はじめに
今回もSilverlightからBing APIを使ってみましょう。
4月12〜14日に、
開発環境
開発環境については、
Silverlight 5 Beta
Silverlight 5 Betaを使用する場合、
Visual Studio 2010 Service Pack 1をインストールしていない場合、
インストールします。 Silverlight 5 Beta Tools for Visual Studio 2010 Service Pack 1をインストールします。
Silverlight 5 Betaを対象としたExpression Blend Preview for Silverlight 5も公開されています
(英語版のみ)。連載では使用しませんが、 ぜひこちらも体験してみてください。
アプリケーションの作成
それでは、
- Silverlightアプリケーションプロジェクトの作成
(Visual Basic) - ライブラリーの参照を追加
- Bing APIサービスの参照を追加
Silverlight 5 Betaをインストールしていると、
画面作成とコードの記述
前回に作成したWebサイトの検索と同等のアプリケーションのひな形を作成します。前回の内容も併せて参照してください。
画面は、
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBox x:Name="QueryTextBox" Margin="5" />
<Button x:Name="SearchButton" Grid.Column="1" Margin="5" Width="80"
Content="検索" />
</Grid>
<ListBox x:Name="ResultListBox" Grid.Row="1" Margin="5">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>続いて、
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
AddHandler SearchButton.Click, Sub() Search(QueryTextBox.Text)
End Sub
Private Sub Search(ByVal query As String)
If query = "" Then
' クエリーが指定されていない場合は処理を抜ける
Exit Sub
End If
Dim client = New BingPortTypeClient
' (ここに Bing API の呼び出し処理を記述)
End Sub
End Class以上で準備完了です。
ニュースの検索
第19回から第21回までにBing APIを利用したWebサイト検索、
Bing APIによるニュース検索は、
リクエストの作成
ニュース検索のリクエストを生成し、
' SearchRequest と NewsRequest の生成
Dim request = New SearchRequest With {
.AppId = "AppID",
.Market = "ja-JP",
.Query = query,
.Sources = {SourceType.News},
.News = New NewsRequest With {
.SortBy = NewsSortOption.Date,
.Count = 10}
}
' API 呼び出し
client.SearchAsync(request)SearchRequestのSourcesプロパティにSourceType.
NewsRequestオブジェクトを使用して、
また、
レスポンスの取得
APIの呼び出しが完了し、
' API 呼出し完了したときの処理(リストボックスに結果を表示)
Observable.FromEvent(Of SearchCompletedEventArgs)(client, "SearchCompleted") _
.Take(1) _
.Subscribe(
Sub(e)
If e.EventArgs.Error Is Nothing Then
Dim result = e.EventArgs.Result
ResultListBox.ItemsSource = If(result.News IsNot Nothing, result.News.Results, Nothing)
End If
End Sub)News.
NewsResultクラスのプロパティは次のとおりです。
| 名前 | 説明 |
|---|---|
| BreakingNews | 速報であれば1、 |
| Date | ニュースがインデックス化された日付 |
| NewsCollections | ニュースに関連した情報 NameプロパティとNewsArticlesコレクションプロパティを持っています。 |
| Snippet | ニュース記事の抜粋 |
| Source | ニュースの配信元 |
| Title | タイトル |
| Url | ニュース記事へのURL |
NewsCollectionsプロパティによって、
さて、

ニュースの関連キーワードの表示
実は、
キーワードを表示するには、
ResultListBox.ItemsSource = If(result.News IsNot Nothing AndAlso
result.News.RelatedSearches IsNot Nothing,
result.News.RelatedSearches, Nothing)関連キーワードはNews.
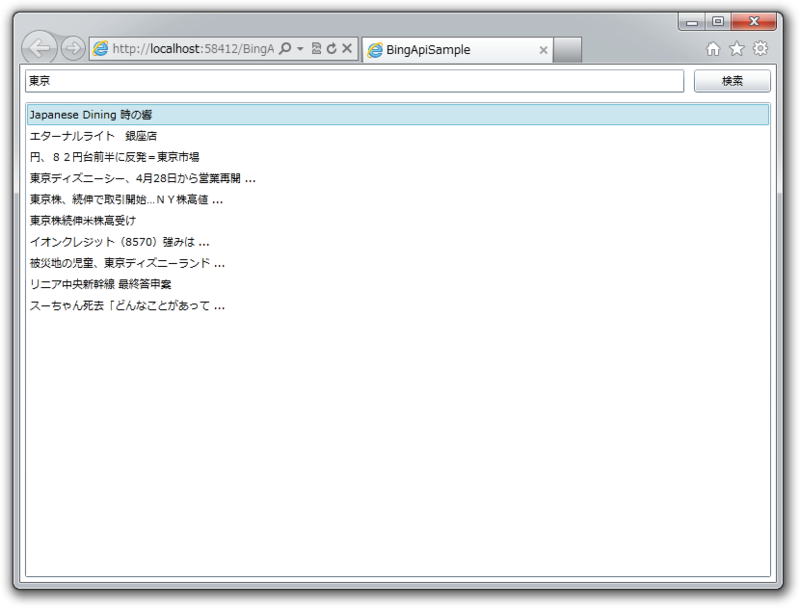
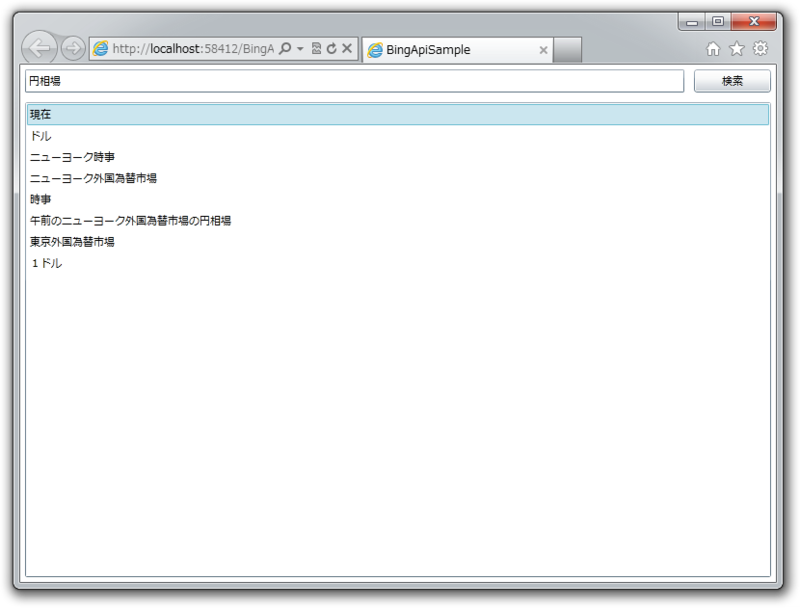
実行結果は図2のようになります。

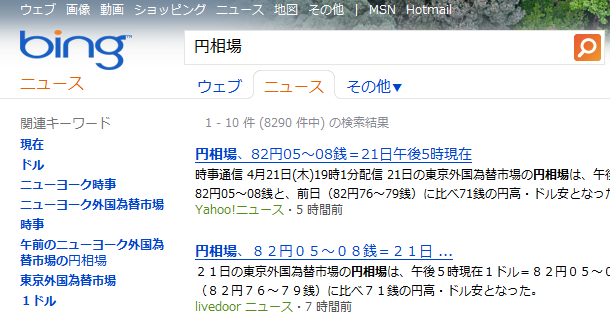
Bingのニュース検索

キーワードの修正候補の取得
もうひとつソースを紹介しましょう。検索ではありませんが、
リクエスト生成部分のコードは次のようになります。SourcesプロパティにSourceType.
Dim request = New SearchRequest With {
.AppId = "AppID",
.Market = "ja-JP",
.Query = query,
.Sources = {SourceType.Spell, SourceType.Web},
.Web = New WebRequest
}レスポンス処理は次のように変更します。
ResultListBox.ItemsSource = If(result.Spell IsNot Nothing, result.Spell.Results, Nothing)修正候補を表すSpellResultクラスは、
<TextBlock Text="{Binding Value}" />実行結果は図4の通りです。

複数種類のデータの表示
Bing APIを利用すると、
そこで、
ListBoxのItemsSourceプロパティに指定したコレクションの内容は、

もし型に対するテンプレートを定義していれば、
さっそくコードを修正してみましょう。まず、
<ListBox x:Name="ResultListBox" Grid.Row="1" Margin="5" />次に、
xmlns:ref="clr-namespace:BingApiSample.ServiceReference"そして、
<UserControl.Resources>
<!-- 修正候補のテンプレート -->
<DataTemplate DataType="ref:SpellResult">
<StackPanel Orientation="Horizontal">
<TextBlock Text="修正候補:" />
<TextBlock Text="{Binding Value}" Margin="5 0 0 0" />
</StackPanel>
</DataTemplate>
<!-- Web サイト検索結果のテンプレート -->
<DataTemplate DataType="ref:WebResult">
<HyperlinkButton NavigateUri="{Binding Url}" Content="{Binding Title}" TargetName="_blank" />
</DataTemplate>
</UserControl.Resources>ポイントは、
検索処理のコードも変更します。レスポンス処理で、
Dim list = New List(Of Object)
If result.Spell IsNot Nothing Then
list.AddRange(result.Spell.Results)
End If
If result.Web IsNot Nothing Then
list.AddRange(result.Web.Results)
End If
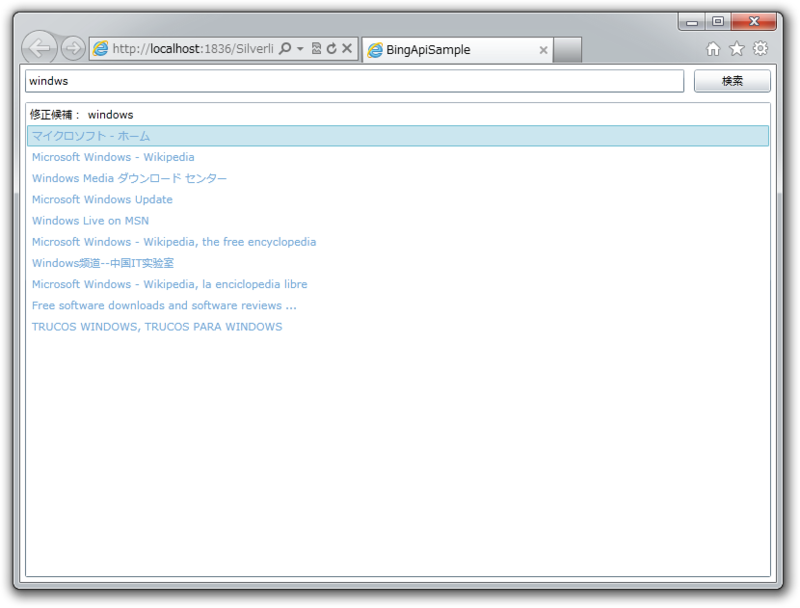
ResultListBox.ItemsSource = list以上を実行した結果は図6のようになります。修正候補とWebサイトの検索結果が異なる表示になっています。

もちろん、
おわりに
今回は以上です。いかがでしたでしょうか。Bing APIに関しては、


