前回はサイドバーについての説明ととても単純なガジェットを作るところまで進んだので、
作ってみるもの
今回作るものは、
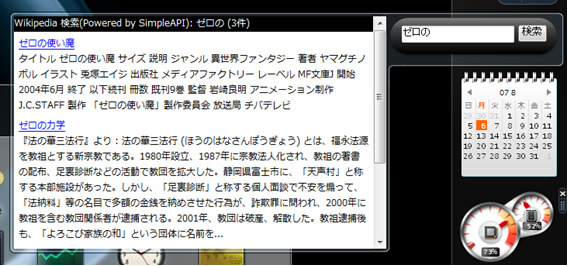
完成形は、

用意が必要なもの
今回、
というわけで、
ガジェットごとのファイル配置
ガジェットそのものは<ガジェット名>.gadgetフォルダにファイルを集めた形でひとつのガジェットとなります。以下にファイル配置の例を示します。
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets
├─GoogleSearch.gadget (Google Searchガジェット)
│ ├─gadget.xml
│ └─Main.html
└─WikipediaSearch.gadget (Wikipedia Searchガジェット)
├─background.png
├─Flyout.html
├─gadget.xml
└─Main.html
ガジェットから見た場合、
ガジェットが格納される場所
ガジェットを作成するには
- ユーザ固有
(ユーザがダウンロードしてインストールしたもの) -
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets
- システム全体で共有
-
%ProgramFiles%\Windows Sidebar\Shared Gadgets
- システムにプリインストール
-
%ProgramFiles%\Windows Sidebar\Gadgets
- 注:
- %USERPROFILE%は環境変数なので、
実際にはC:\Users\UserNameなどとなります。また%ProgramFiles%も環境変数なので、 実際にはC:\Program Filesなどとなります。
ユーザごとのインストール先はその言葉通りとして、
例えばガジェットのパッケージとして配布するのではなく、
なお、
実際に実装する
まずWikipediaSearchガジェット用のフォルダを、
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgetsをフォルダのアドレスバーに入力すると、
ここから先の作業は、
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets └─WikipediaSearch.gadget
ガジェットの構成要素
それでは実際にファイルを作っていきたいと思いますが、
- ガジェットについてを定義するためのガジェットマニフェストファイル
- ガジェットのUIを構成するためのHTML/
CSS - ガジェットをコントロールするJavaScript
- その他
(画像などリソースファイル)
ガジェットマニフェストファイルは、
HTML/
その他の画像・
ガジェットマニフェストファイルを作る
まずは、
ガジェットマニフェストファイルとは、
- ガジェットの名前
- ガジェットの説明
- バージョン情報
- 作成者のウェブサイト
- 開始HTMLファイルの指定
などの情報が含まれるガジェットの定義ファイルです。Windowsサイドバーはこれらの情報を読み取ってガジェット一覧画面に情報を表示したり、
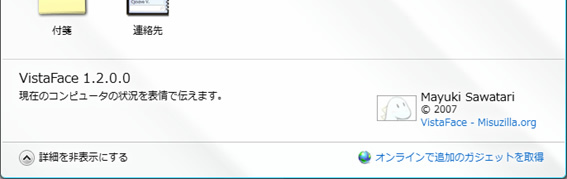
次の図はガジェット選択画面の詳細表示の例です。ここに表示される内容はマニフェストファイルに記述されています。

それではガジェット定義ファイルを作成します。ガジェット定義ファイルはgadget.
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Wikipedia Search</name>
<version>1.0.0.0</version>
<hosts>
<host name="sidebar">
<base type="HTML" src="Main.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>コードを先に示してしまいましたが最低限必要なものだけですし、
- gadget要素
- ガジェットマニフェストファイルのルート要素です。すべての要素はこの要素の下におかれます。
- name要素
- ガジェットの名前です。説明や一覧などに表示される表示名です。ここでは一覧にWikipedia Searchと表示させたいのでWikipedia Searchと記述しています。
- version要素
- ガジェットのバージョンをあらわす文字列です。バージョン文字列は<メジャー>.<マイナー>.<リビジョン>.<ビルド>という4つの数字で構成されます。Windowsサイドバーは同名のガジェットをダウンロードした際、
バージョンを確認することでアップデートをする必要があるかどうかを決定します。今回はまだ一度も更新していないので1. 0.0. 0を記述しています。 - hosts要素
- 以下で説明するhost要素をまとめるための要素です。host要素は最低必ずひとつは持つ必要があります。
- host要素
- ガジェットの実行単位を定義します。どのHTMLから開始するのかなどの設定をもちます。hosts要素の子要素になります。name属性は必須で値はsidebarを固定で指定する必要があります。
- base要素
- 表示するガジェットのHTMLファイルを指定します。host要素の子要素になります。type属性およびsrc属性は必須です。type属性の値はHTML固定で、
src属性にはガジェットとして表示したいHTMLファイルのパスを指定します。ここではMain. htmlをガジェットとしたいのでMain. htmlと記述しています。 - permission要素
- 実行許可を指定する要素です。host要素の子要素になります。内容にfullを指定する必要があります。full以外は現バージョンでは指定できません。
- platform要素
- 実行環境を指定する要素です。host要素の子要素になります。minPlatformVersion属性は必須で値は1.
0を固定で指定する必要があります。
検索窓のHTMLを作る
マニフェストファイルができたところで、
ガジェット本体のファイル名は、
マニフェストファイルはコードを先に出して説明しましたが、
基本的な部分
まず基礎となるHTMLを書きます。title要素、
<title>Wikipedia Search Gadget</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
* { margin: 0; padding: 0; }
body { width: 224px; height: 60px; }
</style>
<body>
</body>タイトルは通常利用されないのですが、
次のstyle要素で全体とbodyのスタイルを定義します。
全ての要素のスタイルのmarginとpaddingを0としておきます。こうしておくことで余分な余白を考えずに要素を配置しやすくなります。
body要素のスタイルは、
スタイルの定義の次のbody要素は、
これでガジェット本体の下地ができたので、
背景画像の指定
背景画像の指定なら
以下はbody要素のbackground-imageとして設定した場合と独自の要素を使った場合との比較です。body要素に直接指定したほうは透過しているように見えるのですが、

このような問題を回避して正しく背景を表示するには、
<g:background src="background.png">img要素とほとんど同じでsrc属性に背景画像のパスを指定します。空要素なので閉じタグは不要です。
なお背景画像は1ページ目の
検索ボタンと検索文字列テキストボックス
次に検索ボタンと検索文字列テキストボックスをもつフォーム
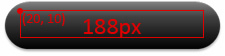
<form action="" style="position:absolute; top: 10px; left: 20px; width: 188px;">
<input type="text" style="width: 145px">
<input type="submit" value="検索">
</form>フォームは背景と同様に絶対座標で配置します。今回はサイズが決まっているので、

フォームの中にはinput要素を二つ置きます。
一つ目はテキストボックス用のinput要素でtypeはtextです。二つ目は検索ボタン用のinput要素でtypeはsubmitです。ボタンのラベル
このテキストボックスのinput要素にはスタイルで幅を指定します。先ほどのフォームの領域
本当は配置を絶対配置にせず上手に伸び縮みする形にできるとよいと思いますが、
ここまでのまとめ
ここまでで、
<title>Wikipedia Search Gadget</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
* { margin: 0; padding: 0; }
body { width: 289px; height: 60px; }
</style>
<body>
<g:background src="background.png">
<form action="" style="position:absolute; top: 10px; left: 20px; width: 188px;">
<input type="text" style="width: 210px">
<input type="submit" value="検索">
</form>
</body>ファイルの配置は、
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets
└─WikipediaSearch.gadget
├─background.png
├─gadget.xml
└─Main.html
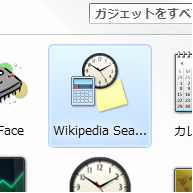
この状態でガジェットの追加画面を開くと、

ダブルクリックすると検索窓がサイドバーに追加されますが、
次は実際に検索するJavaScriptと検索結果の表示を作っていくのですが、
次回はJavaScript周りと検索結果表示、



