はじめに
今回は、
前回までに作成したWindows AzureアプリケーションをWindows Azureにでデプロイするには、
Windows Azureアプリケーションのリファクタリング
最初に前々回に作成したWebロールアプリケーションを少しリファクタリングしたいと思います。作成したプロジェクトを開いておいてください。
作成したアプリケーションでカードを引いても数値が返って来るだけだったのを、
Cardクラスの作成
ソリューションエクスプローラのModelフォルダを右クリックし、
Id、
カードとしてintを利用していた部分をCardに置き換える
IGameServiceインターフェースのGetCardメソッドの戻り値の型をintからCardに変更します。また、
次に、
GetCardメソッドの戻り値の型をintからCardに変更し、
public Card GetCard()
{
Card newCard = DataHelper.GetCard();
DataHelper.SaveCard(newCard);
return newCard;
}
GetCardListメソッド側も下記のように修正します。
public GameServiceResponse GetCardList(GameServiceRequest request)
{
GameServiceResponse response = new GameServiceResponse();
List<Card> cardList = DataHelper.SelectCard();
response.CardList = cardList;
return response;
}カードを引く処理を実際に行っているDataHelper側を下記のように修正します。ここではGetCardメソッド内でCardの名称と画像ファイル名を指定してカードを振り出すようにします。今回はWindowsのマイドキュメントのピクチャにあるサンプル画像をカードの画像として利用しています
public static Card GetCard()
{
Random random = new Random();
int newCardNumber = random.Next(1, 8);
Card newCard = new Card();
newCard.Id = newCardNumber;
switch (newCard.Id)
{
case 1:
newCard.Name = "菊";
newCard.FileName = "Chrysanthemum.jpg";
break;
case 2:
newCard.Name = "砂漠";
newCard.FileName = "Desert.jpg";
break;
(カード3から7までの処理は省略)
case 8:
newCard.Name = "チューリップ";
newCard.FileName = "Tulips.jpg";
break;
default:
break;
}
return newCard;
}DataHelper内の他のメソッドのintでやり取りしている部分もCardに修正します。修正が終わりましたら、
- http://
127. 0.0. 1:81/ GameService/ getcard
以前は数字だけ出ていたのですが、
{"FileName":"Desert.jpg","Id":2,"Name":"砂漠"}画像ファイルをBlobにアップロードする
今回はカードを引いた際の画像をWindows AzureのBlobにアップロードしておくことにします。これから作成するWindows Phoneアプリケーションでは、
Windows Azureのストレージは実際のWindows Azure上のモノと、
Windows AzureのBlobを利用する場合
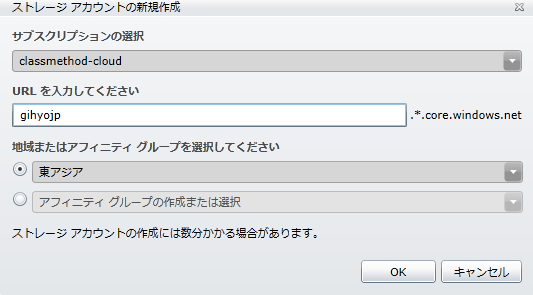
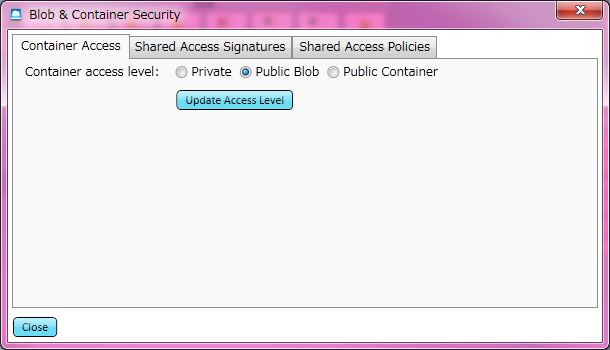
Windows Azure 管理ポータルにログインし、

ここで、
次にCodePlexで公開されているAzure Storage Explorerをインストールします。これを利用すると、
- Azure Storage Explorer
http://azurestorageexplorer. codeplex. com/
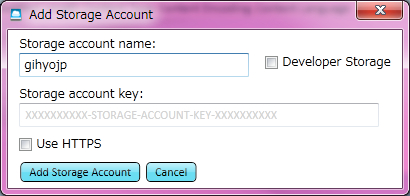
Azure Storage Explorerがインストールできたら、

これでWindows Azureでのストレージアカウントの登録は完了です。
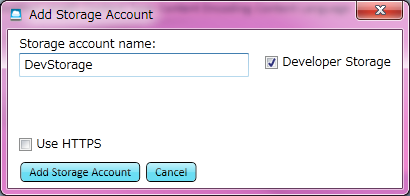
ローカルのStorage Emulatorを利用する場合
ローカルでデバッグすると、

こちらを画像の保存先として利用する場合は、

これでStorage Emulatorでのストレージアカウントの登録は完了です。
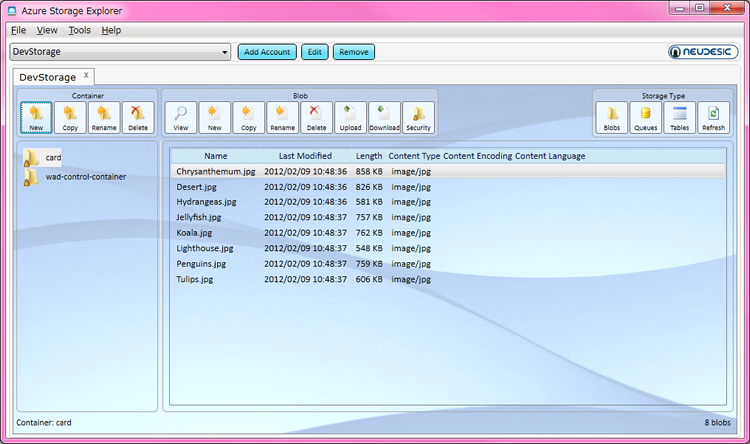
Blobに画像ファイルをアップロードする
Azure Storage Explorerでまず、
作成したcardコンテナにWindowsの場合だと

その後、

また、
- http://
127. 0.0. 1:10000/ devstoreaccount1/ card/カード名
Windows Phoneプロジェクトの作成
Visual Studio 2010を開き、
左のペインからプロジェクトテンプレートとして
プロジェクト名を
「OK」
ここではWindows Phone OS 7.
これまでのWindows Azureプロジェクトの入っているソリューションにWindows Phoneのプロジェクトを混ぜることも可能なのですが、
Windows Phoneアプリケーションの作成
今回作成するアプリケーションは最初の画面にカードを引くボタンが配置されていて、
MainPage.xaml
MainPage.
次に、
プロパティパネルで
MainPage.xaml.cs
MainPage.
private void DrawButton_Click(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigate(new Uri("/ResultPage.xaml", UriKind.Relative));
}Windows Phoneでは画面の遷移処理はNavigationServiceを用いて行います。Navigateメソッドを用いると指定したURIの画面に遷移します。今回は画面遷移する際のトランジション等は指定していませんが、
ResultPage.xaml
カードを引いた結果を表示する画面としてResultPage.
デザインビューで画面の項目の設定を修正していきます。
次に、
<TextBlock Height="36" HorizontalAlignment="Center" Margin="0,20,0,0"
Name="NameTextBlock" Text="TextBlock" VerticalAlignment="Top"
Width="196" TextAlignment="Center" />
<Image Height="338" HorizontalAlignment="Left" Margin="0" Name="CardImage"
Stretch="Fill" VerticalAlignment="Center" Width="450" />ResultPage.xaml.cs
ResultPage.
Windows Azure上のアプリケーションへのリクエストは今回はWebClientを用いたオーソドックスな形で行います
カードを引く処理は下記のようになります。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
WebClient webClient = new WebClient();
webClient.Headers[HttpRequestHeader.IfModifiedSince] = "Thu, 01 Jun 1970 00:00:00 GMT";
Uri uri = new Uri("http://127.0.0.1:81/GameService/getcard");
webClient.DownloadStringCompleted +=
new DownloadStringCompletedEventHandler(webClient_DownloadStringCompleted);
webClient.DownloadStringAsync(uri);
}リクエストのヘッダにIfModifiedSinceを設定する事により、
次に、
最初にアセンブリへの参照を2つ追加します。プロジェクトの参照設定を右クリックして、
最初にGameWebRole.
次に、
- Json.
NET
http://json. codeplex. com/
それではGameWebRoleへの通信のレスポンスを受け取る処理の中身を書いて行きます。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
WebClient webClient = new WebClient();
webClient.Headers[HttpRequestHeader.IfModifiedSince] = "Thu, 01 Jun 1970 00:00:00 GMT";
Uri uri = new Uri("http://127.0.0.1:81/GameService/getcard");
webClient.DownloadStringCompleted +=
new DownloadStringCompletedEventHandler(webClient_DownloadStringCompleted);
webClient.DownloadStringAsync(uri);
}処理の流れとしては、
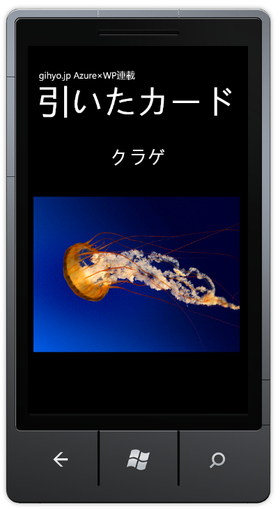
一通りの実装が終わりましたので、

今回作成したサンプルはこちらです。
最後に
今回はWindows Phoneアプリケーションを作成して、


