ついにGoogle Developer Day
エンベッドAPI使用例
さて、
これまでの例にならって、
おそらく多くの方は、

Waveサンドボックスのアカウントを持っていて、

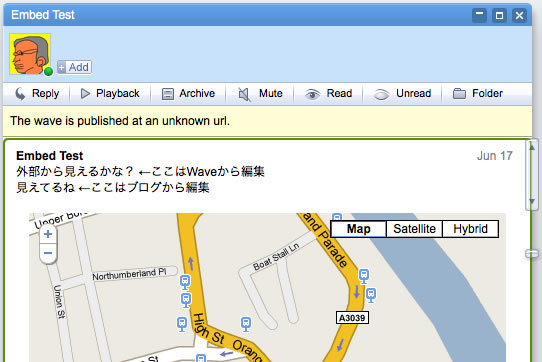
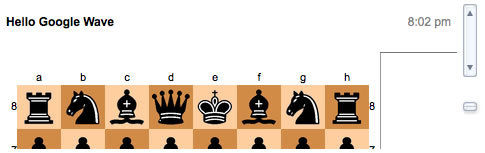
このGoogle Mapが表示されている青い部分がEmbed APIによってブログに挿入されたWaveで、

そして、




以上で、
Waveを外部サイトに組込む
Embed APIを利用してWaveを外部サイトに組込むのは、
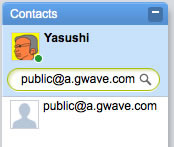
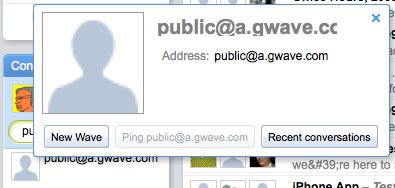
まず最初に外部サイトに組込むためのWaveを準備しましょう。EmbedされるWaveには公開用の特別なユーザー


後ほど必要になるので、


それではAPIドキュメントにあるソースコードの例を見てみましょう。これは当然Google Waveではなく、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Wave Embed API Example: Simple Wave</title>
<!-- Embed APIライブラリ読み込み -->
<script src="http://wave-api.appspot.com/public/embed.js" type="text/javascript"></script>
<script type="text/javascript">
<!-- Wave用エレメントの初期化関数を定義 -->
function initialize() {
// waveサーバーを指定してWavePanelオブジェクトを生成
// 今のところwaveサーバーはGoogle製しか存在しないので引数は固定
// 注意:サーバーURL最後の"/"は必須です
var wavePanel = new WavePanel('http://wave.google.com/a/wavesandbox.com/');
// Wave IDを指定してWavePanelオブジェクトにwaveをロード
wavePanel.loadWave('wavesandbox.com!w+waveID');
// waveを表示するためのエレメントIDを指定してWavePanelオブジェクトを初期化
wavePanel.init(document.getElementById('waveframe'));
}
</script>
</head>
<!-- 読み込み完了時にWave用エレメントを初期化 -->
<body onload="initialize()">
<!-- waveを表示するためのエレメント -->
<div id="waveframe" style="width: 500px; height: 100%"></div>
</body>
</html>処理の詳細に付いてはソース中に追加したコメントを参照してください。青い字で書かれている部分が自分でwaveを組込んだページを作るときにコピー&ペーストする部分、
上のコードのloadWave関数の引数を実際に存在するWave IDに変更した例は以下です

まとめると、
- [Google Wave] Google Wave上で組込み対象のwaveを新規作成する
- [Google Wave] 作成したwaveの参加者に公開用のユーザーを追加する
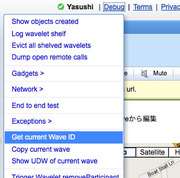
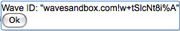
- [Google Wave] waveのWave IDを調べる
- [外部サイト] waveを組込むためのDIV要素を追加し、
IDを設定しておく - [外部サイト] ドキュメントにあるJavaScriptのコードをコピー&ペーストして、
DIVエレメントのIDとWave IDを書き換える - [外部サイト] 必要に応じて、
WavePanelオブジェクトを利用して背景色等を変更する
まとめ
Embed APIを使用すれば非常に簡単にWaveを外部のサイトに組込めることがわかって頂けたと思うのですが、
今のところ外部サイトに組込まれたWaveでもWaveアカウントを持つ人にしか見ることができないため、
今回作成したサンプルブログは自由に編集して頂いて構いませんので、
最後に
今週はGDD参加者1,000人以上にGoogle Waveアカウントが配られ、


