誰もが知ってるカードゲームを作る!

カードゲーム作成のポイント
昔からトランプは、手軽に遊べるゲームの代表選手だ。「ババ抜き」や「七並べ」といったほのぼのとしたファミリーゲームから「ブラックジャック」や「ポーカー」といった大人の心理戦を楽しむものまで幅広い遊び方があり、「恋占い」やWindowsの「ソリティア」のように一人遊び用のルールも充実している。正にケータイゲームには、打って付けだ。
という事で、今回からのカードゲームレクチャーはトランプがテーマ。具体的には、誰でも知っているだろうと言うことで「神経衰弱」ゲームを作ってみることにした。
まずはFlash上でトランプを再現する際の注意ポイントを確認しておこう。
(1)すべてのパターンを表現できるカードオブジェクトをひとつ作成する
本来のトランプを模して考えるなら、"ハートのA"とか"ダイヤのJ"といった52枚(ジョーカーを入れれば53~54枚)のカードが存在し、それがある時は"山"に、ある時は"場"にというように移動していることになる(ポーカーなどであれば"プレイヤーの手の内"ということもある)。すなわち、カードのパターン分のオブジェクトが存在し、位置情報をそのパラメタとみるのだ。
しかし「ほとんどのカードは山に積まれており、山札は一番上の1枚しか利用される機会はない」という事を考慮すると、存在するカード分のオブジェクトを用意するというのは、処理的に非効率極まりない。それよりも、実際に操作があり得る場札の分のみのオブジェクトを作り、マークやナンバーを時により変化するパラメタとみた方が、はるかに効率的である。
そこで、すべてのカードパターンを表現できるカードオブジェクトをひとつ作成し、場札としてゲームステージ上に配置する方法を取るのだ。
(2)カードの弁別性と一致性を共に保つ
基本的にトランプのカードは、すべて異なるものであり完全にユニークである。しかし、一方でこれらのカードは、4種のマークや赤と黒といった2色にグルーピングされることもある。またナンバーの一致といった同一性も有している。カードを再現するには、このカードの弁別性と一致性を両方保障しなければならない。
普通カードゲームを作る場合にこれらの情報はカード毎のパラメタとして持たせるが、トランプの場合はカードを規則的にナンバリングして弁別することにより、一致性は計算式で確認できる。
特にFlashの場合、(1)のようなカードオブジェクトをムービークリップとして作る際に、そのパターンをタイムラインに順次並べれば、"フレーム番号"が、弁別や一致の計算に利用できる。この辺り、レクチャーの中で詳しく解説したいと思う。
(3)シャッフルは、特殊なランダマイズ
トランプをいくらシャッフルしても、同じカードが出て来るなんてことはあり得ない。また特に"神経衰弱"に限って言えば、"場に必ず同じナンバーのカードが2枚ずつ存在しなければならない"。つまり"神経衰弱"においては、「まずランダムに何枚かのカードを選び、そのカードたちとペアになるべき「同じナンバーで異なるマーク」のカードを加え、これをシャッフルして、場に配す。」と、実にこうした複雑な操作が必要になるのだ。
『神経衰弱』ゲーム概要
では、次にこれから作成するゲームの概要を説明しよう。
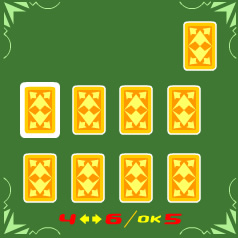
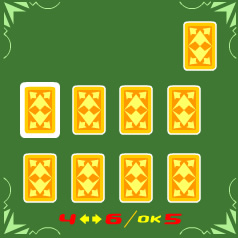
ゲームを開始すると、シャッフルの後、場に8枚のカードが裏向きで並べられる。5キーを押下すると、選択枠が点滅しているカードをめくることができる。選択枠は、4キーまたは6キー押下で移動できる。2枚カードをめくると判定が行われて、ペア成立の場合は"GoodJob!!"と表示された後、揃ったカードは場から消える。不成立の場合は"TooBad!!"と表示後、カードが裏向きに戻る。全ペア揃えたら、"Congratulations!"と表示しゲーム終了。逆に4回ミスをしたら、"GameOver..."。なお、カードは必ず全組揃うように配布される。
と、まあこんな感じだけれど・・・。
実際のゲームが遊べます(5キーで選択決定、4or6キーで選択枠の移動)
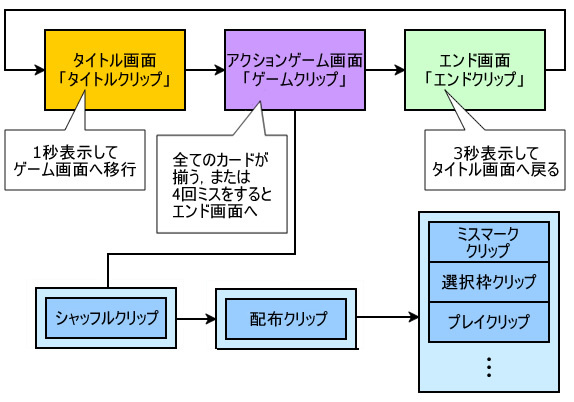
画面の遷移は、以下の通りだ。


ゲームの構成
今度は、ゲームの内部的な構成をはっきりさせておこう。
画面遷移という言葉は、アクションゲームを作る時に説明したよね。
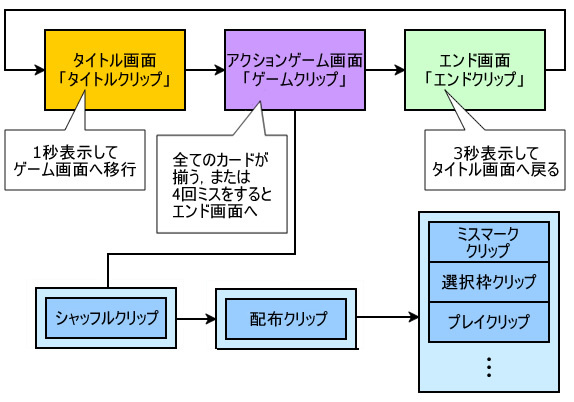
図1 ゲームの遷移図
今回のサンプルゲームの画面遷移

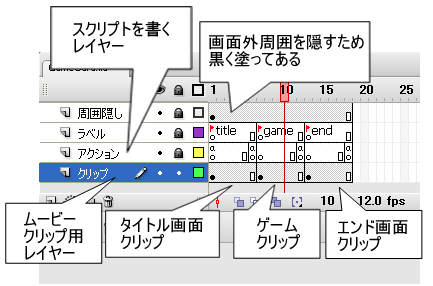
ご覧のように、ゲームの大まかな画面遷移は、アクションゲームの時と変わらない。すなわち、メイン(ルート)のタイムラインも同じ作りとなる。
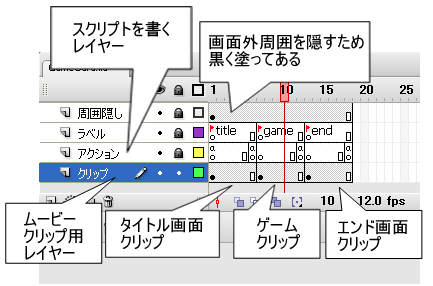
Fla画面1 メイン(ルート)のタイムライン

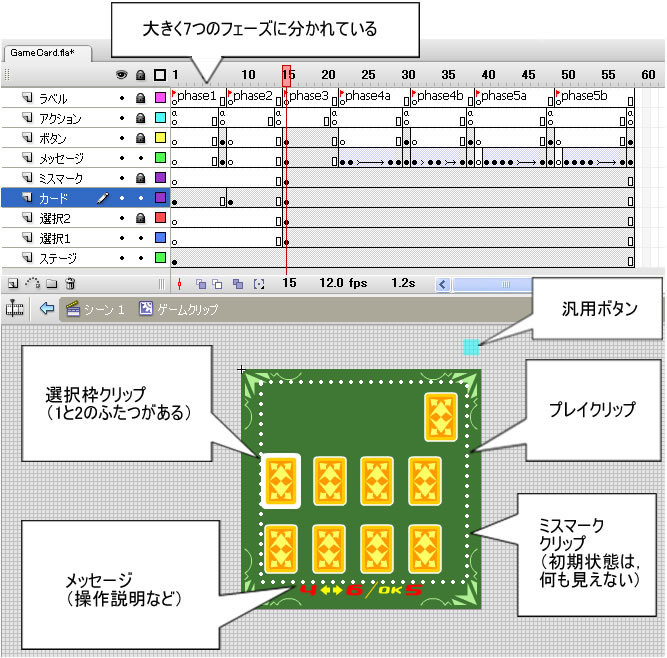
また実質上のゲーム本体であるゲームクリップのタイムラインとそのステージは、次のようになる。
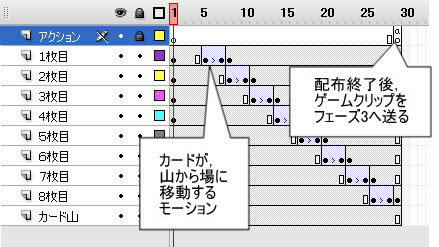
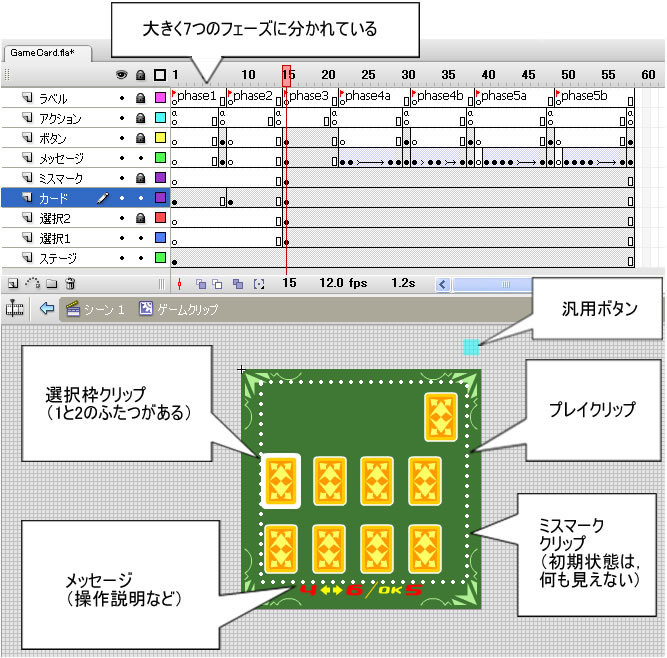
Fla画面2 ゲームクリップのタイムラインとステージ

Fla画面2を見てわかるように、ゲームクリップは大きく7つのフェーズに分けて作ってある。以後の解説もだいたいこの順に進むので、まずそれぞれのフェーズで何をしているかを説明しておこう。
| phase1 | カードを切るアニメーション表示 |
| phase2 | カードを配るアニメーション表示 |
| phase3 | カードを選ぶ、めくる(プレイ部分) |
| phase4a | めくられた2まいのカードが同じナンバーだった時のアニメーション表示 |
| phase4b | めくられた2まいのカードが違うナンバーだった時のアニメーション表示 |
| phase5a | 全ペアを揃えてゲームをクリアした時のアニメーション表示 |
| phase5b | 4回ミスをしてゲームオーバーになってしまった時のアニメーション表示 |
カードクリップを作る
ここからは、実際の作り込みの説明に入る。
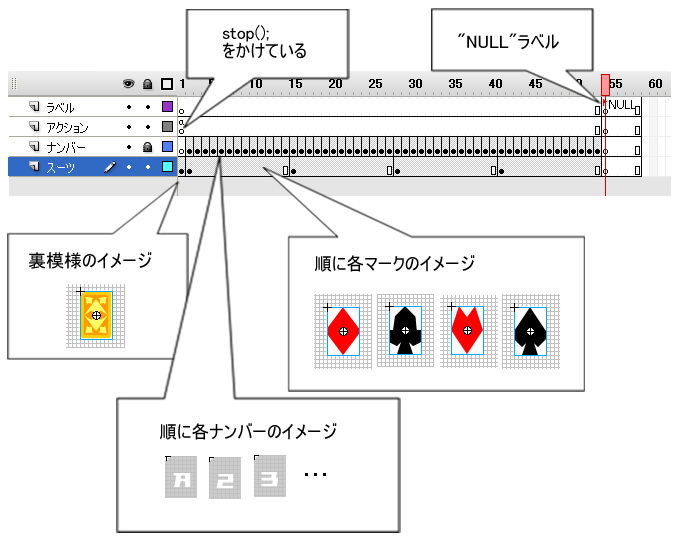
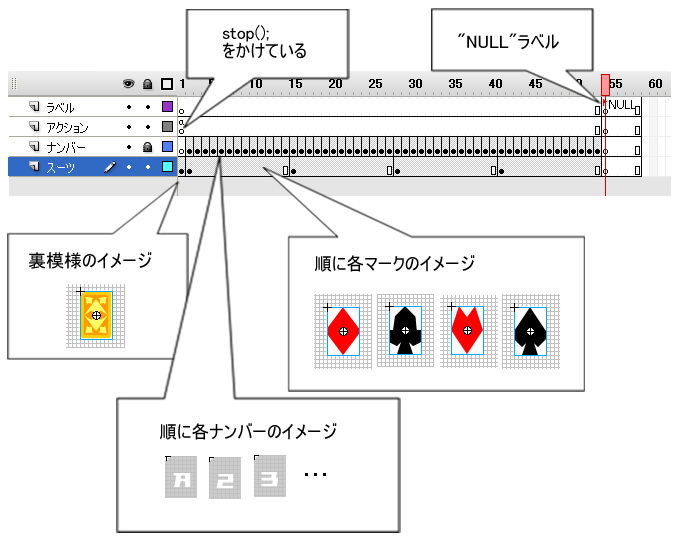
まずは、何はともあれ、肝心要の"カードクリップ"。スーツレイヤーに各マークのイメージを、ナンバー部分にA(=1)からK(=13)のナンバーをそれぞれ配していくことにより、フレーム毎にカードがユニークとなるようにする。ただし、1フレーム目はカードの裏模様とするため、各カードは2~53フレームに配されることになる。カードは、通常裏向きに伏せられていることが多いため、1フレーム目でstopをかけておくのに都合が良いからだ。また54フレーム目には何もない状態("NULL"とラベル)を用意する。ペアが揃ったカードのフレームをこのNULLに飛ばすことにより、カードを場から見えなくするのだ(したがって55フレーム以降は、本当は必要ないのだが、NULLというラベルを読みやすくするために、あえて数フレーム付け加えている。)。
Fla画面3 カードクリップ

カードを切るクリップ
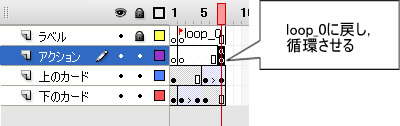
カードを切るアニメーションは、シャッフルクリップで行なっている。下から抜いたカードを上に重ねるために途中で2枚のカードの位置を入れ替えている所が、ポイントだ。
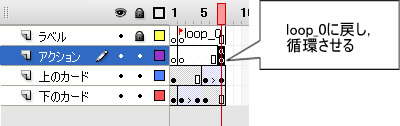
Fla画面4 シャッフルクリップ



これを繰り返すことにより、カードを切るアニメーションとなる。
えっ、実際のデータはどこでシャッフルしているのかって? 実は、それはこのクリップとまったく別の所で行なっているんだ。
カードを配るクリップ
カードを配るアニメーションは、配布クリップで行う。これもシャッフルクリップ同様、単なるアニメーションクリップだ。
これは筆者の考えだが、Flashでゲームを作る場合、モーショントゥイーンなどFlashのツールで作れてしまうアニメーションはできるだけスクリプトを使わずに作ってしまう方が良い。ムービーの中で他にスクリプトを使って、複雑な仕掛けを作ろうと考えている場合は尚更である。
基本的にスクリプトを仕込んだ部分には、必ず"バグ"の発生する危険が潜み、"デバッグ"が必要となる。もちろん、「モーショントゥイーンなどを使って作ったアニメーションなら、動作確認は必要ない」などと言っている訳ではない。
ただ、スクリプトによる"バグ"は、他のフレームのスクリプトに影響し、そこで顕在化する場合もある。あちらこちらのフレームにスクリプトがあれば、それだけデバッグ作業が難航するのは明らかだ。本当に必要な部分のみに絞ってスクリプトを記述し、制御を行なう!それが正しいFlashゲームの作り方だと思う。
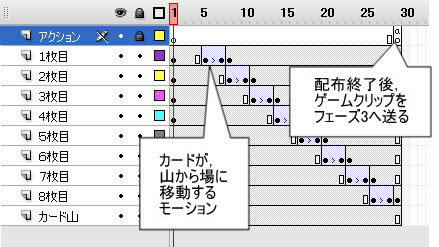
Fla画面5 配布クリップ