はじめに
前回は、
Bing Maps AJAX Controlアップデート
今回の内容とは直接関係がありませんが、
日本の地図では未対応のため、
- ルート検索および表示
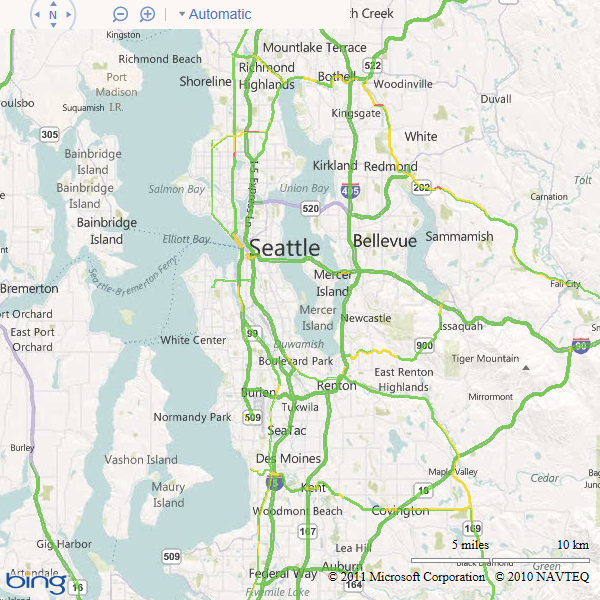
- 交通情報の表示
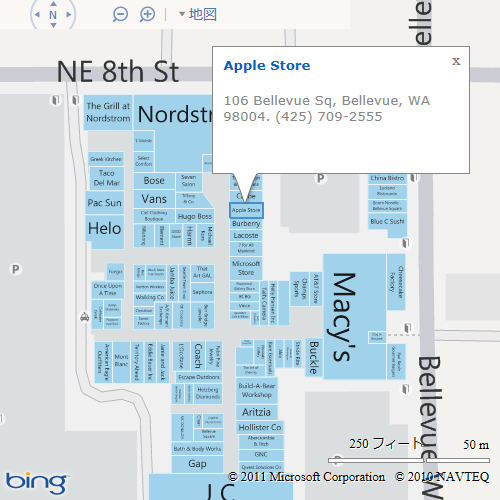
(図1) - ショッピングモールなどの地図表示と情報の取得
(図2)


以上の機能は、
また、
- PolylineとPolygonで点線の描画
- カスタムタイル画像の使用時に、
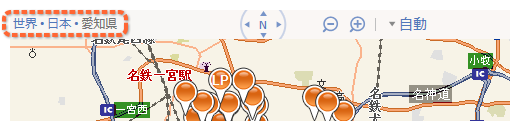
ズームアニメーションに合わせてカスタムタイルの拡大・ 縮小表示 - パンくずリスト
(階層リンク) の表示 (図3) - Bird’s eye表示の無効化、
パン (移動) の禁止、 ズームの禁止

パンくずリストの表示は、
map = new Microsoft.Maps.Map(document.getElementById("map"),
{credentials: key, showBreadcrumb: true});前回のアプリのコードに、
アップデート内容およびAPIに関しての詳細は、
Data Source情報の取得
さて、
取得できる情報は、
4種類のURLの書式で情報を取得します。いずれもHTTP GETメソッドでアクセスします。それでは、
Data Source一覧の取得
Bing Maps Keyに関連付いているData Sourceの一覧を取得するには、
- http://
spatial. virtualearth. net/ REST/ v1/ data?
$format=json&
key=BingMapsKey
パラメーターは次の通りです。
| 名前 | 説明 |
|---|---|
| $format | 取得する形式 atom |
| key | マスターキーまたはクエリーとして指定したBing Maps Key |
得られる情報は、
AtomおよびJSON形式の結果は次のようになります。Data Sourceがふたつ含まれている例を示します。
<?xml version='1.0' encoding='utf-8'?>
<app:service xmlns:app="http://www.w3.org/2007/app" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:bsi="http://schemas.microsoft.com/bing/spatial/2010/11/odata">
<bsi:copyright>
© 2011 Microsoft and its suppliers.(省略)
</bsi:copyright>
<app:workspace bsi:updated="2011-06-19T08:59:09Z">
<atom:title>
GihyoSample
</atom:title>
<app:collection app:href="https://spatial.virtualearth.net/REST/v1/data/XXX/GihyoSample/FuelStores">
<atom:title>
FuelStores
</atom:title>
</app:collection>
</app:workspace>
<app:workspace bsi:updated="2011-05-17T13:37:22Z">
<atom:title>
Photo
</atom:title>
<app:collection app:href="https://spatial.virtualearth.net/REST/v1/data/YYY/Photo/TripPhotos">
<atom:title>
TripPhotos
</atom:title>
</app:collection>
</app:workspace>
</app:service>{
"d": {
"Copyright": "© 2011 Microsoft and its suppliers. (省略)",
"DataSources": [
{
"EntitySets": [
"FuelStores"
],
"Name": "GihyoSample",
"Updated": "Sun, 19 Jun 2011 08:59:09 GMT"
},
{
"EntitySets": [
"TripsPhotos"
],
"Name": "Photo",
"Updated": "Tue, 17 May 2011 13:37:22 GMT"
}
]
}
}ひとつのData Source情報の取得
ひとつのData Source情報の取得もできます。その場合、
- http://
spatial. virtualearth. net/ REST/ v1/ data/accessID/dataSourceName?
$format=json&
key=BingMapsKey
すべてのData Sourceのメタデータの取得
続いてメタデータの取得です。Bing Maps Keyに関連付いているData Sourceすべてのメタデータを取得するには、
- http://
spatial. virtualearth. net/ REST/ v1/ data/$metadata?
key=BingMapsKey
このURLは、 レスポンス内容は次のようになります。少し長いですが内容をみると、 メタデータもData Sourceを指定して取得できます。その場合、 以上が、 これらの機能は、 Data Sourceの削除についてもみてみましょう。Data Sourceの削除は、 keyパラメーターには、 レスポンスは、 次はQuery APIです。これまでの内容も含めて、 データの検索方法は大きく分けて次の3種類があります。 地理情報による検索は、 いずれの検索方法も絞り込みの条件が必須で、 それぞれの検索方法のURLの書式を示します。必須のフィルタリングパラメーターのみ示しています。 これらの検索時に追加できるパラメーターは次のものがあります。 プロパティの値によるフィルタリングを指定します。詳しくは第26回を参照してください。 レスポンスの形式を、 レスポンスに検索結果の総数を含めるかを、 結果の並び順をプロパティで指定します。最大で3個までプロパティを指定でき、 レスポンスに含めるプロパティを指定します。$selectパラメーターが指定されていない場合 ある地点から一定距離内にあるデータを検索した場合 検索結果の何番目のデータからレスポンスに含めるかを指定します。0が1番目のデータを表します。 取得する結果の件数を指定します。既定は25、 クエリーオプションは以上です。これらは、 今回登場したクエリーオプションを少し使ってみましょう。使用するのは$selectパラメーターです。 前回のガソリンスタンドアプリを少し変更して、 loadData関数を編集して、 Infoboxに距離を表示するように変更します。レスポンスには __ そして、 修正箇所は以上です。実行した結果は図4のようになります。 今回は以上です。いかがでしたでしょうか。これまでに紹介できていなかった、<?xml version='1.0' encoding='utf-8'?>
<edmx:edmx xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata" version="1.0">
<edmx:dataservices dataserviceversion="1.0">
<schema namespace="GihyoSampleDataSource" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<entitytype name="FuelStores">
<key>
<propertyref name="ID">
</propertyref>
</key>
<property name="ID" type="Edm.String" nullable="false" maxlength="256" unicode="true" fixedlength="false">
</property>
<property name="Latitude" type="Edm.Double" nullable="false">
</property>
<property name="Longitude" type="Edm.Double" nullable="false">
</property>
<property name="Address" type="Edm.String" nullable="true" maxlength="256" unicode="true" fixedlength="false">
</property>
<property name="Code" type="Edm.Int64" nullable="true">
</property>
</entitytype>
</schema>
<schema namespace="GihyoSample" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<entitycontainer name="GihyoSampleContext" m:isdefaultentitycontainer="true">
<entityset name="FuelStores" entitytype="GihyoSampleDataSource.FuelStores">
</entityset>
</entitycontainer>
</schema>
<schema namespace="PhotoDataSource" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<entitytype name="TripPhotos">
<key>
<propertyref name="ID">
</propertyref>
</key>
<property name="ID" type="Edm.String" nullable="false" maxlength="256" unicode="true" fixedlength="false">
</property>
<property name="Latitude" type="Edm.Double" nullable="false">
</property>
<property name="Longitude" type="Edm.Double" nullable="false">
</property>
<property name="Date" type="Edm.DateTime" nullable="true">
</property>
<property name="Title" type="Edm.String" nullable="true" maxlength="256" unicode="true" fixedlength="false">
</property>
<property name="Description" type="Edm.String" nullable="true" maxlength="256" unicode="true" fixedlength="false">
</property>
</entitytype>
</schema>
<schema namespace="Photo" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<entitycontainer name="PhotoContext" m:isdefaultentitycontainer="true">
<entityset name="TripPhotos" entitytype="PhotoDataSource.TripPhotos">
</entityset>
</entitycontainer>
</schema>
</edmx:dataservices>
</edmx:edmx>ひとつのData Sourceのメタデータの取得
key=BingMapsKeyData Sourceの削除
key=masterKeyクエリーオプション
spatialFilter=nearby(latitude,,longitude,,distance)
または
spatialFilter=bbox(southLatitude,,westLongitude,northLatitude,eastLongitude)
$filter=filterString
$filter=entityId in (entityId1,entityId2,entityIdN)フィルタリングオプション
ガソリンスタンドアプリの変更
function newloadData() {
pins.clear();
var center = map.getCenter();
var nearby = "nearby(" + center.latitude + "," + center.longitude + ",5.0)";
$.ajax({
type: "GET",
url: "http://spatial.virtualearth.net/REST/v1/data/accessId/dataSourceName/FuelStores",
dataType: "jsonp",
data: {
spatialFilter: nearby,
key: key,
$top: 250,
$select: "ID,Latitude,Longitude,Address,Code,__Distance",
$format: "json"
},
jsonp: "jsonp",
success: function (data, dataType) {
addPins(data);
}
});
}// pin オブジェクトに独自のプロパティを設定し燃料料給油所の情報を保持
pin.id = store.ID;
pin.address = store.Address;
pin.code = store.Code;
pin.distance = store.__Distance; // 追加した行var infobox = new Microsoft.Maps.Infobox(pin.getLocation(), {
title: (pin.code == 1) ? "ガソリンスタンド" : (pin.code == 2) ? "LPガススタンド" : "SS以外の燃料販売店",
// ↓変更した行
description: pin.address + " (" + pin.distance + " km)",
offset: new Microsoft.Maps.Point(0, 20),
height: 100,
visible: true});


