プレイヤーと敵の位置関係を表すレーダー画面を作るには?
前回の記事ではプロ生ちゃんの声として提供されている声優の上坂すみれさんの音声ファイルをゲームに追加しました。プロの声優さんの音声が入ることによってゲームが華やかになりました!
今回はゲームに戦略性を加えるために、プレイヤーと敵の位置関係を表すレーダー画面を追加したいと思います。プレイヤーと敵の位置が分かれば、どういう順番で敵を倒していけば速いタイムが出せるかという戦略性が加わるので、よりゲームが面白くなります。
レーダー画面というと作るのが難しそうですが、Unityでなら簡単に作ることができます。
サブカメラで真上からステージを映せばレーダー画面の出来上がり?
Unityにはゲーム画面を映すカメラがあります。このゲームの現在の実装だとメインカメラがプロ生ちゃんの背後から画面を映す制御になっています。Unityには複数のカメラを配置して画面に映す機能があります。そこで、サブカメラを追加して、そのカメラでステージを真上から映すことでレーダー画面を実装してみたいと思います。
サブカメラを追加する
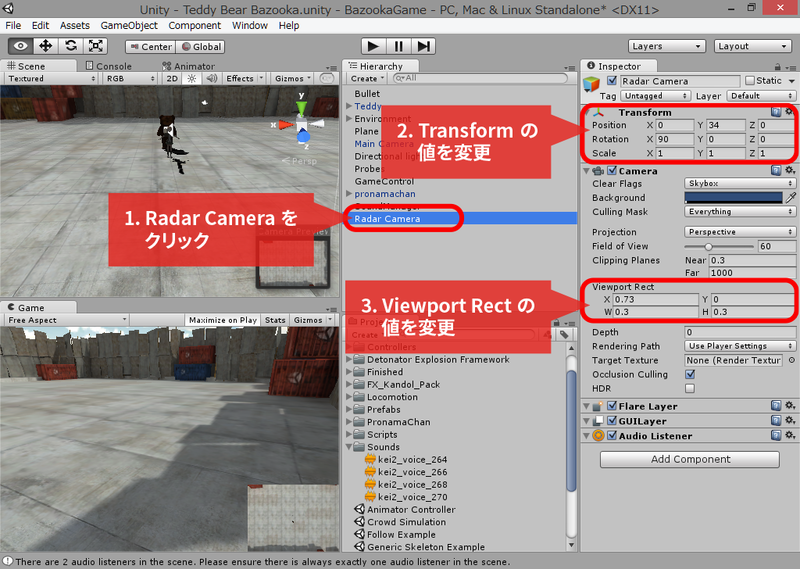
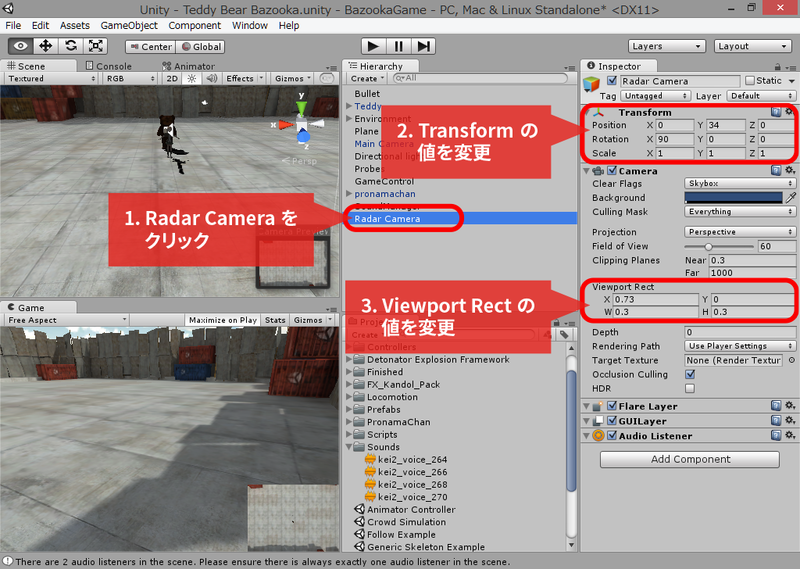
メニューの[GameObject]ー[Create Other]ー[Camera]を選択します。HierarchyにCameraが作成されるので名前を「Radar Camera」に変更します。Radar Cameraをクリックして表示されたInspectorの「Transform」に以下の情報を入力します。
| Position |
X:0 |
Y: 34 |
Z:0 |
| Rotation |
X:90 |
Y:0 |
Z:0 |
| Scale |
X:1 |
Y:1 |
Z:1 |
ポイントはPositionのYを34にすることです。カメラが頭上34メートルに配置されます。それからRotationのXを90にすることでカメラの角度を変更して空から地上を向かせています。
続いて、同じくInspectorの「Camera」ー「Viewport Rect」に以下を入力します(図1)。
これでXを0.73にすることでサブカメラ映像を右から73%の位置へ配置し、WとHを0.3にすることで幅と高さを画面の30%にしています。
 図1
図1
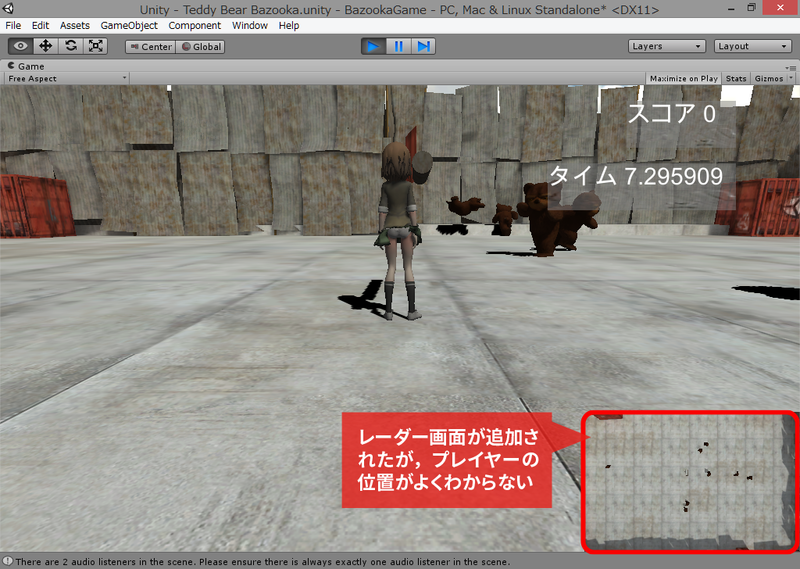
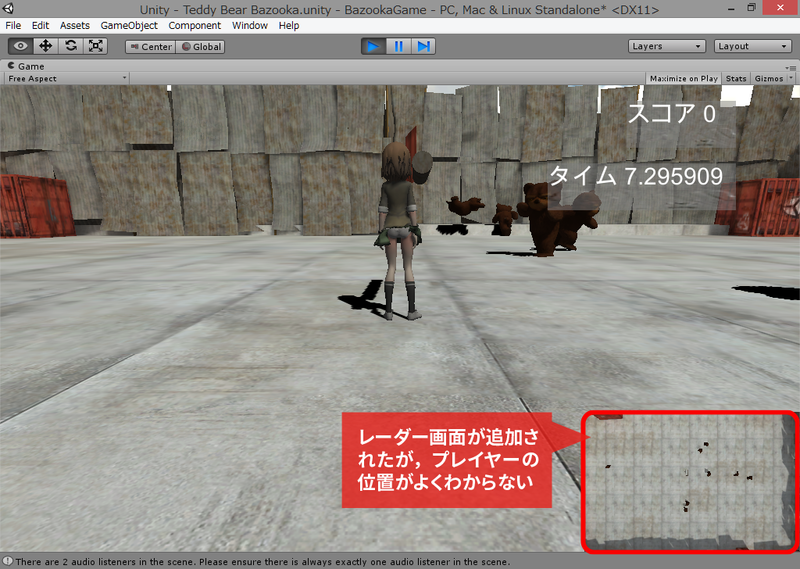
一旦ここでゲームを実行してみましょう!画面右下にレーダー画面が追加されています。クマが動いている様子は分かるのですがプレイヤーがどこにいるのかよく見えません。プレイヤーはクマに比べて小さいので、空から映すカメラだとよく見えないわけです(図2)。
 図2
図2
そこでプレイヤーの上にカメラから見える大きな矢印を追加してみましょう!
キャラクターの位置を示す矢印を作成する
メニューの[GameObject]ー[Create Empty]をクリックします。Hierarchyに作成されたGameObjectの名前を「RadarCursor」に変更します。
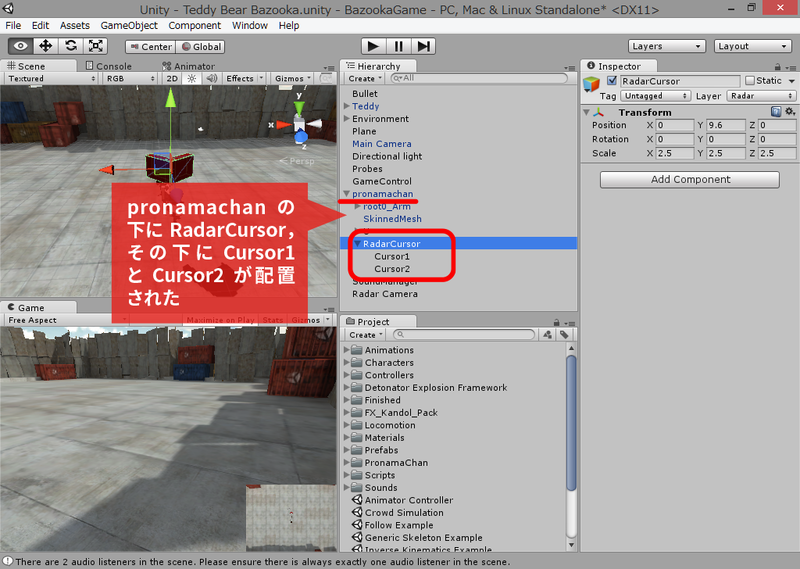
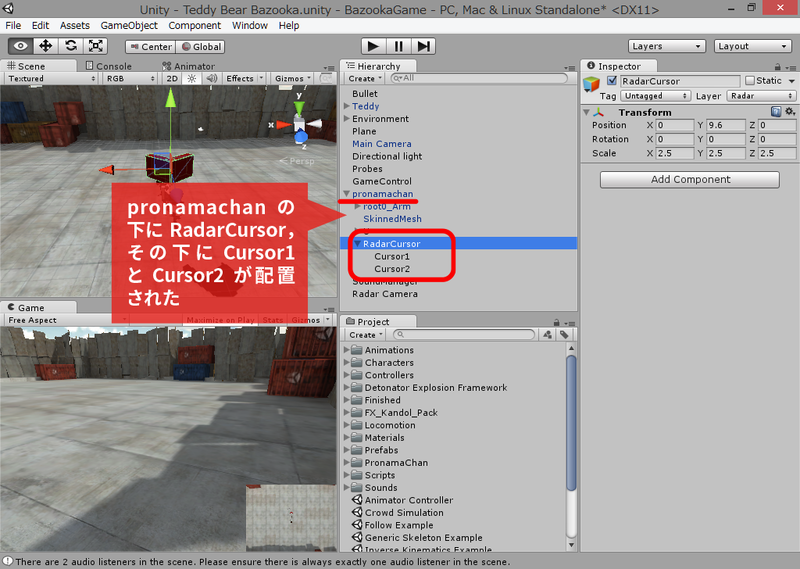
続いてメニューの[GameObject]ー[Create Other]ー[Cube]をクリックします。Cubeとは四角形の3Dオブジェクトです。Hierarchyに作成されたCubeの名前を「Cursor1」に変更します。Cursor1をRadarCursorにドラッグアンドドロップします。するとRadarCursorの中にCursor1が入ります。Unityではこのようにオブジェクトの親子関係を作ることができます。Cursor1を右クリックしてコンテキストメニューの[Duplicate]をクリックします。するとRadarCursorの中にCursor1がもう一つ出来上がります。つまりDuplicateという操作はオブジェクトのコピーを作るということです。ではコピーされたCursor1の名前を「Cursor2」に変更しましょう。続けてRadarCursorをpronamachanにドラッグアンドドロップします。これでHierarchyのpronamachanの下にRadarCursorが、RadarCursorの下にCursor1、Cursor 2が配置されました(図3)。
 図3
図3
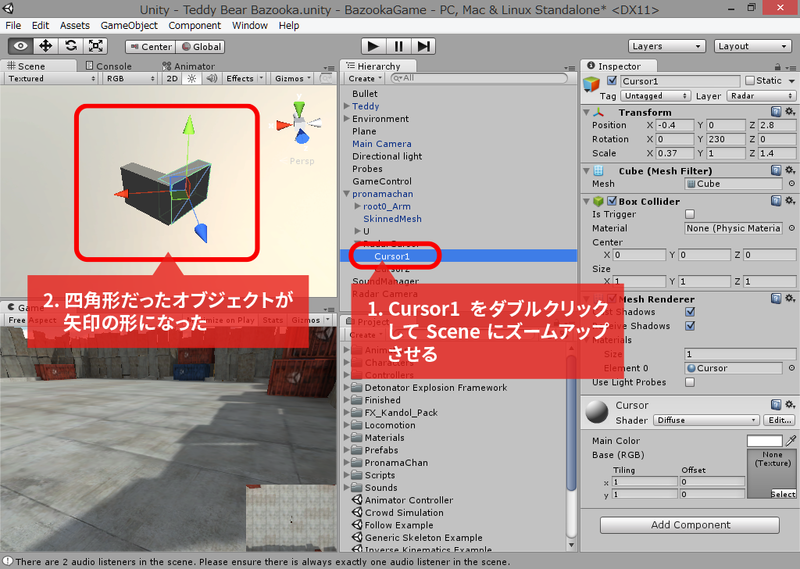
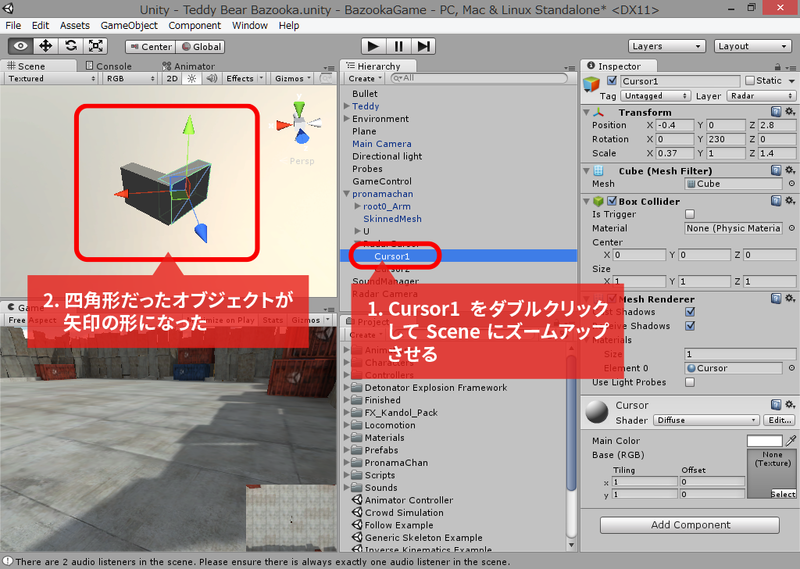
現在の状態だとRadarCursorが地面に隠れて見えないので、HierarchyのCursor1をダブルクリックします。するとSceneにCursor1がズームアップされます。Cursor1とCursor2は同じ大きさ、位置の四角形なので、重なって一つの四角形に見えます。この2つの四角形の大きさ、位置、角度を変更して矢印を作っていきます。Cursor1のInspectorの「Transform」に以下を入力します。
| Position |
X:-0.4 |
Y:0 |
Z:2.8 |
| Rotation |
X:0 |
Y: -130 |
Z:0 |
| Scale |
X: 0.37 |
Y:1 |
Z: 1.4 |
続いてCursor2のInspectorの「Transform」に以下を入力します。
| Position |
X:0.45 |
Y:0 |
Z:2.8 |
| Rotation |
X:0 |
Y: -45 |
Z:0 |
| Scale |
X: 0.37 |
Y:1 |
Z: 1.4 |
これらの操作で四角形のオブジェクトの位置、角度、大きさを変更しています。その結果、2つの四角形が矢印のような形になりました(図4)。
 図4
図4
矢印に色をつける
Unityではオブジェクトに色を付けるのにMaterialを使用します。まずMaterialを保存するフォルダを作成しましょう。
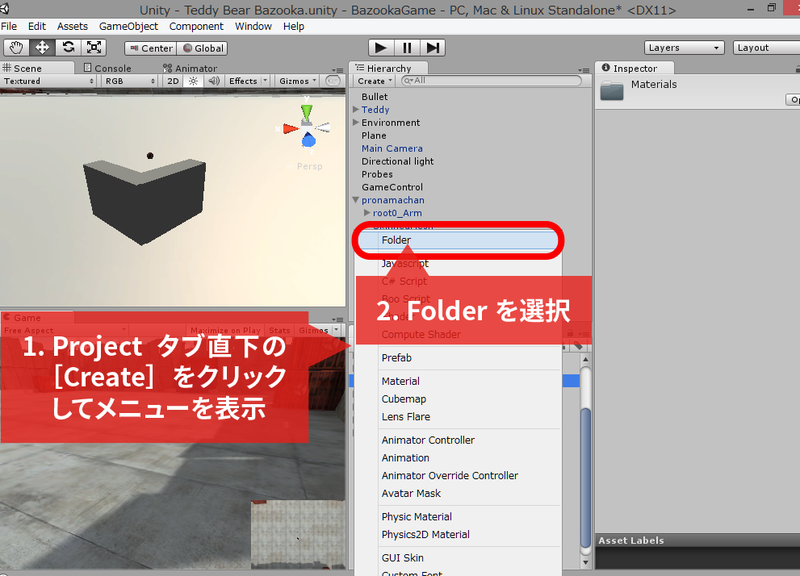
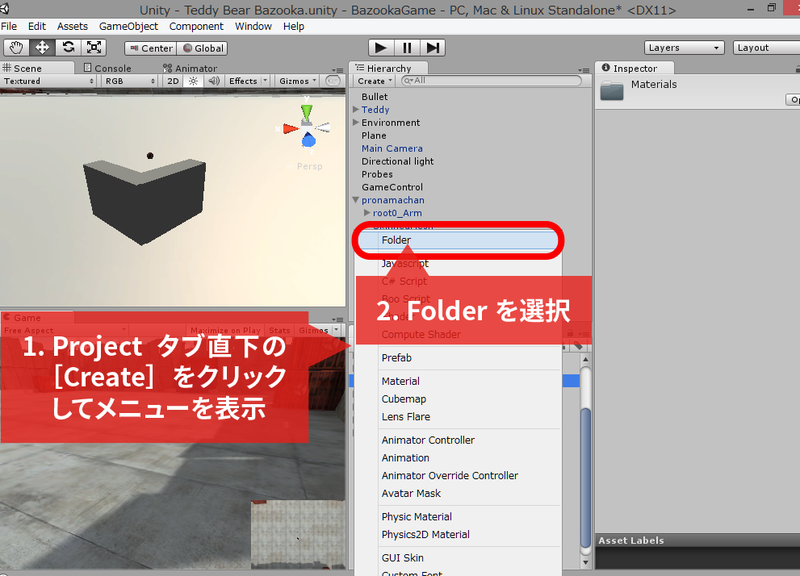
Projectの下にある[Create]をクリックしてコンテキストメニューの[Folder]を選択します(図5)。
 図5
図5
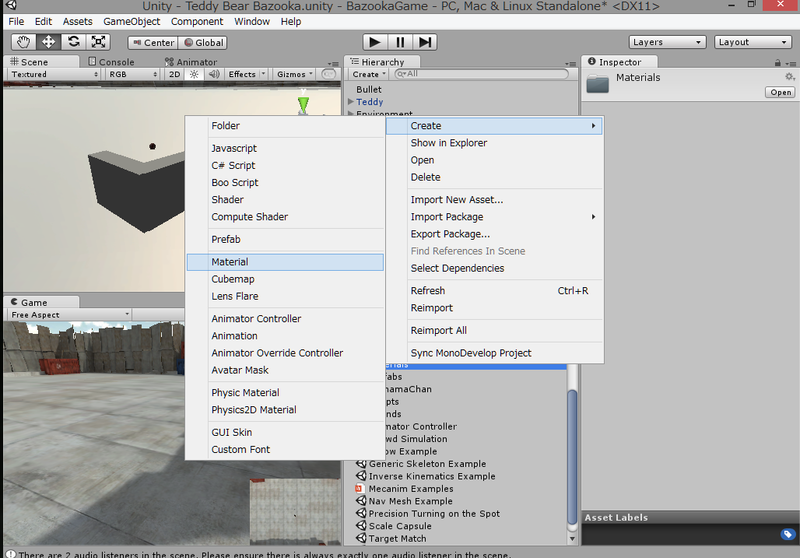
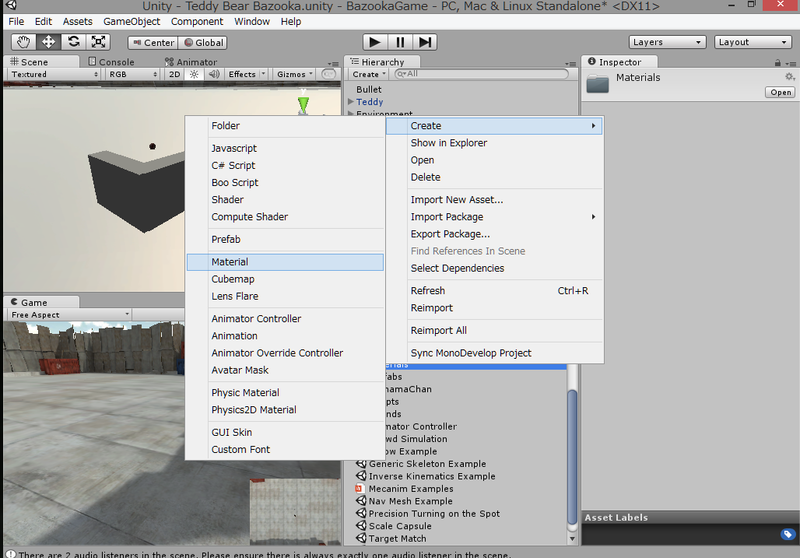
作成されたフォルダの名前を「Materials」に変更します。それではMaterialを作成しましょう。Materialsフォルダを右クリックしてコンテキストメニューの[Create]ー[Material]を選択します。
 図6
図6
作成されたMaterialの名前を「Cursor」に変更します。
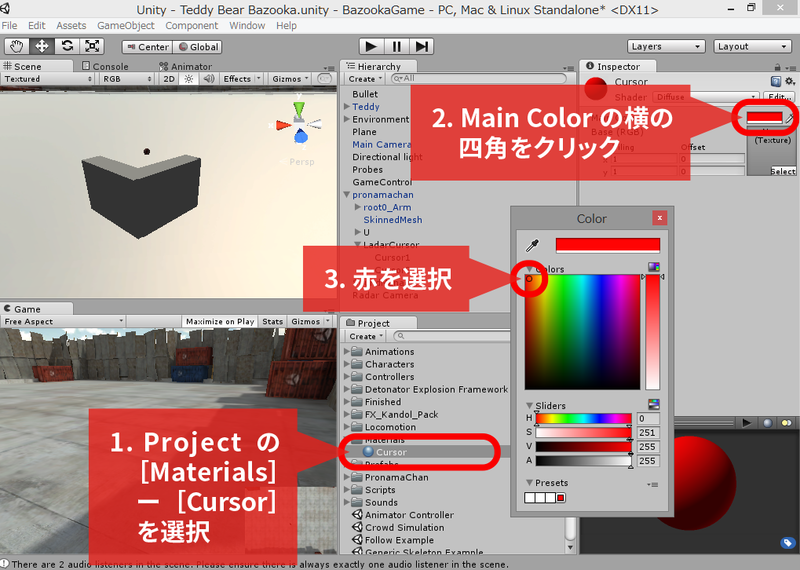
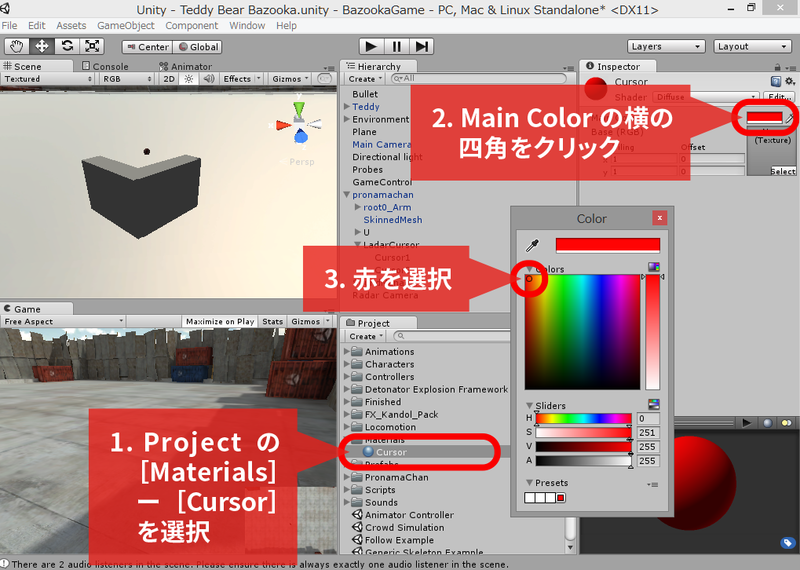
Projectの[Materials]ー[Cursor]を選択して表示されたInspectorの「Main Color」の横の四角をクリックします。表示されたColorダイアログで色を選択します。目立つように赤を選択します(図7)。
 図7
図7
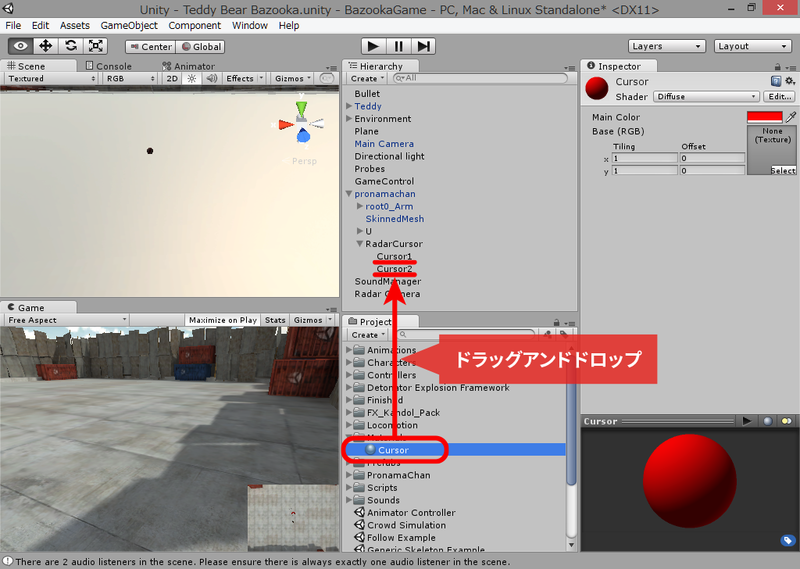
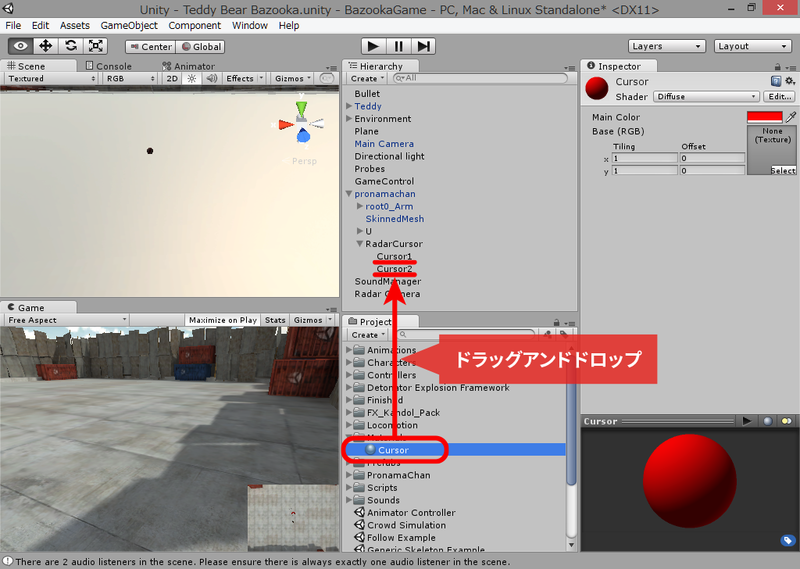
Projectの[Materials]ー[Cursor]をHierarchyの[pronamachan]ー[RadarCursor]ー[Cursor1]と[Cursor2]にドラッグアンドドロップします。
 図8
図8
矢印をレーダーカメラに映る位置、大きさに調整する
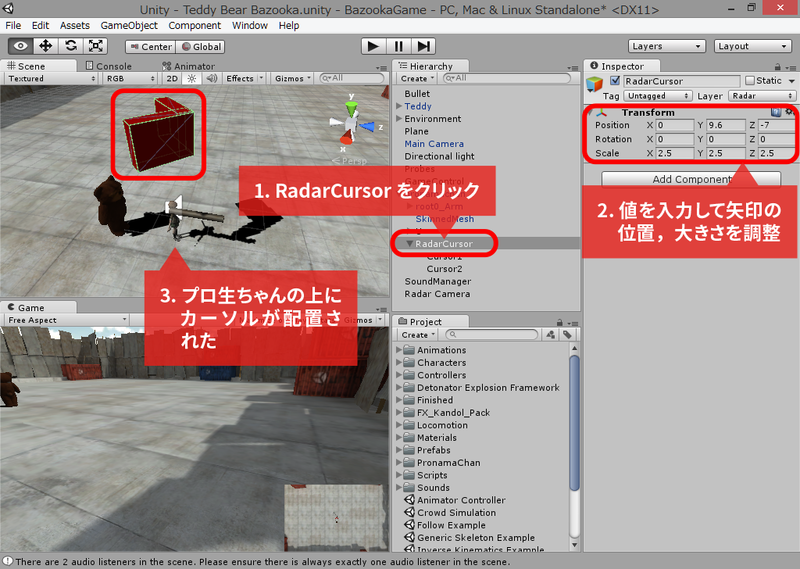
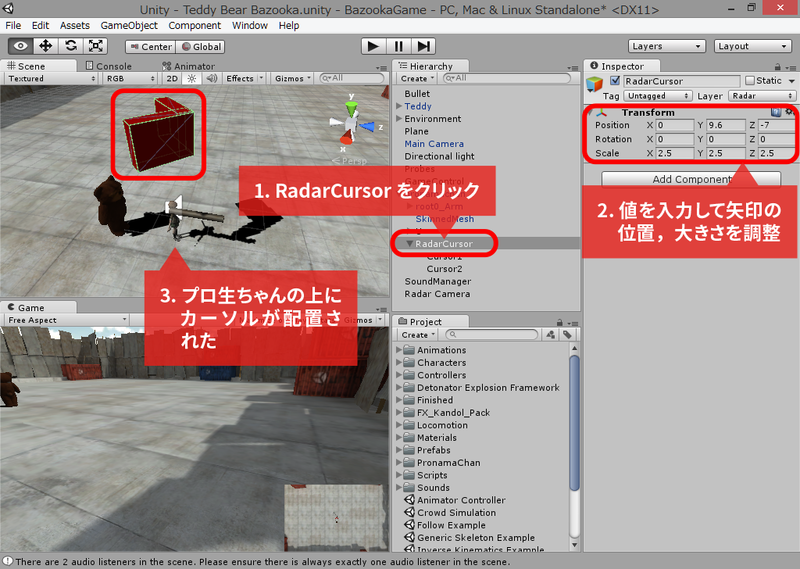
Hierarchyの[pronamachan]ー[RadarCursor]を選択し表示されたInspectorの「Transform」を以下のように変更します。
| Position |
X: 0 |
Y: 9.6 |
Z: -7 |
| Rotation |
X:0 |
Y: 0 |
Z:0 |
| Scale |
X: 2.5 |
Y: 2.5 |
Z: 2.5 |
PositionのYを9.6にすることで矢印をプロ生ちゃんの頭上に配置し、Scaleを2.5にすることでカメラから映る大きさに変更しています。
RadarCursorはCursor1,
Cursor2と2つのオブジェクトを子に持っています。親であるRadarCursorの位置や大きさを変更すると子2つにも反映されるので、同じ設定を適用させたいオブジェクトが複数ある場合は親子関係を作ることをお勧めします。また、RadarCursorはpronamachanの子オブジェクトなので、プロ生ちゃんを動かすとRadarCursorの位置も連動して動きます。これにより矢印がプロ生ちゃんの位置を指すようになります。
これでプロ生ちゃんの上に赤い矢印が追加されて、頭上から矢印を映す準備が整いました(図9)。
 図9
図9
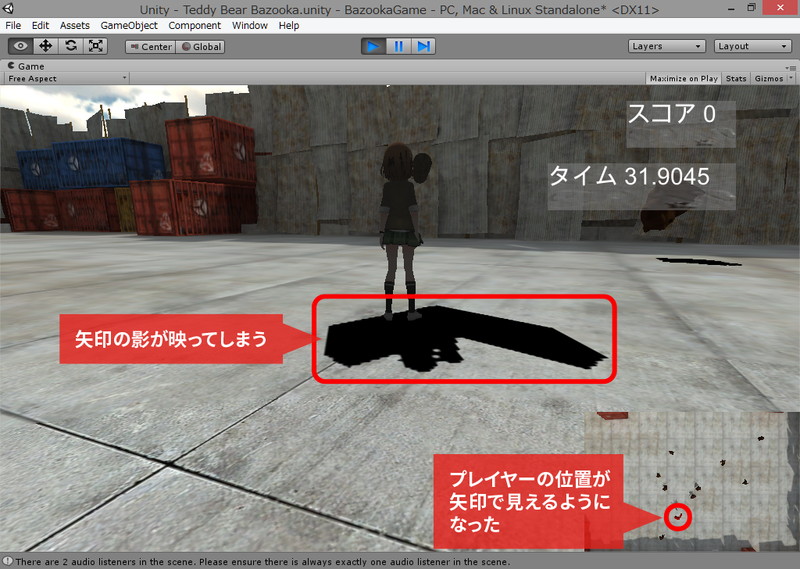
それでは、ここでゲームを実行してみましょう。
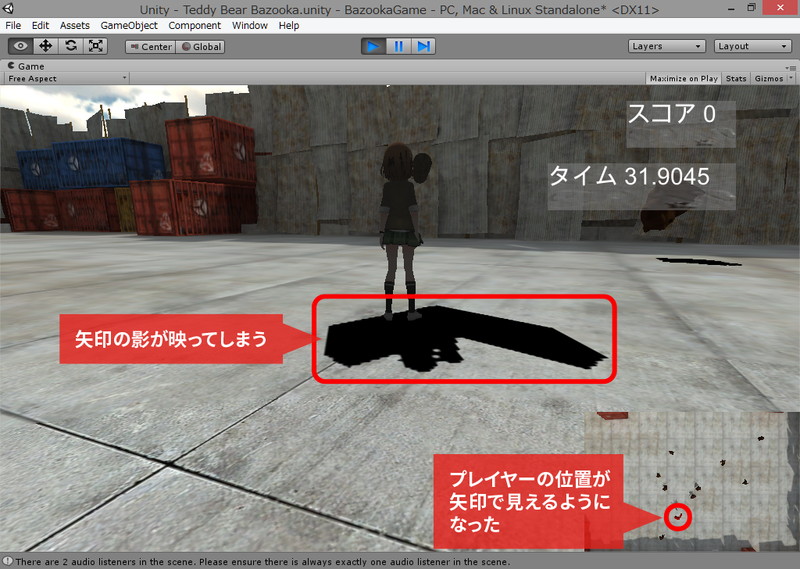
 図10
図10
右下のレーダー画面にプレイヤーの位置が矢印で表示されるようになりました。しかし、ゲーム画面に矢印の影が表示されてしまうようになってしまいました。矢印はレーダーには映ってほしいけれど、メイン画面には映ってほしくないので、これをなんとかしましょう!
メインカメラに映さないレイヤーを作成する
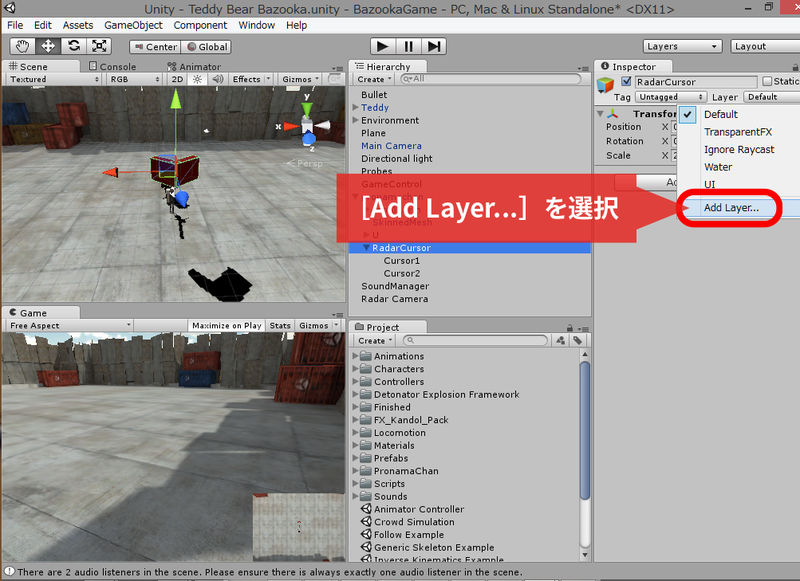
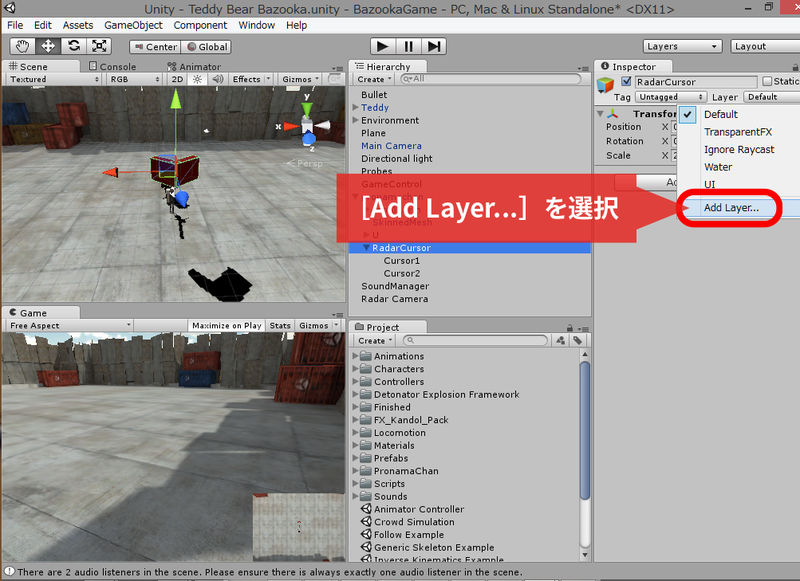
Hierarchyの[pronamachan]ー[RadarCursor]をクリックします。表示されたInspectorの「Layer」の横の[Default]をクリックして、コンテキストメニューの[Add Layer...]を選択します。
 図11
図11
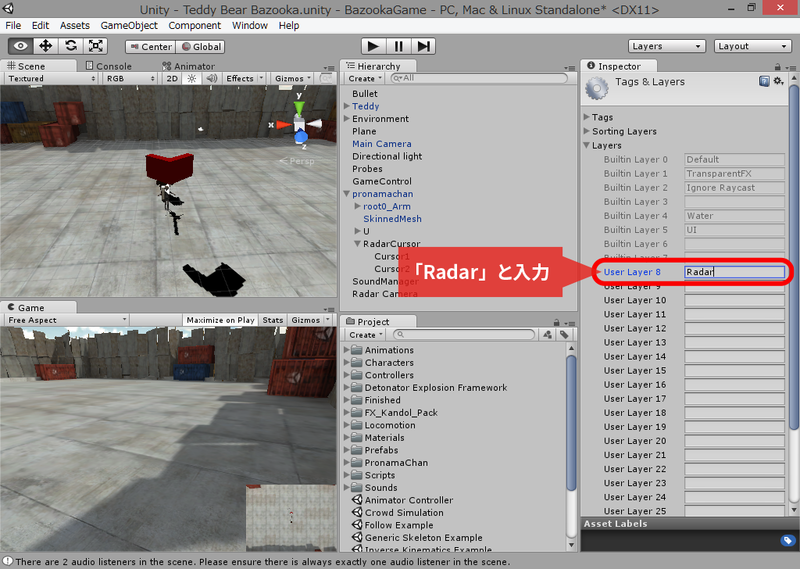
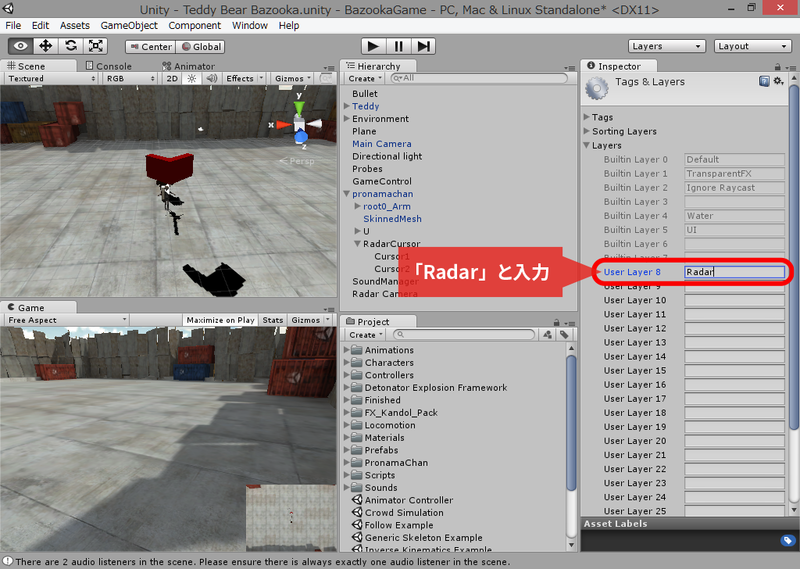
表示された「Tags & Layers」の「User Layer 8」に「Radar」と入力します。
 図12
図12
これでRadarというレイヤーが作成されました。このレイヤーはレーダー画面には映すけれど、メインカメラからは映らないレイヤーとして使います。
では、このレイヤーをRadarCursorに設定していきましょう。
矢印にレイヤーを設定する
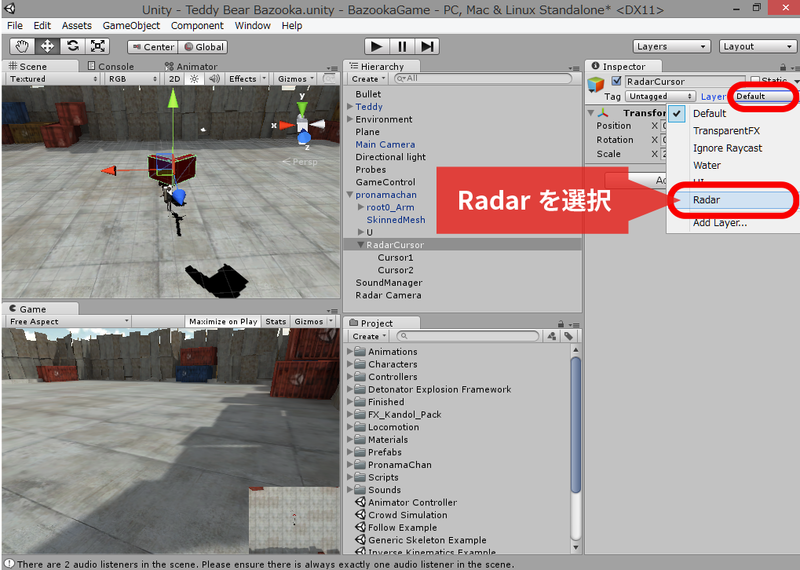
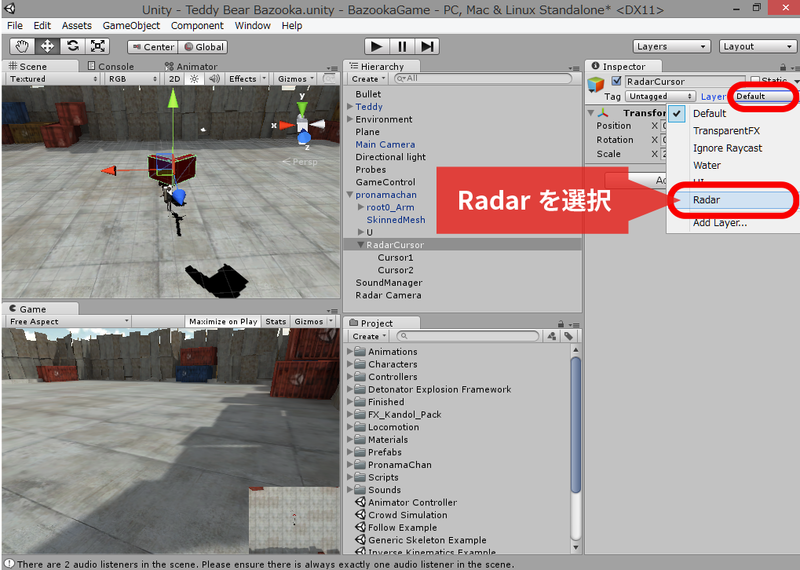
Hierarchyの[pronamachan]ー[RadarCursor]をクリックして表示されたInspectorの「Layer」の横の[Default]をクリックして、表示されたコンテキストメニューの[Radar]を選択します(図13)。
 図13
図13
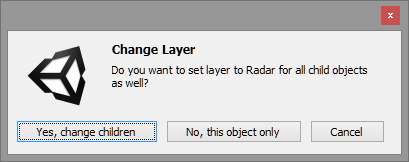
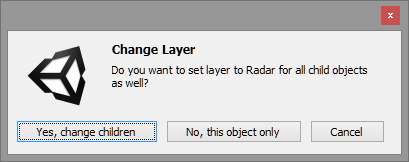
するとダイアログが表示されます。「子オブジェクトのレイヤーも変更しますか?」というメッセージなので、[Yes, change children]をクリックします(図14)。
 図14
図14
これでRadarCursorとその下のCursor1、Cursor2のレイヤーがRadarになりました。
メインカメラで映すレイヤーからRadarを除外する
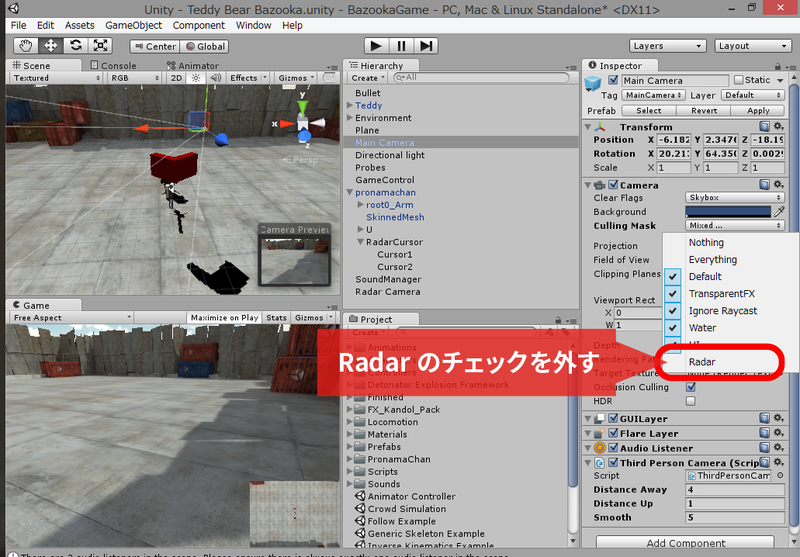
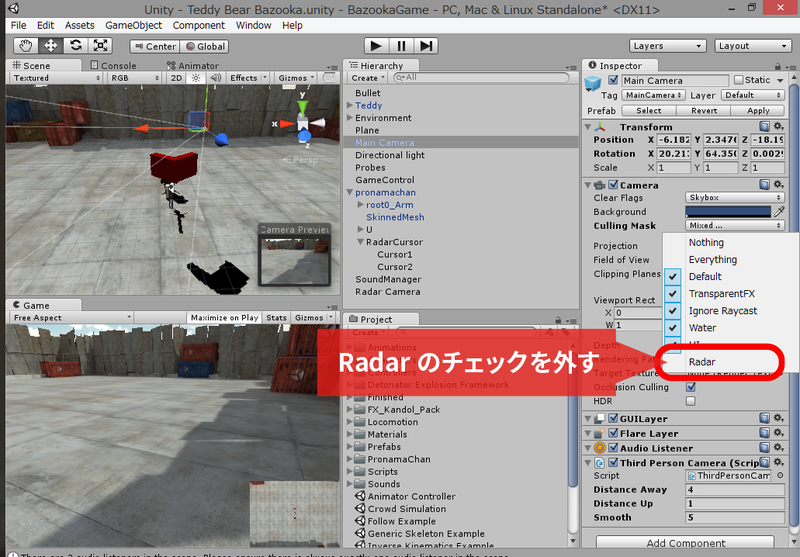
Hierarchyの[Main
Camera]をクリックして表示されたInspectorの「Camera」ー[Culling Mask]をクリックし、表示されたコンテキストメニューのRadarのチェックを外します(図15)。
 図15
図15
これでメインカメラはRadarレイヤーのオブジェクトを映さなくなりました。つまりRadarレイヤーを設定している矢印オブジェクト(RadarCursor)が表示されなくなります。
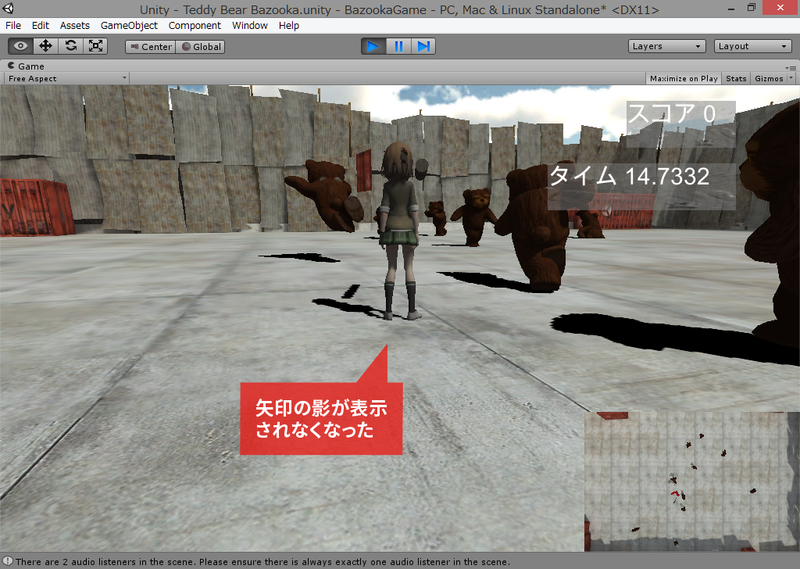
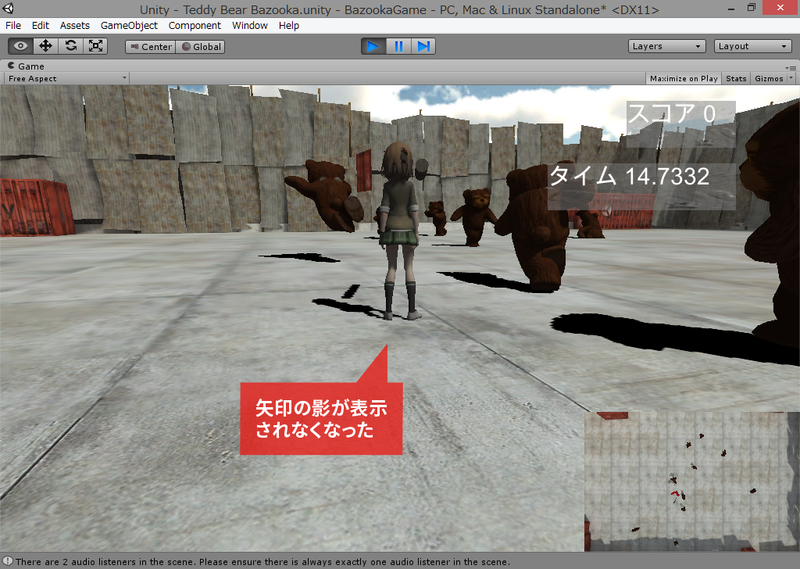
それではゲームを実行してみましょう!
 図16
図16
矢印の影が表示されなくなりました。バッチリです! これでレーダー画面が完成です。
いかがだったでしょうか?レーダー画面が追加されたことにより敵との位置関係が分かって、どういう順番でクマを打ったらいいかという戦略性が増えてゲームの面白さが増してきました!
また、Unityであればレーダー画面の追加も簡単にできることをお分かり頂けたかと思います。今回の記事ではコードを一行も書いていません。Unityだとコードなしで機能追加できる場面が多々あります。
次回はBGMの追加や弾丸の軌道表示を追加してゲームを仕上げます。いよいよゲームが完成します。お楽しみに!