前回は Evernoteのサーバに対して認証を行うところまでを実装しました。今回はユーザの認証情報を元に、
はじめに、

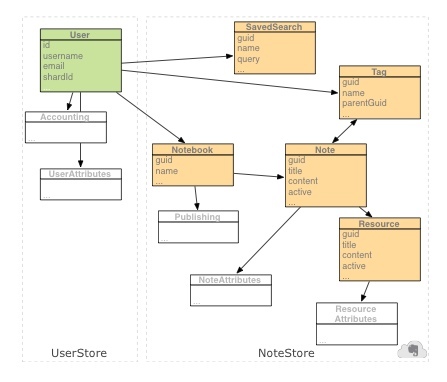
上記はEvernoteの開発者向け公式サイトから転載したデータモデルの概要図ですが、
- ノートブック
- ノート
- リソース
- タグ
- 保存された検索
(SavedSearch)
といったデータがあるのがわかるかと思います。これらの各データはすべて
今回はシンプルに題名・
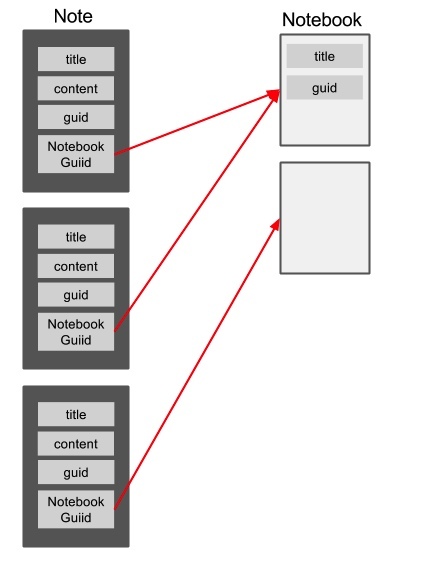
ノートとノートブックの関係
すべてのノートはいずれか1つのノートブックに所属することになります。ノートにはノート自身のguid、

1つのノートが複数のノートブックに属することはできず、
ENML:Evernote Markup Language
次にノートの本文の形式について説明します。
Evernoteのノートの本文は、
ENML文書の最小構成は以下のようになります。
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
<en-note>
ここにコンテンツを記載
</en-note>1行目の宣言部分はなくてもかまいませんが、
この<en-note>までの開始タグまでと、
content = EvernoteUtil.NOTE_PREFIX + content + EvernoteUtil.NOTE_SUFFIX;のようにしてENML文書を作成しておくのが良いでしょう。
またcontentがプレーンテキストで改行したいブロックごとにdiv要素で囲うことが推奨されています。
ENMLで使用できるXHTMLのタグ一覧については公式デベロッパーサイトのENMLの項目を参照ください。
ノートを作ってみる
それでは実際にノートを作ってみましょう。
前回最後に表示したメニュー画面

今回は
MainActivity
├ MenuFragment
├ SimpleNoteFragment
:のように大元のActivityの上に各機能をFragmentとして乗せる設計にしていますので、
具体的にはMenuFragment側で各アイテムが押された際に、
OnMenuItemSelectedListener mListener;
:
public interface OnMenuItemSelectedListener {
public void onMenuItemSelected(int pos);
}
:
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
mListener.onMenuItemSelected(position);
}MainActivity側で、
@Override
public void onMenuItemSelected(int position) {
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
switch (position) {
case 0:
ft.replace(R.id.fragment_container, new SimpleNoteFragment(), "SimpleNote");
break;
default:
;
}
…省略…
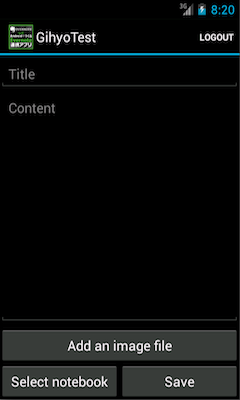
}今回はノート作成画面で
- 保存するノートブックの選択
- タイトルの指定
- 本文の指定
を行えるようにします。
以下、
ノートブックの選択
それではユーザの持つノートブック一覧をEvernoteのサーバから取得してみましょう。
Androidではhttp通信の処理についてはメインのUIスレッドを止めないように非同期で行うのが一般的ですが、
mEvernoteSession.getClientFactory().createNoteStoreClient().listNotebooks(new OnClientCallback<List<Notebook>>() {
@Override
public void onSuccess(final List<Notebook> notebooks) {
// 成功時の処理
}
@Override
public void onException(Exception exception) {
// 失敗時の処理
}
}セッションオブジェクトを基にノートストアのクライアントを作成し、
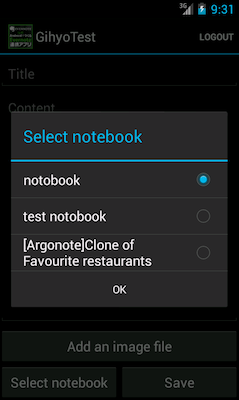
今回のSimpleNoteFragmentではSelect a notebookのボタンを押下した際に上記のメソッを呼び出し、

これは、
ユーザがいずれかのノートブックを選択して
ノートの作成
ノートブックの選択機能を作成したら、
基本はノートブック一覧の取得時と同じで、
今回のサンプルでは、
- ノートのオブジェクトを作成し
- タイトルをセットし
- AndroidのEditText欄に入力されたテキストをcontentに格納し
(ユーザの入力で改行"\n"があった場合、 そこまでを1ブロックとしてdivタグで囲っています) - ユーザがノートブックを選択していた場合は対応するノートブックのguidを格納し
- 最後にcontentの内容をノートの本文にセットする
という流れで実装しています。
Note note = new Note(); //(1)
note.setTitle(title); //(2)
// (3)
if(content.contains("\n")) {
String[] contents = content.split("\n");
content = "";
for(int i = 0; i < contents.length; i++) {
if(contents[i].equals("")){
contents[i] = "<br />";
}
contents[i] = "<div>" + contents[i] + "</div>";
content += contents[i];
}
}
content = EvernoteUtil.NOTE_PREFIX + content;
// (4)
if(guid != null) {
note.setNotebookGuid(guid);
}
// (5)
content = content + EvernoteUtil.NOTE_SUFFIX;
note.setContent(content);作成するノートの準備ができれば、
mEvernoteSession.getClientFactory().createNoteStoreClient().createNote(note, new OnClientCallback<Note>() {
@Override
public void onSuccess(Note data) {
// 成功時の処理
}
@Override
public void onException(Exception exception) {
// 失敗時の処理
}
});作成したノートのオブジェクトを引数に、
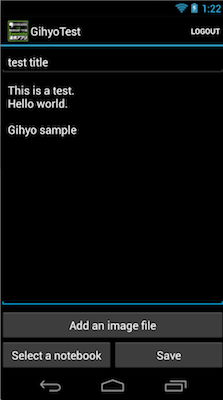
実際にエミュレータでアプリを実行してみましょう。

"Select a notebook"で適当なノートブックを選んで、
成功したら、

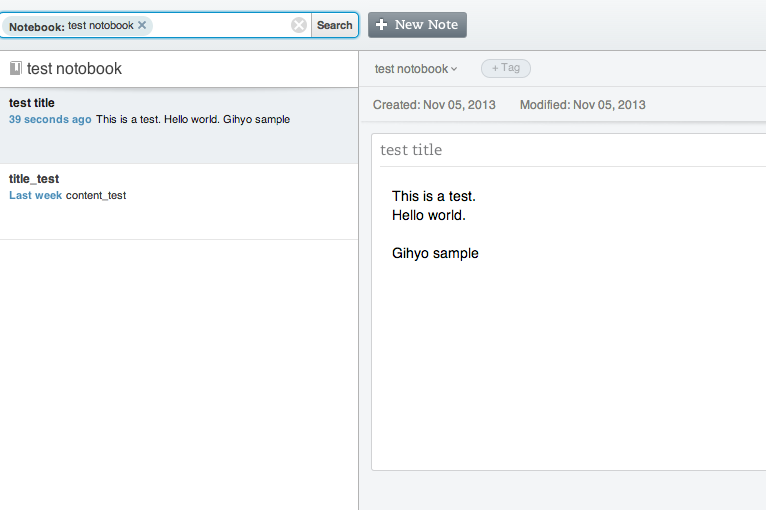
指定したノートブックに確かにノートが保存されているのがわかるはずです
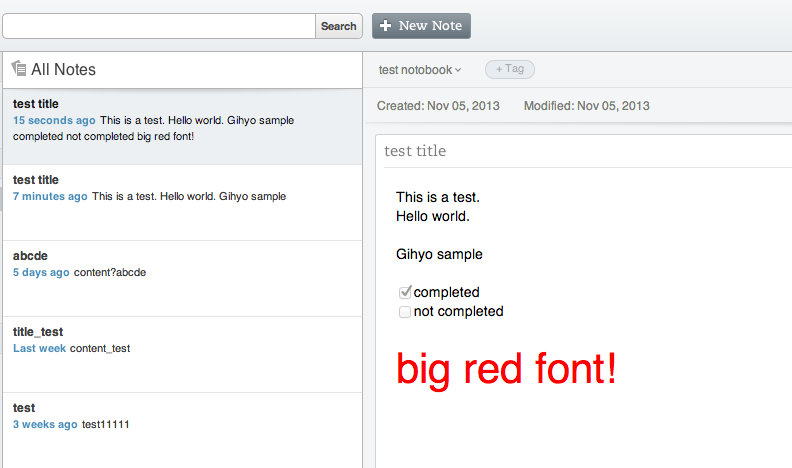
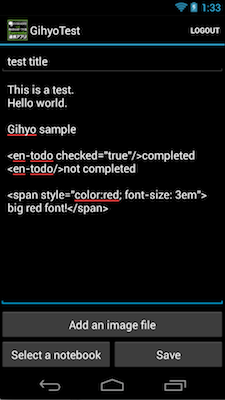
他にもENMLのタグを使ったテストをしてみましょう。

en-todoタグは、 このノートを保存すると実際に反映されていることが確認できます。 ここまでで、 という実装が完了しました。 認証済みのセッションオブジェクトがあれば、 次回はノート作成についてもう少し踏み込んで、