本連載は、今回で最終回になるので、アプリをFirefox Marketplaceに公開する前に注意すべき点やアプリ開発時のポイントをご紹介します。
アプリのファイルサイズに注意する
これまでご紹介してきたライブラリで、Firefox OSらしいユーザインターフェースを実現する「Gaia」は、パッケージに含まれるファイルすべてをアプリに同梱すると、アプリのサイズが数メガになります。これで動作に支障が出るわけではありませんが、Firefox OSのメイン市場である新興国では、高速モバイル通信環境を使えない可能性があるのと、端末のアプリ用ストレージも限られているので、できるかぎりアプリのサイズを小さくして、手軽にダウンロードできるように心がける必要があります。
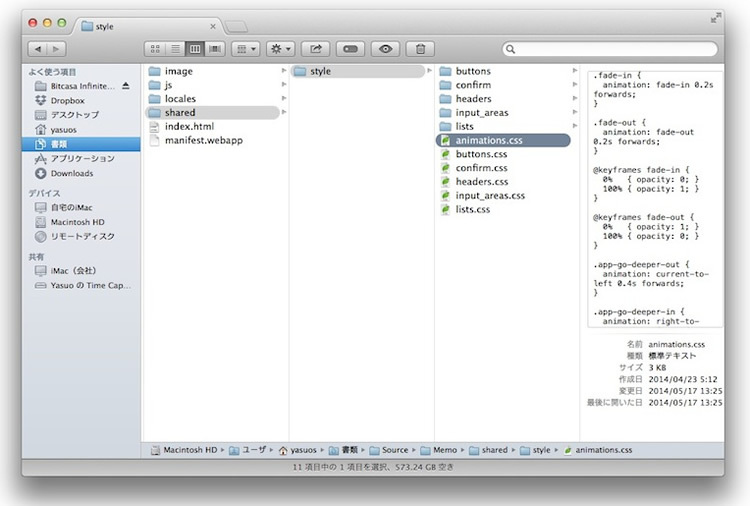
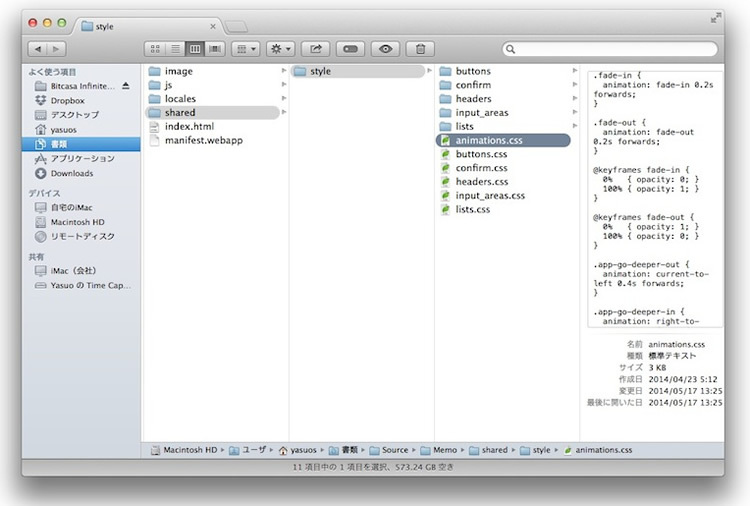
アプリのサイズを小さくするのは、アプリに内包するGaiaのファイルを間引くだけで簡単に行えます。
具体的には、HTMLファイルのダグ内でリンクしているCSSファイルだけにすることです。CSSファイルと同じ名前のフォルダもあるので、これも残してください。ただし、それぞれで依存関係がある場合があるので、CSSファイルを間引いた後は、必ず動作試験を行い画面表示に乱れがないか、意図した動きをしているか確認してください。
拙作のメモアプリでも、Gaiaのファイルを間引いてアプリサイズを小さくしている

実機での動作確認を怠らない
PCのFirefox OSエミュレータと端末では性能差があるので、必ず実機で動作確認をしてください。
実際のところ、撮影した写真にフィルタをかけるようなアプリでも開発しない限り、CPUの性能差が気になることはないはずです。拙作の「メモ」アプリもしかりで、気になったのは描画速度の差でした。これは、アプリのロジックを見直して解決しています。
具体的には、編集されたメモを一覧表示する際に、一覧の内容をすべてクリアしてから描画していました。このためメモを編集して、一覧画面に戻ると再描画している様子が見えてしまい煩わしく感じていました。そこで、編集したメモだけを再描画するつくりに変更したところ、再描画している様子が見える煩わしさがなくなり、気持ち良く使えるようになりました。
再描画する様子が見えるのは、エミュレータでは気付かず、実機で動作確認した時に気付きました。このように、不具合ではなく実機を使わなければ確認できない現象もあるので、アプリの質を上げる意味でも、実機を使って動作確認を行ってください。
タッチ操作を考慮しないUIライブラリは避ける
Firefox OSを搭載した端末の中には、画面解像度が320×480と国内では、もう見られないスペックの端末が存在します。ZTE OPENなど、一世代目の端末がこれにあたりますが、発売されてから1年程度しか経過していないので、まだまだ現役で動作対象とするべきです。
Gaiaであれば問題になりませんが、他のUIライブラリ、WindowsライクなUIライブラリを使って、アプリを開発する場合は、画面を大きく占有するUIパーツを使っていないか、タッチできないようなUIパーツを使ってないか注意してください。
Firefox OSは、アプリ開発に厳しい縛りを設けていませんが、ユーザが心地良く使えるアプリなのかとう視点は忘れないでください。
使えるモノはフル活用する
慣れない環境でアプリ開発をすると、アプリが思った動きにならず、ヤキモキすることがあります。こんな時の突破口をつかむ方法として、ソースコードが公開されているアプリを活用してください。似たアプリのソースコードが公開されているのであれば、動かしてみて、どうつくられているのか把握することで、開発に関わる習熟度を上げるキッカケになります。これで、ある程度理解できれば、気になる部分に手を入れて、自分のモノにしていくのも進め方のひとつです。拙作の「メモ」アプリもGitHubにソースコードを公開しているので、ぜひ活用してください。
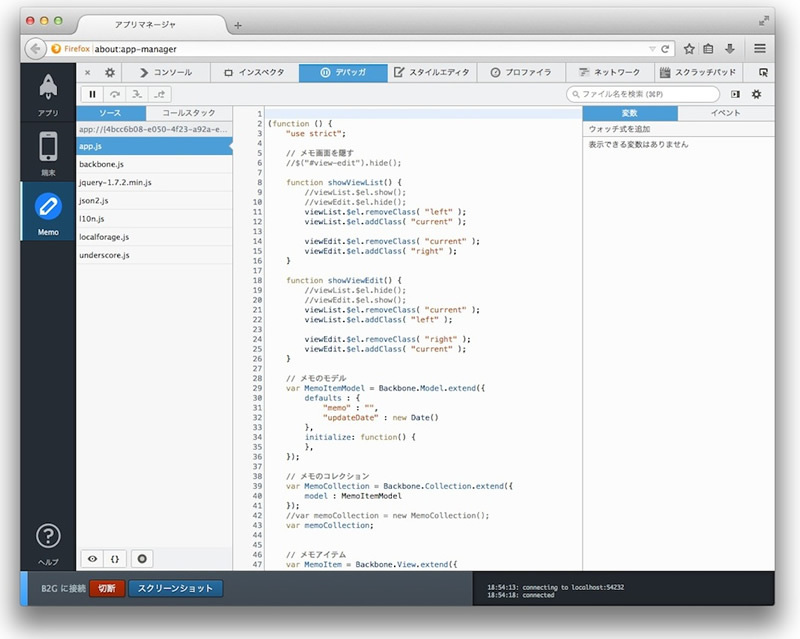
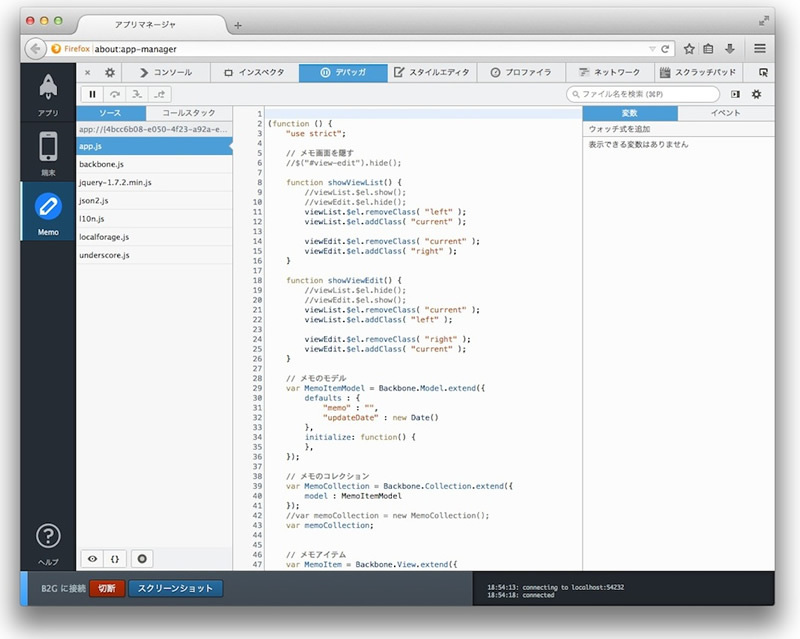
もうひとつ、少し粗っぽいやり方ですが、Firefoxのアプリマネージャのデバッグ機能を使って、アプリのHTMLやJavaScript、CSSの内容を確認する方法もあります。
まずは、近い動きのアプリをFirefox Marketplaceで探して端末にインストールします。次に、PCと端末をUSBケーブルで接続して、アプリマネジャーからダウンロードしたアプリを指定してデバッグ実行します。これで、アプリのHTMLやJavaScript、CSSが参照できるので、どう記述されて、どう動き、どう表示されているかを把握できます。ただし、こうしたことを禁じているアプリであれば従ってください。筆者がFirefox OSのアプリを開発しはじめた時に一番役だったのは、このアプリマネジャーでした。
アプリマネージャは、アプリ開発を進めるうえで頼りになるツール

国内向端末が発売開始
国内でも開発者向け端末が販売開始されて、Firefox OSが身近なものになりました。
アプリ開発には、専用ツールやマシンが必要になるワケではないので、敷居が低く、始めやすいのが特徴です。HTML5のモバイルアプリに興味がある方は、これをキッカケにはじめるのはいかがでしょうか。