンインストール、再インストールは可能です)。
図1 Safari 4のクライアントサイドデータベース機能

URL:http://www.apple.com/jp/safari/