前回はBaaSの概要等についてでした。今回からMilkcocoaを触って行きましょう。MilkcocoaでAppを作成し、
Milkcocoa入門
まずMilkcocoaでAppを作成し、
最初にMilkcocoaのアカウントを取得してAppIDを手に入れます。その次に適当なHTMLとJSファイルを作成し、
Milkcocoaの新規登録、ログイン
milkcocoaサイトトップの上部にあるボタンより、

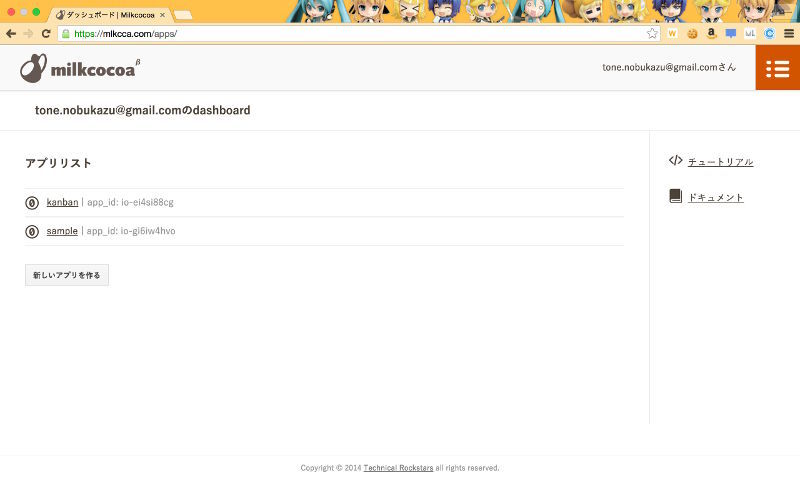
Appリスト画面にて、Appの作成
アカウントを新規作成してログインしたら、

作成したAppをクリックすると、
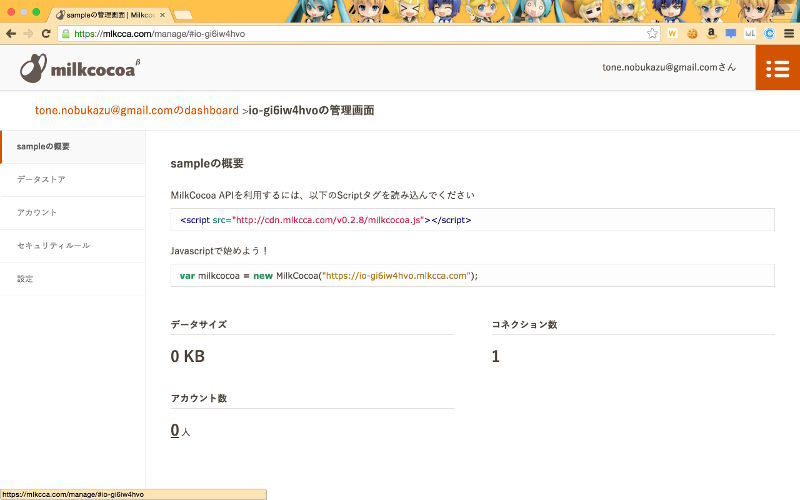
App管理画面でAppIDを取得
ここでAppの状態を管理します。この管理画面の詳細な使い方は、

ここで書かれているscriptタグとJSが見えますでしょうか? これをHTMLとJSのコードに追記すれば、
はじめのHTMLとJS
最初は簡単なマークアップをしておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめのMilkcocoa</title>
</head>
<body>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script src="main.js"></script>
</body>
</html>var milkcocoa = new MilkCocoa("https://<<app-id>>.mlkcca.com");ここまで書いたらindex.

DataStore.pushとDataStore.onメソッドを試す
一旦ここで、
<body>
<button id="btn">push!</button>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script src="main.js"></script>
</body>var dataStore = milkcocoa.DataStore("helloworld");
document.getElementById("btn").onclick = function(e){
dataStore.push({ message : "Hello " });
}
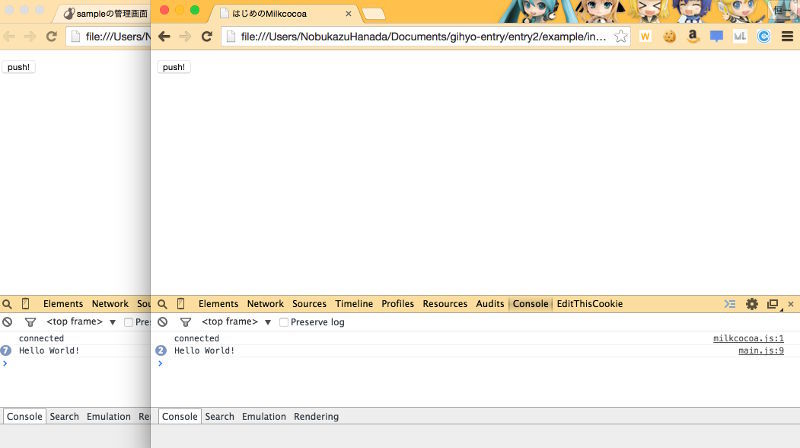
dataStore.on("push",function(d){
console.log( d.value.message + "World!" );
});簡単にコードを解説すると、
dataStore.
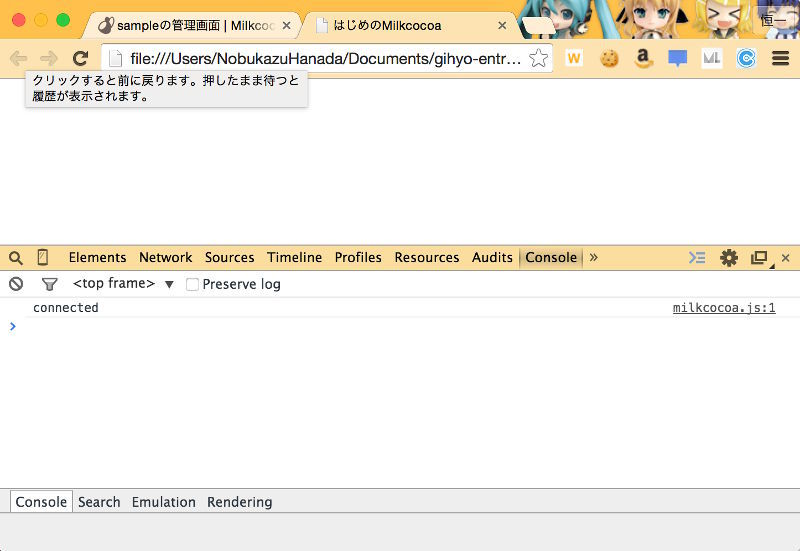
さて、

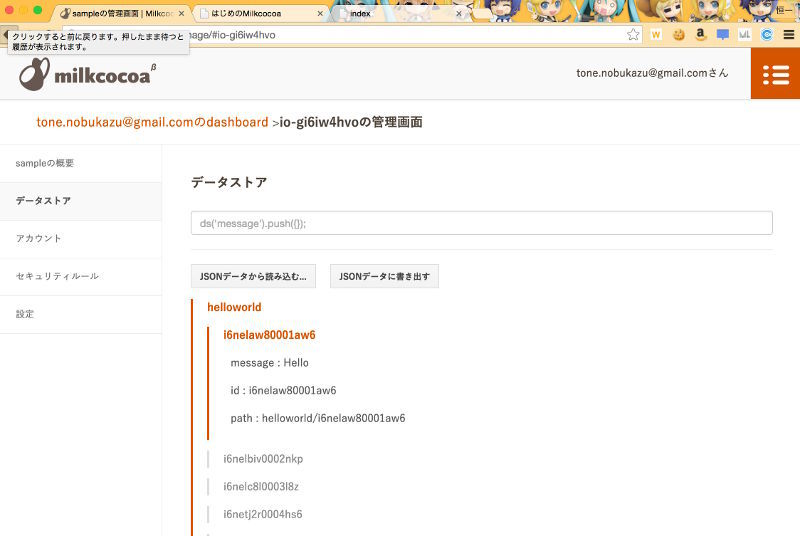
管理画面でデータストアに保存されたデータを確認する
管理画面に戻り、

データストアが確認できない場合は、
Milkcocoaを利用してチャットアプリケーションを作成する
ここでMilkcocoaのリアルタイム通信の機能を利用して、
流れとしては、
チャットのレイアウトHTMLを作る
簡単にチャットのレイアウトのHTMLを書きましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MilkcocoaでChat!</title>
</head>
<body>
<input id="text" type="text">
<button id="button">送信!</button>
<div id="borad"></div>
<div>
<p>こんにちは!</p>
</div>
<div>
<p>どうもはじめまして!</p>
</div>
<div>
<p>やぁやぁ</p>
</div>
<div>
<p>どもども</p>
</div>
</div>
</body>
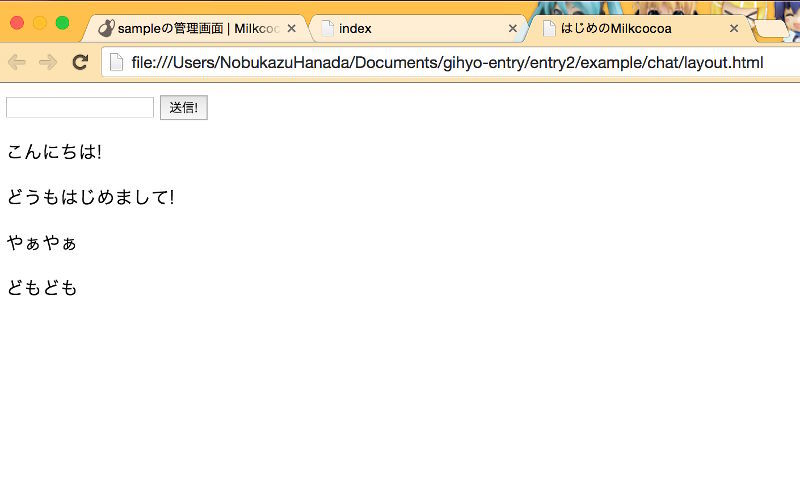
</html>一旦ブラウザでレイアウトHTMLを表示してみましょう。

このレイアウトをJSのDOMで動的に生成すれば良いのです。
オフラインで動くように実装する
まずオフラインで動くように実装します。chat.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MilkcocoaでChat!</title>
</head>
<body>
<input id="text" type="text">
<button id="button">送信!</button>
<div id="board"></div>
<script src="offline-chat.js"></script>
</body>
</html>offline-chat.
(function(){
var input = document.getElementById("text");
var btn = document.getElementById("button");
var messageBoard = document.getElementById("board");
// DOM構築のための、簡易関数
function Elm(name,children){
var elm = document.createElement(name);
for(var i in children ){
elm.appendChild(children[i]);
}
return elm;
}
function Text(nodeValue){
return document.createTextNode(nodeValue);
}
// クリックした時に呼び出される関数
function onClick(event){
var chatText = input.value;
pushMessage(chatText);
}
// 通信のスタブ
function pushMessage(chatText){
onMessage(chatText);
}
// メッセージが受信した時に呼び出される関数
function onMessage(chatText){
var messageElement =
Elm("div",[
Elm("p",[Text(chatText)])
]);
messageBoard.appendChild(messageElement);
}
btn.onclick = onClick;
}());これでオフラインで動くように実装しました。ただし、
Milkcocoaでリアルタイム通信を実装して、チャットアプリケーションを完成させる
Milkcocoaのクライアントライブラリを使ってチャットを完成させましょう。先程のpushMessage関数を修正すれば良いだけです。
chat.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MilkcocoaでChat!</title>
</head>
<body>
<input id="text" type="text">
<button id="button">送信!</button>
<div id="board"></div>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script src="chat.js"></script>
</body>
</html>これで実装していきましょう。
(function(){
var milkcocoa = new MilkCocoa("https://<<app-id>>.mlkcca.com");
var dataStore = milkcocoa.dataStore("chat");
var input = document.getElementById("text");
var btn = document.getElementById("button");
var messageBoard = document.getElementById("board");
// DOM構築のための、簡易関数
function Elm(name,children){
var elm = document.createElement(name);
for(var i in children ){
elm.appendChild(children[i]);
}
return elm;
}
function Text(nodeValue){
return document.createTextNode(nodeValue);
}
// クリックした時に呼び出される関数
function onClick(event){
var chatText = input.value;
pushMessage(chatText);
}
// 通信のスタブ
function pushMessage(chatText){
dataStore.push({ message : chatText })
}
dataStore.on("push",function(d){
onMessage(d.value.message);
});
// メッセージが受信した時に呼び出される関数
function onMessage(chatText){
var messageElement =
Elm("div",[
Elm("p",[Text(chatText)])
]);
messageBoard.appendChild(messageElement);
}
btn.onclick = onClick;
}());pushMessageの内部で、
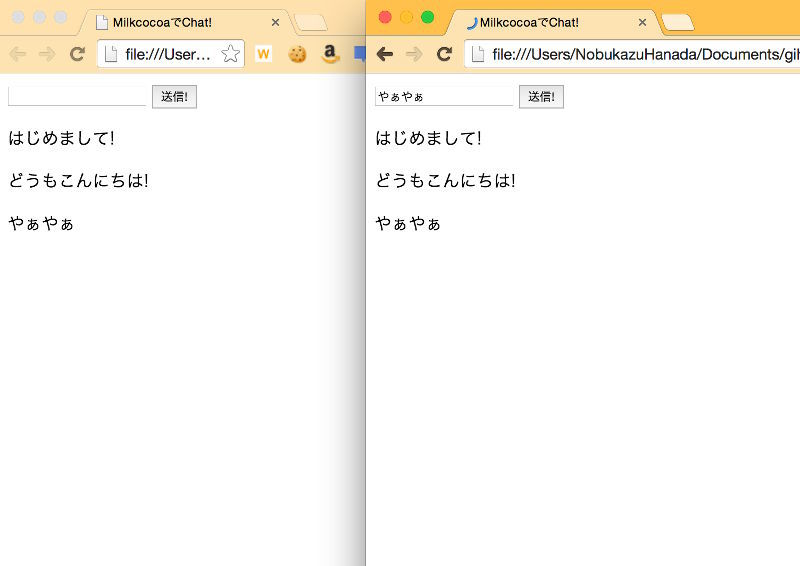
これでチャットアプリケーションの完成です! 実際にチャットを動作させてみましょう!

チャットに機能を増やす
まだまだチャットには機能が足りてないかもしれません。チャットアプリケーションの、
第2回まとめ
今回はまず、



