はじめに
こんにちは、伊賀敏樹です。先日、スマートフォンをiPhone 6に変えて楽しいさかりです。最近のスマートフォンってすごいですよね。こんな小さなボディに通信機能、バッテリー、そしてもちろんコンピュータ機能一式と、よくコンパクトに収まっているものです。NEC PC-8001や東芝Librettoの購入および利用経験のある私としては隔世の感があり、IT関連技術の進歩に驚くとともに、そのメリットをありがたく享受させてもらっています。
IT関連技術は、広く世間に普及、浸透してきました。みなさんの身の回りでも、スマートフォンやタブレットなどのモバイルデバイスがどんどん増えてきているのではないでしょうか。また一方で、喫茶店などでちょっとPCを使うという方々の間で、MacBookが急速に普及しだしています。MacBookって、機能/性能が小気味良く、デザインも格好良いですよね。
アプリ開発の過去と現在
これまでのソフトウェア開発
スマートフォンやタブレットなどのモバイルデバイスは、“ 基本的には” ハードウェアにあたります。一般にハードウェアを利用、活用するためには、ソフトウェアの存在が不可欠です。そして、それらのソフトウェアは、ハードウェアと“ 基本的に” セットとなるOSに対応する形で開発される必要があります。
ひと昔前までは、OSとしてMicrosoft Windowsを搭載したハードウェアが驚くほど広く普及しており、Windows向けのソフトウェアを開発すれば良いことが多かったです。しかし、スマートフォンやタブレットなどのモバイルデバイスの普及により、その“ 一般法則” は成り立たなくなってきました。スマートフォンやタブレットには、iOSやAndroidといった、Windowsとは異なるOSが搭載されているからです。Macの場合はOS XがOSにあたります。このため、スマートフォンやタブレット、Mac向けのソフトウェアを開発するには、各OS向けのソフトウェアを開発する必要があるのです。バリエーションが富んできて楽しいのやらたいへんなのやら……。
このような状況により、これまでWindows向けのソフトウェア開発に注力していた方々にとっても、Windows以外のOS向けのソフトウェア開発の方法を考える必要が生じてきているのではと推察します。
現在流行しているハードウェア
それでは今の時点で流行しているもの、今後直近で流行しそうなハードウェアには、どのようなものがあるでしょうか。私の身の回りでは、Windowsデスクトップ、Windowsノート、MacBook、iPhone、iPad、Androidフォンが流行している、あるいは普及しているように見えます。また、直近で流行しそうなものとしては、WindowsタブレットやGoogle Glass、Apple Watch、Android系腕時計などのウェアラブル端末が挙げられると思います。みなさんの周辺でも似たような傾向にあるのではないでしょうか。
ソフトウェア開発はハードウェアに左右される
これらのハードウェアが流行するということは、実は、それに付随するOSに適合したソフトウェア開発の必要性を示しています。つまり、Windowsアプリ、OS Xアプリ、Windowsタブレットアプリ、iPhoneアプリ、iPadアプリ、Androidフォンアプリ、Androidタブレットアプリ、Google GlassやApple Watchなどのウェアラブルアプリをソフトウェアとして開発する必要があります! なんだか対応しないといけないOSの種類が多いですね。
さらにこれは、異なる開発環境と異なるプログラミング言語を用いて、各ソフトウェアを開発する必要があることも示唆しています。
Webアプリケーションという解
そのような、異なるOS、異なる解像度の画面、異なるルック&フィール(異なるUIガイドライン)に対応するための最も一般的な方法は、アプリをHTML5(リッチなHTML)で開発することです。各デバイス向けのブラウザはさまざまな形で提供されています。HTMLでアプリを作ってしまえば、ブラウザを搭載したさまざまなデバイス、さまざまなOSの上で動作するソフトウェアを開発できます。
Webアプリケーションの限界
ところが、そうも簡単ではない状況があるのです。というのも、モバイルデバイスの多くは各デバイス固有の機能を搭載しており、アプリでもそれらの機能を利用できることが求められます。しかし、HTML5/HTMLベースのWebアプリケーションでは、デバイス固有の機能を引き出すことは難しいのです。
HTML5ではデバイス固有の機能を引き出しづらいが、一方でデバイス固有の機能を引き出すことが望まれる。こういった事情から、Webアプリケーションではないもの、そう、ネイティブアプリが求められる状況が出てきたのです。
デバイス固有の能力を引き出すネイティブアプリ
デバイス固有の能力を引き出したい、だからネイティブアプリで開発する、という流れは非常に自然です。実際、この記事の執筆時点でも、数多くのすばらしいネイティブアプリが開発および提供されています。これでデバイス固有の能力を引き出せるソフトウェアを開発できます。
ネイティブアプリ開発の難しさ
しかしながら、またもやそうも簡単ではない状況があるのです。一般的にネイティブアプリの開発環境は、そのOSを提供する企業や組織から提供されます。そして、その開発環境を用いて開発できるのは、たいていその企業や組織が提供するOSのみに対応するアプリです。たとえば、iPhoneやiPadのアプリを作るためにはXcode上でObjective-CやSwiftというプログラミング言語を用いてアプリ開発をし、AndroidフォンやAndroidタブレットのアプリを作るためにはEclipse ADT上でJavaに似たプログラミング言語を用いてアプリ開発をし、果てはWindowsのアプリを作るためにはVisual Studio上でC#やVisual Basicといったプログラミング言語を用いてアプリを開発することになります。OSを提供する組織や企業の単位で開発環境やプログラミング言語が分断されてしまうのです。
これをそのまま受け入れると、複数の開発環境を駆使して複数のプログラミング言語を扱い、複数の開発プロジェクトを管理しないと、マルチデバイスに対応したソフトウェアを提供できないことになります。しかも、さらにデバイスごとに複数の画面解像度への対応も必要になります。さすがにここまで手間がかかると非効率的過ぎて困りますね。
RAD Studioでマルチデバイス対応!
RAD StudioとFireUI
デバイスとOSの種類がともに細分化され、しかもデバイス固有の能力を活かしてデバイスの特徴を引き出すことが求められ、マルチデバイス開発にも対応したいということで、ソフトウェア開発のニーズは新しい段階に移行しつつあります。マルチデバイスに対応したネイティブアプリを開発する方法が強く求められるようになってきているのです。
そういった中で、エンバカデロ・テクノロジーズのRAD Studioは非常に特徴的な開発環境と言えます。マルチデバイスに対応したネイティブアプリを単一のコードベースで開発できるからです。これは、FireMonkeyというマルチデバイス対応のソフトウェア部品群によって実現されています。さらに、2014年9月にリリースされたRAD Studio XE7に搭載されているFireUIマルチデバイスデザイナは、特筆すべき新しい取り組みです。マスタとなる画面を設計し、異なる解像度のデバイス向け画面設計については差分だけを調整するといった、オブジェクト指向の継承のようなスタイルで異なる画面解像度への対応が実現できます。このようなことが実現できるのは、エンバカデロ・テクノロジーズがOSを提供する組織や企業ではないサードパーティであることにも起因するのかもしれませんね。
今回作ってみるアプリの仕様
では実際にFireUIマルチデバイスデザイナを用いて、異なるOS、異なる画面解像度、異なるルック&フィールに対し、単一のUI設計がどのように実現できるのか簡単に見てみましょう。ここではiPhone、iPad、Androidフォン、Androidタブレットを開発ターゲットとします(Windows 8.1デスクトップとOS Xについては、GPS機能に関するOSサポート状況の都合により説明から除外しました) 。GPSで座標を取得し、画面にテキストとして表示するだけの素朴なアプリを作ることにしましょう。
実際にマルチデバイスに対応させてみよう
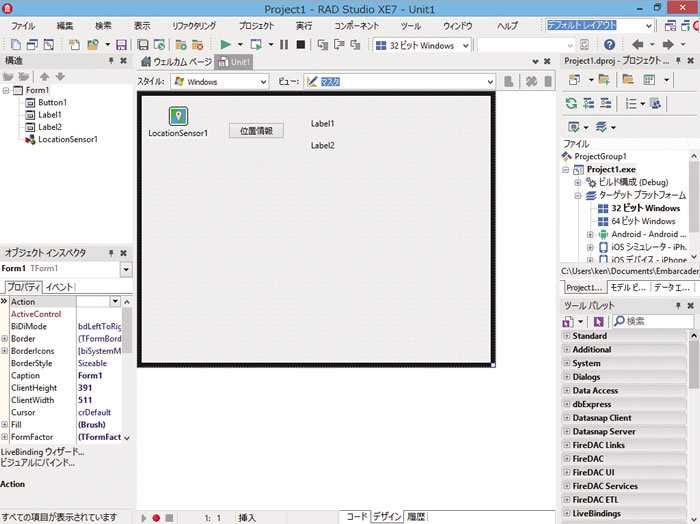
まず、RAD Studioを起動して新規プロジェクトを作成します。ツールパレットと呼ばれる領域からGPSのソフトウェア部品とテキスト表示のソフトウェア部品、そしてボタンのソフトウェア部品(これらはコンポーネントと呼ばれます)を見つけ出し、フォームにドラッグ&ドロップします(図1 ) 。
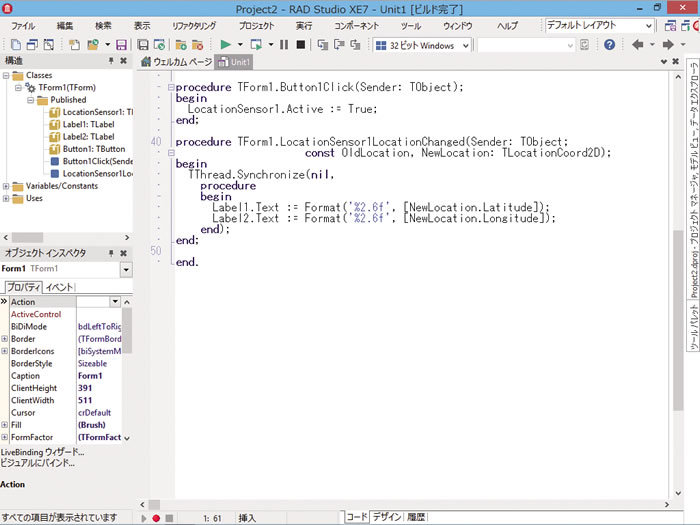
図1 FireUIでマスタ画面を作った直後の状態ボタンのソフトウェア部品をダブルクリックして、GPSから座標を取得してテキスト表示を行うソースコードを記述します(図2 ) 。RAD StudioはソースコードをObject Pascal(Delphi)言語またはC++で記述できますが、今回はObject Pascalを用いて記述しています(C++のほうが好きな人は、同様のことをC++で書けます) 。
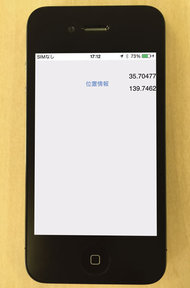
さっそくこのアプリをマルチデバイスで動作させてみましょう。実行ボタン(緑の三角形のアイコン)を押すとアプリが動作します。実際にアプリが動作する様子は図3 左のようになります。
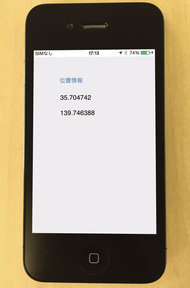
図2 Object Pascalを用いてGPSから座標を取得してテキスト表示を行うソースコード記述をしているところ図3 GPS座標を画面表示するiPhoneアプリの動作状況(左:レイアウト調整前、右:レイアウト調整後) おや、iPhone上では座標のテキスト表示が画面からはみ出してしまっています。FireUIの機能を使って調整しましょう。ビューの「マスタ」を「iPhone」に切り替え、画面からはみ出ないようにドラッグ&ドロップで画面を調整します。このように、基本的な画面の構造と、デバイスごとの画面の差分とを編集できます。すると図3 右のように、ちゃんと画面に収まるようになります。
続けてiPadやAndroidタブレット/フォンでも、どのように動作するのか確認してみましょう(図4 ) 。Androidの場合は、マスタの画面レイアウトで動作することがわかります。このようにFireUIによって継承のように画面の差分を編集できます。ちなみに、同一OSであれば似た画面サイズによる画面レイアウト切り替えが機能します。
図4 GPS座標を画面表示するアプリの動作状況。左から、iPad、Androidタブレット、Androidフォン アプリ開発の未来
さて、うまいしくみを利用すれば、マルチデバイスに対応したネイティブアプリを作って動かせることがわかりました。では、今後のマルチデバイス対応アプリに求められるであろうものには、どのようなものがあるでしょうか。
直近の流行としては、IoT(Internet of Things)が普及していくでしょうから、それに連携するアプリの開発が強く求められるようになるでしょう。IoTは、これまでとは異なるモバイルアプリの需要を引き起こすはずです。IoTとアプリはBluetoothやWi-Fiで通信する形になると推測されるので、マルチデバイス対応アプリ側からは、IoTとBluetoothやWi-Fiで通信する機能、およびそれを簡単に実装できることが求められるでしょう。また一方で、従来のソフトウェア開発の生産性や保守性向上も引き続き求められると考えられます。特に、ソフトウェア開発における各種共通化の取り組みは非常に重要です。これらも開発環境がしっかりサポートしていることが望まれます。
近年のRAD StudioにおいてもIoTサポートは強化されています。今後もモバイル向け、あるいはマルチデバイス向け開発環境の動向には目が離せませんね。