サイバーエージェントでは、


人気のフレームワークやライブラリを一貫性のあるAPIで使える「beez」
- ――まずbeezを開発することになった背景から教えてください。
船ヶ山:現在、
Webサービスの開発で利用できるフレームワークやライブラリは数多く公開されています。サイバーエージェントには、 エンジニアがそれらを自由に選択して使ってよいという文化がありますが、 個々のエンジニアが使っているものがあまりにバラバラだとノウハウの蓄積が進まず、 また開発速度の面でもマイナスです。実際、 そのような背景からトラブルが発生したこともあり、 フレームワークなどを取りまとめて使い勝手の良い環境を作りましょう、 ということでbeezの開発を始めました。 - ――beezでは、
具体的にどのようなしくみを提供しているのでしょうか。 船ヶ山:Backbone.
jsやRequireJSといったフレームワークやライブラリを、 一貫性のあるAPIで利用可能にするラッパーとしての機能がまずあります。さらに開発サーバやステージングサーバ、 本番サーバといった環境の違いを設定ファイルで吸収し、 ビルドやデプロイの手間を軽減するしくみを盛り込みました。画像の圧縮、 StylusやHandlebarsの自動コンパイルなどをワンステップで行える機能もあります。 ローカルで使えるWebサーバも組み込みました。たとえば修正したアプリケーションの挙動を見るのに、
いちいち開発用のWebサーバにアップロードするのは面倒ですよね。しかしbeezのローカルサーバを使えば、 わざわざサーバにファイルをアップロードせずに、 ローカル環境で確認できます (図2)。ファイルの自動リロードにも対応しているため、 ソース変更の確認にローカルサーバを再起動する手間もありません。 平木:Backbone.
jsなど複数のフレームワークやライブラリを使って開発する場合、 多人数になるとどうしてもAPIの使い方やコードの書き方がバラバラになってしまいます。しかし、 beezでは一貫性のあるAPIで利用できるため、 規約で縛るといったことをしなくても、 エンジニアによって大きく書き方が変わってしまう問題を防げます。 また特にチームで開発する場合、
モジュール間の依存関係が複雑化してトラブルにつながるケースがありますが、 beezではMVCR Managerというオブジェクトコンテナでモジュールを一括管理し、 依存関係の問題を解決できるようにしています。このため、 特に中~大規模のWebアプリケーション開発では有効ではないかと考えています。 船ヶ山:beezの中で使っているフレームワークやライブラリのノウハウをそのまま使えることも大きな特長です。たとえばBackbone.
jsなどであれば、 Googleで検索すればさまざまな情報が得られます。beezでは、 そうしたノウハウを極力そのまま使えるようにしています。

周りのエンジニアからの要望に対応することで機能を強化
- ――開発されている中で、
こだわられたのはどういった部分でしょうか。 船ヶ山:ソースコードを読まなくても、
APIの名前だけで推測できるように一貫性を持たせるといったところには気を配りました。MVCのモデルとビュー、 コンテナで同じ機能であれば、 APIも同じ名前にするといった部分です。 平木:Webサービスの開発で必要だと思われる機能を採り入れることもこだわりました。Backbone.
jsやAngularJSといったライブラリよりも、 もう少しサービスを開発するために必要な機能を追加するというイメージです。 - ――開発中に、
周りのエンジニアから要望を受けることはありましたか。 船ヶ山:ありましたね。たとえばbeezに組み込んでいるWebサーバは、
最初は単純にファイルを返すだけのものでしたが、 実際に利用しているエンジニアからStylusやHandlebarsのコンパイルを自動化してほしいとか、 CSSスプライトを自動生成してほしいといった要望があり、 それらの声に応える形で機能強化を図りました。スマートフォン向けのゲームやWebサービスを開発するために必要で、 なおかつ共通化できる機能はひたすら取り込んでいったという感じです。 - ――今後のアップデートについては、
どのように考えていますか。 船ヶ山:スマートフォン向けのWebアプリケーション開発に必要な機能はおおよそ盛り込めたので、
現状では新機能を追加する予定はありません。ただ、 たとえば新しいCSSプリプロセッサですごく良いものが登場すれば、 それを既存のものと置き換えるといったことはするかもしれません。またバックエンドで使っているBackbone. jsやHandlebars. js、 Stylusなどがバージョンアップすれば、 それに追従することも検討します。 平木:beezそのものに手を入れるわけではありませんが、
jQueryに対するjQueryプラグインのような形で周辺環境は整備していきたいと思っています。実際、 私たちの開発チームの中でもユーザインタフェースの開発に使えるプラグインなどをいくつか作っているので、 その中から公開できるものをGitHubにアップしていく予定です。
多数の端末で検証済みのオーディオライブラリ「boombox.js」
- ――boombox.
jsの概要を教えてください。 船ヶ山:Webブラウザでサウンドを出力するときに利用する
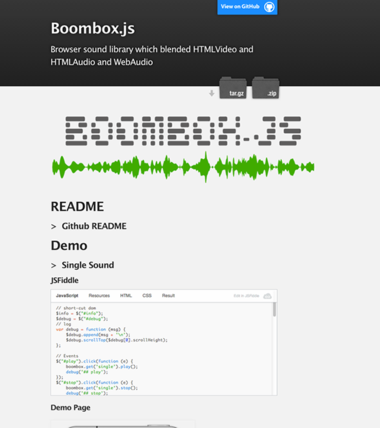
「HTMLAudio」 や 「WebAudio」、 「HTMLVideo」 を、 統一したインタフェースで利用可能にするライブラリです。最近ではブラウザゲームでもBGMやSEが普通に使われていますが、 そのために必要となるAPIの呼び出し方法やブラウザのサポート状況はまちまちなんです。その環境差異を吸収し、 ラジカセを操作するイメージで簡単に使えるようにしたのがboombox. js (図3) です。 平木:多くの端末で検証していることもboombox.
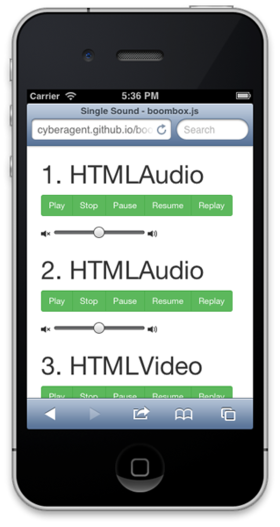
jsの特長です。特にAndroidは数多くの端末があり、 しかも日本には固有の端末もあるため、 なかなか検証が難しいのが実情です。しかしboombox. jsでは、 サイバーエージェントが所有している多数の端末で検証しているため、 サウンド周りの検証の負担を軽減できると思います (図4)。その他ブラウザが非アクティブ状態になると音を停止したり、 複数のサウンドを同時に利用するといった細かな機能も提供しています。 船ヶ山:さらに、
社内からオーディオスプライト [1] は使えないのかという問い合わせがあったので、 最近アップデートを行い、 オーディオスプライトをサポートしています。機能的には大分良い感じに仕上がっていると思っていますが、 有益な要望があれば追加していきます。それと今後のアップデートという意味では、 新しい端末が出た場合の検証や対応も随時行っていく予定です。


手軽に利用できることに加え、
beezとboombox.jsをGitHubで公開した理由
- ――beezとboombox.
jsをOSSとしてGitHubで公開した理由を教えてください。 船ヶ山:前職でも開発したものをOSSで公開したこともあって、
もともと抵抗感がなかったんですね。むしろ、 出せるものがあれば積極的に出したいと考えていました。それでbeezとboombox. jsは外部に公開しても問題のないものだったので、 じゃあOSSとして公開しようということになったんです。 平木:タイミングも良かったんですよね。実は以前までは開発したものをオープンソースとして公開するための明確なルールが社内になく、
個別で対応していたんです。ちょうどOSS化するためのルールやフローが整備されたので、 それを使ったという形です。 - ――GitHubで公開して、
何か反応はありましたか。 平木:まだそれほど多くありませんが、
boombox. jsについて海外の方から英語のドキュメントが欲しいとメッセージをいただきました。もともと日本語のドキュメントしかなかったので、 あわてて英語版を作って公開しました。あと意外なところでは、 OSSとして公開されているのを社内の別のエンジニアが見つけて、 我々に連絡してきたことがありました。 船ヶ山:こういった反応があると公開して良かったなと思いますね。やっぱり使ってもらってフィードバックをいただけると、
このあとどのように進化させていくのかを考えるうえでもすごく参考になります。 - ――beezやboombox.
jsで今後取り組みたいことはありますか。 平木:ドキュメント類を充実させていくことです。機能がわかりやすいboombox.
jsはドキュメントを書きやすいのですが、 beezは難しいですね。実は現在公開しているドキュメントも、 書いたりレビューしたりで2~3ヵ月かかっているんですよね。 船ヶ山:ああでもない、
こうでもないと、 かなり悩みながら作りました。すごく詳しく説明したのに、 書き過ぎて意味がわからないと言われて直したり。本当に手間がかかっています。 平木:小さいライブラリであれば簡単な説明だけでも十分なんですが、
beezほどの規模ではしっかりしたドキュメントがないと厳しいので、 そこはがんばって充実させていきたいと思っているところです。 - ――beezとboombox.
jsのそれぞれについて、 利用上のアドバイスがあれば教えてください。 平木:beezについて言えば、
サイバーエージェントのWebアプリケーション開発のフローに即したベストな解を盛り込んでいます。その意味で、 ユーザのニーズが我々のものと近く、 beezの考え方に共感していただけるのであれば有効なのではないでしょうか。 船ヶ山:beezはWebサーバを組み込んで簡単にテストができるほか、
サーバへのアップロードを自動化できるなど、 かなり細かい部分まで作り込んであるので、 ぜひ活用していただきたいですね。boombox. jsに関してはいろいろな端末で検証していますし、 機能もシンプルなので、 音源さえあれば気軽に使ってもらえると思います。 - ――本日はありがとうございました。



