第8回 に続き、今回も業務アプリケーション開発にフォーカスを当て解説します。今回取り上げるテーマは画面遷移と画面レイアウトです。
Windowsアプリケーションの画面遷移方法
業務アプリケーションには、たとえば一覧画面から詳細画面を表示するなどの画面遷移という概念が必ず存在します。Windowsアプリケーションの場合、画面遷移は別ウィンドウを開くという手法が一般的に用いられます。
Webアプリケーションでこの別ウィンドウを開くという動作をそのまま真似しようとすると、新たにWebブラウザのウィンドウをもう1つ開くことになります。これは、Webブラウザのプラグインとして動作するSilverlightでも同様です。しかしながら、昨今主流のタブブラウザでは、設定によってはすべての新規ウィンドウをタブとして開いてしまいます。そのため、このような方法で画面遷移を行うことは推奨できません。
Silverlightアプリケーションの画面遷移方法
Silverlightでは、画面遷移を行うための機能として以下の2つが用意されています。
ナビゲーションフレームワーク
ChildWindow
ナビゲーションフレームワーク
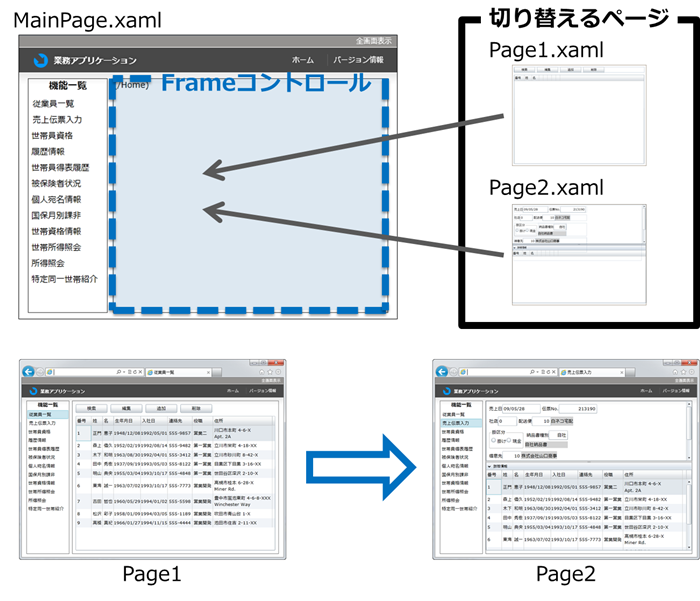
ナビゲーションフレームワークは、Silverlightの一部の領域をWebページのように遷移させる機能です。具体的には、遷移させたい領域にFrameコントロールを配置し、そこに設定したページを差し替えるという方法になります
図1 ナビゲーションフレームワークによる画面遷移の仕組みなお、図1 では単純に画面を切り替える例しか示していませんが、たとえば「申請書の作成」 →「 申請書の確認」 →「 申請書の発行」 →「 発行の通知」といったような、順を追わないと遷移できないようなパターンもナビゲーションフレームワークで対応可能です。
子ウィンドウを表示する
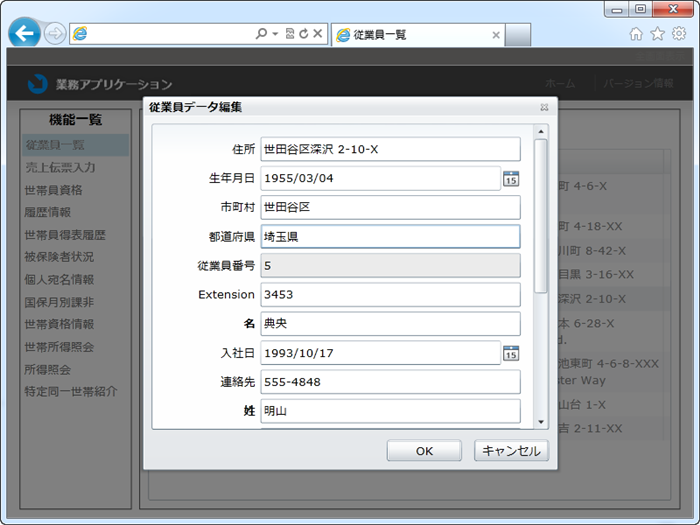
Silverlight上で子ウィンドウを表示するためのコントロールがChildWindowです。この子ウィンドウはシステムのウィンドウではなく、あくまでSilverlightのUI要素としてウィンドウを表示しているため、Webブラウザの外はもとより、Silverlightの表示領域外にChildWindowを表示させることはできません。
図2 ChildWindowを使用して子ウィンドウを開いた状態ChildWindowを使う方法は、Windowsアプリケーションの画面遷移に最も近い動作となりますが、1つ大きな制限があります。それは、ChildWindowが自身を閉じるまで親ウィンドウを操作することができないモーダルウィンドウ専用であるということです。そのため、ChildWindowを複数開き、複数の作業を並行して行うといった用途でChildWindowを使うことはできません。
ComponentOne Studio for Silverlight
ComponentOne Studioは、業務アプリケーション開発に欠かせないグリッドやチャートはもちろん、ナビゲーション、コンテナ、スケジュールなど多数のコンポーネントを収録し、幅広い分野の業務アプリケーション開発に対応できるスイート製品です。全部で4つのテクノロジーをカバーする6種類の製品をラインナップしており、Silverlight用のコンポーネントは「for Silverliht」としてパッケージングされています。
ComponentOne Studio for Windows Forms
ComponentOne Studio for ASP.NET
ComponentOne Studio for iPhone-UX
ComponentOne Studio for Silverlight
ComponentOne Studio for WPF
ComponentOne Studio Enterprise
Silverlightでモードレスウィンドウを表示する
ComponentOne Studio for Silverlight(以下、ComponentOne Studio)には、C1Windowコントロール(以下、C1Window)が収録されており、モードレスウィンドウや、ドラッグによるリサイズといったChildWindowでは対応できない多数の機能がサポートされています。
リスト1 ChildWindow(Silverlight標準)とC1Window(ComponentOne Studio)の機能比較
ChildWindow(Silverlight標準) C1Window(ComponentOne Studio) モードレスウィンドウ - ✔ ドラッグによるリサイズ - ✔ ウィンドウの最小化/最大化 - ✔ ドラッグ移動の禁止 - ✔ 位置変更時のイベント - ✔ ウィンドウ状態変更のイベント - ✔ アクティブ化変更のイベント - ✔
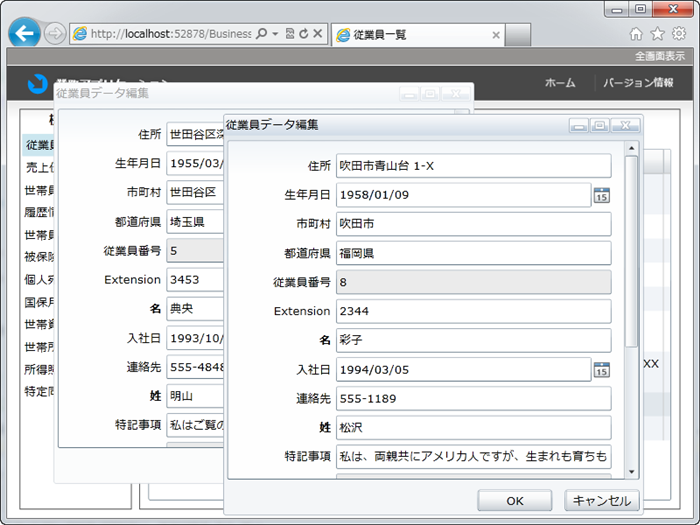
C1Windowを使用することで図3 のように、複数の子ウィンドウを開き、並行して作業するといったことが実現できます。
図3 C1Windowを使用して複数の子ウィンドウを開いた状態C1Windowの動作は、下記のオンラインデモで実際に確認することができます。
C1Windowのオンラインデモ:
http://www.grapecity.com/tools/jp/?componentonesl/window/demo/
Windowsアプリケーションの画面レイアウト方法
Windowsアプリケーション、特にそれが業務アプリケーションであった場合、ウィンドウの最大化/最小化ボタンが非表示に設定されていることは決して珍しいことではありません。ウィンドウが固定サイズであっても、数年前であればディスプレイの解像度はほとんどが1024×768であったため、さほど気にする必要はありませんでした。しかしながら、現在ではさまざまな解像度のディスプレイが存在しています。
Windowsアプリケーションではなぜウィンドウサイズを固定化してしまうのか。それは、画面のレイアウト方式として絶対配置が基本であるためです。X座標とY座標を指定して配置する絶対座標方式でさまざまなウィンドウサイズに対応するためには、ウィンドウサイズの変更に合わせてすべての配置を計算しなおす必要があります。このような処理はとても面倒であるため、絶対配置の場合にはウィンドウサイズを変更できないようにするという手法が多く使われるようになりました。
Silverlightアプリケーションの画面レイアウト方法
Silverlightアプリケーションでは、絶対配置と相対配置のいずれもサポートされていますが、よほどの理由がない限り相対配置を採用することをお勧めします。
Silverlightアプリケーションでプログラム上からWebブラウザのウィンドウサイズを変更することは不可能ではありませんが、すべきではありません。タブブラウザが一般化した現在では、WebブラウザのウィンドウはそのWebブラウザ上に表示されているWebページやWebアプリケーションで共有しているものです。ウィンドウは借り物であるということを忘れないようにしましょう。
Silverlightでは、相対配置のためのパネルとして以下の2つが用意されており、これらをうまく活用することでウィンドウサイズに依存しない画面レイアウトが可能です。
リスト2 Silverlightの相対配置をサポートするパネル
パネル名 説明 Grid 行と列を定義して要素を格子状に配置するパネル StackPanel 要素を垂直/水平方向に積み重ねて配置するパネル
具体例から学ぶSilverlightの画面レイアウト
各パネルの使い方についてはSilverlightのドキュメントをご覧いただくとして、ここでは具体的な画面レイアウトの例を用いて、どのようなレイアウトがSilverlightで実現できるかをご紹介します。
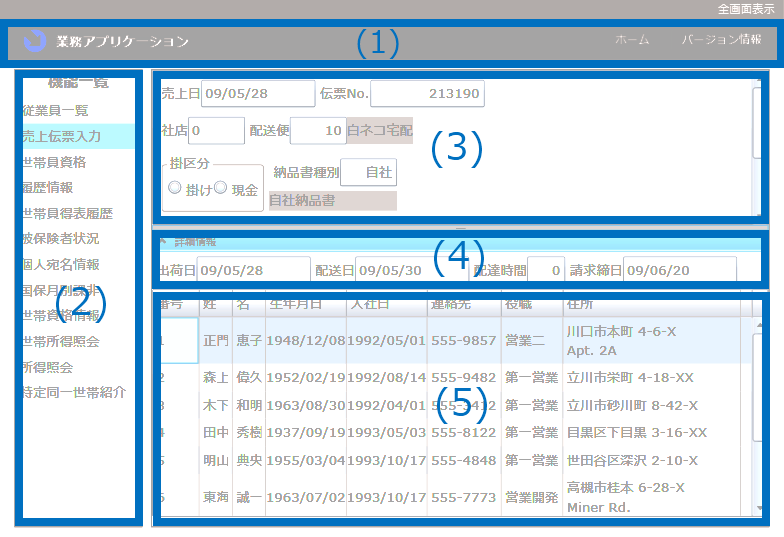
画面の各領域を図4 のように番号付けし、説明の際はその番号を用いることとします。
図4 画面の各領域を指す番号相対配置を上手に活用して画面リサイズに対応
ベクター描画を採用しているSilverlightでは、画面全体をそのまま拡縮するといった画面リサイズの方法も簡単に実現できます。しかしながら、画面の特定領域を広げる方法のほうが画面をより有効に活用できるため、一般的にはこちらの方法が多く用いられているようです。
具体例の場合、( 1)の高さと(2)の幅を固定サイズとし、( 3) 、( 4) 、( 5)を広げるという対応になります。Gridは行と列を定義してそこに要素を配置するパネルですが、その行と列の大きさの指定方法は以下の3つが存在します。
(A)ピクセル数を指定して固定サイズとする (B)その行や列に配置された要素に必要な最小限の大きさとなるように指定する (C)Grid全体の何%の大きさと指定する
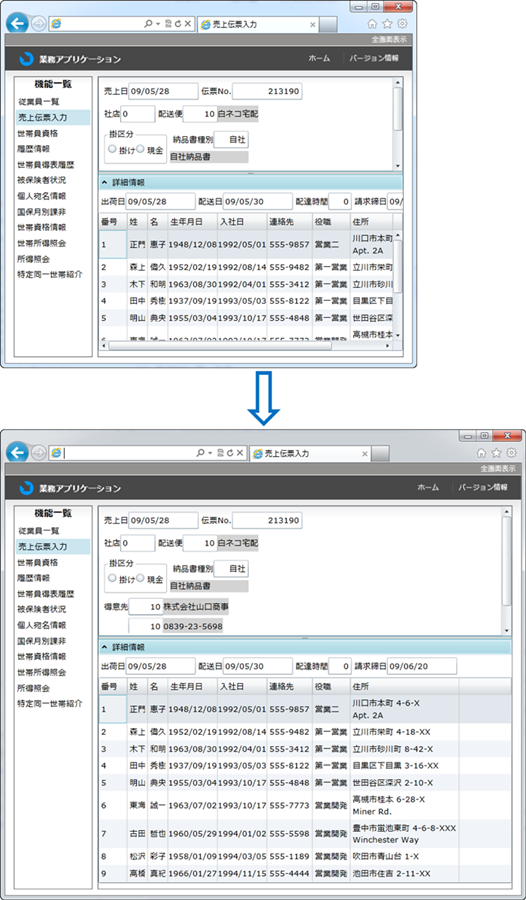
(1)と(2)を(A)か(B)の指定方法で固定サイズとし、( 3) 、( 4) 、( 5)の領域を(C)の指定方法で可変とすることで、先に説明したようなレイアウトを実現することができます。実際の画面のリサイズ結果は、図5 のようになります。
図5 Gridを用いた画面リサイズへの対応折り返し表示でさらに領域を有効活用
図5を見ると、( 5)は画面のリサイズによって幅が広がったことで、リサイズ前はスクロールして確認する必要のあった部分がそのまま確認できるようになっています。しかし、( 3)については幅が広がった部分がそのまま空白となっており、相変わらず縦にスクロールしなければ確認できない項目が存在します。また、( 4)はリサイズ前の幅では項目の右側が切れてしまい、表示しきれない項目が存在します。
ComponentOne StudioにはC1WrapPanelというコントロールが収録されており、これを使用してレイアウトすることでリサイズによりできた余白を有効に活用することが可能です。C1WrapPanelは基本的には要素を垂直/水平方向に積み重ねて配置するStackPanelと同じレイアウト動作をしますが、右側や下側にその項目を表示できるだけの領域が存在する場合に限り、下端、あるいは右端に来た際に項目を折り返して表示するという動作をします。
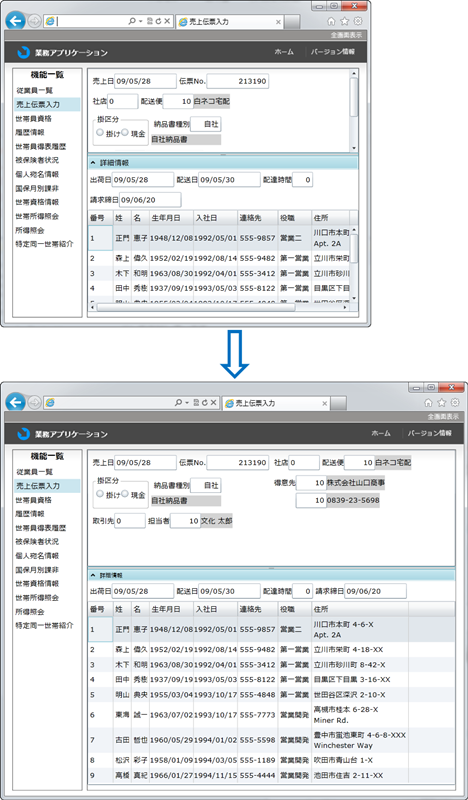
C1WrapPanelを使って(3)と(4)の領域内の項目を配置した場合、リサイズによるレイアウト動作は図6 のように変化します。
図6 C1WrapPanelを適用したレイアウト動作特定領域を全画面表示
ヘッダーやメニューなどは常に表示されていなければならない領域ではありません。このような領域を一時的に非表示にできれば、その分主たる作業領域広く使うことができ、ディスプレイサイズの小さい環境でも快適な操作性を実現できます。
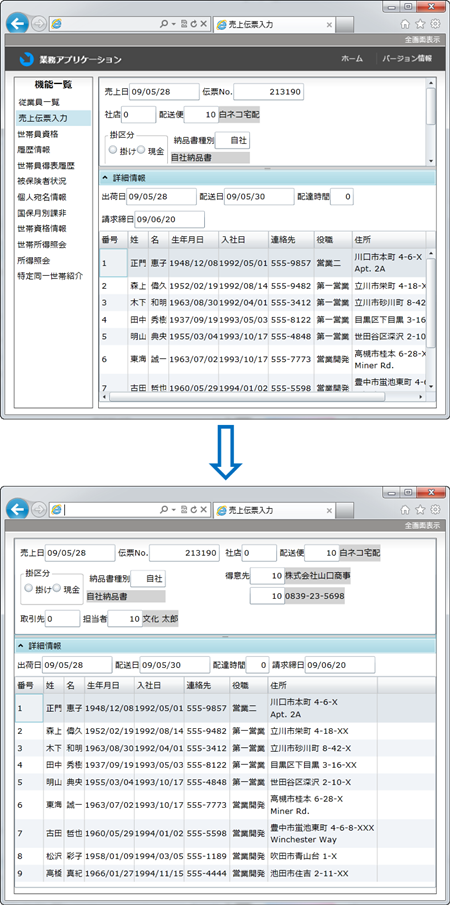
このような動作も、実はGridを使用していれば行や列を非表示にすることができるためとても簡単に実現できます。具体例では、画面右上の「全画面」というリンクボタンをクリックすると、図7 のように(1)と(2)の領域が非表示となりその分だけ(3) 、( 4) 、( 5)の領域が広がるようになっています。
図7 Gridで特定の行や列を非表示にして作業領域を広げる動作ユーザー操作による領域のサイズ調整
一つの画面でも、作業内容によっては大きく表示してほしい場所が異なってくるケースがあります。SilverlightにはGridの行や列の比率をユーザーがドラッグ操作で変更できるGridSplitterが用意されており、GridSplitterをGridの可変にしたい行や列に配置するだけで、図8 のような動作が可能になります。
図8 ( 3)の領域と(4) 、( 5)の領域の高さの比率をドラッグ操作で変更する動作 使用頻度の低い領域を展開/格納
画面の中には、必要な項目ではあるがごく稀にしか使用しないという項目が存在することがあります。このような項目は、普段は非表示としておき必要なときだけ表示させるのが望ましいと言えます。
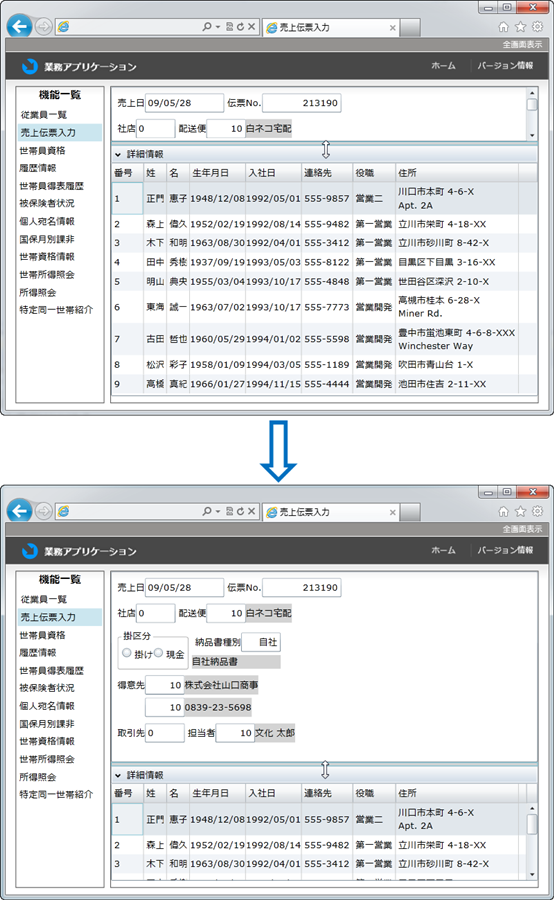
ComponentOne StudioのC1Expanderコントロールを使用すると、このような動作を簡単に実装することができます。具体例では(4)の領域にC1Expanderを使用しており、左端にある山括弧の記号部分をクリックすることで、図9のような領域の展開/格納を実現できます。
図9 C1Expanderで領域を展開/格納する動作 C1Expanderの動作は、下記のオンラインデモで実際に確認することができます。
C1Expanderのオンラインデモ:
http://www.grapecity.com/tools/jp/?componentonesl/expander/demo/
ComponentOne Studioを試してみる
今回ご紹介したComponentOne Studioの機能はほんの一部にすぎません。このほかにも多種多様な開発要件に応える幅広い分野のコンポーネントがComponentOne Studioには用意されています。その詳細は下記のオンラインデモで確認できます。
ComponentOne Studio for Silverlightオンラインデモ:
http://www.grapecity.com/tools/jp/?componentonesl/demo/
図10 ComponentOne Studio for Silverlightのオンラインデモ実際に試してみたいという方は、無償で全ての機能を試すことができるトライアル版をダウンロードしてください。
ComponentOne Studio for Silverlightトライアル版:
http://www.grapecity.com/tools/jp/?componentonesl/trial/