不動の人気を誇る動画配信サービス
フロントエンドのみならず、バックエンドシステムも刷新
- ──どのようなきっかけから、
HTML5化プロジェクトが始まったのでしょうか。 七田:大きな要因となったのは、
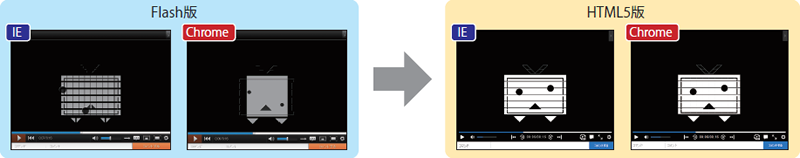
主要WebブラウザでFlashのサポートを打ち切るという方針が示されたことですね。今までもスマートフォンやテレビデバイスなどではHTML5プレーヤを実現できていたのですが、 PC版のページは既存機能が大きく、 プレーヤの作り変えが後手に回っていた部分が大きかったんです。それで我々も作りながら考えるという形でプロジェクトが始まりました。そのとき、 少なくともフロントに関しては完全にプレーヤを乗せ替える必要があるのはわかっていましたが、 バックエンドはそれ以前から改修を進めていたんですよね。 後藤:バックエンド側の改修プロジェクトは、
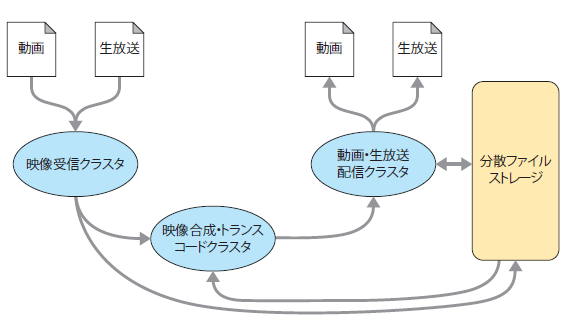
2014年ごろにニコ生を強化したいといった話があり、 そこから始まっています。そのプロジェクトでいったん成果を出しつつ、 それを拡大・ 発展する形であらためて改善を進めました。特に重視したのはニコ生とニコ動のシステム的な融合で、 この2つのサービスを同じリソースを使って提供することが大きなポイントになりました (図1)。

七田:バックエンドのプロジェクトは大変でしたね。従来のニコ動ではオリジナルファイルをそのまま再生していましたが、
オリジナルファイルのままだとHTML5では再生に失敗することがあります。そもそもニコ動ではスマートフォンやTVなどの多様なデバイスがあるということもあって、 動画の再生可能性を高めるために思い切ってトランスコードする方針に決めました。ただ、 実際にトランスコードを行うには、 アウトプットされる映像の画質を決める作業が必要になります。一般的な動画サービスでは、 動画が投稿されるとそれをエンコードし、 画質の異なるいくつかのファイルを生成します。こうした処理をニコ動でも行うのですが、 その画質をどうするのか、 どういったパラメータにするのかを決めるのはすごく苦労しました。 後藤:今までオリジナルファイルを再生してきたユーザーにも満足してもらえるものを見つけるのは、
答えがないんですよね。それでさまざまなジャンルの動画を用意し、 実際にトランスコードした何種類かの映像を見つつ、 どれが良いかを5段階評価する取り組みを続けました。 七田:以前はオリジナルファイルのアップロードが完了すればOKでしたが、
画質の異なる複数のトランスコードを行うと相応の時間がかかります。もし、 それを最もクオリティが高いパラメータにすれば、 当然画質は上がるのでユーザーにとってはうれしいのですが、 一方でアップロードにすごく時間がかかることになります。こうしたバランスの調整は難しかった部分です。 - ──具体的な開発内容や従来からの変更点について教えてください。
七田:フロントの変更点としては、
プレーヤがFlashからHTML/ JavaScript/ CSSで開発されるようになったことが大きいです。この変更によって、 Flashでストリーミング再生するために使っていた疑似ストリーミングという動画配信方法が使えなくなってしまいました。そのため、 現在公開されているHTML5プレーヤではレンジリクエストで動画を取得して再生するように実装されています。 三須:ニコニコ生放送のプレーヤもHTML5化していて、
開発ではコンポーネント単位でUIを作成するアトミックデザインを採り入れました。作業はコンテナ側とコンポーネント側に分かれて行っていますが、 私が担当したコンポーネント側ではReactとReact Storybook、 TypeScript、 CSS Modulesを使っています。アトミックデザインはまだ採り入れているところは少ないと思うのですが、 かなり成功した部類に入ると感じています。 後藤:バックエンドシステムは今回さまざまな改善を行いました。特に大きかったのは、
先にお話しした、 動画と生放送の配信システムを内部的に統合した点です。また動画については、 基本的にユーザーから投稿されたファイルを大きなファイルストレージに蓄積し、 それを配信するという形ですが、 今回からサポートしたレンジリクエストに対応できるように、 ファイルの持ち方などを工夫しました。また、 現状ではまだサービスに採り入れていませんが、 将来を見据えて、 新しいストリーミング規格であるMPEG-DASHへの対応も視野に入れています。
バックエンドシステムの開発で使われた「Erlang」
- ──バックエンドの開発ではErlangを使われたと伺いました。Erlangを本格的に開発に使っている事例は少ないと思いますが、
なぜErlangだったのでしょうか。 後藤:まず1つ目の理由は、
今回のプロジェクトの前段となったシステムがあり、 それをErlangで作っていたことです。そのシステムを開発したとき、 ErlangとScalaで性能を比較したのですが、 実はScalaのほうが性能は良かったんです。ただ、 Scalaはガベージコレクションによる性能低下が大きかったこと、 また信頼性の点でErlangにアドバンテージがあると判断したことから、 最終的にErlangで開発することになりました。 そもそもErlangは分散システムに特化した機構を多数兼ね備えた言語なので、
大量のサーバを使う今回のようなシステムには非常に合っていたと考えています。またオンプレミスで運用している多数のサーバを使っているので、 何台かのサーバが落ちている前提でシステムを動かす必要があるという要件がありました。こういった要件にもErlangは非常にマッチしていました。 - ──実際にErlangで開発する中で、
注意された点はありますか。 後藤:Erlangは動的型付け言語であり、
複数のエンジニアで開発するときにはバグが生まれやすいという難点があります。そこで活用したのがDialyzerです。Erlangのコード解析に利用するツールがDialyzerで、 型エラーを検知することもできます。これを利用することで、 型エラーの問題をおおよそ回避できました。ただ、 Dialyzerの処理はすごく重いんです。実行するとメモリを4GBぐらい奪っていきますし、 処理にも10分ぐらいかかります。なので、 自分のPCで開発している場合はサーバ側でDialyzerの検査を行うようにしていました。社内ではGitHub Enterpriseを使っていて、 コミットするとJenkinsで自動的にDialyzerを起動して検証するといったプロセスにしています。
アトミックデザインを採用したニコ生のプレーヤ
- ──ニコ生のプレーヤの開発で苦労した部分はありましたか。
三須:Flashであれば簡単に表現できたのに、
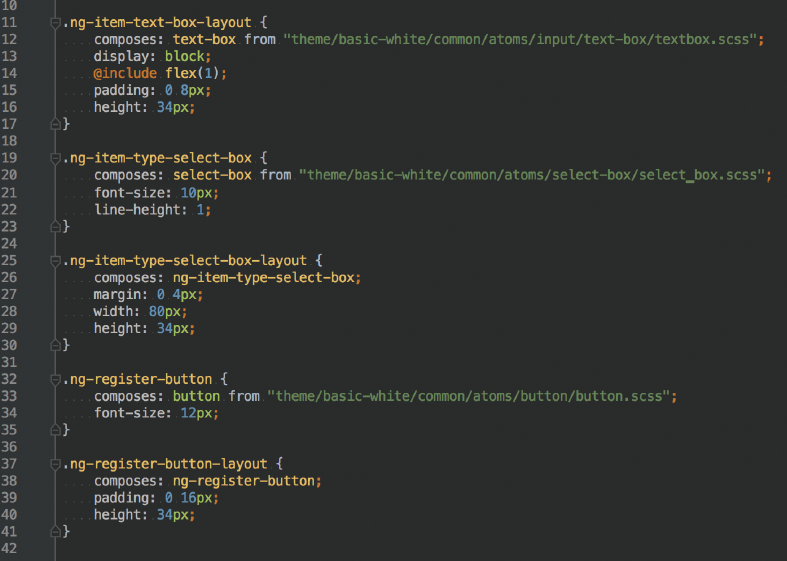
HTMLだと思うようにならないといった部分があり、 そこは苦労したところです。ただ、 できるだけイレギュラーなコードを書かずに、 キレイに実装したいと考えていました。それでHTMLとCSSの両方で構造から考え、 どうすれば最適になるのか、 あるいは単に見た目だけでなくタグの意味合いなどの観点も踏まえて正しいものを生成するように意識して作っています。今のところ、 コードにあいまいなところはないと言い切れるくらい、 キレイに作ることができたと考えています (図2)。

- ──先ほどアトミックデザインも採り入れたというお話がありました。実際に取り組んでみていかがでしたか。
三須:最初は構造をどうするのか、
コンポーネントの粒度分割はどうすべきかなど、 いろいろと悩みました。ただ、 僕自身がコンポーネント的な思想が好きで、 少し前の開発でマイクロサービスに触れていたこともあり、 依存関係を整理して分割するという点でアトミックデザインの考え方にも比較的スムーズに慣れることができました。 それと今回ポイントになったのはCSS Modulesです。これまでCSSをどう書けばよいのか、
世の中的にもこれがベストという形はなかったと思いますが、 CSS Modulesを調べたときにこれは使えるんじゃないかと思いました。足りなかった最後のピースを見つけた感覚です。HTML単体で見ても文書構造として最適なものを出力できて、 CSSも可読性が高くコンポーネント単位で管理ができる。最終的に、 自分としても納得感があるものに仕上がっているので、 興味があればぜひHTMLのソースを見ていただきたいですね。
OSSの手法を採り入れて共通ライブラリを開発
- ──今回の開発で、
何か工夫された点はありましたか。 七田:ニコ動でもニコ生でも、
コメントが動画上に表示されることは変わりません。また、 弊社のサービスの文化としてコメントアートがあって、 それを見てほかの視聴者の方も喜んでくれるんですね。しかし、 コメントアートの表示にはコメントをレンダリングするプレーヤ側のロジックが重要な役割を担っているのですが、 そのロジックがそれぞれのプレーヤでバラバラに開発されてしまっていたんです (図3)。そこで、 今回のプロジェクトでコメントアートの描画ロジックをライブラリとして開発して複数のチームで統一的に利用することにしました。結果として、 複数のチームのノウハウが集まったライブラリができたので、 互換性についてはかなり高い状態になっていると思います。まだPC版のプレーヤと埋め込みプレーヤにしか組み込めていないので、 今後は、 スマートフォン版プレーヤなどにも組み込んでいきたいですね。

コメントレンダリングだけでなく、
配信システムも新旧のバージョンが混在しています。そうすると、 各プレーヤは新旧両方の配信システムに対応しなければならなくて、 全体で見るとかなりの工数がかかっています。こういった部分をライブラリとして共通化することで、 開発効率を高めています。 たとえば何かライブラリを作ったとき、
「これはウチのチームのもの」 って言ってしまうとほかのチームが更新できない。そうではなく、 たとえば私のチームで開発したコメントを取得するライブラリがあるんですけれど、 それに対して生放送チームの人が 「ウチはこの機能が必要だから追加して更新するわ」 と言ってコミッタにレビューを投げる。そういった文化が社内で生まれ始めています。
誰も思いつかない、すごいものを作る足固めができた
- ──ちなみに、
ニコ動やニコ生のサーバはすべてオンプレミスなんですか。 後藤:大半はそうですね。ハードウェアのレイヤまで含めて多くの部分を自社で管理することには、
クラウドだけを使ったのでは得られないメリットがあると考えています。ドワンゴとしての独自性を出すための戦略的な理由からオンプレを選択しています。実際、 ドワンゴでは普通はやらない、 オンプレでしかできないことを検討しているので、 そういった部分にもぜひ注目していただきたいですね。 - ──最後に、
今回のプロジェクトの感想をお願いします。 七田:チームをまたいで成果を上げる取り組みができるようになったことが個人的には大きいと感じています。特にオープンソースの世界で活動されている方は、
「すごいな。楽しい、 やりやすい」 と感じていただける状況になっていると思います。まだ一部だけですが、 OSS的な開発スタイルが作れたことは大きな成果だと思いますし、 それによってコメントアートの文化を守るなど、 ユーザーが触れる部分にも寄与できたので、 しんどい部分もありましたが、 良いプロジェクトでしたね。 三須:アトミックデザインという世の中的にまだ評価が固まっていないしくみを採り入れ、
それによって成果物の品質を高められたことが個人的にはうれしかったところです。この流れでさまざまなコンポーネントを作っていけるし、 再利用性も高くて開発効率も高められる。そういった意味で今後の足固めになる部分を作れたのは、 すごく意義があったと思います。 後藤:ユーザーの方々の目には、
フロントエンドばかりが変わっていてバックエンドがどう変わっているのかまだわからないかもしれません。ただ、 今まで誰も思いつかなかった、 すごいものを作る足固めを今回のプロジェクトで成し遂げたので、 今後に期待してもらえればと思います。
ドワンゴでは、
詳しくは、
本誌最新号をチェック!
WEB+DB PRESS Vol.130
2022年8月24日発売
B5判/
定価1,628円
ISBN978-4-297-13000-8
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現! - 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう - 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、 NFT






