お待たせしました! いよいよ今回よりProgression3を利用してWebサイトの作成を行っていきます。
今回は非常に簡単なサンプルサイトの作成となりますが、
冗長となってしまうのを避けるため、
以下より、
それでは始めてみましょう。
まず、
この作業は、
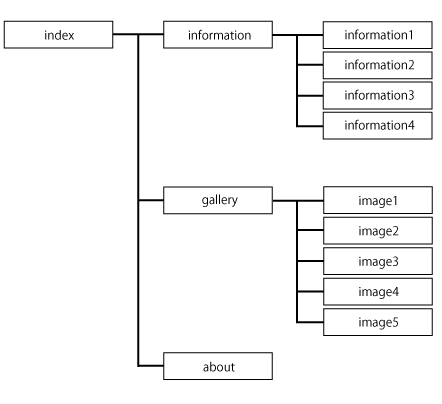
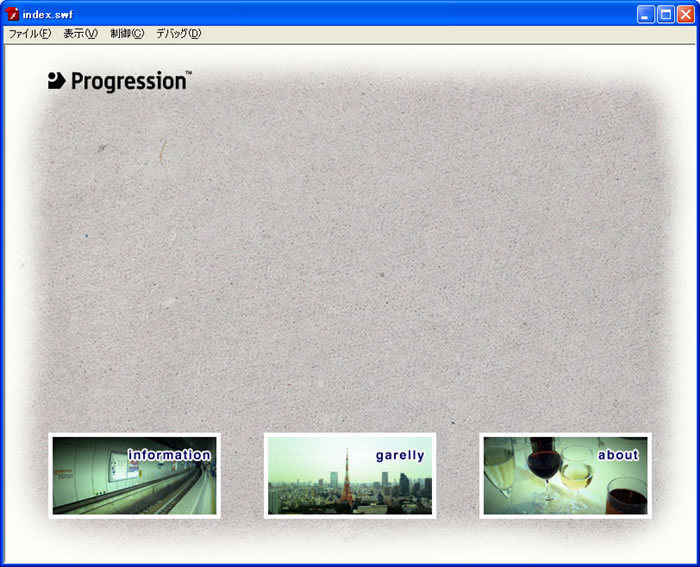
今回は以下のような構造で作成することとします。1項目を1つのシーンとし、

キャストクラスの準備
キャストクラスの作成
早速ですが、
最初に作成するのは以下のパーツです。
- 背景
- ロゴ
- ボタン
背景とロゴはCastSprite、
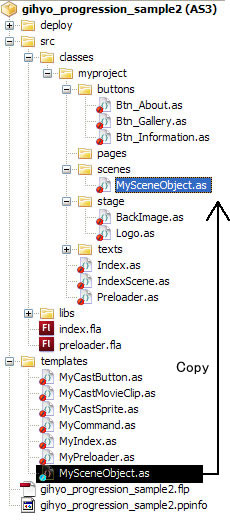
さて、
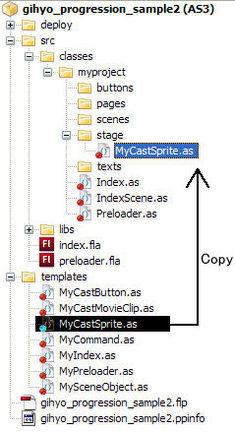
TemplatesフォルダのMyCastSprite.

その後、
package myproject.stage
{
import jp.progression.casts.*;
import jp.progression.commands.*;
import jp.progression.events.*;
import jp.progression.loader.*;
import jp.progression.*;
import jp.progression.scenes.*;
/*======================================================================*//**
* BackImage クラス
*/
public class BackImage extends CastSprite
{
/*======================================================================*//**
* コンストラクタ
*/
public function BackImage( initObject:Object = null )
{
super( initObject );
}
以下略Flashファイルのムービークリップとの関連づけ
これで、
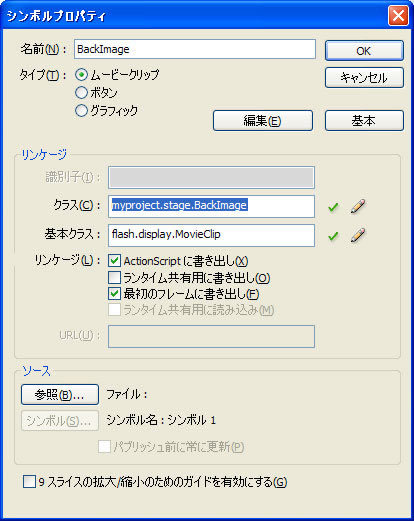
Flashファイルのライブラリパネル内のstageフォルダにBackImageというムービークリップがありますので、
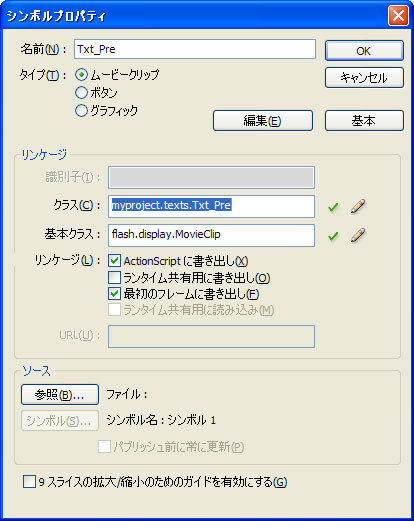
するとシンボルプロパティというダイアログボックスが開きますので、

これで一つのキャストオブジェクトの用意が完了したことになります。
上記と同様に、
次にボタンの作成を行います。
ボタンの場合はMyCastButton.
フラッシュファイルのライブラリの中のbuttonsフォルダに入っているムービークリップに各々上記と同様の設定をします。
シーン移動時に実行されるメソッド
次に、
インデックスシーンは最初に移動するシーンであり、
ここで、
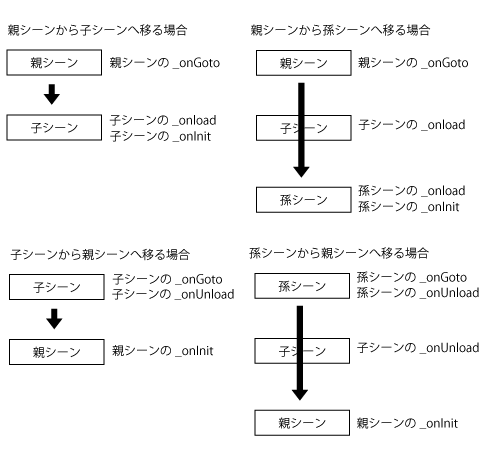
- _onLoadメソッド
- 当該シーンへの到達時、
通過時両方でこのメソッドが呼ばれることになります。直接、 孫シーンへの到達が行われた際も考慮し、 データのロードや削除しないオブジェクト等の設置はこのメソッドで行います。 - _onInitメソッド
- 当該シーンへ到達した場合に実行されます。そのシーン固有の表示設定等を行います。
- _onGotoメソッド
- 当該シーンから移動する際に実行されます。そのシーン固有の表示設定を解除する時に使用します。
- _onUnloadメソッド
- 当該シーンからの移動時、
通過時両方でこのメソッドが呼ばれることになります。子シーン、 孫シーンで共通の表示項目を親シーンへ戻るときに消す等の処理を行いたい場合に使用します。
上記説明文だけでは良く分からないかと思いますので、

シーン移動時に実行されるメソッドを把握できたでしょうか? 最初は分からなくても徐々に理解できるようになっていきますので、
インデックスシーンの作成
背景、ロゴの設置
さて、
背景とロゴを追加する処理を記述するのですが、
また、
IndexScene.
まず、
import myproject.buttons.*;
import myproject.stage.*;その後、
protected override function _onLoad():void {
//インスタンスの作成
var backImage:BackImage = new BackImage();
var logo:Logo = new Logo();
// 実行したいコマンドを登録します。
addCommand(
new Prop(logo, {x:50,y:30 } ),
new AddChild(progression.container,backImage),
new AddChild(progression.container, logo)
);
}これはPropコマンドでロゴの位置を指定し、
ボタンの設置
次に同様にしてボタンの設置を行います。今回はボタンも削除せずそのまま設置させるので、
protected override function _onLoad():void {
//インスタンスの作成
var backImage:BackImage = new BackImage();
var logo:Logo = new Logo();
var btn_Information:Btn_Information = new Btn_Information();
var btn_Gallery:Btn_Gallery = new Btn_Gallery();
var btn_About:Btn_About = new Btn_About();
// 実行したいコマンドを登録します。
addCommand(
new Prop(logo, {x:50,y:30 } ),
new AddChild(progression.container,backImage),
new AddChild(progression.container, logo),
new Prop(btn_Information, { x:50, y:450 } ),
new Prop(btn_Gallery, { x:300, y:450 } ),
new Prop(btn_About, { x:550, y:450 } ),
new AddChild(progression.container, btn_Information),
new AddChild(progression.container, btn_Gallery),
new AddChild(progression.container, btn_About)
);
}この状態でムービープレビューをし、

インデックスシーン固有の表現を追加
この後に、
BackImage同様にtextsフォルダ以下にキャストスプライトをTxt_
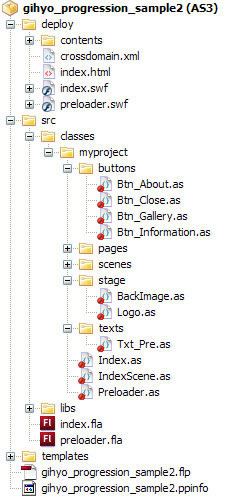
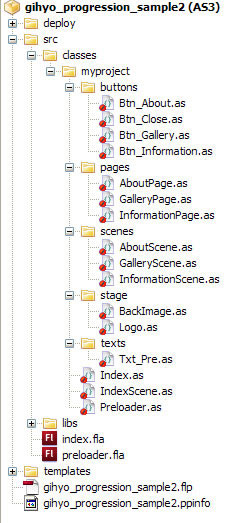
作成後のフォルダの構造を以下に示します。

このTxt_

今回のオブジェクトはシーン退出時のメソッドでも参照を行いたいため、
import myproject.
public class IndexScene extends SceneObject {
private var _txt_Pre:Txt_Pre;
/*======================================================================*//**
* コンストラクタ
*/
public function IndexScene() {
_txt_Pre = new Txt_Pre();
}その後、
protected override function _onInit():void {
// 実行したいコマンドを登録します。
addCommand(
new Prop(_txt_Pre, { x:400, y:250} ),
new AddChild(progression.container,_txt_Pre)
);
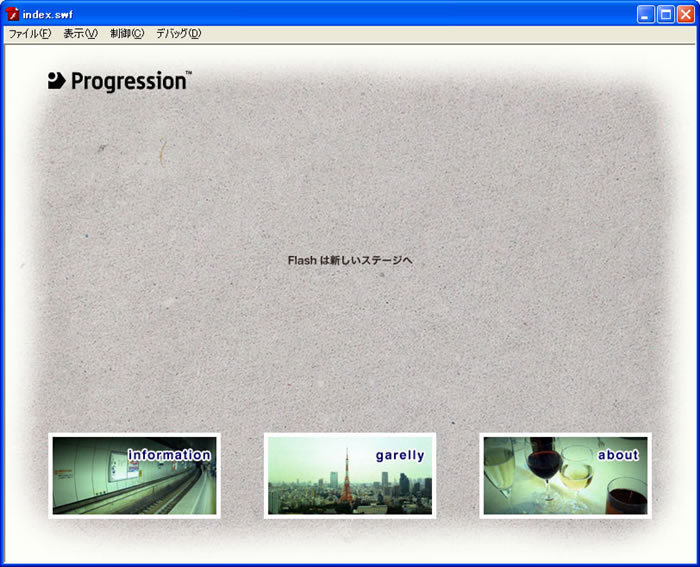
}この状態でムービープレビューを実行して、

キャストオブジェクトに動きをつける
現在の状態ですと動きが全くありません。それぞれのキャストオブジェクトに動きをつけていきましょう。
動きを付けるのは背景、
まず、
BackImage.
protected override function _onCastAdded():void
{
addCommand(
// 任意のコマンドを記述してください。
new Prop(this, { alpha:0 } ),
new DoTweener(this, { alpha:1, time:1 } )
);
}ムービープレビューを実行すると、
Logo.
どうでしょう? 各々順番にフェードインされていくはずです。このようにキャストオブジェクトの_onCastAddedメソッドはaddCommand内で当該キャストオブジェクトがAddChildコマンドで追加された場合に実行されるメソッドです。
そして、
親のAddChildコマンド→当該キャストオブジェクトの_onCastAdded内のコマンド→親のAddChildコマンドの次のコマンドという処理の流れになる点が非常に大きなポイントとなります。これをコマンドチェインと呼びます。
次に、
Btn_
前述のCastSpriteとは異なり、
今回はロールオーバー、
protected override function _onCastRollOver():void
{
addCommand(
// 任意のコマンドを記述してください。
new DoTweener(this,{alpha:0.5,time:0.5})
);
}
protected override function _onCastRollOut():void
{
addCommand(
// 任意のコマンドを記述してください。
new DoTweener(this,{alpha:1,time:0.5})
);
}Btn_
ムービープレビューを実行して、
連載第3回でも言及しましたが、
シーンを作成する
シーンオブジェクトの作成
次に別のシーンの作成を行います。各々ボタンをクリックした時に遷移するシーンです。
TemplatesフォルダのMySceneObject.

そして、
package myproject.scenes
{
import jp.progression.casts.*;
import jp.progression.commands.*;
import jp.progression.events.*;
import jp.progression.loader.*;
import jp.progression.*;
import jp.progression.scenes.*;
/*======================================================================*//**
* AboutScene クラス
*/
public class AboutScene extends SceneObject
{
/*======================================================================*//**
* コンストラクタ
*/
public function AboutScene( name:String = null, initObject:Object = null )
{
super( name, initObject );
}これでシーンオブジェクトの準備は完了です。
早速ボタンクリックでシーン移動をさせる処理を追加しましょう。
シーンを追加する
まず、
追加するシーンはインデックスシーンの子シーンとなりますので、
そして、
シーンパスはシーン名によって決定され、
import myproject.
protected override function _onLoad():void {
var backImage:BackImage = new BackImage();
var logo:Logo = new Logo();
var btn_Information:Btn_Information = new Btn_Information();
var btn_Gallery:Btn_Gallery = new Btn_Gallery();
var btn_About:Btn_About = new Btn_About();
//シーンの追加
var aboutScene:AboutScene = new AboutScene("about");
addScene(aboutScene);
// 実行したいコマンドを登録します。
addCommand(
new Prop(logo, {x:50,y:30 } ),
new AddChild(progression.container,backImage),
new AddChild(progression.container, logo),
new Prop(btn_Information, { x:50, y:450 } ),
new Prop(btn_Gallery, { x:300, y:450 } ),
new Prop(btn_About, { x:550, y:450 , sceneId:aboutScene.sceneId } ),
new AddChild(progression.container, btn_Information),
new AddChild(progression.container, btn_Gallery),
new AddChild(progression.container, btn_About)
);
}※ CastButtonのsceneIdプロパティにsceneIdを設定する事により、
これでaboutボタンをクリックすると、
シーンの状態を作成する
さて、
シーン固有のオブジェクトの用意
その前にシーン固有のキャストオブジェクトを用意します。
他のキャストオブジェクト同様にCastSpriteを元にAboutPageクラスをpagesフォルダの下に作成し、
そして、
AboutPage クラスの用意ができたらAboutSceneに追加しましょう。
AboutScene.as
package myproject.scenes
{
import jp.progression.casts.*;
import jp.progression.commands.*;
import jp.progression.events.*;
import jp.progression.loader.*;
import jp.progression.*;
import jp.progression.scenes.*;
import myproject.pages.AboutPage;
/*======================================================================*//**
* AboutScene クラス
*/
public class AboutScene extends SceneObject
{
private var page:AboutPage;
/*======================================================================*//**
* コンストラクタ
*/
public function AboutScene( name:String = null, initObject:Object = null )
{
super( name, initObject );
page = new AboutPage();
}シーンの遷移のタイミングよってAboutPageは出したり消したりするため、
protected override function _onInit ():void
{
addCommand(
// 任意のコマンドを記述してください。
new Prop(page, { x:50, y:100 } ),
new AddChild(progression.container, page)
);
}
protected override function _onGoto():void
{
addCommand(
// 任意のコマンドを記述してください。
new RemoveChild(progression.container, page)
);
}インデックスシーンから移動した際の処理
これだけでaboutボタンをクリックするとAboutページが表示されるようになりますが、
これをシーン移動時に削除します。
IndexSceneクラスの_onGotoメソッドに以下の処理を追加します。
protected override function _onGoto():void {
// 実行したいコマンドを登録します。
addCommand(
new RemoveChild(progression.container,_txt_Pre)
);
}AboutPageの表示が唐突な感じですのでAboutPageをフェードイン、
protected override function _onCastAdded():void
{
addCommand(
// 任意のコマンドを記述してください。
new Prop(this, { alpha:0 } ),
new DoTweener(this, { alpha:1, time:1 } )
);
}
protected override function _onCastRemoved():void
{
addCommand(
// 任意のコマンドを記述してください。
new DoTweener(this, { alpha:0, time:1 } )
);
}ムービープレビューを行ってください。Aboutボタンをクリックすると、
インデックスシーンへ戻る際の処理
ここで、
まず、
他のキャストボタンオブジェクト同様にCastButtonを元にBtn_
そして、
Btn_
import myproject.
プライベート変数を用意し、
public class AboutScene extends SceneObject
{
private var _page:AboutPage;
private var _btn_Close:Btn_Close;
/*======================================================================*//**
* コンストラクタ
*/
public function AboutScene( name:String = null, initObject:Object = null )
{
super( name, initObject );
_page = new AboutPage();
_btn_Close = new Btn_Close();
}AboutSceneクラスの_onInit、
ここで注目してほしいのは、
コマンドが上から順に実行されていくため、
protected override function _onInit():void
{
addCommand(
// 任意のコマンドを記述してください。
new Prop(_btn_Close, { x:700, y:0 , sceneId:progression.root.sceneId } ),
new AddChild(_page, _btn_Close),
new Prop(_page, { x:50, y:100 } ),
new AddChild(progression.container, _page)
);
}※ _btn_
このようにProgressionの各オブジェクトは様々な参照方法が用意されています。この便利さもProgressionの魅力の一つです。
protected override function _onGoto():void
{
addCommand(
// 任意のコマンドを記述してください。
new RemoveChild(_page, _btn_Close),
new RemoveChild(progression.container, _page)
);
}以上の処理を記述し終えたら、
aboutページに閉じるボタンが追加され、
残りのシーンを作成
残りの2つのシーンをAboutSceneと全く同じ方法で作成してください。スペルミスで動作しないことが多々ありますので、
IndexScene.
protected override function _onLoad():void {
var backImage:BackImage = new BackImage();
var logo:Logo = new Logo();
var btn_Information:Btn_Information = new Btn_Information();
var btn_Gallery:Btn_Gallery = new Btn_Gallery();
var btn_About:Btn_About = new Btn_About();
//シーンの追加
var informationScene:InformationScene = new InformationScene("information");
addScene(informationScene);
var galleryScene:GalleryScene = new GalleryScene("gallery");
addScene(galleryScene);
var aboutScene:AboutScene = new AboutScene("about");
addScene(aboutScene);
// 実行したいコマンドを登録します。
addCommand(
new Prop(logo, {x:50,y:30 } ),
new AddChild(progression.container,backImage),
new AddChild(progression.container, logo),
new Prop(btn_Information, { x:50, y:450 , sceneId:informationScene.sceneId } ),
new Prop(btn_Gallery, { x:300, y:450 , sceneId:galleryScene.sceneId } ),
new Prop(btn_About, { x:550, y:450 , sceneId:aboutScene.sceneId } ),
new AddChild(progression.container, btn_Information),
new AddChild(progression.container, btn_Gallery),
new AddChild(progression.container, btn_About)
);
}最終的には以下のような構成となります。

ムービープレビューを実行してみましょう。右クリックのメニューでシーンを戻ったり進んだりできるようになっていると思います。
もし、
各シーンに固有のURLが付与されます。
※ 完成版サンプルサイトはこちらになります。
今回はここまでです。次回は孫シーンを作成します。シーンを沢山作らなければならない場合、
次回はそのあたりの説明をいたします。
できる人は今回のキットを使用して進めてしまってかまいません。新たにダウンロード素材をご用意する予定です。
また、



