はじめに
Webページに地図を貼り付けられるBing Maps AJAX Controlの3回目です。前回は地図上にプッシュピンやポリラインやポリゴンといった図形を表示する方法を紹介しました。今回は、

イベントとイベントハンドラーの関連付け
Bing Maps AJAX Controlでは、
たとえば、
// pin は Pushpin オブジェクト
Microsoft.Maps.Events.addHandler(pin, "click", function (e) {
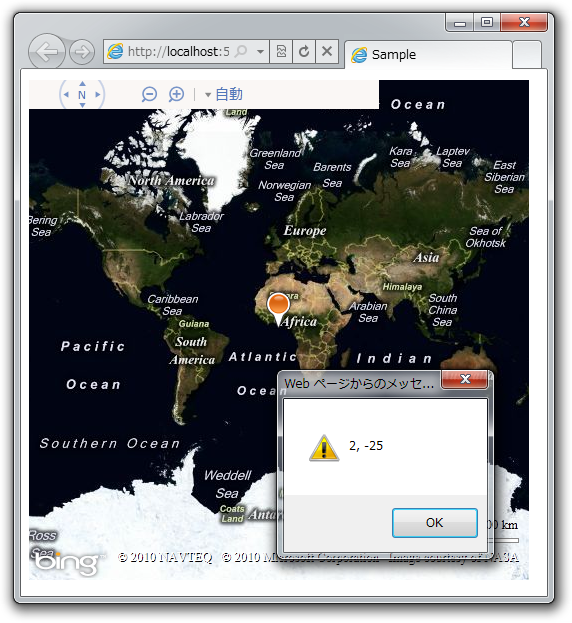
alert(e.getX() + ", " + e.getY());
});addHandlerメソッドの引数は順に、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-jp"></script>
<script type="text/javascript">
function GetMap() {
// Map オブジェクトの生成
var options = {
credentials: "BingMapsKey",
center: new Microsoft.Maps.Location(0, 0)
};
var map = new Microsoft.Maps.Map(document.getElementById("map"), options);
// Pushpin オブジェクトの生成
var pin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(0, 0));
// イベントハンドラーの関連付け
Microsoft.Maps.Events.addHandler(pin, "click", function (e) {
alert(e.getX() + ", " + e.getY());
});
// 地図へプッシュピンを追加
map.entities.push(pin);
}
</script>
</head>
<body onload="GetMap();">
<div id='map' style="position:relative; width:500px; height:500px;"></div>
</body>
</html>BingMapsKeyの部分は、

マウスイベント
紹介したコードでは、
すべてのマウスイベントでは、
| 名前 | 説明 |
|---|---|
| eventName | イベント名 |
| pageX | マウスポインターのWebページ内のX座標 |
| pageY | マウスポインターのWebページ内のY座標 |
| target | イベントが起きたオブジェクト |
| targetType | targetの種類 map, polygon, polyline, pushupin |
| 名前 | 説明 |
|---|---|
| getX | マウスポインターのX座標 |
| getY | マウスポインターのY座標 |
getX、
Microsoft.Maps.Events.addHandler(pin, "click", function (e) {
alert(
"eventName = " + e.eventName + "\n" +
"target = " + e.target.toString() + "\n" +
"targetType = " + e.targetType + "\n" +
"pageX = " + e.pageX + ", pageY = " + e.pageY + "\n" +
"getX = " + e.getX() + ", getY = " + e.getY());
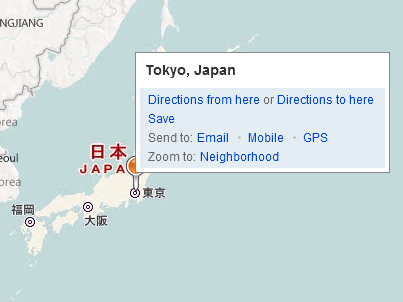
});プッシュピンの情報の表示
よくある地図のアプリケーションでは、

Bing Maps AJAX Controlでは、
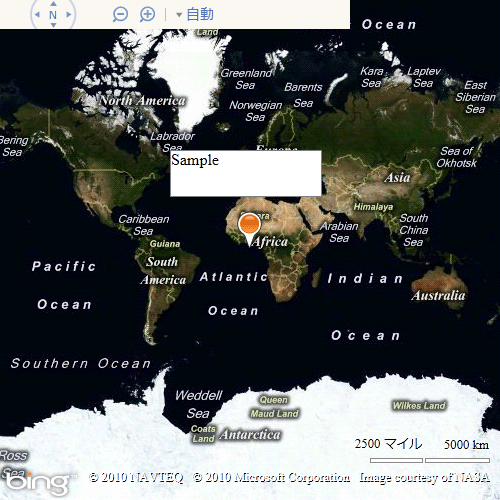
表示する情報
情報を表示するダイアログは、
<div id='info' style="position: absolute; border: 1px solid gray; background-color: white; width: 150px; height:45px; display: none;">Sample</div>このdiv要素を、
経緯度からピクセル座標への変換
マウスポインターの位置はMouseEventArgsオブジェクトのプロパティを使用してもよいですが、
// map: Map オブジェクト、pin: Pushpin オブジェクト
var point = map.tryLocationToPixel(pin.getLocation(), Microsoft.Maps.PixelReference.page);tryLocationToPixelメソッドの引数は、
| 名前 | 説明 |
|---|---|
| control | 表示されているMapオブジェクトの左上を(0,0)とした座標 |
| page | Webページの左上を(0,0)とした座標 |
| viewport | 地図の中心 |
viewportの場合、
tryLocationToPixelの戻り値は、
ちなみに、
// map: Map オブジェクト、point: Point オブジェクト
var location = map.tryPixelToLocation(point, Microsoft.Maps.PixelReference.page);マウスイベント処理
それでは、
まず、
Microsoft.Maps.Events.addHandler(pin, "mouseover", function (e) {
var point = map.tryLocationToPixel(pin.getLocation(), Microsoft.Maps.PixelReference.page);
var info = document.getElementById("info");
info.style.left = (point.x - 80) + "px";
info.style.top = (point.y - 100) + "px";
info.style.display = "block";
});次に、
Microsoft.Maps.Events.addHandler(pin, "mouseout", function (e) {
var info = document.getElementById("info");
info.style.display = "none";
});以上で、

イベントハンドラーの関連付けの削除
最後に、
Microsoft.Maps.Events.removeHandler(handlerId);removeHandlerメソッドの引数は、
// var handlerId = null; のように記述しておく
handlerId = Microsoft.Maps.Events.addHandler(pin, "click", function (e) {
// Do something
});今回はここまでです。いかがでしたでしょうか。次回もBing Maps AJAX Controlについて紹介する予定です。


