はじめに
Windows Azure メディアサービスは、
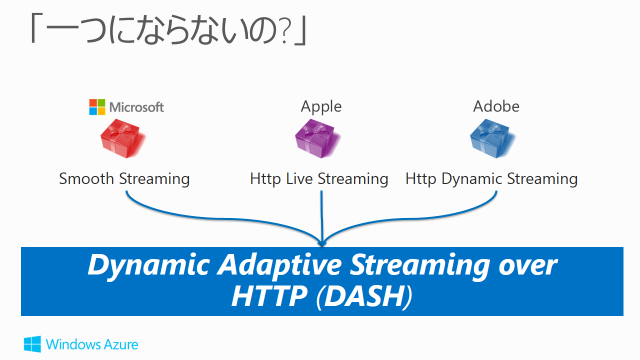
MPEG-DASHとは?
HTTPを前提にした動画配信の方式では、
ですが、
多くの動画配信事業者は、
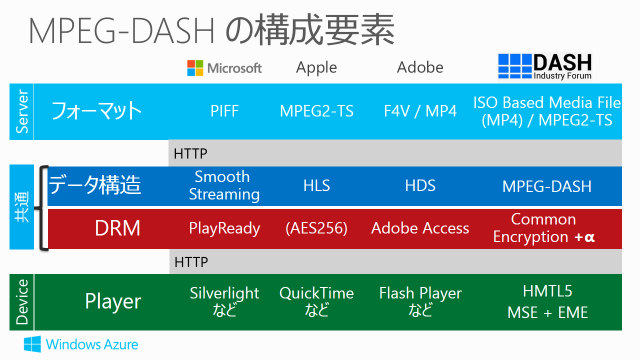
MPEG-DASHは、

また、
これらによって、

MPEG-DASH対応Webブラウザ
執筆時点では、
また、
設計
プレーヤは、
配信側は、
Windows Azure メディアサービスには、
- Dynamic Packaging
- http://
msdn. microsoft. com/ ja-jp/ library/ jj889436. aspx

一般的に、
- 事前準備
以下のものを用意します。
- 動画ファイル:Windows Azure Media Encoderのサポートしているものから選んでください。
- Windows Azure アカウント
- Visual Studio 2012以降
- Media Services SDK for .NET での開発のセットアップ
- http://
msdn. microsoft. com/ ja-jp/ library/ jj129588. aspx
MPEG-DASH配信環境の準備
まずは配信サーバの用意をします。
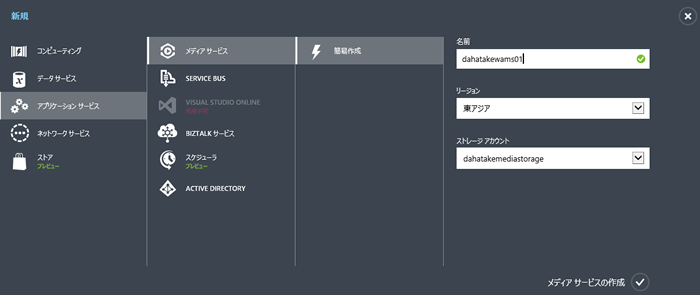
Windows Azure メディアサービスアカウントの作成
Windows Azure管理画面の、
| 名前 | 適切なWindows Azure メディアサービスのアカウント名を設定ください。 |
|---|---|
| リージョン | データセンターの場所になります。 |
| ストレージアカウント | メディアサービスではファイルをBlob ストレージに格納します。そのストレージアカウントを指定します。 |

数分でアカウントが作成されます。
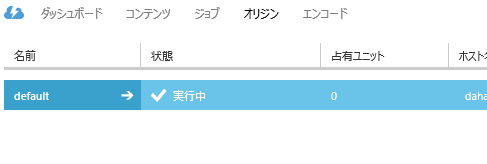
オリジン占有ユニットの設定
Dynamic Packagingを有効化しないと、

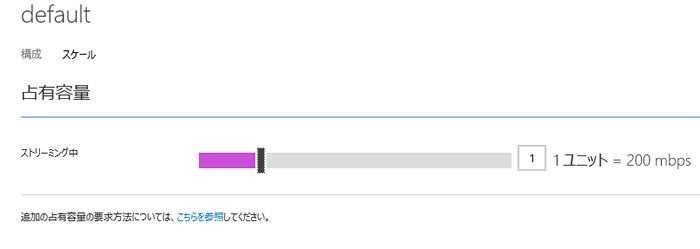
右矢印をクリックして、

注:ストリーミングの占有ユニットはUTCの日割り計算です。他のWindows Azureサービスに多い、
これだけで配信側の用意は整いました。
MPEG-DASHファイルの作成
動画配信のワークフローは直線的です。
| インジェスト | クラウドの場合は多くはファイルのアップロード |
|---|---|
| エンコード | 動画ファイルを配信用に変換 |
| パッケージ | DRM設定など |
| 配信 | ストリーミングサーバへの設定 |
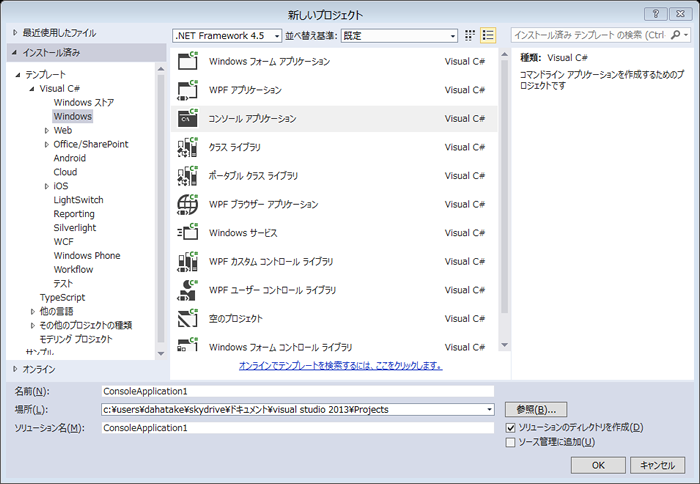
ここでは、
Visual Studio にてコンソールアプリケーションを選択します。

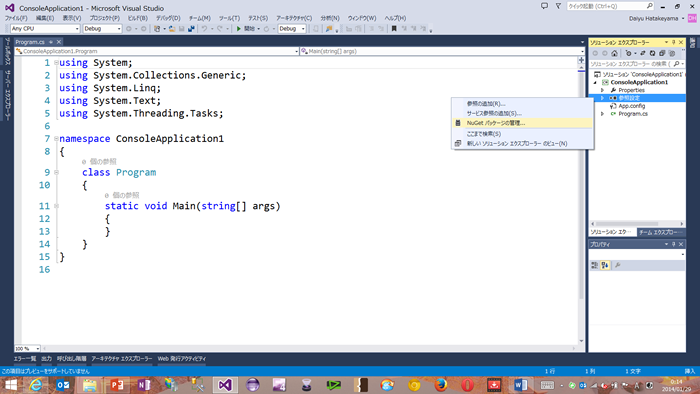
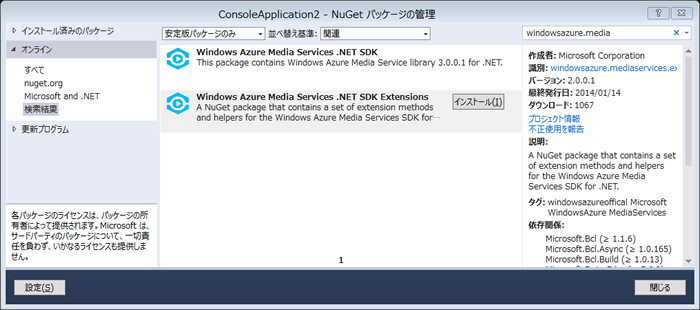
Windows Azure Media Services .NET SDK Extensionsの組み込み
Visual Studioからは、
ソリューションエクスプローラーの、

NuGetパッケージの中から、

参照設定として、
using Microsoft.WindowsAzure.MediaServices.Client;Windows Azure メディアサービスへの接続
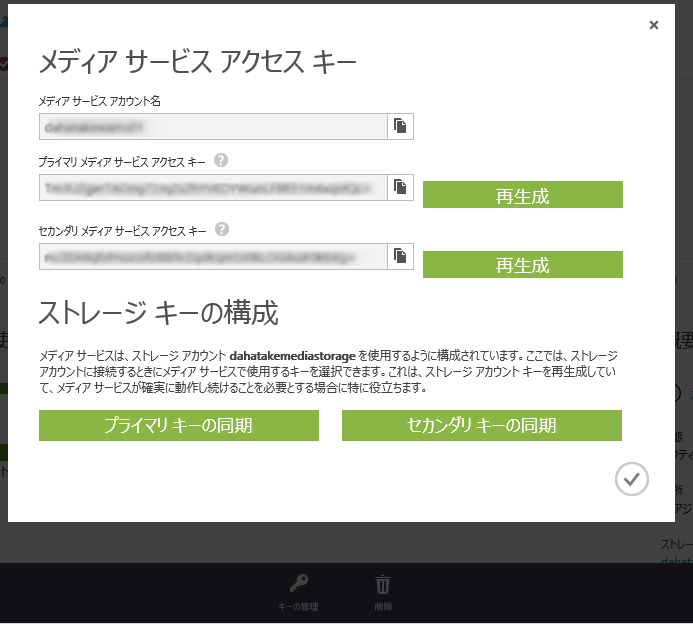
メディアサービスへの接続情報は、
var context = new CloudMediaContext(
"accountName",
"accountKey");最低限、

インジェスト
ここでは、
// ファイルのアップロード
var asset = context.Assets.CreateFromFile(
@"C:\Users\dahatake\Desktop\azure.wmv",
AssetCreationOptions.StorageEncrypted,
(a, p) =>
{
Console.WriteLine(" 経過 {0}%", p.Progress);
});引数は次のようになります。
- アップロード対象のファイルパスを直接指定します。
- ファイルの暗号化の有無。
- アップロード途中経過を、
画面に出力するようにしています。
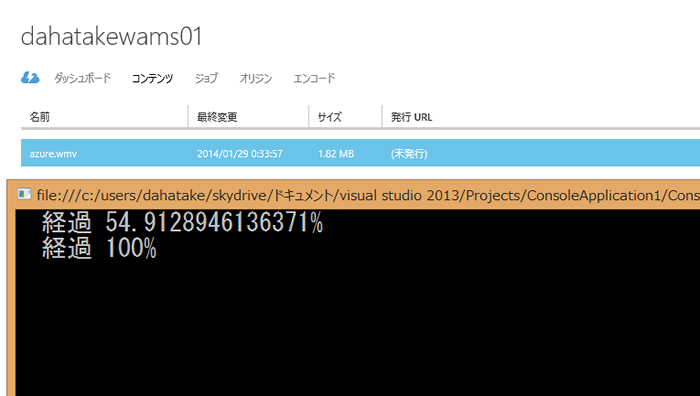
試してみましょう。
Media Services上で管理されている動画ファイルは、

正しく動いていると、

エンコード
まずは、
//Smooth Streaming トランスコード + PlayReady DRM パッケージング
var job = context.Jobs.Create(String.Format("DASH_CENC: {0}", asset.Name));
var transcodeTask = job.Tasks.AddNew("AnyFileToSmooth",
context.MediaProcessors.GetLatestMediaProcessorByName(
MediaProcessorNames.WindowsAzureMediaEncoder),
MediaEncoderTaskPresetStrings.H264SmoothStreamingSD4x3,
TaskOptions.None);
//入力ファイル
transcodeTask.InputAssets.Add(asset);
//出力ファイル
var SmoothOutputAsset = transcodeTask.OutputAssets.AddNew(
asset.Name + "-Smooth",
AssetCreationOptions.StorageEncrypted);Jobの中に、
- 2番目:Windows Azure Media Encoder を設定しています。
- 3番目:ストリーミング用の設定、
つまりタスクプリセットを指定しています。MPEG-DASHとPlayReadyの設定を行う場合は、 H264 Smooth Streaming xxx から選択ください。ちなみに現在のIE11ではH. 264しか、 サポートされていません。
- Windows Azure Media Encoder 用のタスク プリセット文字列
- http://
msdn. microsoft. com/ ja-jp/ library/ jj129582. aspx
パッケージング
続けて、
// PlayReady へのパッケージング設定
var ExecConfigString = File.ReadAllText(
@"C:\Demo\WindowsAzureMediaServices\Config\PlayReady Protection.xml");
var PlayReadyTask = job.Tasks.AddNew("PlayReadyPackage",
context.MediaProcessors.GetLatestMediaProcessorByName(
MediaProcessorNames.WindowsAzureMediaEncryptor),
ExecConfigString,
TaskOptions.None
);
PlayReadyTask.InputAssets.Add(SmoothOutputAsset);
PlayReadyTask.OutputAssets.AddNew(
asset.Name + "-PlayReadyDRM",
AssetCreationOptions.None);PlayReady DRM設定については、
| メディアプロセッサ | Windows Azure Media Encryptor |
|---|---|
| パラメーター | PlayReadyパッケージ用XML文字列 |
重要な動画ファイルに、
あくまで、
- Windows Azure Media Encryptor のタスク プリセット
- http://
msdn. microsoft. com/ ja-jp/ library/ hh973610. aspx
注目してもらいたい点は、
また、
ここまでで、
// エンコード実行
job.Submit();
job = job.StartExecutionProgressTask(
j =>
{
Console.WriteLine(" 状態: {0}", j.State);
Console.WriteLine(" 経過: {0:0.##}%", j.GetOverallProgress());
},
System.Threading.CancellationToken.None).Result;
if (job.State == JobState.Error)
{
Console.WriteLine("エラー発生!!!");
Console.WriteLine("何かキーを押してください。");
Console.ReadLine();
return;
}
var TobeStreamAsset = job.OutputMediaAssets[job.OutputMediaAssets.Count
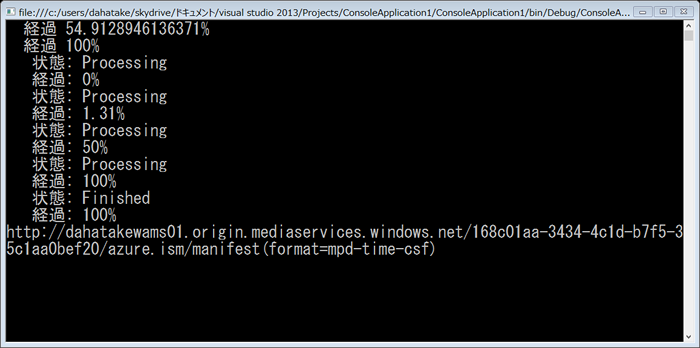
- 1];ジョブの実行状態は、
配信
配信時には、
// 配信
context.Locators.Create(
LocatorType.OnDemandOrigin,
TobeStreamAsset,
AccessPermissions.Read,
TimeSpan.FromHours(1));
// URLを出力
Console.Write(
TobeStreamAsset.GetMpegDashUri().AbsoluteUri);
Console.ReadLine();さて、
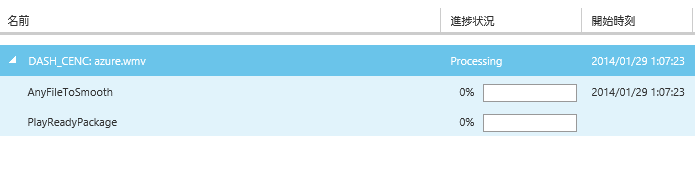
早速すべて実行してみましょう。
エンコードが開始された、

すべて完了すると、

作成されたURLを、

PlayReadyのDRMを設定していますから、
dash.jsプレーヤの実装
MPEG-DASHのIndustry Forumでは、
上記ライブラリをVideoエレメントに設定するコードをJavaScriptにて記述します。なお、
<html>
<head>
<title>HTML5 VIDEO</title>
<script src="dash.all.js"></script>
<script>
function setupVideo() {
var url = "<MPEG-DASH用 URL>";
var context = new Dash.di.DashContext();
var player = new MediaPlayer(context);
player.startup();
player.attachView(document.querySelector("#videoplayer"));
player.attachSource(url);
}
window.addEventListener("load", setupVideo, false);
</script>
</head>
<body>
<video controls id="videoplayer" width="80%" height="80%"></video>
</body>
</html>ソースコードからもわかるとおり、
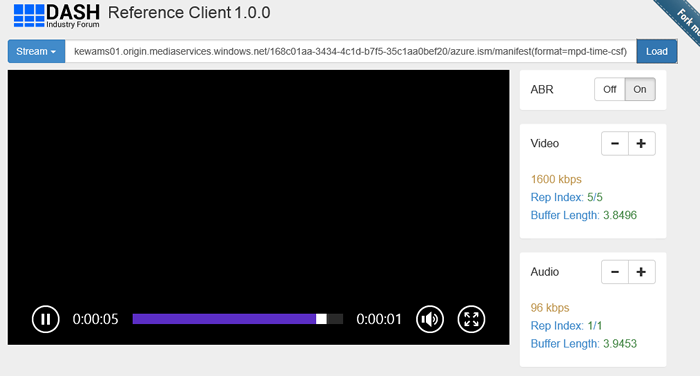
プレーヤの動作確認
ここでは、
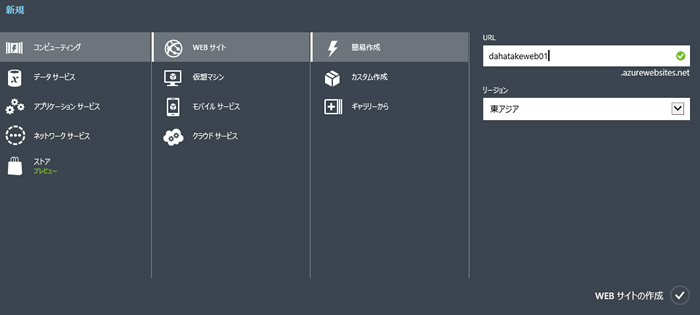
Webサイトの作成
Windows Azureの管理画面から、

数秒で、

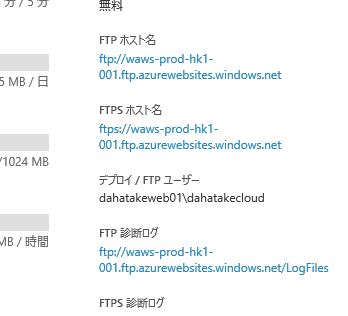
[ダッシュボード]

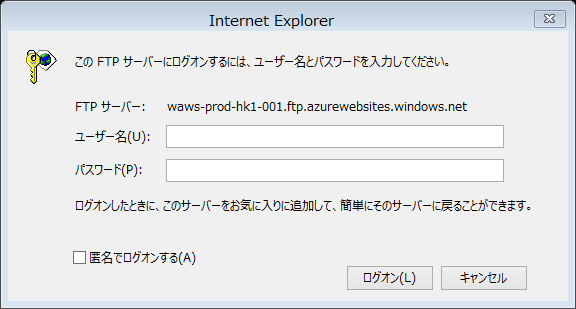
ユーザ名とパスワードを尋ねられます。
ユーザ名は、

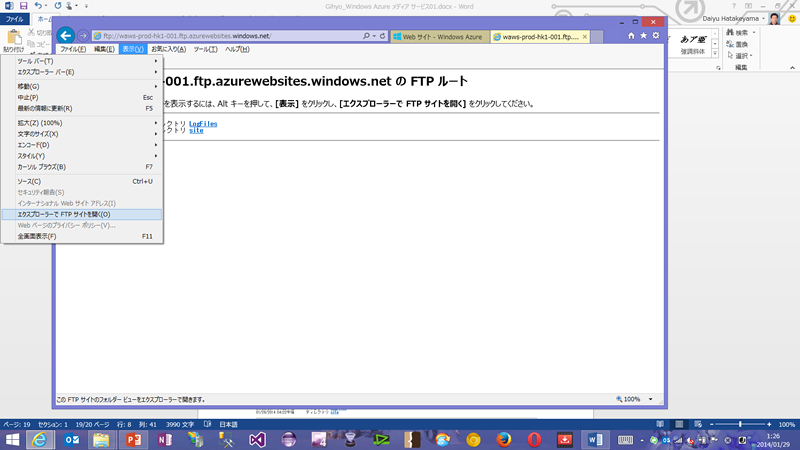
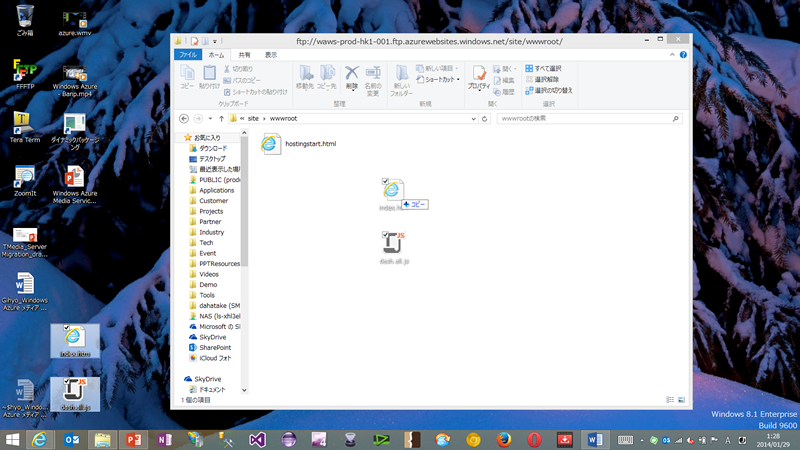
Internet ExplorerからもFTPアクセスできます。画面の指示の通り

これで、

[site]

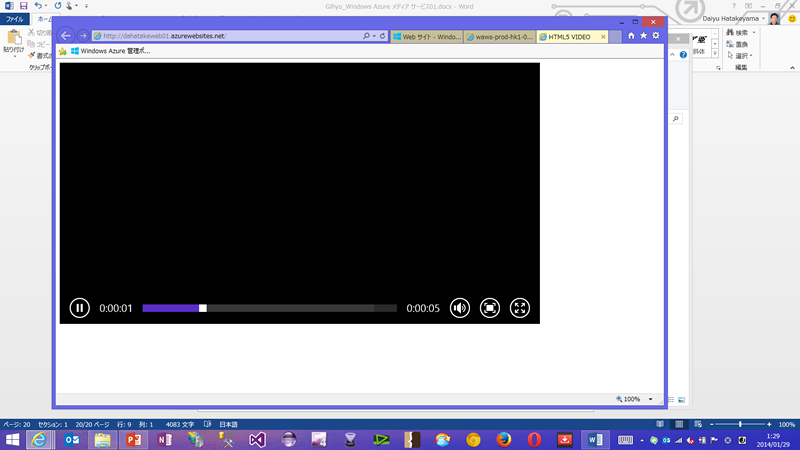
後はWindows Azure Webサイトにアクセスするだけです。
DRM付きで、

まとめ
今回は、
Windows Azure メディアサービスを使うことで、
- MSDN: Windows Azure メディアサービス
- http://
msdn. microsoft. com/ ja-jp/ library/ hh973629
Windows Azure Webサイトハンズオン+Wordpress
徹底解説セミナー参加無料!
数クリックで瞬時にWebサイトが構築できるWindows Azureをハンズオンで体験!


